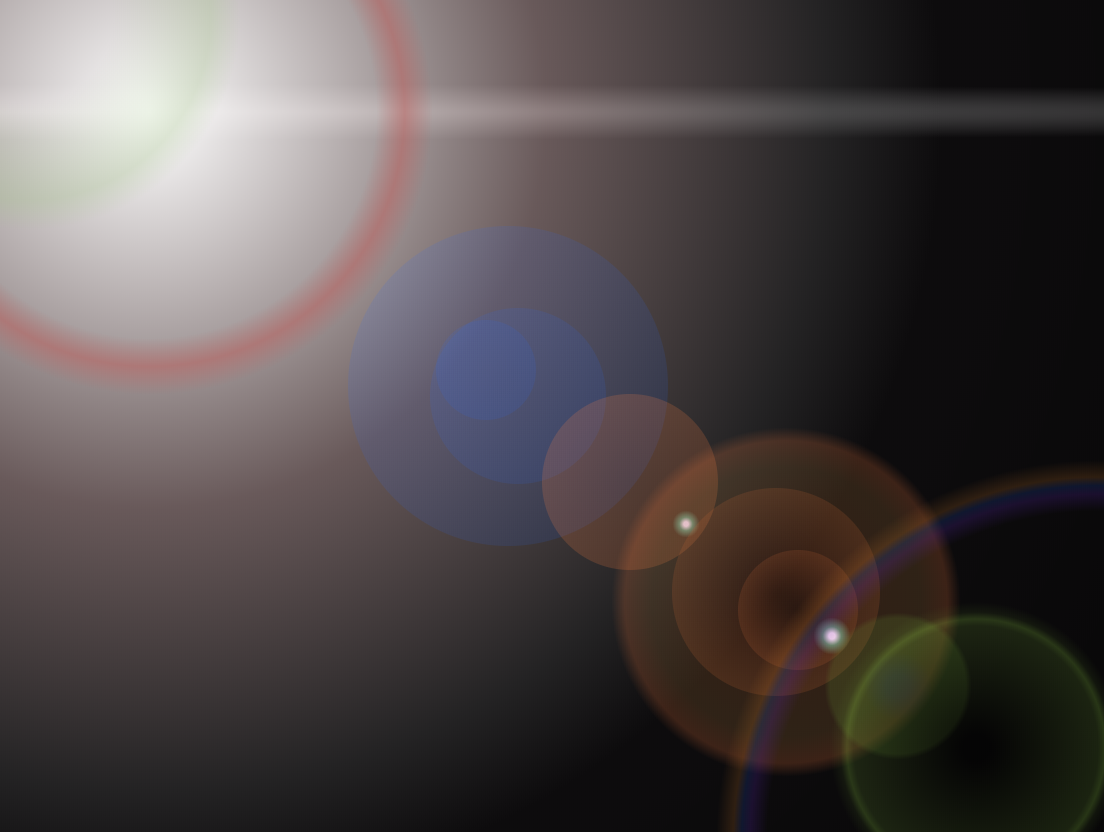
css+html 实现 光晕 光圈
<style>
html {
height: 100%;
}
body {
height: 100%;
background-color: #000;
margin: 0;
padding: 0;
}
.lensflare {
position: relative;
overflow: hidden;
width: 100%;
min-height: 100%;
overflow: hidden;
}
.source-spread {
position: absolute;
background: radial-gradient(rgba(255, 225, 255, .05) 10%, rgba(255, 225, 255, .05) 30%, rgba(0, 0, 0, 0) 60%);
border-radius: 50%;
width: 2000px;
height: 2000px;
margin-top: -1000px;
margin-left: -1000px;
top: 14%;
left: 14%;
z-index: 0;
}
.source {
position: absolute;
background: radial-gradient(#fff 0%, rgba(243, 206, 205, .4) 35%, rgba(88, 88, 88, .3) 60%, rgba(0, 0, 0, 0) 70%);
border-radius: 50%;
width: 800px;
height: 800px;
margin-top: -400px;
margin-left: -400px;
top: 14%;
left: 14%;
z-index: 2;
}
.source-beam {
position: absolute;
background: radial-gradient(rgba(255, 255, 255, .3) 0%, rgba(0, 0, 0, 0) 70%);
border-radius: 50%;
width: 2200px;
height: 28px;
margin-top: -14px;
margin-left: -1100px;
top: 14%;
left: 14%;
z-index: 1;
}
.c1 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(189, 91, 87, 0) 40%, rgba(189, 91, 87, 0.5) 45%, rgba(189, 91, 87, 0) 50%, rgba(189, 91, 87, 0) 100%);
border-radius: 50%;
width: 400px;
height: 400px;
margin-top: -200px;
margin-left: -200px;
top: 14%;
left: 14%;
z-index: 3;
}
.c2 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(162, 196, 134, 0) 20%, rgba(162, 196, 134, 0.3) 43%, rgba(67, 85, 52, 0) 50%, rgba(67, 85, 52, 0) 100%);
border-radius: 50%;
width: 300px;
height: 300px;
margin-top: -150px;
margin-left: -150px;
top: 3%;
left: 3%;
z-index: 4;
}
.c3 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(31, 99, 255, .1) 1%, rgba(31, 99, 255, .13) 100%);
border-radius: 50%;
width: 160px;
height: 160px;
margin-top: -80px;
margin-left: -80px;
top: 46%;
left: 46%;
z-index: 5;
}
.c4 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(31, 99, 255, .1) 1%, rgba(31, 99, 255, .13) 100%);
border-radius: 50%;
width: 50px;
height: 50px;
margin-top: -25px;
margin-left: -25px;
top: 44%;
left: 44%;
z-index: 6;
}
.c5 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(31, 99, 255, .1) 1%, rgba(31, 99, 255, .13) 100%);
border-radius: 50%;
width: 88px;
height: 88px;
margin-top: -44px;
margin-left: -44px;
top: 47%;
left: 47%;
z-index: 7;
}
.c6 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(255, 129, 57, .15) 1%, rgba(255, 129, 57, .2) 100%);
border-radius: 50%;
width: 88px;
height: 88px;
margin-top: -44px;
margin-left: -44px;
top: 57%;
left: 57%;
z-index: 8;
}
.c7 {
position: absolute;
background: radial-gradient(rgba(255, 225, 255, .9) 10%, rgba(137, 255, 220, .4) 30%, rgba(0, 0, 0, 0) 60%);
border-radius: 50%;
width: 16px;
height: 16px;
margin-top: -8px;
margin-left: -8px;
top: 62%;
left: 62%;
z-index: 9;
}
.c8 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(255, 129, 57, .15) 10%, rgba(187, 129, 57, .20) 50%, rgba(255, 129, 57, .2) 60%, rgba(0, 0, 0, 0) 65%);
border-radius: 50%;
width: 190px;
height: 190px;
margin-top: -95px;
margin-left: -95px;
top: 71%;
left: 71%;
z-index: 10;
}
.c9 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(0, 0, 0, .15) 1%, rgba(255, 129, 57, .2) 100%);
border-radius: 50%;
width: 104px;
height: 104px;
margin-top: -52px;
margin-left: -52px;
top: 70%;
left: 70%;
z-index: 11;
}
.c10 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(0, 0, 0, .15) 1%, rgba(255, 129, 57, .2) 100%);
border-radius: 50%;
width: 60px;
height: 60px;
margin-top: -30px;
margin-left: -30px;
top: 72%;
left: 72%;
z-index: 12;
}
.c11 {
position: absolute;
background: radial-gradient(rgba(255, 225, 255, .9) 10%, rgba(137, 255, 220, .4) 30%, rgba(0, 0, 0, 0) 60%);
border-radius: 50%;
width: 22px;
height: 22px;
margin-top: -11px;
margin-left: -11px;
top: 75%;
left: 75%;
z-index: 13;
}
.c12 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(73, 168, 199, .15) 10%, rgba(100, 145, 42, .20) 30%, rgba(100, 145, 42, .2) 60%, rgba(0, 0, 0, 0) 65%);
border-radius: 50%;
width: 80px;
height: 80px;
margin-top: -40px;
margin-left: -40px;
top: 81%;
left: 81%;
z-index: 14;
}
.c13 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(0, 0, 0, .5) 4%, rgba(100, 145, 42, .2) 36%, rgba(163, 240, 63, .2) 38%, rgba(100, 145, 42, .1) 40%, rgba(189, 91, 87, 0) 43%);
border-radius: 50%;
width: 240px;
height: 240px;
margin-top: -120px;
margin-left: -120px;
top: 88%;
left: 88%;
z-index: 15;
}
.c14 {
position: absolute;
background: radial-gradient(ellipse at center, rgba(189, 91, 87, 0) 39%, rgba(94, 29, 191, 0.2) 41%, rgba(29, 71, 191, 0.2) 42%, rgba(191, 113, 29, 0.2) 43%, rgba(189, 91, 87, 0) 45%, rgba(189, 91, 87, 0) 100%);
border-radius: 50%;
width: 600px;
height: 600px;
margin-top: -300px;
margin-left: -300px;
top: 99%;
left: 99%;
z-index: 16;
}
</style>
<div class="lensflare">
<div class="source-spread"></div>
<div class="source"></div>
<div class="source-beam"></div>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
<div class="c5"></div>
<div class="c6"></div>
<div class="c7"></div>
<div class="c8"></div>
<div class="c9"></div>
<div class="c10"></div>
<div class="c11"></div>
<div class="c12"></div>
<div class="c13"></div>
<div class="c14"></div>
</div>

css+html 实现 光晕 光圈的更多相关文章
- css 实现头像周围光圈动态效果
效果: html文件: <img class="userHead" src="xx/user.jpg"> css文件: .userHead{ wid ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 【原创】CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(5)使用放射渐变制作光影效果
阴影效果通常用来表现光线投射在物体上的感觉,如果想制作一个如图5.19所示的文字光影效果,就可以使用背景的线性渐变进行构建. 图5.19可以看到有类似光束照射文字的效果,很好地突出了文字.这实现起来很 ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- 快速学习html、css的经典笔记
HTML语言剖析 Html简介-目录 全写: HyperText Mark-up Language 译名: 超文本标识语言 简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标签(tag ...
- css中的大小、定位、轮廓相关属性
css中的大小.定位.轮廓相关属性 1.通过height.width属性控制组件大小 height:高度,可以设置任何有效的距离值: width:宽度,可以设置任何有效的属性值: max-height ...
- CSS3按钮鼠标悬浮光圈效果
1 .HTML相关知识点 HTML(超文本标记语言)是网页的核心.首先你要学会,不要害怕,HTML很容易学习的,刚开始多记多练,但是到最后还是要自己深入专研,简单的入门是很快,但学好HTML是成为W ...
- bootstrap学习总结-css样式设计(二)
首先,很感谢各位园友对我的支持,关于bootstrap的学习总结,我会持续更新,如果有写的不对的地方,麻烦各位给我指正出来哈.关于上篇文章,固定布局和流式布局很关键,如果还不太清楚的可以再看看我写的h ...
- cocos2d制作动态光晕效果基础——blendFunc
转自:http://www.2cto.com/kf/201207/144191.html 最近的项目要求动态光晕的效果. 何谓动态光晕?之前不知道别人怎么称呼这个效果, 不过在我看来,“动态光晕”这个 ...
随机推荐
- tcp文件下载
服务器端 import socket def send_file_2_client(new_client_socket,client_addr): # 接收信息 file_name = new_cli ...
- Python十大经典排序算法
现在很多的事情都可以用算法来解决,在编程上,算法有着很重要的地位,将算法用函数封装起来,使程序能更好的调用,不需要反复编写. Python十大经典算法: 一.插入排序 1.算法思想 从第二个元素开始和 ...
- BUG----spark
我也想说很尴尬, 搞到显现 发现 原来是个版本的bug spark 1.6.0 有个BUG 希望更多人看到 Traceback (most recent call last): File &quo ...
- bzoj 3999: [TJOI2015]旅游 LCT
没啥难的,inf 的值设小了调了半天~ code: #include <bits/stdc++.h> #define N 50003 #define lson t[x].ch[0] #de ...
- URL中的String参数问题
测试一个查询数据的接口,类似这样的URL:.../search?type=Astring,在浏览器中输入URL获取到的数据为空,但通过其它方式确认数据库中确实已有数据,怀疑是接口实现问题.找接口实现的 ...
- Python学习之--基础语法
一.定义 Python 是一种解释型.面向对象.动态数据类型的高级程序设计语言. 二.Python变量的命名规则 1. 变量名只能包含字母.数字和下划线: 2. 变量名不能包含空格: 3. 不要将Py ...
- dbcp_c3p0连接mysql8.0.13
背景 学习数据库的使用,上次没有记录,现在都回忆不起来了,所以这次重新学的时候顺便记录下. 配置环境 win10 jdk11 idea mysql8.0.13 DBCP连接使用 用配置文件目前我连接不 ...
- vue中点击复制粘贴功能 clipboard 移动端
页面是由 v-for 循环渲染出来,要给每一个结构里面的复制按钮加一个复制功能 npm install clipboard --save 安装,如果安装处问题,多安装几次,我自己也安装了好几次 ...
- [SDOI2019]快速查询——模拟
题目链接: [SDOI2019]快速查询 对于整个序列维护一个标记$(k,b)$表示序列的每个数的真实值为$k*a_{i}+b$(注意要实时维护$k$的逆元),并记录序列的和. 对于单点修改,将$a_ ...
- Linux堆的一些基础知识
目录 堆的概述 什么是堆 堆的基本操作 堆操作背后的系统调用 堆的相关数据结构 微观结构 malloc_chuck chunk相关宏 bin 宏观结构 arena heap_info malloc_s ...
