python+pycharm+django admin css样式出问题
最近打算学习一下Python,基础知识有了大概的了解,想上手搞搞东西。
我用的python 3.5+pycharm+django 1.11.2
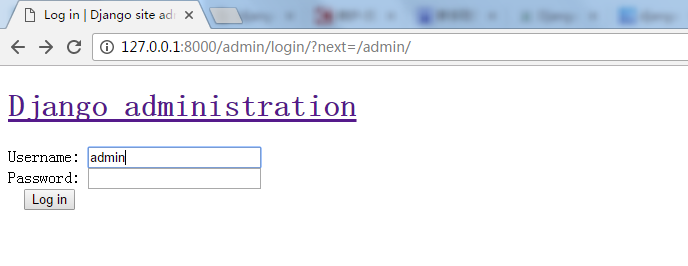
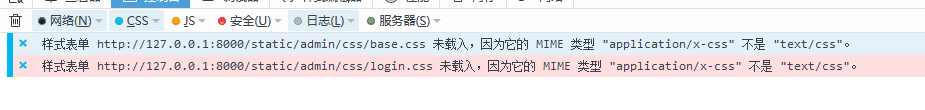
在使用Django,打开127.0.0.1:8000/admin时,发现admin模块css样式文件丢失,无法调用

按F12 发现admin/base.html文件出问题。

base.html文件路径:
python35\Lib\site-packages\django\contrib\admin\templates\admin
解决方法:
1、删除base》html头部中 <!DOCTYPE html>
2、添加<meta http-equiv='Content-type' content='text/htm'>

python+pycharm+django admin css样式出问题的更多相关文章
- django admin页面样式丢失问题
wamp 配置django admin页面样式丢失问题 第一种方法:在apache配置文件httpd.conf中加入如下代码:Alias /static "E:\Python27\Lib\s ...
- 百万年薪python之路 -- 前端CSS样式
CSS样式 控制高度和宽度 width宽度 height高度 块级标签能设置高度和宽度,而内联标签不能设置高度和宽度,内联标签的高度宽度由标签内部的内容来决定. 示例: <!DOCTYPE ht ...
- Python & PyCharm & Django 搭建web开发环境
一.安装软件 1.安装 Python 2.7.PyCharm.pip(Python包管理工具).Django ( pip install Django) 二.部署 1.PyCharm 新建Django ...
- python之Django admin总结
一.Django内置admin a.配置路由 urlpatterns = [ url(r'^admin/', admin.site.urls), ] b.定制admin 在admin.py中 ...
- python + selenium webdriver 复合型css样式的元素定位方法
<div class="header layout clearfix"></div> 当元素没有id,没有name,没有任何,只有一个class的时候,应该 ...
- Django admin 中抛出 'WSGIRequest' object has no attribute 'user'的错误
这是Django版本的问题,1.9之前,中间件的key为MIDDLEWARE_CLASSES, 1.9之后,为MIDDLEWARE.所以在开发环境和其他环境的版本不一致时,要特别小心,会有坑. 将se ...
- Python & PyCharm & Django 搭建web开发环境(续)
由于Django自带轻量级的server,因此在前篇博文中,默认使用该server,但实际生产中是不允许这么干的,生产环境中通常使用Apache Httpd Server结合mod_wsgi.so来做 ...
- 【Python】解决Django Admin管理界面样式表(CSS Style)丢失问题
配置Django Admin,关于如何启用请参考Django官方文档<Activate the admin site>.但是我在配置过程中登录http://example.com/admi ...
- Django admin模块无法调用css样式文件
在使用Django Admin开发时,发现admin模块css样式文件丢失,无法调用,使火狐浏览器提示: 此 URL 的资源不是文本: http://127.0.0.1:8000/statics/ad ...
随机推荐
- re,xpath,BeautifulSoup三种方法爬取古诗词网上诗歌
re,xpath ,bs4对同一个页面的解析速度发现re比xpath快接近10倍,xpath比bs4快接近10倍可见要想追求极致速度,使用正则表达式解析有多重要 1.re解析的代码 # 使用正则表达式 ...
- 5 款最酷的 Linux 终端模拟器
转载:https://cloud.tencent.com/developer/article/1040344 首先我要推荐的第一个终端是 Xiki. Xiki 是 Craig Muth 的智慧结晶,他 ...
- Ryu控制器编程开发——packet_in和packet_out简易交换机实现
Ryu控制器二次开发,实现一个简单的只能够简单地广播数据包的交换机. from ryu.base import app_manager from ryu.controller import ofp_e ...
- 黑马vue---40、结合Node手写JSONP服务器剖析JSONP原理
黑马vue---40.结合Node手写JSONP服务器剖析JSONP原理 一.总结 一句话总结: 服务端可以返回js代码给script标签,那么标签会执行它,并且可带json字符串作为参数,这样就成功 ...
- 在testrpc以太坊测试环境部署智能合约
2018年03月13日 09:20:54 思无邪-machengyu 阅读数 2683 版权声明:本文为博主原创文章,转载请务必注明出处,否则追究法律责任 https://blog.csdn.ne ...
- TNetHttpClient的用法
TNetHttpClient的用法 TNetHttpClient是DELPHI XE8新增加的控件. 在之前,我们一般都是使用IDHTTP控件,但在安卓.IOS等非WINDOWS平台,IDHTTP访问 ...
- [oracle]TX行锁发生的常见场景(转贴)
TX行锁发生的常见场景: 1.当前会话要更新或删除的记录,已经被其他会话更新或删除. 2.对于表上有唯一索引的情况,多个会话插入或更新为相同的键值. 3.对于表上有位图索引的情况,多个会话即使更新不同 ...
- [转][C#]无法创建虚拟目录。ASP.NET 2.0 尚未在 Web服务器上注册。
参考:http://www.bubuko.com/infodetail-997666.html C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\aspnet ...
- python笔记2小数据池,深浅copy,文件操作及函数初级
小数据池就是在内存中已经开辟了一些特定的数据,经一些变量名直接指向这个内存,多个变量间公用一个内存的数据. int: -5 ~ 256 范围之内 str: 满足一定得规则的字符串. 小数据池: 1,节 ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_07-新增页面-前端-页面完善
在新增页面加返回按钮 <el-button type="primary" @click="go_back" >返回</el-button> ...
