【JS新手教程】弹出两层div,及在LODOP内嵌上层
前面的博文有个简单的弹出div层【JS新手教程】浏览器弹出div层1,有一层,不过为了提示,一般会不让用户可以点击该提示之外的地方的。
如果让用户弹出层后,把其他的按钮和链接都设置不可用应该比较麻烦,如果弹出一个和浏览器页面同大小的div弹出层,看上去又不美观,所以可以设置两层弹出层,一层在下面,挡住页面的其他部分,一层作为普通的提示用的小弹出层。
后面的那个当作背景的弹出层,后面的背景层最好一定透明度,这样可以穿过这个div看到后面的页面,让用户知道这个还在当前页面上,这个弹出是在当前页面的。
后面的层可以挡住后面页面的内容,这样就避免了用户不关闭当前弹出的div就点击后面页面的地方。
双层弹出层代码:
- <style>
- .buledivv{display:none;position:absolute;top:20%;left:20%;width:400px;height:200px;background-color:#7da0e1;z-index:1000000;}
- .blackdivv{display: none;position: absolute;top:0%;left:0%;width:100%;height:100%;background-color: black;
- z-index:100000;/*设置z-index小于上层的div,这个div是当作背景的*/
- /*设置不透明度为80*/
- -moz-opacity:0.8;/*IE*/
- opacity:.80; /*Mo+FF*/
- filter:alpha(opacity=80);} /*支持CSS3的浏览器(FF 1.5也支持*/
- /*设置不透明度为80*/
- </style>
- </head>
- <body>
- <a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='block';document.getElementById('bkblak').style.display='block'">点击这里打开窗口</a>
- <div id="wo" class="buledivv">
- <table>
- <tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr>
- <tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none';document.getElementById('bkblak').style.display='none'">
- 确定,关闭该提示</a></td></tr></table>
- </div>
- <div id="bkblak" class="blackdivv">
- </div>
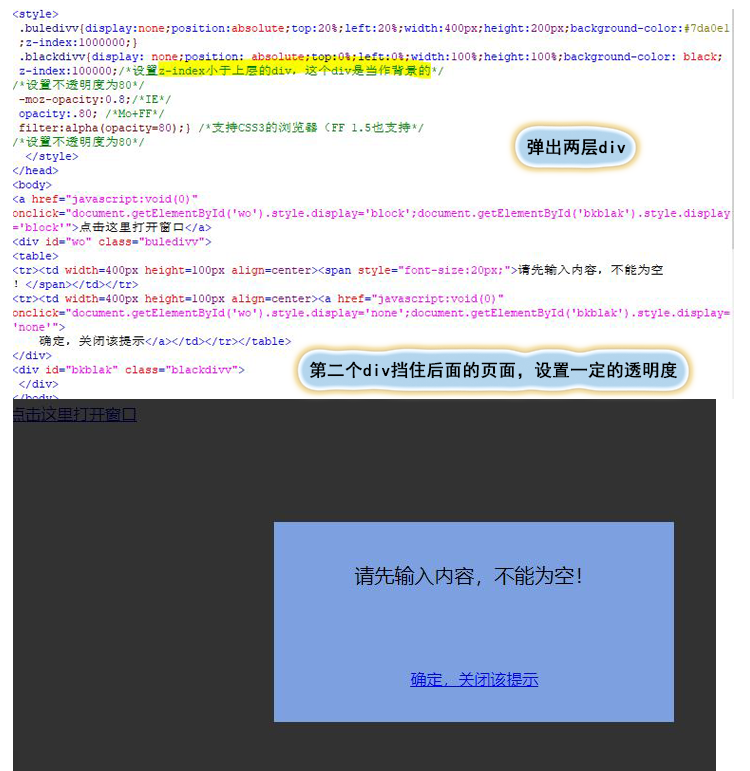
图示:

前面的博文介绍过在lodop的内嵌上弹出:LODOP内嵌挡住浏览器的div弹出层 ,可以赢空iframe+div方式,由于这个弹出层是两个div,所以要加两个空iframe,每个div里都加。
代码:
- <style>
- .buledivv{display:none;position:absolute;top:20%;left:20%;width:400px;height:200px;background-color:#7da0e1;z-index:1000000;}
- .blackdivv{display: none;position: absolute;top:0%;left:0%;width:100%;height:100%;background-color: black; z-index:100000; -moz-opacity:0.8;opacity:.80;filter:alpha(opacity=80);}
- </style>
- </head>
- <body>
- <object id="LODOP1" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=410 height=307>
- <param name="Caption" value="内嵌显示区域">
- <param name="Border" value="1">
- <param name="Color" value="#C0C0C0">
- <embed id="LODOP_EM1" TYPE="application/x-print-lodop" width=410 height=307 PLUGINSPAGE="install_lodop.exe">
- </object> <br>
- <input type="text" id="T1" size="15"><a href="javascript:prn1_preview()">打印设计</a><br>
- <div id="wo" class="buledivv">
- <iframe style="position:absolute;z-index:-1;width:100%;height:100%;top: 0;
- left:0;scrolling:no;" frameborder="0" src="about:blank"></iframe>
- <table>
- <tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr>
- <tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none';document.getElementById('bkblak').style.display='none'">
- 确定,关闭该提示</a></td></tr></table>
- </div>
- <div id="bkblak" class="blackdivv">
- <iframe style="position:absolute;z-index:-1;width:100%;height:100%;top: 0;
- left:0;scrolling:no;" frameborder="0" src="about:blank"></iframe>
- </div>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function prn1_preview() {
- var tex=document.getElementById('T1').value;
- if(tex=="")
- {document.getElementById('wo').style.display='block';document.getElementById('bkblak').style.display='block';}
- else
- prn2_preview();
- };
- function prn2_preview() {
- LODOP=getLodop(document.getElementById('LODOP1'),document.getElementById('LODOP_EM1'));
- LODOP.PRINT_INIT("");
- LODOP.ADD_PRINT_TEXT(91,69,100,25,document.getElementById('T1').value);
- LODOP.SET_SHOW_MODE("DESIGN_IN_BROWSE",1);//打印设计界面内嵌
- LODOP.PRINT_DESIGN();//打印设计
- };
- </script>
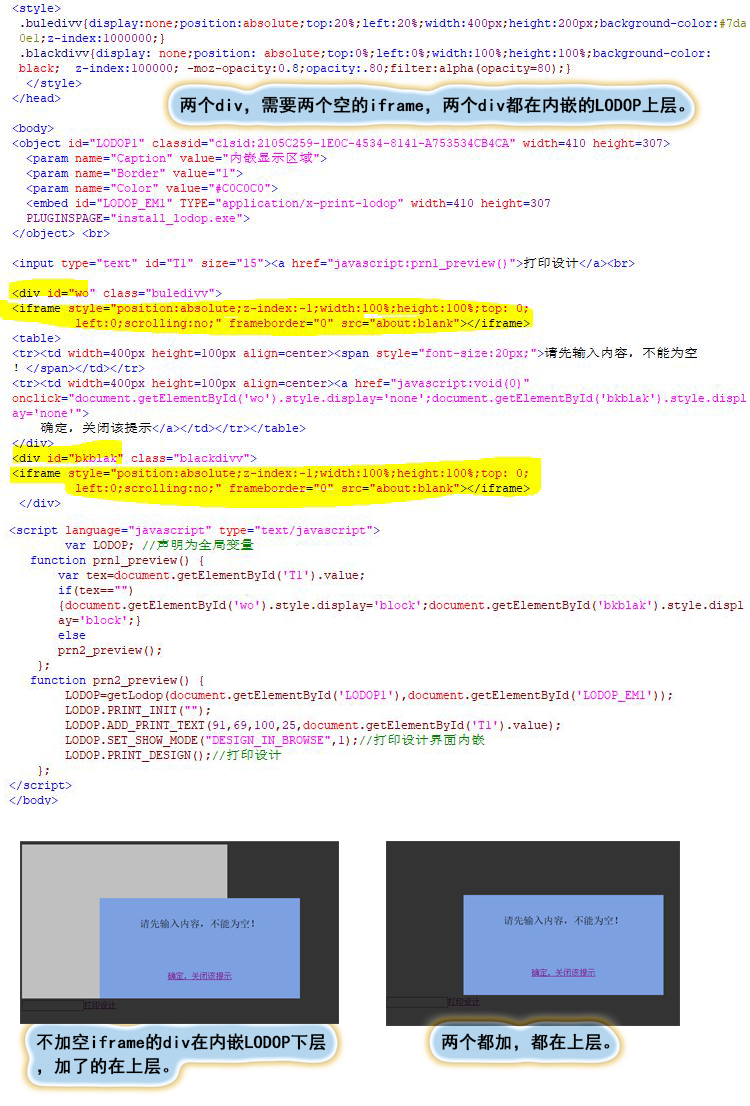
图示:

【JS新手教程】弹出两层div,及在LODOP内嵌上层的更多相关文章
- Css动画形式弹出遮罩层,内容区上下左右居中于不定宽高的容器中
<!DOCTYPE html> <html> <head> </head> <body id="body"> <! ...
- 【JS新手教程】浏览器弹出div层1
JS中,可以弹出一个层来进行提示等作用,方法是利用css样式display样式,当display等于none时,该元素就不会在页面显示出来,而且元素也不会占空间.就是用户触发某些事件时,动态修改该样式 ...
- js点击弹出div层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- LODOP内嵌挡住浏览器的div弹出层
首先,做一个简单的div弹出层用于测试,该弹出层的介绍可查看本博客另一篇博文:[JS新手教程]浏览器弹出div层 然后加入LODOP内嵌,LODOP可以内嵌,C-LODOP不能内嵌,可以在IE等浏览器 ...
- JS 点击按钮后弹出遮罩层,有关闭按钮
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- js进阶 11-20 弹出层如何制作
js进阶 11-20 弹出层如何制作 一.总结 一句话总结:其实就是一个div,控制显示和隐藏即可.设置成绝对定位更好,就可以控制弹出层出现的位置.关闭的画质需要将display重新设置为none就好 ...
- js 弹出 隐藏层和cookie
<script type="text/javascript"> function checkCookie(show_div, bg_div) { var smtstk ...
- JQuery弹出层,点击按钮后弹出遮罩层,有关闭按钮【转】
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能示例
本文实例讲述了jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能.分享给大家供大家参考,具体如下: 弹出层:两种方式 一是打开网页就自动弹出层二是点击弹出 <!DOCTYPE html ...
随机推荐
- n诺挑战赛5题解
Drinking 题意:就是给你n瓶酒的初始伤害值,第几天喝这瓶酒伤害值就是这瓶酒的初始伤害值第几倍,而且他每天喝的瓶数不超过m.要你输出所有的情况,就是他喝(1~n)瓶的伤害值的最小, 思路:就是这 ...
- Windows10官方正版系统的安装、激活、升级、U盘制作,无毒无害无捆绑无风险教程
一般电脑系统出了其他问题或电脑用久太卡了,可以选择此类方法解决系统卡顿问题,重置电脑系统或也可以恢复出厂设置 如果出现重置找不到恢复环境问题 可以通过下载系统镜像来解决,进入 MSDN 网站下载所需系 ...
- 深度解析Graph Embedding
Graph Embedding是推荐系统.计算广告领域最近非常流行的做法,是从word2vec等一路发展而来的Embedding技术的最新延伸:并且已经有很多大厂将Graph Embedding应用于 ...
- Java&Selenium数据驱动【DataProvider+TestNG+Excel】
Java&Selenium数据驱动[DataProvider+TestNG+Excel] package testNGWithDataDriven; import java.io.File; ...
- Lua 学习之基础篇九<Lua 协同程序(Coroutine)>
引言 讲到协程,首先来介绍一下线程和协程的区别 lua协程和多线程 相同之处:拥有自己独立的桟.局部变量和PC计数器,同时又与其他协程共享全局变量和其他大部分东西 不同之处:一个多线程程序可以同时运行 ...
- 执行mysql脚本文件
一般都是连接mysql执行sql语句: 在命令行下输入 mysql -h localhost -u root -p回车,然后输入密码即可; 或直接运行mysql自带的连接工具,然后输入密码即可. 执行 ...
- ACM-ICPC 2018 青岛赛区现场赛 K. Airdrop && ZOJ 4068 (暴力)
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=4068 题意:吃鸡游戏简化为二维平面上有 n 个人 (xi,yi) ...
- Enum 类型
枚举类型(Enumerated Type) 什么是枚举? 枚举是一个被命名的整型常数的集合.在多种编程语言中都有使用(C/C++/c#/java等). 示例 public enum Size { S, ...
- ckeditor不能粘贴word的问题如何解决
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- luogu 2331
给出 $n * 1$ 的矩阵,选出 $k$ 个互不重叠的子矩阵,使得其最大$sum[i]$ 为列的前缀和设 $f[i][j]$ 表示前 $i$ 个数选出 $j$ 个互不重叠的子矩阵的最大价值若第 $i ...
