网站性能优化——DNS预热与合并HTTP请求
DNS预热
一次DNS解析耗时
20-120ms, 当网页中使用的域名较多时,DNS预热节省的时间还是非常可观的
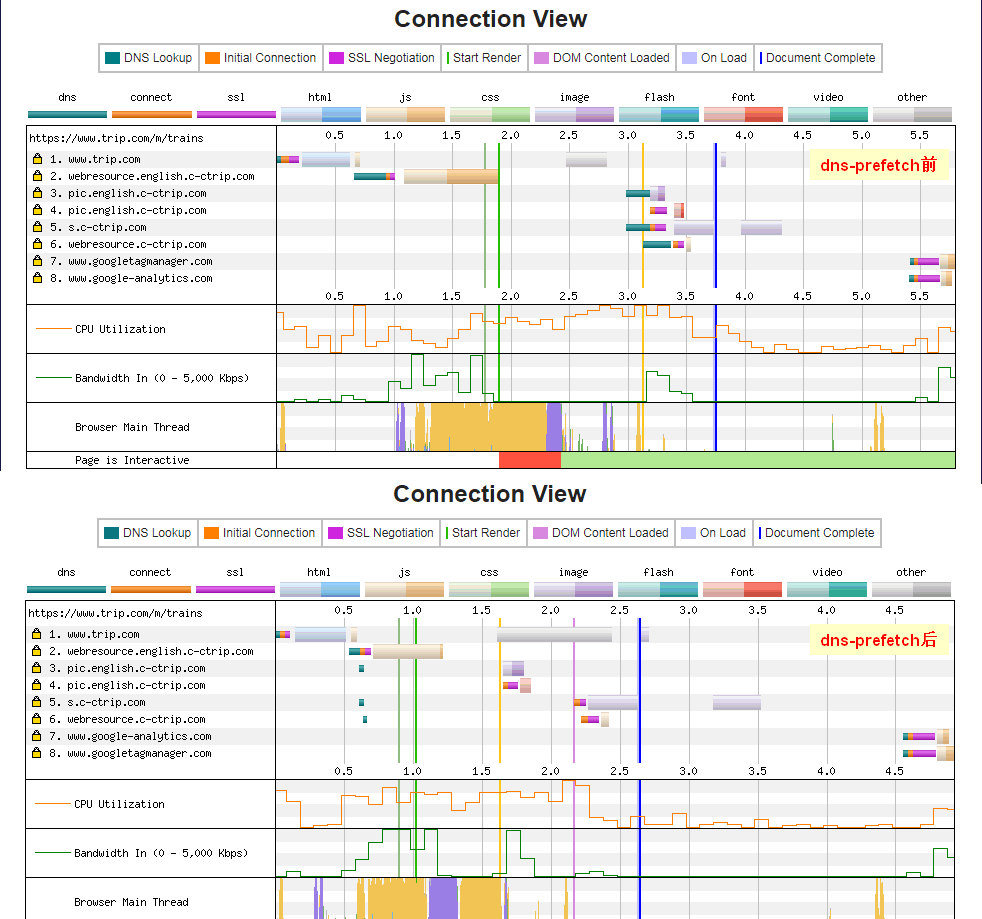
先看效果
预热的目的:
- 减少请求次数
- 提前对DNS预获取
预热的方式
- 爬虫
- APP
- 网页meta
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="//webresource.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//webresource.c-ctrip.com" />
<link rel="dns-prefetch" href="//s.c-ctrip.com" />
<link rel="dns-prefetch" href="//pic.english.c-ctrip.com" />
<link rel="dns-prefetch" href="//m.ctrip.com" />另外,对于国际化站点尤其需要这么做,举个例子,在美国访问中国的网站,DNS解析会回源到中国,耗时通常在
400ms至800ms,甚至更长,如果提前预热,那么可以节省这些时间。
合并HTTP请求
这里的合并主要针对当前页面上访问的资源文件,比如css,js,图片等。
为甚么要合并请求?
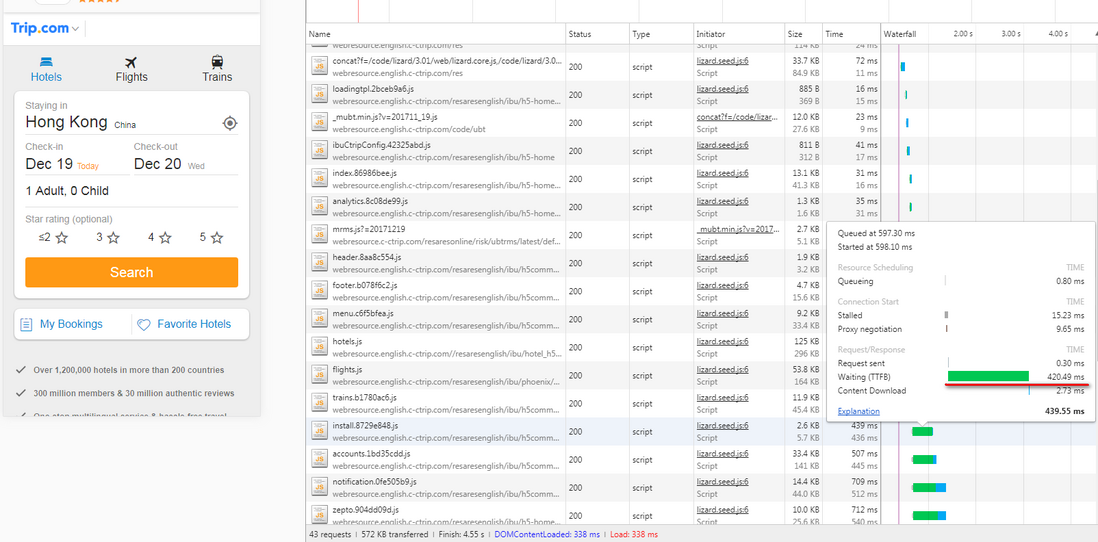
有人会很奇怪,现代浏览器都可以并发请求资源了,为什么还要这么做?我只能说你还too young too simple了。浏览器虽然可以并发,但是PC接入互联网的带宽是有限的,浏览器所能用的TCP链接更是有限的,我来看一个网页请求的实例:
看到了吧,一个2KB的资源加载需要将近0.5s,而99%时间是等待, OMG! 所以还挣扎什么,老老实实的用webpack压在一起吧。
注意chrome在http和https下相同域名可以并发的请求数不同:http = 6,https > 13,这里并发是有相当的水分,从上图中可以看出,链接虽然建立了,但并没什么卵用,依然要等待之前的资源下载下来才开始生效,至于浏览器为啥要这般?(谁知道可以留言告知,万分感谢!)
更多参考
网站性能优化——DNS预热与合并HTTP请求的更多相关文章
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- 网站性能优化(Yahoo 35条)
Yahoo 网站性能优化 35条 一.内容部分 尽量减少 HTTP请求 减少 DNS查找 避免跳转 缓存 Ajxa 推迟加载 提前加载 减少 DOM元素数量 用域名划分页面内容 使 frame数量最少 ...
- Yahoo团队经验:网站性能优化的34条黄金法则
Yahoo团队总结的关于网站性能优化的经验,非常有参考价值.英文原文:http://developer.yahoo.com/performance/rules.html 1.尽量减少HTTP请求次数 ...
- Yahoo网站性能优化的34条规则
摘自:http://blog.chinaunix.net/uid/20714478/cid-74195-list-1.html Yahoo网站性能优化的34条规则 1.尽量减少HTTP请求次数 终端用 ...
- Yahoo! 35条网站性能优化建议
Yahoo! 35条网站性能优化建议 Yahoo!的 Exceptional Performance团队为改善 Web性能带来最佳实践.他们为此进行了一系列的实验.开发了各种工具.写了大量的文章和博客 ...
- 网站性能优化小结和spring整合redis
现在越来越多的地方需要非关系型数据库了,最近网站优化,当然从页面到服务器做了相应的优化后,通过在线网站测试工具与之前没优化对比,发现有显著提升. 服务器优化目前主要优化tomcat,在tomcat目录 ...
- 网站性能优化实战——从12.67s到1.06s的故事
文章摘自https://juejin.im/post/5b0b7d74518825158e173a0c 作为互联网项目,最重要的便是用户体验.在举国“互联网+”的热潮中,用户至上也已经被大多数企业所接 ...
- Yslow网站性能优化工具
Yslow是一款网站性能优化的插件:
- asp.net网站性能优化2则
摘要:Web服务器的性能优化有很多资料介绍了,多台主机负载均衡,查询结果的多级缓 存,数据库索引优化等都是常见的优化手段.随着后端优化空间越来越小,现在越来越多 的网站更注重前端性能的优化,就是浏览器 ...
随机推荐
- 与TypeScript的一场美丽邂逅
TypeScript(一)前言:当你点开这篇文章时,我相信你已经在很多地方都已经听说过或者见过TypeScript了.但是可能对TypeScript依然有很多问号:TypeScript到底是什么?为什 ...
- mysql 排除系统库的全部备份
前言: 有些时候,我们要对数据库进行备份的时候,由于GTID的缘故,导出系统库后,再次导入其他环境的数据库时,就会出问题.所以,我们需要排掉一些系统库,排除GTID对于数据库迁移的影响. 方法: ...
- 在 Docker 中手工部署 ASP.NET Core 应用
另一篇:在 Visual Studio 中部署 ASP.NET Core 应用 操作步骤 1. 安装 Docker For Windows(安装之前 Windows 需要开启 Hyper-V 虚拟机 ...
- SpringMVC获取参数的几种方式
前言: 年末了,忙了一年了却发现系统的整理的东西很少,一些基础的东西都未做整理,这里就将它随便整理一下,增加一些印象,当然在网上看到一些好的资料也会整理下来以备后用.今天整理一下springMVC获取 ...
- java实现邮箱发送邮件功能
邮箱验证是一个很常见的功能了,基本上每个网站都会用的到,java也有专门的jar来处理邮件发送等服务,这里只是简单的实现一下发送邮件的功能,具体jar包就不再提供了,我会把所有需要引用的包都贴出来,方 ...
- Python29之字符str与字节bytes
详解见这位大神:https://www.cnblogs.com/xiaobingqianrui/p/9870480.html 实际上字符串和字节之间的转换过程,就是编码解码的过程,我们必须显示的指定编 ...
- dotnet Core学习之旅(二):安装IDE
[重要:文中所有外链不能确保永久有效] >开发工具 高效的开发必然需要一个优秀的集成开发环境(IDE) 对于.NET Core 2.x可以使用包括但不限于以下IDE来进行开发. Visual S ...
- maven配置阿里镜像
在conf\settings.xml 在<mirrors>里面添加 <mirror> <id>nexus-aliyun</id> < ...
- SOS dp
设$ans=\sum\limits_{A \cap B=\varnothing} f(A)g(B) $ 直接暴力枚举子集是$O(3^n)$, 一个技巧是先预处理出$h(S)=\sum\limits_{ ...
- 详解Ubuntu16.04安装Python3.7及其pip3并切换为默认版本(转)
原文:https://www.jb51.net/article/156927.htm