layui列表表单
列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="__STATIC__/add/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body> <div class="layui-btn-group demoTable">
<button class="layui-btn" data-type="getCheckData">获取选中行数据</button>
<button class="layui-btn" data-type="getCheckLength">获取选中数目</button>
<button class="layui-btn" data-type="isAll">验证是否全选</button>
</div>
<table class="layui-table" lay-data="{height:'', url:'{:url('Achievementactivity/fenye')}', page:true, id:'test2', skin: 'row', even: true, id:'idTest'}" lay-filter="demo">
<thead>
<tr>
<th lay-data="{type:'checkbox'}">ID</th>
<th lay-data="{field:'id', sort: true}">ID</th>
<th lay-data="{field:'title'}">标题</th>
<th lay-data="{field:'status', sort: true, templet: '#sexTpl'}">状态</th>
<th lay-data="{field:'start_time'}">开始时间</th>
<th lay-data="{field:'end_time'}">结束时间</th>
<th lay-data="{field:'is_check',sort: true}">核算</th>
<th lay-data="{fixed: 'right', align:'center', toolbar: '#barDemo'}">操作</th> </tr>
</thead>
</table> <!-- 日志弹出层 -->
<div id="tanchu" style="display: none">
<table class="layui-hide" id="rizhi" lay-filter="rizhi"></table>
</div> <!-- <table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script> <script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script> --> <script src="__STATIC__/js/jquery.min.js" charset="utf-8"></script>
<script src="__STATIC__/add/layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script type="text/html" id="usernameTpl">
<a href="/?table-demo-id={{d.id}}" class="layui-table-link" target="_blank">{{ d.title }}</a>
</script> <script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" href='{:url("Achievementactivity/layuiadd")}'>添加</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-xs" lay-event="rizhi">日志</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script> <script>
layui.use('table', function(){
var table = layui.table;
//监听表格复选框选择
table.on('checkbox(demo)', function(obj){
//console.log(obj)
});
//监听工具条
table.on('tool(demo)', function(obj){
var data = obj.data;
if(obj.event === 'detail'){
// 自动获取id
layer.msg('ID:'+ data.id + ' 的查看操作'); } else if(obj.event === 'del'){
layer.confirm('真的删除'+data.id+'行么', function(index){
obj.del();
layer.close(index);
});
} else if(obj.event === 'edit'){
layer.alert('编辑行:<br>'+ JSON.stringify(data))
} else if(obj.event === 'rizhi') {
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['95%', '500px'], //宽高
title:'日志详情',
content:$("#tanchu"),
// 日志弹框列表 js 实现代码
success: function(layero, index){
layui.use('table', function(){
var table = layui.table;
var cols = [[ //标题栏
{field:'id', title: 'ID', sort: true}
,{field:'title', title: '标题'}
,{field:'status', title: '状态', sort: true},
{field:'start_time', title: '开始时间', sort: true} ]]
//展示已知数据
table.render({
elem: '#rizhi'
, url: '{:url("Achievementactivity/fenye")}'
,size:'sm'
,cols:cols
,even: true
, height: '420' ,page: true //是否显示分页
});
});
}
});
//layer.msg('日志ID:'+ data.id + ' 的日志操作');
}
}); var $ = layui.$, active = {
getCheckData: function(){ //获取选中数据
var checkStatus = table.checkStatus('idTest'),
data = checkStatus.data;
layer.alert(JSON.stringify(data));
}
,getCheckLength: function(){ //获取选中数目
var checkStatus = table.checkStatus('idTest')
,data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
}
,isAll: function(){ //验证是否全选
var checkStatus = table.checkStatus('idTest');
layer.msg(checkStatus.isAll ? '全选': '未全选')
}
}; $('.demoTable .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script> <script type="text/html" id="sexTpl">
{{# if(d.status === '0'){ }}
<span style="color: #ff0023;">未上架</span>
{{# } else if(d.status === '1'){ }}
<span >已上架</span>
{{# } else if(d.status === '2'){ }}
<span style="color: #009688;" >已下架</span>
{{# } }}
</script> <script type="text/html" id="barDemo1">
<a class="layui-btn layui-btn-xs" lay-event="edit">工具性按钮</a>
</script> <!-- <script>
layui.use('table', function(){
var table = layui.table; table.render({
elem: '#test'
,url:'{:url("Achievementactivity/fenye")}'
,toolbar: '#toolbarDemo'
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
//,curr: 5 //设定初始在第 5 页
,groups: 1 //只显示 1 个连续页码
,first: true //不显示首页
,last: true //不显示尾页
}
,cols: [[
{type:'checkbox'}
,{field:'id', title: 'ID', sort: true}
,{field:'title', title: '标题'}
,{field:'status', title: '状态', sort: true}
,{field:'start_time', title: '开始时间'}
,{field:'end_time', title: '结束时间', minWidth: 150}
,{field:'is_check', title: '核算', sort: true}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150} ]]
,page: true
}); //头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break; //自定义头工具栏右侧图标 - 提示
case 'LAYTABLE_TIPS':
layer.alert('这是工具栏右侧自定义的一个图标按钮');
break;
};
}); //监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
//console.log(obj)
if(obj.event === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del();
layer.close(index);
});
} else if(obj.event === 'edit'){
layer.prompt({
formType: 2
,value: data.email
}, function(value, index){
obj.update({
email: value
});
layer.close(index);
});
}
});
});
</script>
-->
</body>
</html>
添加表单:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="__STATIC__/add/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>表单集合演示</legend>
</fieldset> <form class="layui-form" action="{:url('Achievementactivity/productadd')}">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input" value="123456789012345" maxlength="15">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div> <div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input" value="15701563658">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input" value="222@qq.com">
</div>
</div>
</div> <div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">多规则验证</label>
<div class="layui-input-inline">
<input type="text" name="number" lay-verify="required|number" autocomplete="off" class="layui-input" value="11">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证日期</label>
<div class="layui-input-inline">
<input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" value="2019-10-01">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">结束日期</label>
<div class="layui-input-inline">
<input type="text" name="date1" id="date1" lay-verify="date1" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" value="2019-10-11">
</div>
</div>
<!-- <div class="layui-inline">
<label class="layui-form-label">验证链接</label>
<div class="layui-input-inline">
<input type="tel" name="url" lay-verify="url" autocomplete="off" class="layui-input">
</div>
</div> -->
</div> <div class="layui-form-item">
<label class="layui-form-label">验证身份证</label>
<div class="layui-input-block">
<input type="text" name="identity" lay-verify="identity" placeholder="" autocomplete="off" class="layui-input" value="513436200010063484">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">自定义验证</label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">请填写6到12位密码</div>
</div> <!-- <div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
</div> --> <div class="layui-form-item">
<label class="layui-form-label">单行选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">写作</option>
<option value="1" selected="">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
</div> <div class="layui-form-item">
<!-- <div class="layui-inline">
<label class="layui-form-label">分组选择框</label>
<div class="layui-input-inline">
<select name="quiz">
<option value="">请选择问题</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号</option>
<option value="你最喜欢的老师">你最喜欢的老师</option>
</optgroup>
</select>
</div>
</div> -->
<div class="layui-inline">
<label class="layui-form-label">搜索选择框</label>
<div class="layui-input-inline">
<select name="modules" lay-verify="required" lay-search="">
<option value="">直接选择或搜索选择</option>
<option value="1" selected = "selected" >layer</option>
<option value="2">form</option>
<option value="3">layim</option>
<option value="4">element</option>
<option value="5">laytpl</option> </select>
</div>
</div>
</div> <div class="layui-form-item">
<label class="layui-form-label">联动选择框</label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">请选择省</option>
<option value="浙江" selected="">浙江省</option>
<option value="你的工号">江西省</option>
<option value="你最喜欢的老师">福建省</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz2">
<option value="">请选择市</option>
<option value="杭州" >杭州</option>
<option value="宁波" disabled="">宁波</option>
<option value="温州" selected="">温州</option>
<option value="温州">台州</option>
<option value="温州">绍兴</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz3">
<option value="">请选择县/区</option>
<option value="西湖区">西湖区</option>
<option value="余杭区" selected="">余杭区</option>
<option value="拱墅区">临安市</option>
</select>
</div>
<div class="layui-form-mid layui-word-aux">此处只是演示联动排版,并未做联动交互</div>
</div> <div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like" title="写作" value="4">
<input type="checkbox" name="like" title="阅读" checked="" value="5">
<input type="checkbox" name="like" title="游戏" value="6">
</div>
</div> <div class="layui-form-item" pane="">
<label class="layui-form-label">原始复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like1" lay-skin="primary" title="写作" checked="" value="1">
<input type="checkbox" name="like1" lay-skin="primary" title="阅读" value="2">
<input type="checkbox" name="like1" lay-skin="primary" title="游戏" value="3">
</div>
</div> <div class="layui-form-item">
<label class="layui-form-label">开关-默认关</label>
<div class="layui-input-block">
<input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关-默认开</label>
<div class="layui-input-block">
<input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked="">
<input type="radio" name="sex" value="女" title="女">
<input type="radio" name="sex" value="禁" title="禁用" disabled="">
</div>
</div> <div class="layui-upload">
<label class="layui-form-label">图片</label>
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1">
<input type="hidden" name="hiddenimg1" id="hiddenimg1">
<p id="demoText"></p>
</div>
</div> <div class="layui-upload">
<label class="layui-form-label">图片</label>
<button type="button" class="layui-btn layui-btn-normal" id="test8">选择文件</button>
<input type="hidden" name="hiddenimg2" id="hiddenimg2">
<button type="button" class="layui-btn" id="test9">开始上传</button>
</div> <div class="layui-form-item layui-form-text">
<label class="layui-form-label">普通文本域</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea">111</textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">编辑器</label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="LAY_demo_editor"></textarea>
</div>
</div> <div class="layui-form-item layui-form-text">
<label class="layui-form-label">百度编辑器</label>
<div class="layui-input-block">
<script id="udeditor" name="udcontent" lay-verify="udcontent" type="text/plain" style="width:1024px;height:500px;"></script>
</div> </div> <div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="demo3">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form> <script src="__STATIC__/js/jquery.min.js" charset="utf-8"></script>
<script src="__STATIC__/add/layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <!-- 百度编辑器 -->
<script type="text/javascript" src="__STATIC__/add/lib/ueditor/1.4.3/ueditor.config.js"></script>
<script type="text/javascript" src="__STATIC__/add/lib/ueditor/1.4.3/ueditor.all.min.js"> </script>
<script type="text/javascript" src="__STATIC__/add/lib/ueditor/1.4.3/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
//百度编辑器
var ue = UE.getEditor('udeditor');
</script> <script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate; //日期
laydate.render({
elem: '#date'
});
laydate.render({
elem: '#date1'
}); //创建一个编辑器
var editIndex = layedit.build('LAY_demo_editor'); //自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
,pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
,content: function(value){
layedit.sync(editIndex);
}
}); //监听指定开关
form.on('switch(switchTest)', function(data){
layer.msg('开关checked:'+ (this.checked ? 'true' : 'false'), {
offset: '6px'
});
layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis)
}); //监听提交
form.on('submit(demo3)', function(data){ //获取checkbox[name='like1']的值
var arr = new Array();
$("input:checkbox[name='like1']:checked").each(function(i){
arr[i] = $(this).val();
});
data.field.like1 = arr.join(",");//将数组合并成字符串 //获取checkbox[name='like']的值
var arr1 = new Array();
$("input:checkbox[name='like']:checked").each(function(i){
arr1[i] = $(this).val();
});
data.field.like = arr1.join(",");//将数组合并成字符串 //获取百度编辑器中纯文本
var udcontents = UE.getEditor('udeditor').getContentTxt();
data.field.udcontent = udcontents;//合并 var datafield = JSON.stringify(data.field);
//表单提交后台处理
$.post("{:url('Achievementactivity/productadd')}", {data:datafield}, function (res) { if (res.code == 1) {
layer.msg('5555');
} else {
layer.msg('789');
}
}, 'json'); return false;
}); //表单赋值
layui.$('#LAY-component-form-setval').on('click', function(){
form.val('example', {
"username": "贤心" // "name": "value"
,"password": "123456"
,"interest": 1
,"like[write]": true //复选框选中状态
,"close": true //开关状态
,"sex": "女"
,"desc": "我爱 layui"
});
}); //表单取值
layui.$('#LAY-component-form-getval').on('click', function(){
var data = form.val('example');
alert(JSON.stringify(data));
}); });
</script> <script>
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload; //普通图片上传
var uploadInst = upload.render({
elem: '#test1'
,url: '{:url(\'Achievementactivity/layuifileupload\')}'
,accept: 'images' //普通文件
,exts: 'jpg|png|gif|bmp|jpeg' //上传类型
,size: 2048 //限制文件大小,单位 KB
,before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#demo1').attr('src', result); //图片链接(base64)
});
}
,done: function(res){ $('#hiddenimg1').attr('value', res.data);
//如果上传失败
if(res.status == 0){
return layer.msg('上传失败');
}
//上传成功
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
}); //选完文件后不自动上传
upload.render({
elem: '#test8'
,url: '{:url(\'Achievementactivity/layuifileupload\')}'
,auto: false
//,multiple: true
,bindAction: '#test9'
,done: function(res){
if(res.status == 1) {
$('#hiddenimg2').attr('value', res.data);
layer.msg('上传成功');
}else{
layer.msg('上传失败');
}
console.log(res);
}
}); });
</script> </body>
</html>
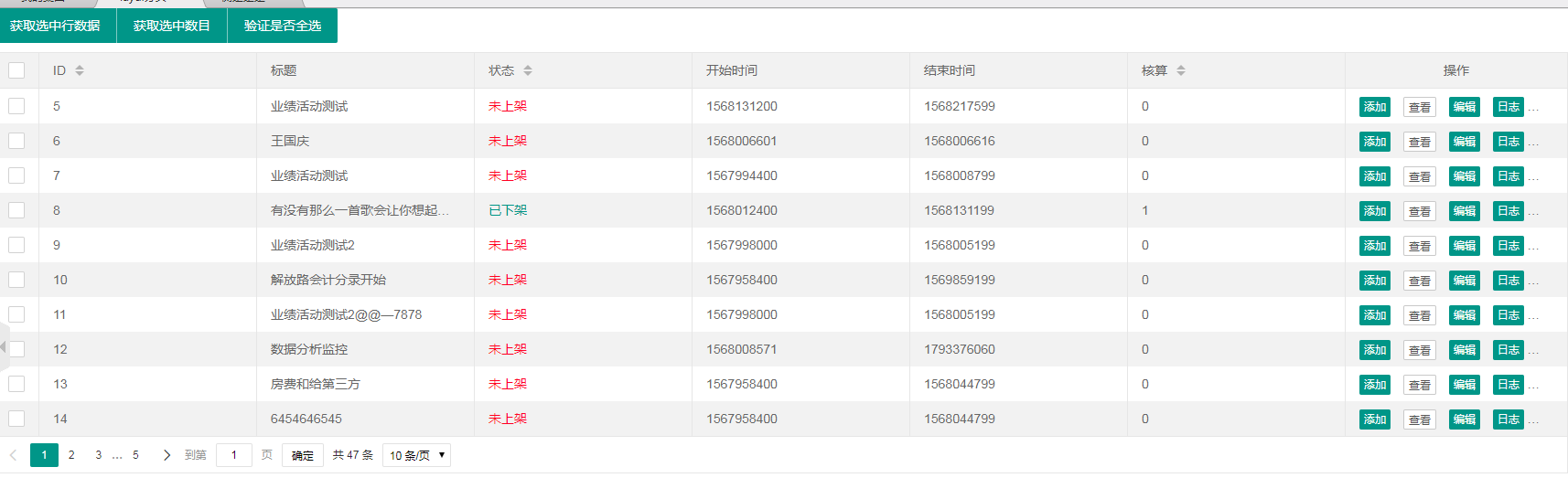
效果:


layui列表表单的更多相关文章
- SharePoint 2013 关于自定义显示列表表单的bug
1.在SharePoint 2013中,我们隐藏列表Dispform页面的ListFormWebPart部件,转而使用自定义显示列表表单进行展示,因为这样更容易定制我们需要的显示: 2.之后发现文件夹 ...
- SharePoint 2013 配置InfoPath 列表表单
转载来源:http://www.cnblogs.com/jianyus/p/3470113.html SharePoint列表,都是通过表单展示,有时候不太符合要求,这时候,我们可以通过定制表单,来是 ...
- 用jQuery插件来提升SharePoint列表表单用户体验
本文将描述如何通过简单的CSS和jQuery插件提升SharePoint默认的列表表单体验.这些小技巧并不仅仅改善了外观,还提升了可用性. 剩余字数 我们以通知列表为例.通知正文字段假设要求不应该超过 ...
- [using_microsoft_infopath_2010]Chapter4 使用SharePoint列表表单
本章概要: 1.把SharePoint列表表单转换成InfoPath可用形式 2.使用字段和控件 3.规划表单布局 4.理解列表表单的局限性
- SharePoint 2013 Designer系列之自定义列表表单
在SharePoint的使用中,默认的样式过于单调经常困扰着我们,其实,SharePoint使用Designer工具,可以很轻松解决这一问题,制作出各式各样漂亮的页面.下面,让我们简单介绍下这一过程. ...
- HTML2列表表单框架
HTML——Hyper Text Markup Language <html>,<head>,<body> 一.基本标签: (一)格式标签:——模型:word工具栏 ...
- SharePonit online 列表表单定制
1)在O365管理中心,确保启用了站点脚本定制,否则,网站不允许将页面切换到编辑模式. 2)Ribbon上,列表->表单web部件->编辑窗体 如果没有Ribbon,则到列表高级设置,启用 ...
- Android程序员学WEB前端(2)-HTML(2)-锚点链接列表表单-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76522417觉得博文有用,请点赞,请评论,请关注,谢谢!~锚点 链接 列表 表单 &l ...
- 用jquery实现隐藏列表表单的显示关闭切换以及Ajax方式改动提交相应的那一行的改动内容。
请勿盗版,转载请加上出处http://blog.csdn.net/yanlintao1 请勿盗版,转载请加上出处http://blog.csdn.net/yanlintao1 先给大家看看图片效果,大 ...
随机推荐
- centos7.6 升级openssh openssl
centos7.3和centos7.6升级完毕测试登录ssh以及重启后登录ssh均无问题. 前期请自行配置好yum源(如果不会请百度) 整个过程不需要卸载原先的openssl包和openssh的rpm ...
- 基于libuv的TCP设计(二)
一.本人设想的TCP服务器有如下特性: 1.启动服务,一直监听端口. 2.有新连接(客户端)就通知用户.并把连接接收到的数据回调给用户. 3.客户端连接上后用户可在任意时间发送数据给它. 4.客户端断 ...
- 【转】JS中处理Number浮点数精度问题
https://github.com/dt-fe/number-precision ~(function(root, factory) { if (typeof define === "fu ...
- 一个unsigned int 数的二进制表示中有多少个1
这是一道面试题可以用以下的一些方案.第一种是很容易想到的采用循环的方式并且与1进行位与运算,具体代码如下. 1unsigned int GetBitNumOfOne_ByLoop1(unsigned ...
- Elasticsearch配置安装
跨域 elasticsearch-head连接es时会提示连接失败,有可能就是没有开启跨域 http.cors.enabled 是否支持跨域,默认为false http.cors.allow-ori ...
- ASP.NET Core四大部件
四大部件 (WebHost,Startup,launchSettings,wwwroot) WebHost 简单理解是一个socket, https://www.cnblogs.com/neverc/ ...
- Asp.Net Core中创建多DbContext并迁移到数据库
在我们的项目中我们有时候需要在我们的项目中创建DbContext,而且这些DbContext之间有明显的界限,比如系统中两个DbContext一个是和整个数据库的权限相关的内容而另外一个DbConte ...
- linux--Linux 各目录及每个目录的详细介绍
2017年08月31日 17:53:38 worthsen 阅读数 3490更多 所属专栏: Linux 版权声明:本文为博主原创文章,如要转载,请注明地址,谢谢^...^ https://blo ...
- Linux中request_irq()中断申请与处理说明
1. 中断的理解 中断你可以理解为就是一种电信号,是由硬件设备产生的然后发送给处理器,处理器接收到中断后,就会马上向操作系统反映此信号,之后就是系统的工作了. 这里有两个注意的地方,第一中断是随时都 ...
- 准备写个Golang开发的教程
进入golang的开发已经差不多两年了,最近打算写个Golang的教程.目的是让有开发基础,没接触过Golang的人能够愉快高效地写出Golang项目. 1 记得17年底时候,有个特别小的项目,准备试 ...
