WePay-T
(需先申请微信支付商户账号)
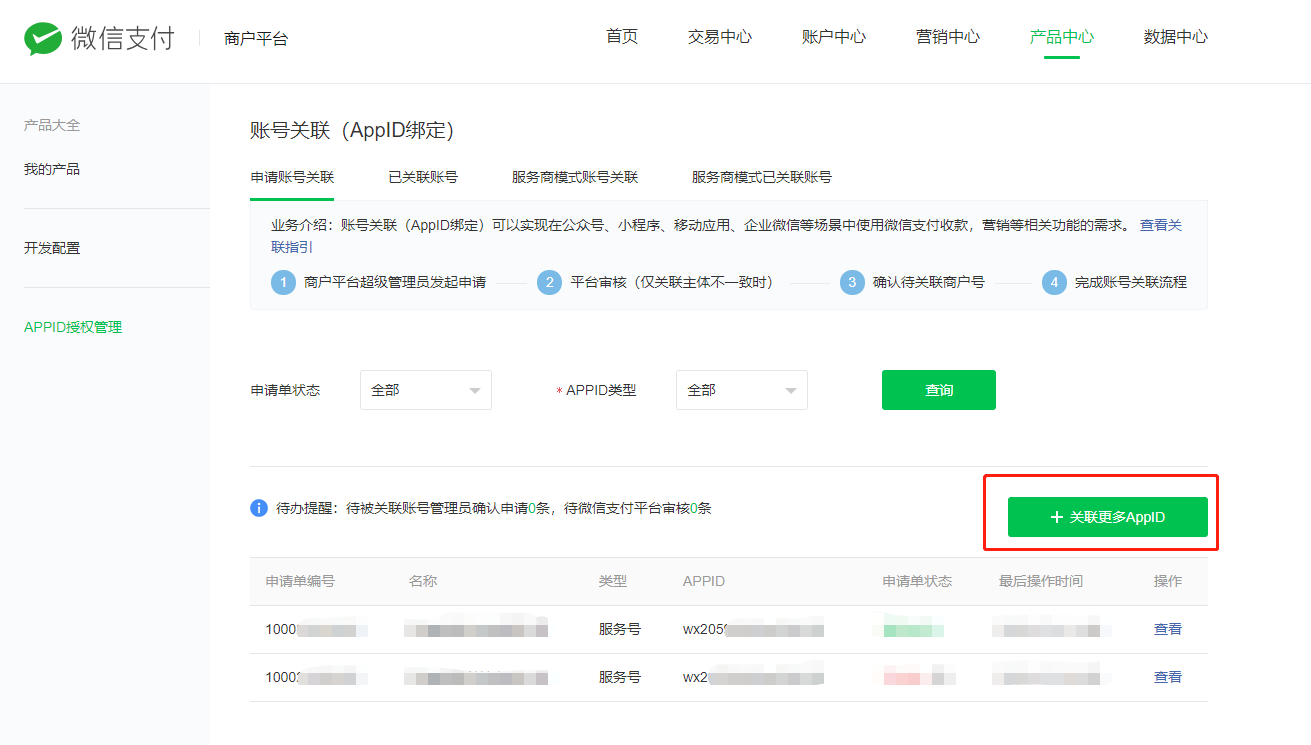
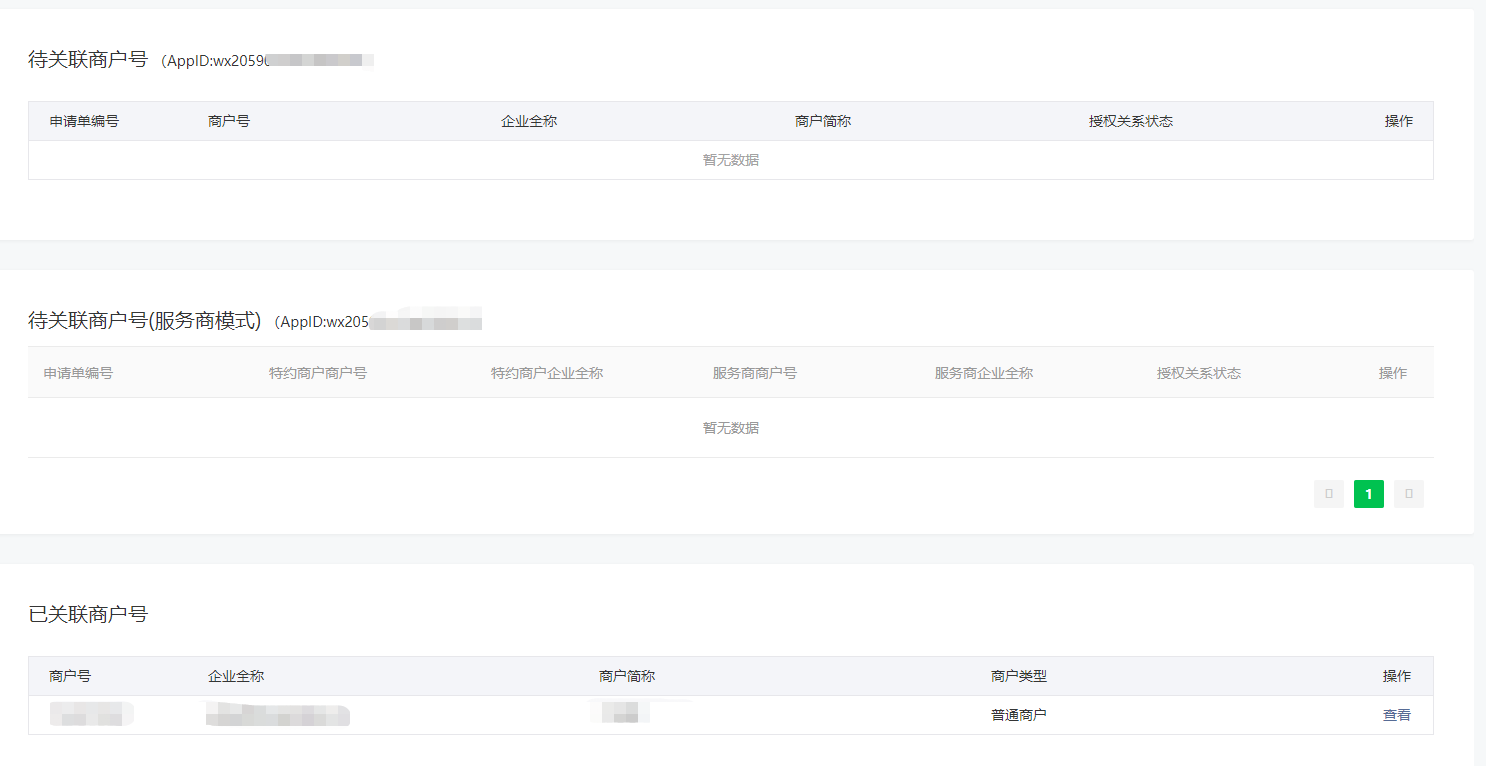
在微信支付中绑定appid,公众号和小程序都一样
微信支付中如下:

微信公众平台如下(公众号与小程序一样):

微擎配置微信支付

appid、appsecret为公众号中对应的数据
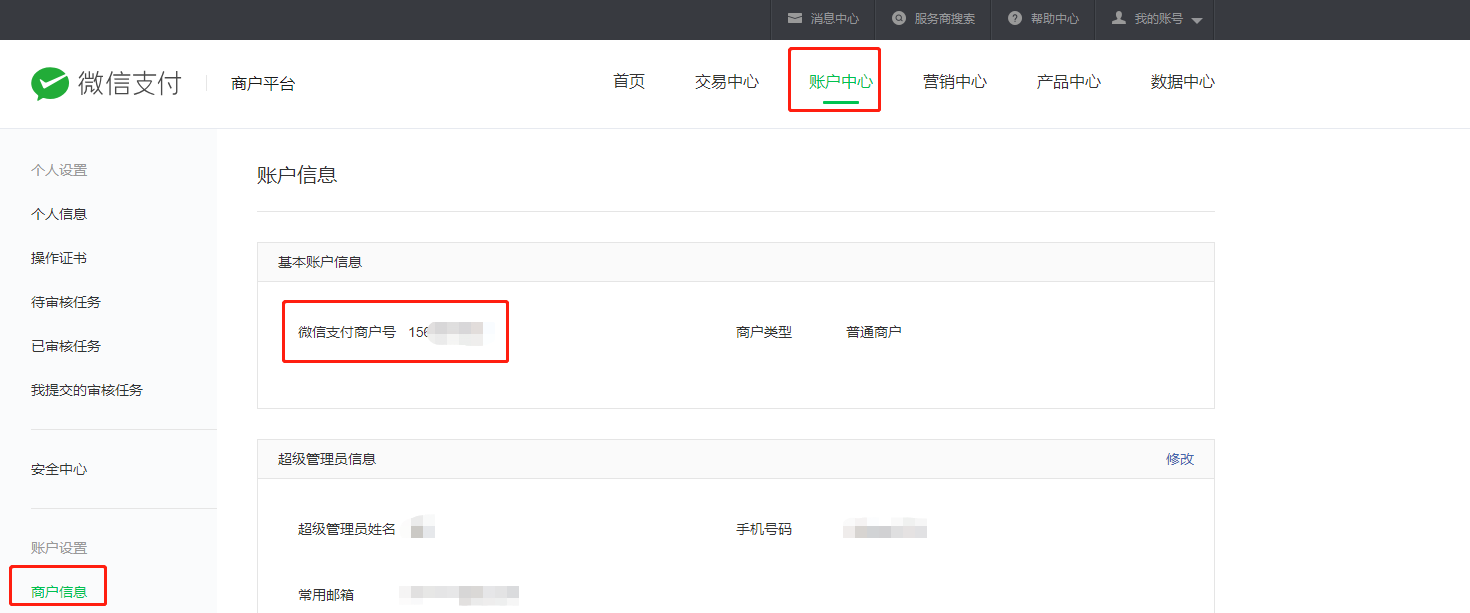
商户号为微信支付中账户信息的商户号

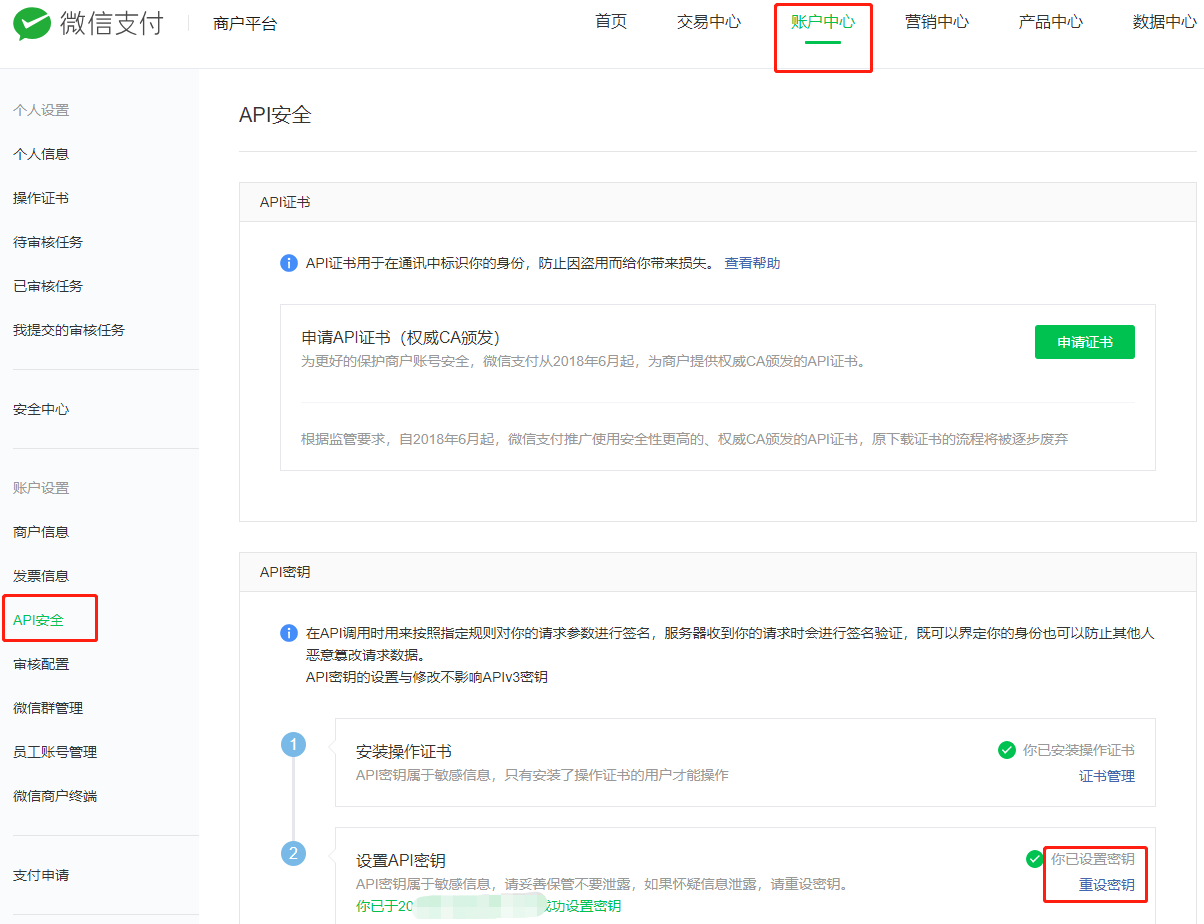
支付密钥在微擎中点击生成,放在微信支付的API安全->API密钥中

最后在微信支付对应产品中心中添加支付授权目录(现在可以直接添加域名根目录,不用精确到指定文件)

配置完成后即可使用微信支付
WePay-T的更多相关文章
- 【机器学习Machine Learning】资料大全
昨天总结了深度学习的资料,今天把机器学习的资料也总结一下(友情提示:有些网站需要"科学上网"^_^) 推荐几本好书: 1.Pattern Recognition and Machi ...
- 机器学习(Machine Learning)&深度学习(Deep Learning)资料【转】
转自:机器学习(Machine Learning)&深度学习(Deep Learning)资料 <Brief History of Machine Learning> 介绍:这是一 ...
- 客官,您的 Flask 全家桶请收好
http://www.factj.com/archives/543.html Flask-AppBuilder - Simple and rapid Application buil ...
- 微信小程序web-view实例
微信小程序web-view实例 index.js //index.js //获取应用实例 const app = getApp() Page({ /** * 页面的初始数据 */ data: { }, ...
- Wechart 饼图
预览 Preview | Usage Source | Pie Source | Tutorial Wechart by Cax Cax 众所周知 Cax 既能开发游戏.又能开发图表.本文将从饼图开始 ...
- 【开源】微信小程序、小游戏以及 Web 通用 Canvas 渲染引擎 - Cax
Cax 小程序.小游戏以及 Web 通用 Canvas 渲染引擎 Github → https://github.com/dntzhang/cax 点我看看 DEMO 小程序 DEMO 正在审核中敬请 ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- github多人协同使用。
点击 一:自己跟随别人的项目进行开发 1:首先登陆github,找到自己协同开发的项目. 例如:CrossMountain 的we-pay项目 ,点击 fork,该项目就在自己的账号下面了. 2:在 ...
- php-fpm简介
What is PHP-FPM? PHP-FPM (FastCGI Process Manager) is an alternative PHP FastCGI implementation with ...
- 制作QQ微信支付宝三合一收款码
转载:http://blog.mambaxin.com/article/56 发现很多博客都带了打赏功能,虽说打赏的人可能很少,但始终是一份心意,能让博主知道自己写的文章有用,能够帮助到人.所以,我也 ...
随机推荐
- JDK源码那些事儿之我眼中的HashMap
源码部分从HashMap说起是因为笔者看了很多遍这个类的源码部分,同时感觉网上很多都是粗略的介绍,有些可能还不正确,最后只能自己看源码来验证理解,写下这篇文章一方面是为了促使自己能深入,另一方面也是给 ...
- Mysql 语法豆知识
https://www.cnblogs.com/chentianwei/p/8093748.html mysql增加了大量语法,以前没有接触过.比如 create function begin..en ...
- 如何创建javabeans实例
如何创建javabeans实例 1.像使用普通java类一样,创建javabean实例 创建一个用户类的javabeans package com.po; /** * * 用户类 * @author ...
- easyUI-filebox图片上传和预览
转载自:https://blog.csdn.net/nvxiaq/article/details/77740516 备注: 1.如需上传多个图片可定义多个change_photo函数 在onChang ...
- Linux新手到大佬系列——1
站长资讯平台:Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和Unix的多用户.多任务.支持多线程和多CPU的操作系统.它能运行主要的Unix工具软件.应用程序和网络协议 ...
- .Net Core:Middleware自定义中间件
新建standard类库项目,添加引用包 Microsoft.AspNetCore 1.扩展IApplicationBuilder using Microsoft.AspNetCore.Builder ...
- Flutter布局4--Row
Row 简介 mainAxisAlignment:主轴布局方式,row主轴方向是水平方向 crossAxisAlignment: 交叉轴的布局方式,对于row来说就是垂直方向的布局方式 Row 是一个 ...
- 参数类型 (@Service层) impl
@Override public List<Map<String, Object>> selectAdvListByPosition(String adStructure, P ...
- 为什么margin:0 auto不能用于inline-block元素
前言:今天一个实习生问我,为什么他对图片使用了margin:0 auto,但图片却没有居中,我让他换成对父元素使用text-align:center即可.为什么margin:0 auto对图片不起作用 ...
- NOIP考前总结
最近出的锅比较多啊,我来总结一下吧 $1.$小心文件名/文件输入输出!别打错了!结束前十分钟一定要检查! $2.$开数组前要算好内存,不要开一个$1e8$或$1e4*1e4$这样的大数组,直接GG $ ...
