Flutter——TextField组件(文本框组件)
TextField组件的常用属性:
| 属性 | 描述 |
|
maxLines
|
设置此参数可以把文本框改为多行文本框
|
|
onChanged
|
文本框改变的时候触发的事件
|
|
decoration
|
hintText 类似 html 中的 placeholder
border 配置文本框边框 OutlineInputBorder 配合使用
labelText lable 的名称
labelStyle 配置 lable 的样式
|
|
obscureText
|
把文本框框改为密码框
|
|
controller
|
controller 结合 TextEditingController()可以配置表单默认显示的内容
|

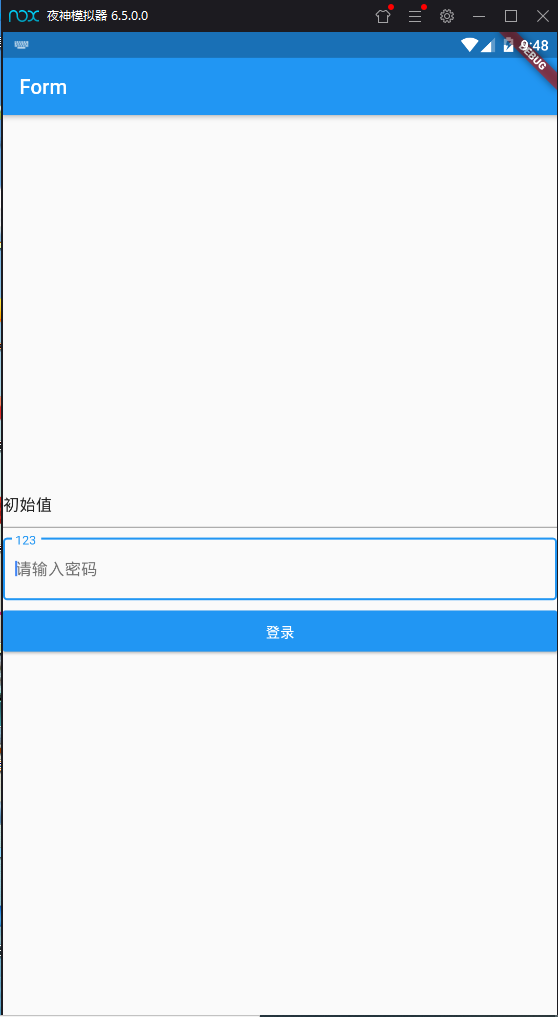
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "Form",
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
var _username = TextEditingController(); //初始化时给表单赋值,需要用这个
var _password;
@override
void initState() {
super.initState();
_username.text = "初始值";
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Form")),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
decoration: InputDecoration(
hintText: "请输入用户名",
),
controller: _username,
onChanged: (value) {
setState(() {
_username.text = value;
});
},
),
SizedBox(height: 10.0),
TextField(
obscureText: true,
decoration: InputDecoration(
hintText: "请输入密码",
labelText: "123",
border: OutlineInputBorder() // 外部包裹框框
),
onChanged: (value) {
setState(() {
this._password = value;
});
},
),
SizedBox(height: 10.0),
Container(
width: double.infinity,
height: 40,
child: RaisedButton(
child: Text("登录"),
onPressed: () {
print(this._username);
print(this._password);
},
color: Colors.blue,
textColor: Colors.white,
),
)
],
),
);
}
}
Flutter——TextField组件(文本框组件)的更多相关文章
- Flutter学习笔记(21)--TextField文本框组件和Card卡片组件
如需转载,请注明出处:Flutter学习笔记(21)--TextField文本框组件和Card卡片组件 今天来学习下TextField文本框组件和Card卡片组件. 只要是应用程序就少不了交互,基本上 ...
- AlloyRenderingEngine文本框组件
写在前面 Github: https://github.com/AlloyTeam/AlloyGameEngine 在dom元素里,自带了input标签,设置其type为text,它就是一个文本框. ...
- 24Flutter中常见的表单有TextField单行文本框,TextField多行文本框、CheckBox、Radio、Switch
一.Flutter常用表单介绍: CheckboxListTile.RadioListTile.SwitchListTile.Slide. 二.TextField:表单常见属性: maxLines:设 ...
- flutter Checkbox 复选框组件
import 'package:flutter/material.dart'; class CheckboxDemo extends StatefulWidget { @override _Check ...
- 【老孟Flutter】自定义文本步进组件
交流 老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com 欢迎加入Flutter交流群(微信:laomengit).关注公众号[老孟Flutter] ...
- javaSwing文本框组件
public class JTextFieldTest extends JFrame{ private static final long serialVersionUID = 1L; p ...
- Flutter实战】文本组件及五大案例
老孟导读:大家好,这是[Flutter实战]系列文章的第二篇,这一篇讲解文本组件,文本组件包括文本展示组件(Text和RichText)和文本输入组件(TextField),基础用法和五个案例助你快速 ...
- xmlplus 组件设计系列之三 - 文本框
文本框是页面中最常用的输入组件,它的默认使用方式如下: <input type='text'/> 当然,这里的 `type='text' 可以略去不写.大部分情况下,使用默认的文本框作为输 ...
- Bootstrap 巨幕页头缩略图和警告框组件
一.巨幕组件 //在固定的范围内,有圆角 <div class="container"> <div class="jumbotron"> ...
随机推荐
- 123457123456#0#----com.tym.ErTongFanPai20--前拼后广--儿童FanPai_tym
com.tym.ErTongFanPai20--前拼后广--儿童FanPai_tym
- git 更新fork的远程仓库
1.添加远程仓库到本地remote分支 git remote add upstream git@github.com:apache/flink.git # 远程仓库地址 2.查看当前仓库的远程分支 g ...
- 【k8s secret token 删掉自动重建】kubernetes secret 和 serviceaccount
https://stackoverflow.com/questions/54354243/kubernetes-secret-is-persisting-through-deletes
- 使用fiddl模拟弱网
原文地址:https://www.jianshu.com/p/71c3b4a49930 Fiddler-弱网设置 1.打开fiddler,点击 Rules->Performance-> 勾 ...
- 《ucore lab8》实验报告
资源 ucore在线实验指导书 我的ucore实验代码 练习1: 完成读文件操作的实现(需要编码) 题目 首先了解打开文件的处理流程,然后参考本实验后续的文件读写操作的过程分析,编写在sfs_inod ...
- jenkins【目录】:目录
jenkins[目录]:目录 GitLab 自动触发 Jenkins 构建 返回
- 面向对象分析与设计—OOD部分
第三部分 面向对象设计 3.1 面向对象设计(OOD)的定义? 在面向对象分析阶段,已经针对用户需求建立起用面向对象概念描述的系统分析模型.在设计阶段,要考虑为实现系统而采用的计算机设备.操作系统.网 ...
- Python10之列表1(创建列表和列表添加元素的方法)
一.创建列表 列表名 = [’元素一‘,’元素二‘,’元素三‘,’元素四‘] 列表中的元素可以是任何类型,甚至可以是一个列表. list1 = ['詹姆斯','戴维斯','保罗乔治','字母哥',in ...
- C++利用权重方法将二进制正数转换为十进制数
#include <iostream> #include <Windows.h> #include <string> using namespace std; in ...
- 2019牛客多校九 I. KM and M (类欧几里得)
大意: 给定$N,M$, 求$\sum\limits_{K=1}^N \text{(KM)&M}$ 考虑第$i$位的贡献, 显然为$\lfloor\frac{KM}{2^i}\rfloor$为 ...
