JavaScript--关于闭包(closure)
js代码在执行前会做的几件事情:
1.代码检测
2.预编译:在执行代码之前会对代码中的函数以及变量提前声明 并且做一些其他的处理
1.函数在执行前的一瞬间,会生成一个OA(object action)对象
2.函数的形参作为OA对象的属性名,实参作为AO对象的属性值
3.分析var声明,变量名作为AO对象的属性名,值为undefined,如果遇到和参数同名的变量不去做任何改变
4.分析函数声明,函数名作为AO 对象的属性名,值为函数体,如果遇到同名函数直接覆盖
接下来我们来分析这段代码:(按照预编译的四步走)
function fun(a){
console.log(a)
var a = 100
console.log(a)
}
fun(10)
1.在执行fun之前产生一个fun OA对象 ,
2.函数的形参a = 10 ,存入AO对象
3.var声明了一个a 值为undefined
4.分析函数 这个函数里面并没有内层函数
做完以上分析之后 再来执行这个程序 执行过程中碰到变量的输出或改变值 就去OA对象中找:
console.log(a) 此时a = 10 输出10
a = 100 此时a=100
console.log(a) 输出100
这是一个函数整体的执行过程,而闭包的形成就是在一个函数里面嵌套一个或多个函数,接下来我们再来分析闭包
function a(){
var num = 100;
function b(){
num ++;
console.log(num)
}
return b;
}
var fun = a()
fun()
fun()
1.在a()执行前生成一个OA对象
2.没有形参
3.声明var num = undefined
3.声明函数b() 值为函数体
然后执行a() 给num复制为100,然后返回b()函数 fun=function b(){ } 接下来在执行到fun()时:
1.在fun()执行前产生一个OA对象
2.没有形参
3.没有var声明
4.没有函数声明
然后执行b()函数,此时num++,会先在b()自己的作用于内查找有没有num这个变量 如果没有沿着作用域链去查找num
找到a()中有num变量 这是对a()中的num执行++操作 所以a()中的num会发生改变 num=101
后续又执行了一次fun() 所有操作与上一个fun相同 但是此时a()中的num=101 再进行++操作后 num = 102
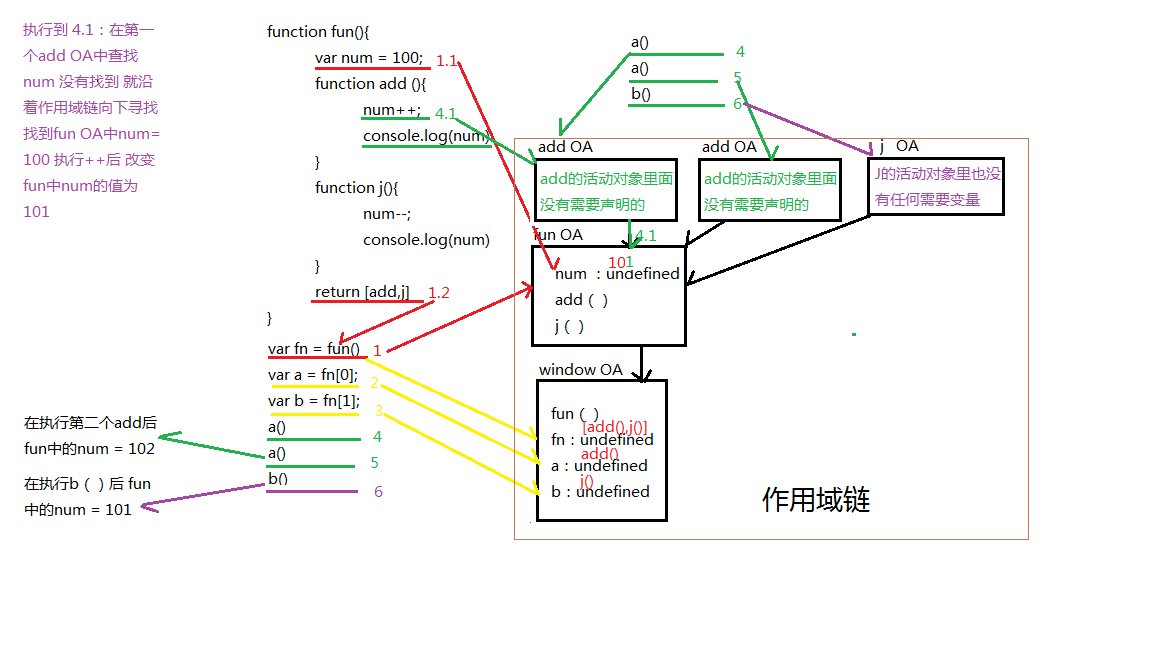
用图像化来表示整个程序的执行过程中OA发生的变化

*在整个程序执行过程中 最最需要注意的是 函数每执行一次都会产生一个相应的OA对象
就算是同一个函数 只要再次执行都会产生一个对应的OA活动对象
JavaScript--关于闭包(closure)的更多相关文章
- JavaScript 的闭包(closure)
以下内容为本人的学习笔记,如需要转载,请声明原文链接微信公众号「englyf」https://www.cnblogs.com/englyf/ 对于闭包的理解,其实可以归纳为,在创建函数时,同时创建了一 ...
- JavaScript闭包(Closure)
JavaScript闭包(Closure) 本文收集了多本书里对JavaScript闭包(Closure)的解释,或许会对理解闭包有一定帮助. <你不知道的JavsScript> Java ...
- 深入理解JavaScript闭包(closure)
最近在网上查阅了不少javascript闭包(closure)相关的资料,写的大多是非常的学术和专业.对于初学者来说别说理解闭包了,就连文字叙述都很难看懂.撰写此文的目的就是用最通俗的文字揭开Java ...
- [转载]学习Javascript闭包(Closure)
学习Javascript闭包(Closure) 源地址: http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures ...
- 在Javascript中闭包(Closure)
在Javascript中闭包(Closure) 什么是闭包 “官方”的解释是:所谓“闭包”,指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. ...
- javascript 闭包(closure)
<script type="text/javascript"> //闭包(closure):内层函数可以引用存在于包围它的函数内的变量,即使外层函数的执行已经结束 ...
- javascript中的闭包closure详解
目录 简介 函数中的函数 Closure闭包 使用闭包实现private方法 闭包的Scope Chain 闭包常见的问题 闭包性能的问题 总结 简介 闭包closure是javascript中一个非 ...
- 【转】深入理解JavaScript闭包闭包(closure) (closure)
一.什么是闭包?"官方"的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.相信很少有人能直接看懂这句话,因为他描述 ...
- 理解Javascript 的闭包(closure)
要理解闭包的概念先从变量的作用域说去 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之 ...
- JavaScript 进阶(四)解密闭包closure
闭包(closure)是什么东西 我面试前端基本都会问一个问题"请描述一下闭包".相当多的应聘者的反应都是断断续续的词,“子函数”“父函数”“变量”,支支吾吾的说不清楚.我提示说如 ...
随机推荐
- Tomcat重启Shell脚本
--测试通过 vim restart_tomcat.sh#!/bin/bash# Filename: restart_tomcat.sh# Description: Restart tomcat# D ...
- 【设计】PC Web端框架组件
https://uedart.com/demo/templatesWebKit/index.html#g=1&p=%E4%BD%9C%E5%93%81%E9%A6%96%E9%A1%B5 移动 ...
- sonarqube-jenkins-config
Sonar Config .Jenkinsfile config stage('SonarQube analysis') { steps { script { scannerHome = tool ' ...
- react中异步的使用
let promise; promise = this.props.corporationService.preSearchPage(params); promise.then((data) => ...
- iOS笔试题03
1. When to use NSMutableArray and when to use NSArray? 1> 当数组元素需要动态地添加或者删除时,用NSMutableArray 2> ...
- iOS-UINavigationController多控制器管理
UINavigationController 7.8.1 添加子控制器进栈 UINavigationController *nav = [[UINavigationController alloc] ...
- 【转载】利用Amazon ECR和ECS部署容器应用
众所周知现在容器的技术越来越火,很多企业已经将整个业务架构容器化,利用容器的灵活性.可移植性.轻量等优势为企业开发和运维带来很大的优势,目前整个容器编排服务中最吃香的当然是Kubernetes (简称 ...
- windwos提权-CVE-2019-1388
windwos提权-CVE-2019-1388 guest→system(UAC手动提权) 利用高权限建立一个低权限账户orange 查看权限 win-vomjm1p7c71\orange 下载HHU ...
- [转帖]可能是东半球最好的 Curl 学习指南,强烈建议收藏!
可能是东半球最好的 Curl 学习指南,强烈建议收藏! http://www.itpub.net/2019/09/30/3302/ 记得转帖过.. 简介 curl 是常用的命令行工具,用来请求 Web ...
- PHP切割整数工具,类似微信红包金额分配
Composer地址:https://packagist.org/packages/werbenhu/php-number-slicing GitHub地址:https://github.com/we ...
