(九)Struts标签基础(二)
2.3 非表单标签
2.3.1 <s:actionerror>标签,
this.addActionError("错误信息1"); //使用addActionError方法前提是继承Actionsupport类
this.addActionError("错误信息2");
显示消息的标签是:<s:actionerror />显示全部的 Action级别的错误消息,可以加CSS
2.3.2 <s:actionmessage>标签
addActionMessage("相关信息") //使用addActionError方法前提是继承Actionsupport类
this.addActionMessage("信息1");
this.addActionMessage("信息2");
显示消息的标签是:<s:actionmessage/>可以显示全部的消息
2.3.3 <s:fielderror>标签
addFieldError("字段名","错误信息"); //给一个字段(属性)添加错误消息
this.addFieldError("pwd1", "错误信息1");
this.addFieldError("pwd2", "错误信息2");
显示消息的方法1:标签是:<s:fielderror /> //显示全部的错误消息;
显示消息的方法2:
<s:fielderror fieldName="pwd1"></s:fielderror>
显示消息的方法3:如果什么都不写,则默认显示在相应字段上方
2.4 数据显示标签
2.4.1 action标签:在页面中执行一个Action,不需要通过超链接到Action的方式执行。

表示找到命名空间为"/tag"中action名为"themeAction"的Action类并执行这个类的execute方法。
其中属性executeResult="true" 意思是包含action执行完成之后返回的result页面。
2.4.2 bean标签:在页面上实例化一个javaBean

- var="dogBean" 表示这个对象的引用值为dogBean,name属性值填DogBean的完整包名,bean标签实例化的数据放在非狭义值栈当中,用#来获取。
2.4.3 param标签:设置属性(一般与<s:bean>标签一起用,可以设置bean标签实例化后的对象的属性值。)

结果:
 dog_name赋值不成功
dog_name赋值不成功
- 注意value="旺财" 中的中文(字符串也一样比如value="wangcai")被当作广义值栈中的属性来看待,这时候OGNL表达式会到值栈中找有没有变量名为"旺财"的属性,然后把这个属性值赋给dog_name,明显值栈中并没有这个属性,所以dog_name赋值失败。解决方法:value="‘旺财’"(value="'wangcai'") 加单引号即可。 value=“100” 中的100为int型不会被当成属性对待。
2.4.4 date标签:格式化日期类型的数据
- 在action中往值栈中设置属性值
@Override
public String execute() throws Exception {
ActionContext actionContext=ActionContext.getContext();
actionContext.put("date", new Date()); return "datashow";
}
- 显示日期数据的页面
<body>
<s:date name="#date" format="yyyy/MM/dd"/>
</body>
结果:

2.4.5 include标签: 在页面中包含另一个页面。(动态包含)
- 动态包含只是包含另一个页面最终显示出来的结果,可以定义重复变量。
- 静态包含另一个页面的代码,不能定义重复变量。
 对被请求页面传值,
对被请求页面传值,
 在被请求页面中获取值。 传中文会乱码,最好不要传中文。
在被请求页面中获取值。 传中文会乱码,最好不要传中文。
2.4.6 property标签,用来输出(常用就不演示了)
2.4.7 push标签:在一个页面临时性的把一个对象放到valueStack中。

- <s:debug>要放在<s:bean>标签内才能在用<s:debug>中看到临时添加的对象。
2.4.7 set便签:定义变量(定义9种类型的基本变量,定义复杂类型的变量由bean标签来定义)

2.5 控制标签
if/else判断标签

循环标签
第一种使用方法:<s:iterator begin="1" end="5" step="1" var="i">
<s:property value="#i"/>
</s:iterator>
<br/>
第二种使用方法:<s:iterator begin="1" end="5" step="1">
<s:property />
</s:iterator>
结果:

如上代码,第一种和第二种的区别在于有没有设置var,无论设置了var与否,都会把每次循环的结果放到狭义值栈中去,如果设置了var,那么在把值放到值栈中去的时候,也会把对象放到非狭义值栈中,并且名称为var指定的名称这里是i。
- 循环集合和Map
- 在action中对定义集合并且设置初始值。
DataShowAction.java
package tag; import java.util.ArrayList;
import java.util.Date;
import java.util.LinkedHashMap;
import java.util.List;
import java.util.Map; import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.util.ValueStack; import actionUtil.BaseAction;
import bean.UserBean; public class DateShowAction extends BaseAction{ List<UserBean> userList;
Map<String,Object> userMap; public List<UserBean> getUserList() {
return userList;
}
public void setUserList(List<UserBean> userList) {
this.userList = userList;
}
public Map<String, Object> getUserMap() {
return userMap;
}
public void setUserMap(Map<String, Object> userMap) {
this.userMap = userMap;
} @Override
public String execute() throws Exception {
UserBean user=null;
this.userList=new ArrayList<UserBean>();
for(int i=0;i<4;i++){
user=new UserBean(i+"","姓名"+i,"性别"+i);
userList.add(user); } this.userMap=new LinkedHashMap<String, Object>(); userMap.put("001", new UserBean("001","张三","男"));
userMap.put("002", new UserBean("002","李四","女")); return "datashow";
} }
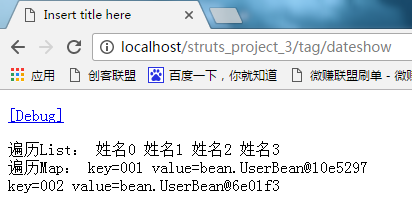
在jsp页面上输出值
<body>
<s:debug></s:debug>
遍历List:<s:iterator value="userList" var="user">
<s:property value="#user.getUserName()"/>
</s:iterator> <br/> 遍历Map:<s:iterator value="userMap" var="user">
key=<s:property value="#user.Key"/>
value=<s:property value="#user.Value"/><br/>
</s:iterator>
</body>
注意:<s:iterator value="userMap" var="user"> 对狭义值栈中的userMap对象循环,每次循环的对象放到非狭义值栈中且对象名为user。
<s:property value="#user.Key"/>取出非狭义值栈中的对象为user的key值,
value=<s:property value="#user.Value"/>取出非狭义值栈中的对象为user的value值。
结果:

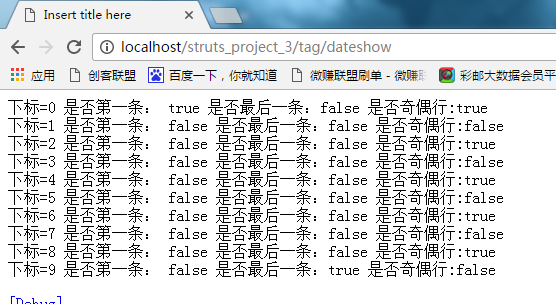
- 循环的状态
<s:iterator begin="1" end="10" step="1" status="statue">
下标=<s:property value="#statue.index"/> 是否第一条: <s:property value="#statue.first"/>
是否最后一条:<s:property value="#statue.last"/> 是否奇偶行:<s:property value="#statue.odd"/><br/>
</s:iterator>
注意: status状态值也是存放在非狭义值栈当中。
结果:

- 表格的奇偶行变色
<table border="1" width="100%">
<s:iterator begin="1" end="10" step="1" status="statue">
<tr style="<s:if test="!#statue.odd">background-color: grey</s:if>">
<td>下标=<s:property value="#statue.index"/> </td>
<td>是否第一条: <s:property value="#statue.first"/></td>
<td>是否最后一条:<s:property value="#statue.last"/> </td>
<td>是否奇偶行:<s:property value="#statue.odd"/><br/></td>
<tr>
</s:iterator>
</table>

字符串分割标签《s:generator》
<s:generator separator=";" val="'aa;bb;cc'" var="strs">
遍历字符串:<s:iterator var="str" value="#strs">
子串为:<s:property value="#str"/>
</s:iterator>
</s:generator>
注意:<s:generator separator=";" val="'aa;bb;cc'" var="strs"> separator属性为分隔符,val属性为要分割的字符串,而var是指分割后的结果(为字符串数组)存放在非狭义值栈中且对象名为strs。注意这里的val="'aa;bb;cc'" 字符串里要有单引号,否则ognl表达式把它当成对象名到狭义值栈力的找,而不是当成字符串。
结果:

append和merge标签
append标签:将多个集合或者数组进行追加。
merge标签:将多个集合或者数组进行交叉合并。

结果:

- subset标签:对集合进行截取

结果:

2.6 ajax标签
使用前提:
1. 必须引入支持ajax标标签的jar包。(struts2-dojo-plugin-2.3.14.jar)
2. 通过指令元素引入标签。<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
3. 在head标签内引入<sx:head />标签
4. 使用标签
- A、 <sx:datetimepicker>标签(不推荐使用,推荐使用my97插件)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<sx:head/>
</head>
<body>
<sx:datetimepicker></sx:datetimepicker>
</body>
</html>
结果:

B、 选项卡标签<sx:datetimepicker>

结果:

C、树形节点(建议使用ZTree插件)

结果:

(九)Struts标签基础(二)的更多相关文章
- (八)Struts标签基础(一)
一.Struts标签分类 二.标签的使用 2.1 标签的主题 主题的设置与struts.xml中的常量<constant name="struts.ui.theme" val ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap<基础二十> 标签
Bootstrap 标签.标签可用于计数.提示或页面上其他的标记显示.使用 class .label 来显示标签,如下面的实例所示: <!DOCTYPE html> <html> ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
随机推荐
- arcgis python 布局视图中文本查找替换
# Author: ESRI # Date: July 5, 2010 # Version: ArcGIS 10.0 # Purpose: This script will perform a sea ...
- CRF 初步了解
国外有一个很著名的条件随机场的教程,是英文的,原文: http://blog.echen.me/2012/01/03/introduction-to-conditional-random-fields ...
- RabbitMQ and batch processing 批提交
RabbitMQ - RabbitMQ and batch processinghttp://rabbitmq.1065348.n5.nabble.com/RabbitMQ-and-batch-pro ...
- Mac下安装python2和python3共存
一般是python2默认安装了,python3没有安装,这时候一般使用命令:brew install python3 进行安装 这里有个基础知识要记录一下,就是不同方法安装python的路径是不一样的 ...
- 上交所跨市场ETF申购赎回实时回报
申购赎回实时回报:1.二级市场过户记录(二级市场代码)2.沪市成分股过户记录(全部成分股)3.非沪市资金记录4.沪市资金记录5.ETF一级市场过户记录(一级市场代码)
- PHP实现简单留言板
最近学习了下PHP基础,这里做一个简单的留言板,算是对PHP和MySQL的使用做一个整体的练习吧,不遇到问题总感觉学不到东西. 截图如下: 总结: 1>数据库的简单操作,数据库的增删改查: 2. ...
- Linux下批量解压.Z格式文件
下面的代码演示如何将当前目录下sj目录下的所有.Z格式文件解压到sj_result目录下. 代码示例: for file in `ls ./sj` do prefix=${file%.*} echo ...
- jQuery BlockUI Plugin Demo
1.Login Form $(document).ready(function() { $('#demo1').click(function() { $.blockUI({ message: $('# ...
- 阿里云ECS服务器活动99元一年(2019年 Hi拼团,拼着买,更划算)
2019年10月22日更新,阿里云推荐有礼活动:ECS突发性能T6-低至99元/年赶紧上车~ 低价高性能,拼着买更划算 点我参加活动>> 购买前领取阿里云幸运券,更有可能享受折上折的优惠. ...
- 关于React的脚手架
Rewire你的应用 https://ant.design/docs/react/use-with-create-react-app-cn create-react-app (官方脚手架 简称cra) ...
