(二)easyUI之消息提示框
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
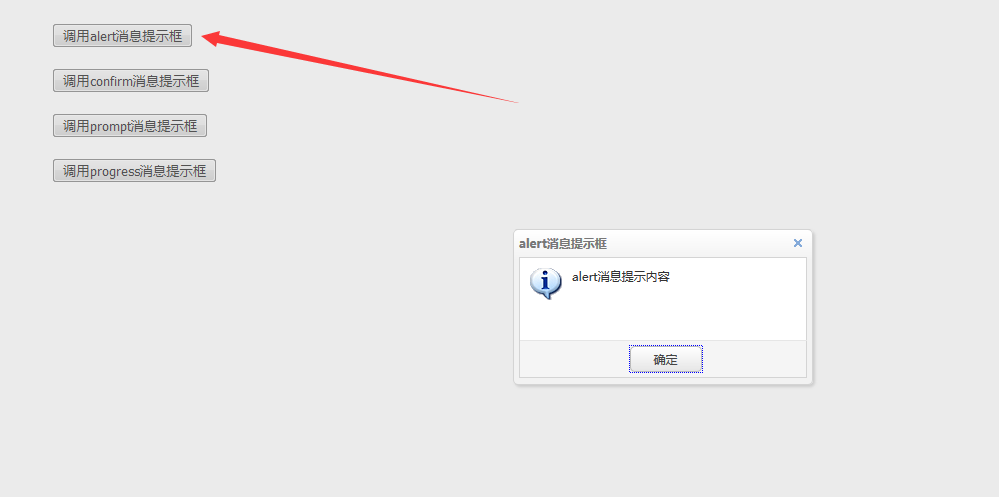
function alertMessage() {
$.messager.alert("alert消息提示框", "alert消息提示内容", "info", function() {
//在窗口关闭的时候触发该回调函数。
});
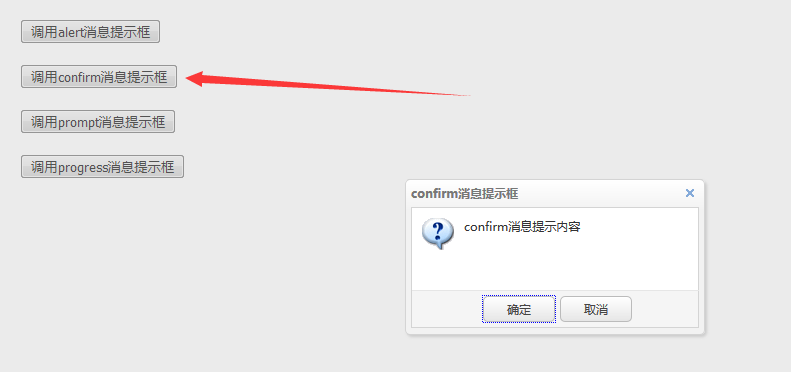
} function confirmMessage() { $.messager.confirm("confirm消息提示框", "confirm消息提示内容", function(res) {
if (res) {
$.messager.alert("提示", "用户选择了是", "info");
} else {
$.messager.alert("提示", "用户选择了否", "info");
}
});
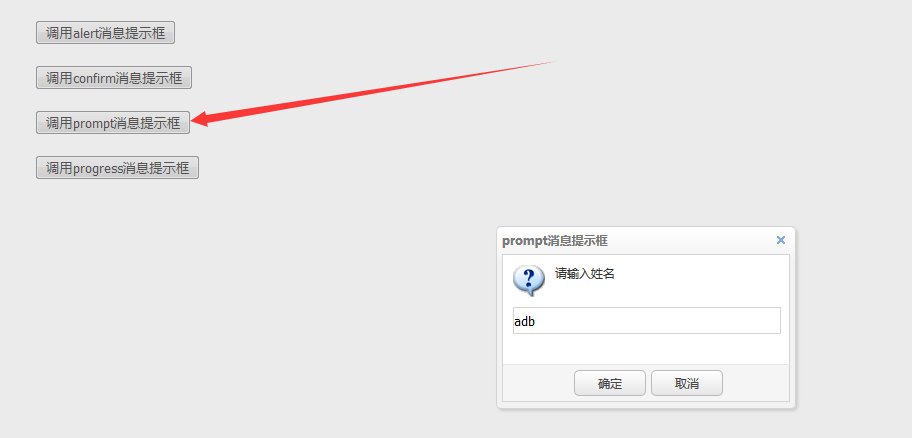
} function promptMessage() {
$.messager.prompt("prompt消息提示框", "请输入姓名", function(res) {
if (res) {
$.messager.alert("提示", "您的姓名是" + res, "info");
} })
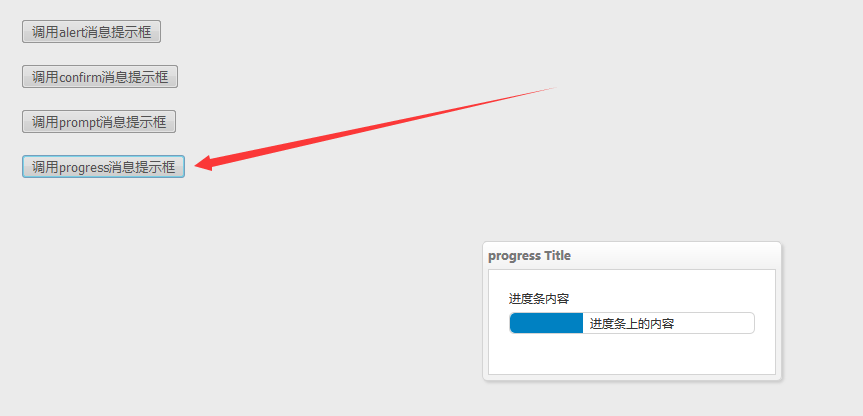
} function progressMessage() { $.messager.progress({
title : "progress Title",
msg : "进度条内容",
text : "进度条上的内容",
interval : 1000 //每次进度更新的间隔时间为1000毫秒 }); }
</script> <body>
<pre> <input type="button" value="调用alert消息提示框" onclick="alertMessage();"> <input type="button" value="调用confirm消息提示框" onclick="confirmMessage();"> <input type="button" value="调用prompt消息提示框" onclick="promptMessage();"> <input type="button" value="调用progress消息提示框"
onclick="progressMessage();">
</pre>
</body>
</html>
结果:




(二)easyUI之消息提示框的更多相关文章
- easyui 消息提示框
1.浏览器消息提示框 浏览器弹出框,可以在浏览器设置中被屏蔽掉,导致效果失效 alert() 2.easyui 框架提供的消息框 easyui 框架自带的消息框,不可以被屏蔽. $.messager. ...
- UWP中的消息提示框(二)
在UWP中的消息提示框(一)中介绍了一些常见的需要用户主动去干涉的一些消息提示框,接下来打算聊聊不需要用户主动去干涉的一些消息提示框.效果就是像双击退出的那种提示框. 先说说比较简单的吧,通过系统To ...
- 第一百九十六节,jQuery EasyUI,Tooltip(提示框)组件
jQuery EasyUI,Tooltip(提示框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Tooltip(提示框)组件的使用方法, ...
- UWP中的消息提示框(一)
不管什么平台,应用内难免会出现一些消息提示框,下面就来聊聊我在UWP里用到的消息提示框. 弹窗也可按是否需要用户操作促发一些逻辑进行分为两大类. 不需要用户干涉的一类: MessageDialog:操 ...
- WPF自定义控件三:消息提示框
需求:实现全局消息提示框 一:创建全局Message public class Message { private static readonly Style infoStyle = (Style)A ...
- WPF 实现带蒙版的 MessageBox 消息提示框
WPF 实现带蒙版的 MessageBox 消息提示框 WPF 实现带蒙版的 MessageBox 消息提示框 作者:WPFDevelopersOrg 原文链接: https://github.com ...
- 自定义iOS 中推送消息 提示框
看到标题你可能会觉得奇怪 推送消息提示框不是系统自己弹出来的吗? 为什么还要自己自定义呢? 因为项目需求是这样的:最近需要做 远程推送通知 和一个客服系统 包括店铺客服和官方客服两个模块 如果有新的消 ...
- Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)
Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog) Android第三方开源对话消息提示框:SweetAlertDialog(sweet- ...
- 精美舒适的对话消息提示框--第三方开源--SweetAlertDialog
SweetAlertDialog(sweet-alert-dialog)是一个套制作精美.动画效果出色生动的Android对话.消息提示框 SweetAlertDialog(sweet-alert-d ...
随机推荐
- bash常用的快捷键
bash常用快捷键 快捷键 作用 CTRL+A 把光标移动到命令行开头.如果我们输入的命令过长,则在想要把光标移动到命令行开头时使用 CTRL+E 光标移动到命令行行尾 CTRL+C 强制中止当前命令 ...
- Hive SQL NVL 相关函数
1.NVL函数 NVL函数的格式如下:NVL(expr1,expr2)含义是:如果oracle第一个参数为空那么显示第二个参数的值,如果第一个参数的值不为空,则显示第一个参数本来的值. NVL(exp ...
- 关于tomcat-users.xml添加用户被重复加载的问题mark
今天用Eclipse启动tomcat带不起来项目,想进tomcat管理页面看我的工程是否已经发布,但是管理页面没有配置tomcat用户,于是进行tomcat-user.xml的用户添加. 本来想当然地 ...
- Java并发包异步执行器CompletableFuture
前言 CompletableFuture是对Future的一种强有力的扩展,Future只能通过轮询isDone()方法或者调用get()阻塞等待获取一个异步任务的结果,才能继续执行下一步,当我们执行 ...
- mac安装 bcolz出现错误
使用的是命令pip install bcolz c-blosc//snappy-stubs-:: fatal error: 'algorithm' file not found #include &l ...
- 【PHP】解决数据库查询出来的中文内容显示为问号“??”
方法一:在数据库连接后执行: mysql_query('SET NAMES utf8'); 代码: $dbconn=mysql_connect("localhost", " ...
- nmealib-0.5.3 问题 Build Error: undefined reference to `ceil'
When building on Ubuntu 12.x the build fails with the following error… gcc samples/generate/main.o - ...
- Greenwich.SR2版本的Spring Cloud Hystrix实例
之前我们在eureka(参见Greenwich.SR2版本的Spring Cloud Eureka实例)中,服务消费方a-beautiful-client调用服务提供方a-bootiful-clien ...
- C++线程互斥、同步
一.线程互斥 如果多个线程需要访问且可能修改同一个变量,那么需要加锁,保证同一时刻只有一个线程可以访问,这个动作即最小“原子操作” 方式1: 使用c++提供的类mutex,lock,unlock即可 ...
- tensorflow学习 从入门到实战(转)
原文作者:zhaozhengcoder链接:https://www.jianshu.com/p/27a2fb320934來源:简书简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处. ...
