快上车,react 入门拾遗
最近朋友圈和微博都刷了一波杰伦的回忆杀–说好不哭,想想都9012了,在学习react如火如荼的路上,也不妨停下脚步来总结总结,朝花夕拾一下。
为了便于阐述,我们还是来段小明和禅师的故事吧。 小明在学习路上遇到了一些问题,于是有了以下对话:
<1> npm 对 yarn
小明:经历了从 npm -> cnpm -> yarn之后,没想到NPM5之后推出了一个新工具npx,比如在创建react项目时,使用命令
npx create-react-app my-app
npx会将create-react-app 脚手架下载到一个临时目录,使用后再删除,能有效避免全局安装模块,当然它还有其他优秀的功能,我现在到底该选用yarn呢还是回到npm呢?

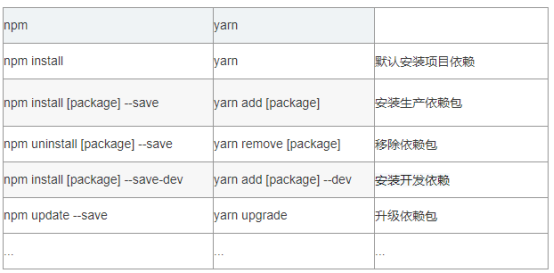
(npm与yarn的命令对比)
禅师: 使用过 yarn的人,用了都说好 ,天下武功唯快不破,yarn曾经以它的下载速度快和yarn.lock的版本稳定性碾压过npm,当然现在npm奋起直追,青出于蓝而胜于蓝,推出npx(你劈叉你牛叉),你还是要学会使用的,小孩才做选择,大人选择都会,新老项目你总得维护吧,目前推荐用yarn来管理版本,npm来跑命令。
<2> 声明式语法
小明:在学习React的时候,有介绍react优势之一是声明式语法,声明式语法是什么?
禅师:这里表扬你一下,你有寻根刨底的精神很好,而不是一梭子把代码敲。为了说明声明式语法,我们要引入另外一个概念-命令式语法,进行对比。
声明式编程,在于声明了我要什么,而不关心具体怎么做,而命令式编程,则是把过程告诉计算机,如何一步一步去具体怎么做。
就像天龙八部中,王语嫣指导段誉打架,她只需说出招式名,平沙落雁,横扫秋风,至于怎么打则由段誉发挥。
代码说明:
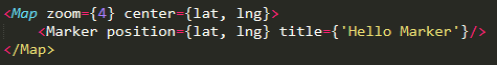
Reac组件 声明式展示地图

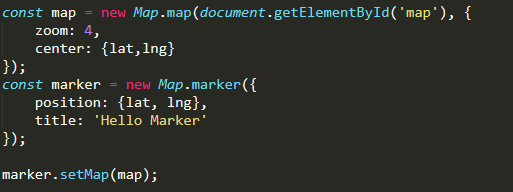
JavaScript 命令式展示地图

声明式编程的好处:更加简洁、易懂,利于大型项目代码的维护;
<3> Es6语法在React中的应用
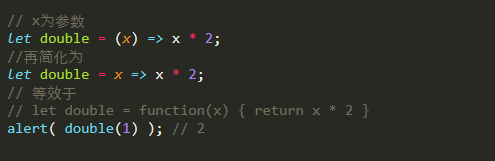
小明:在写展示组件(无状态组件)和绑定事件的时候经常会用到箭头函数,这个箭头指过去指过来的都把我快指晕了,禅师快给我讲讲箭头函数吧
禅师:看来你es6语法基础知识不扎实呀,箭头函数以简短和不绑定this著称,可能是它太简短了,你看不懂,那我就来还原一下它是如何从繁到简的。
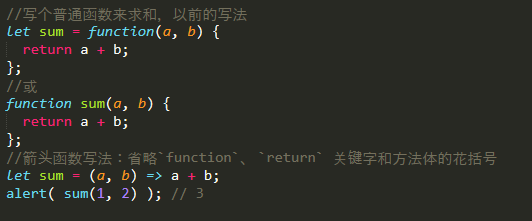
1) 当我们有两个或多个参数时:

2)当我们只有一个参数时,括号都可以省略,(单身时就不要穿防弹衣了,不然丘比特之箭可射不中哦)

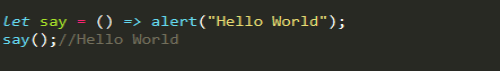
3)如果没有参数,括号应该是空的(但它们应该存在,天空没有留下飞鸟的痕迹,只好用括号证明我来过):

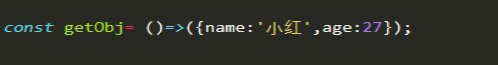
4)如果箭头右边返回的是一个对象的话,我们需要用圆括号将其包起来,保护对象,保护她:

5)总结
箭头左边为输入的参数,箭头右边为接收并使用它们的表达式

ES6语法在React中的应用还有解构赋值、三点运算符、Async/Await替代Promise,这些就留给小伙伴下来了解了。
<4> redux 工作流
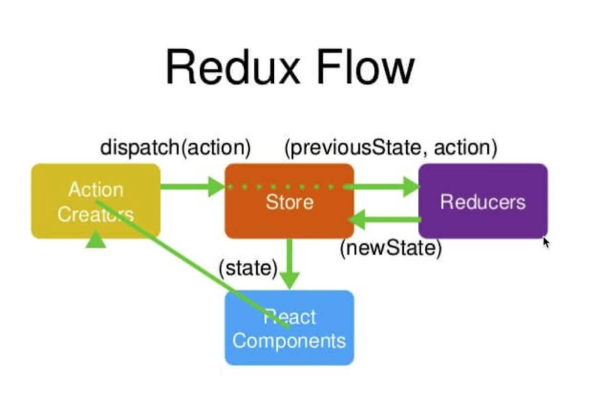
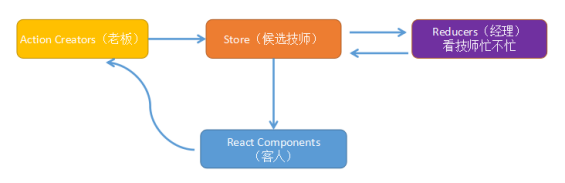
小明:最近项目里面用到redux来管理React组件的数据状态,作为初学者看了官方的redux工作流程图还是一脸懵逼,禅师可以解释一下吗

禅师:小伙子,做过double joy,大宝剑吗
小明:(心里想,禅师这是要闹哪样,我问您问题,您要我请你去做大宝剑?),纠结中...
禅师敲了下小明,“想啥呢,没做过,屌丝男士里大鹏和乔杉去做足疗的段子,总看过吧”
小明:嗯嗯,看过
禅师:那我就以这个举例了哈,React Components就相当于客官大鹏他们,然后他们去足浴店做“大宝剑”,首先见到的是Action Creators“老板”,他们说是熟客了,要找小红。"老板"就回到了Store,让Reducer(经理)看看"小红技师“忙不忙(现在的状态),如果不忙就让她过来陪大鹏他们。

小明:哈哈,明白了,没想到禅师也懂这些
禅师:嗯嗯,既要出世也要入世嘛,下次是不是该请我去体验一下
小明:...
(补充点菜版)

如果你觉得有点意思,记得点个推荐哦,快乐加倍,double joy~
参考文档
《React设计模式与最佳实践》
技术胖学redux
快上车,react 入门拾遗的更多相关文章
- react入门之使用react-bootstrap当轮子造车(二)
react入门之使用react-bootstrap当轮子造车(二) 上一篇我们谈了谈如何配置react的webpack环境 react入门之搭配环境(一) 可能很多人已经打开过官方文档学习了react ...
- react 入门与进阶教程
react 入门与进阶教程 前端学习对于我们来说越来越不友好,特别是随着这几年的发展,入门门槛越来越高,连进阶道路都变成了一场马拉松.在学习过程中,我们面临很多选择,vue与react便是一个两难的选 ...
- React入门教程(二)
前言 距离上次我写 React 入门教程已经快2个月了,年头年尾总是比较忙哈,在React 入门教程(一)我大概介绍了 React 的使用和一些注意事项,这次让我们来继续学习 React 一. Rea ...
- React入门学习
为了获得更好的阅读体验,请访问原地址:传送门 一.React 简介 React 是什么 React 是一个起源于 Facebook 的内部项目,因为当时 Facebook 对于市场上所有的 JavaS ...
- react入门(3)
在第一篇文章里我们介绍了jsx.组件.css写法 点击查看react入门(1) 第二篇文章里我们介绍了事件.this.props.children.props....other.map循环 点击查 ...
- react入门(1)
这篇文章也不能算教程咯,就算是自己学习整理的笔记把. 关于react一些相关的简介.优势之类的,随便百度一下一大堆,我就不多说了,可以去官网(http://reactjs.cn/)看一下. 这片主要讲 ...
- react入门(2)
接着上一次的讲,如果没有看过上一篇文章的小伙伴可以先看一下http://www.cnblogs.com/sakurayeah/p/5807821.html React事件 可以先看一下官网讲解的内容h ...
- react入门(4)
首先还是来回顾一下前三篇讲的内容 react入门(1): jsx,组件,css写法 react入门(2):事件,this.props.children,props,...other react入门(3 ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
随机推荐
- SpringBoot中日志配置
背景 由于一些框架中还使用log4j-1.x系列陈旧的日志框架,调试过程中有一些错误信息不能在控制台显示,增加了调试成本.以下配置方法 将帮助你获得log4j-1.x日志在控制台显示. 解决方法: 使 ...
- 【shell比较字符串】
if [ 'AAA' = 'ABC' ]; then echo "the same" else echo "not the same" fi shell比较字符 ...
- 【err】开启Persistence-M模式-Check failed: err == CUBLAS_STATUS_SUCCESS (1 vs. 0) : Create cublas handle failed
前言 安装好CUDA.CUDNN.NVIDIA driver之后,使用mxnet框架的时候出现该错误,本文记录该问题的解决方法. 环境 ubuntu 16.04 MxNet Cuda9.0 Nvidi ...
- .net core 使用SignalR实现实时通信
这几天在研究SignalR,网上大部分的例子都是聊天室,我的需求是把服务端的信息发送给前端展示.并且需要实现单个用户推送. 用户登录我用的是ClaimsIdentity,这里就不多解释,如果不是很了解 ...
- .net core 使用ClaimsIdentity实现登录授权
一.新建用户 1.先新建一个用户表,用户存储用户信息. public class UserInfo { public const string Salt = "cesi"; [Ke ...
- bootstrap-switch:记一次很坑的问题(连续相同状态的多行数据只有第一个显示按钮,其他行没有开关初始化)
先上截图,第234行都是禁用状态,但是只有第2行显示了禁用开关,后面的都没有开关初始化 检查下代码: onLoadSuccess: function(data){ {#获取行数据的状态#} conso ...
- redis 队列模式
1.插入队列(生产者) private static RedisClient client = new RedisClient("127.0.0.1", 6379, null);c ...
- js取小数点后两位数的方法
四舍五入以下处理结果会四舍五入:toFixed( ) var num =2.446242342; num = num.toFixed(2); // 输出结果为 2.45 不四舍五入以下处理结果不会四舍 ...
- QT release版QAudioDeviceInfo获取不到音频设备,而debug版可以获取到
新添加了两个模块:QCharts和Multimedia 但自己没有重新打包更新里面的库文件什么的... 坑爹... 害我找了这么久... 解决办法: 方法一: 将Qt安装目录下的plugins文件夹中 ...
- 11 模块、模块的搜索顺序、__file__内置属性、__name__属性
模块的概念 一个python文件就是一个模块. 模块名同时也是一个标识符,需要符合标识符的命名规则. 在模块中定义的全局变量.函数.类 都是个外界提供的直接使用的工具. 模块就好比工具包,要想使用一个 ...
