少儿编程Scratch第四讲:射击游戏的制作,克隆的奥秘
上周的宇宙大战射击游戏中,我们只完成了宇宙飞船发射子弹的部分。还未制作敌对方。这周制作了敌方-飞龙,飞龙随机在屏幕上方出现,如果被子弹打中,则得分,飞龙和子弹都消失。

敌方:飞龙;计分。
目的
目的:制作射击游戏的敌方-吐火的飞龙。当子弹碰到飞龙时,飞龙被消灭,同时增加分数。
实现方式
克隆依然是重要的操作。 每一只飞龙出现时,都需要先克隆一份,然后设定一定的随机方向,从屏幕上方往下移动。为了让飞龙有飞的感觉,我们切换飞龙的造型。飞龙在普通造型和吐火的造型中来回切换。
如果碰到子弹(闪电),则删除飞龙的克隆体。系统设置了一个全局变量,记录分数,飞龙被打中后,分数增加10.
为了让其他角色能够接受到打中的命令、播放声音,还需要使用广播消息。对方接收到广播消息后,采取一定的动作。

宇宙飞船移动,打中加分。

子弹:克隆,发射前移到飞船上。
制作步骤
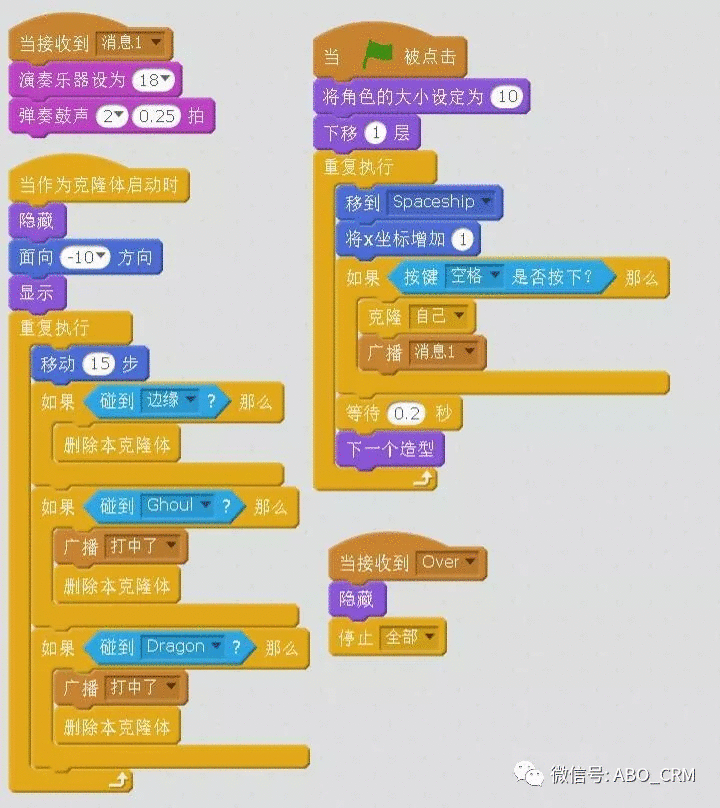
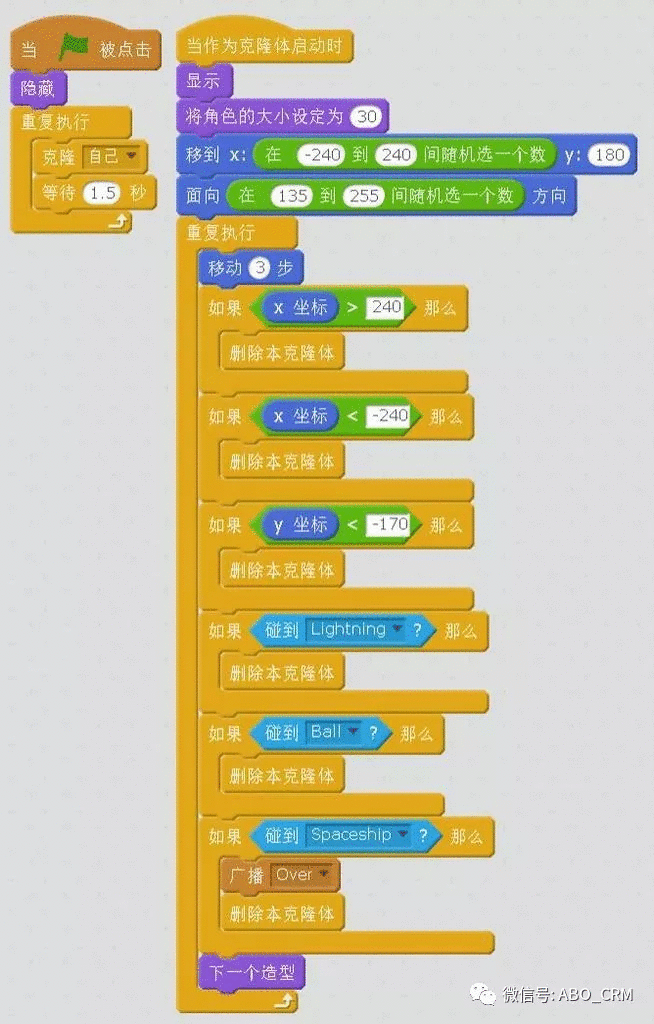
第一步:飞龙。
1. 加入飞龙角色
2. 设置开始事件
3. 直接重复执行,无限循环
4. 每一次循环都克隆一个飞龙,因此循环里面可以增加等待2秒。如果等待时间过短,飞龙就会很多,难度就会增加。如果克隆体过多,会导致系统性能变慢。
5. 从屏幕上方往下方飞行,因此Y直接固定为180,即顶部。然后X位置在-240和240中随机选择一个数字。
6. 然后随机设定一个方向,135到255方向。
7. 然后即可以重复执行,每次移动3步。移动的步数越大,飞龙就飞得越快。
8. 判断:根据X和Y轴数值判断,如果飞龙飞出屏幕,则删除飞龙克隆体。
9. 判断:如果碰到子弹,则删除克隆体,同时广播“打中了”。
10. 如果碰到宇宙飞船,则删除克隆体,同时广播“游戏结束”
11. 一个循环以后,可以切换一次造型。这样飞龙就有飞舞的感觉了。

飞龙:克隆,碰到子弹就消失,出屏幕后也消失。
第二步:分值计算
12. 需要增加一个全局变量。放在宇宙飞船上。当收到“打中了”的消息时,该变量增加10.
后续改进
13. 后来,我们增加了一个球,即每次宇宙飞船会发出一个球和一个闪电,在球的发射中,改变造型,飞行过程中,球的颜色就不断变化。但似乎克隆体太多了,系统速度变慢,不够顺畅了。
14. 可以在游戏结束以后,更换背景,显示游戏结束的场景,播放游戏结束的声音。
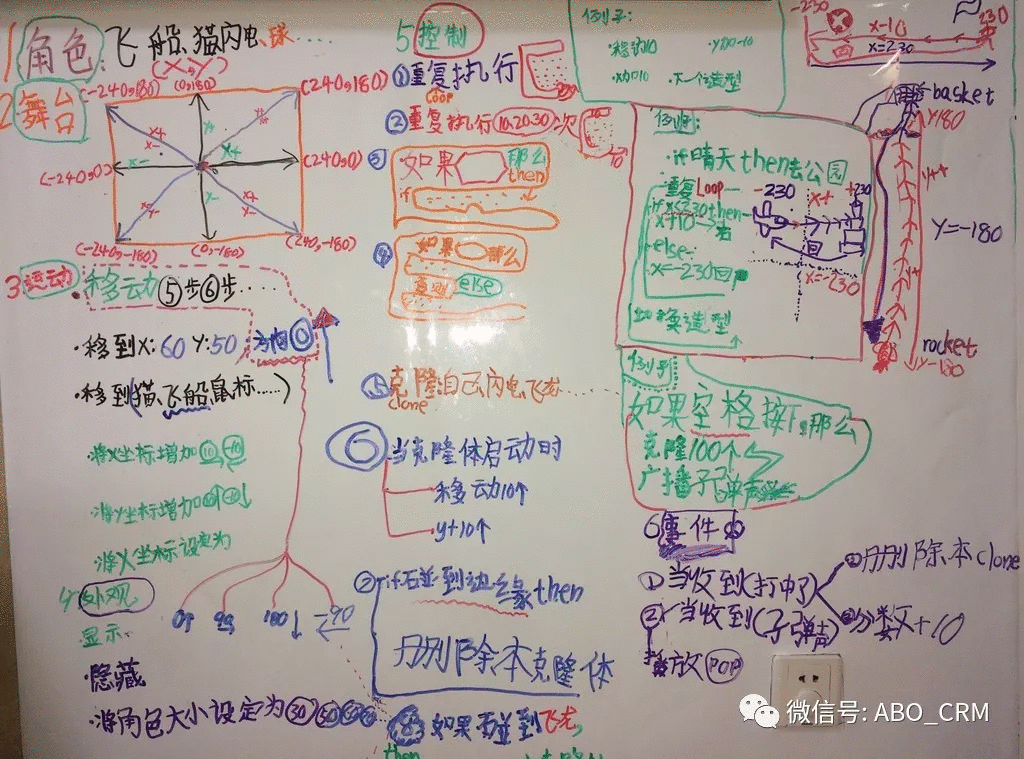
相关知识
今天在白板上介绍了用到的一些控件。通过举例,理解每个控件的意义。

1. 角色:飞龙、飞船、闪电等
2. 舞台:这个有点复杂,要介绍清楚X轴和Y轴。最终提问,例如如果飞龙要往右移动,X和Y如何变化。往右上角、右下角、左上角、左下角等。
第一次结束Scratch时,联系了碰到边缘以后返回到原点,即设置X或Y的初始值。然后不停循环。
3. 运动:
a. 移动到X,Y;
b. 设定方向??度;0度朝上,90度朝右,180度,朝下,-90度,朝左。和时钟类似。
c. 移动到??对象上,例如子弹发射时,移动到宇宙飞船上。第二次的接球游戏中,我们让一块板跟随鼠标左右移动,用到了移动到鼠标的操作。
d. 将X坐标增加??,正为右移,负为左移
e. 将Y坐标增加??,正为上移,负为下移。
4. 外观
a. 显示
b. 隐藏
c. 将角色大小设定为??
5. 控制
a. 重复执行:无限制,一直执行
b. 重复执行??次,做完指定次数以后,就结束循环了。
c. 如果…那么…:我们举了好些例子,一个角色从左到有移动,到右边X》230,就不让继续移动,直接将X设定为-230,就能回到起点。
d. 如果…那么…, 否则
e. 克隆(自己、其他角色):克隆是非常重要的,就是复制一份出来,每一份都可以单独操作。
f. 克隆体启动时,例如往下飞行,往上飞行。
g. 当克隆体碰到边缘或其他角色时,可以删除本克隆体,广播消息。
分享地址:https://Scratch.mit.edu/projects/196376484/
浏览器中需要Flash播放器。
少儿编程Scratch第四讲:射击游戏的制作,克隆的奥秘的更多相关文章
- 少儿编程|Scratch编程教程系列合集,总有一款适合你
如果觉得资源不错,友情转发,贵在分享!!! 少儿编程Scratch: 少儿编程Scratch第一讲:Scratch完美的初体验少儿编程Scratch第二讲:奇妙的接球小游戏少儿编程Scratch第三讲 ...
- 少儿编程Scratch第三讲:宇宙大战.枪战游戏
小朋友这周的表现还算不错.周末多数时间都由我陪(bi)着(zhe)做课本上的数学题,后来还学了英语.任重道远啊,语数外都还得加强,还远不到自己就能取得好成绩的阶段. 上周说好这周要做一个发射炮弹的游戏 ...
- 少儿编程Scratch第一讲:Scratch完美的初体验
素材及视频下载 链接:https://pan.baidu.com/s/1qX0T2B_zczcLaCCpiRrsnA提取码:xfp8 都说未来是人工智能.计算机程式控制的时代,如何让青少年接触计算机编 ...
- scratch少儿编程第一季——09、声音模块:吹拉弹唱我也会
各位小伙伴大家好: 上期我们学习了外观模块的指令,学会了制作特效. 本期我们来学习如何给游戏配音. 声音模块的指令不是很多,我们一起来看看吧. 首先第一个就是播放声音,里面默认插入了喵叫声. 我们点击 ...
- 使用Scratch进行少儿编程
在上一篇<初识少儿编程>曾提到过Scratch的脚本标签内包含10大模块,本文将围绕这10大模块展开,分为两部分:积木和编程概念,结合<动手玩转Scratch2.0编程―STEAM创 ...
- 少儿编程 | 01.Scratch 3.0简介
欢迎参加这套Scratch3.0少儿编程课程的学习.本系列课程将通过视频和图文的方式进行(视频制作中,后续会发布).如果喜欢本系列课程,欢迎点击订阅关注或者转发. 这是本系列课程的第一课,主要是给家长 ...
- Scratch少儿编程系列:(十)系列总结及后续计划
一.系列文章的来由 本篇为该系列文章的一个简单总结, 从初次接触Scratch开始,在写本系列文章过程中,一边读书,一边通过例子做练习. 技术实现,对于我跟人来说,没有什么难度. 我相信,对于一个初次 ...
- Scratch少儿编程系列:(五)猜数字
一.程序说明: 程序生成1-100之间的随机数,如56,小明在输入框中输入猜的数字.如输入80,提示“猜大了”,如输入45,则提示“猜小了”. 不超过5次猜中,则成功,否则失败. 二.程序的流程图 为 ...
- Scratch少儿编程系列:(九)音乐高级技巧
一.程序说明 本程序用来演奏音乐,相对于“Scratch少儿编程系列:(八)演奏简单音乐”而言,本节介绍的方法适用于复杂点的音乐. 二.程序流程图 为了更直观的描述上述过程,采用流程图的方式将猜数字的 ...
随机推荐
- 走进JavaWeb技术世界8:浅析Tomcat9请求处理流程与启动部署过程
谈谈 Tomcat 请求处理流程 转自:https://github.com/c-rainstorm/blog/blob/tomcat-request-process/reading-notes &l ...
- TortoiseGit的安装与配置
1. 简介 TortoiseGit是Tortoise提供的Git版本可视化工具,简化Git记忆命令行的过程,将命令行可视化. 2. 下载 官网:https://tortoisegit.org/down ...
- Kettle中ETL的效率优化
ETL效率优化 开启数据库日志记录及性能监控 如果我们想要优化一个ETL(KTR或者KJB)的性能,我们首先需要知道的就是它的瓶颈在哪里.而这些信息一般只能在ETL运行的步骤度量中看到,并且是不会持久 ...
- OpenJudge计算概论-买房子
/*================================================================= 买房子 总时间限制: 1000ms 内存限制: 65536kB ...
- 分析CSS布局神器
只要在页面下加入如下css,整个css布局就清晰了 * { background-color: rgba(255,0,0,.2); } * * { background-color: rgba(0,2 ...
- Ionic4.x 中的 UI 组件(UI Components) Slides 轮播图组件、Searchbar 组件、 Segment 组件
Slides 轮播图组件 Ionic4.x 中的轮播图组件是基于 swiper 插件,所以配置 slides 的属性需要在 swiper 的 api 中 找 Swiper Api:http://ida ...
- Packetbeat简介
Packetbeat简介 抓包示例 下载packetbeat 抓取elasticsearch的包 ①启动elasticsearch 启动packetbeat 配置es.yml ############ ...
- pytorch常用损失函数
损失函数的基本用法: criterion = LossCriterion() #构造函数有自己的参数 loss = criterion(x, y) #调用标准时也有参数 得到的loss结果已经对min ...
- HTML5 地理位置定位API(5)
HTML5 Geolocation API (地理位置应用程序接口) 目前PC浏览器支持情况: Firefox 3.5+Chrome 5.0+Safari 5.0+Opera 10.60+Intern ...
- osgText::Text osg字体
#ifdef _WIN32 #include <Windows.h> #endif // _WIN32 #include<iostream> #include <osgV ...
