Qt编写自定义控件27-颜色按钮面板
一、前言
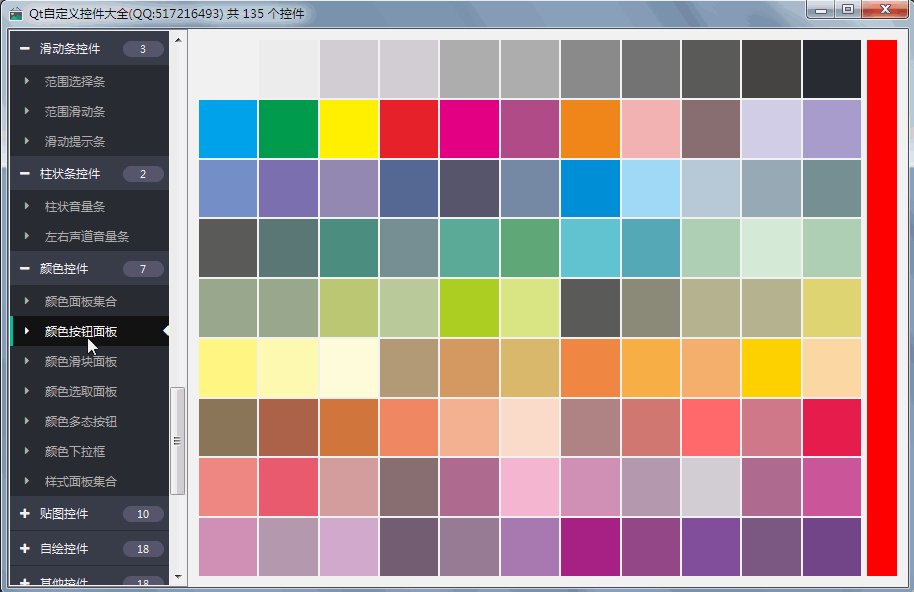
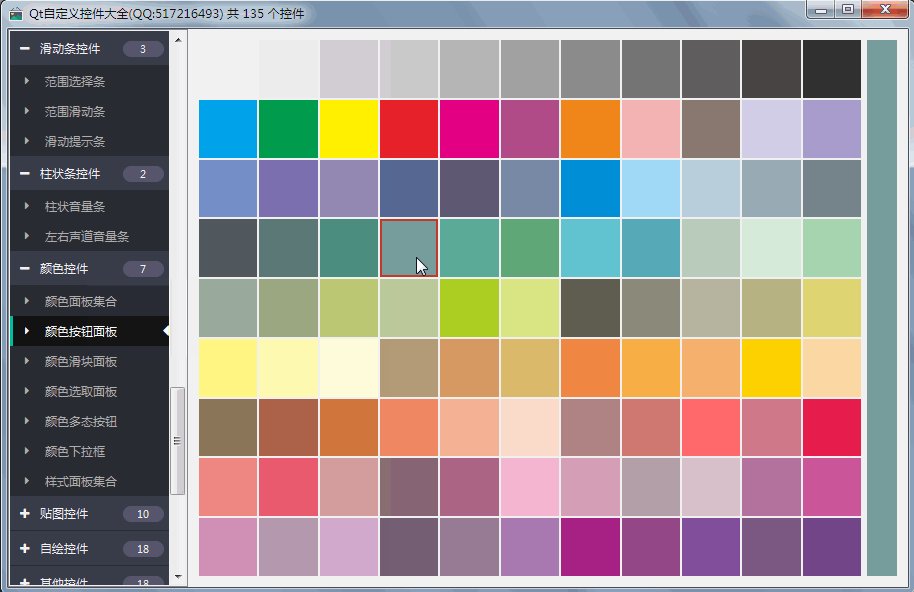
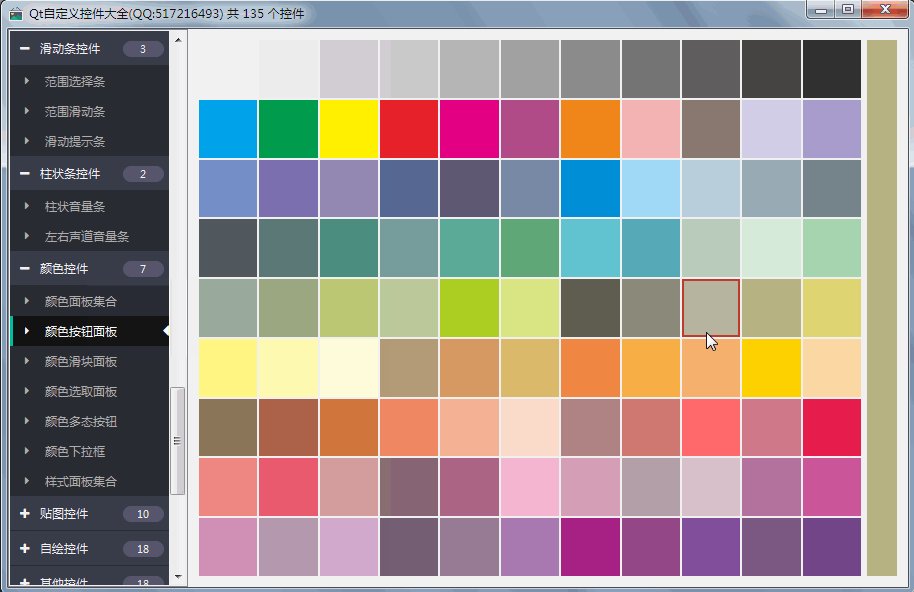
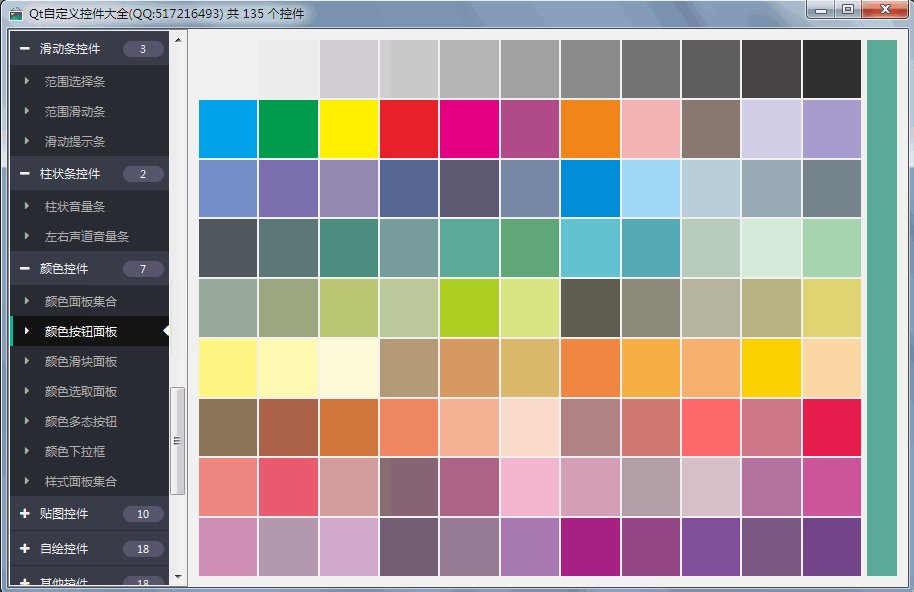
颜色按钮面板主要用在提供一个颜色按钮面板,用户单击某个按钮,然后拿到对应的颜色值,用户可以预先设定常用的颜色集合,传入到控件中,自动生成面板颜色集合按钮,每当滑过按钮的时候,按钮边缘高亮提示当前所在颜色的按钮,当选中某个按钮时,右侧颜色条显示当前选中的颜色,此控件功能极其简单,直接采用动态生成按钮的方式,设置按钮的样式表来设置对应的颜色和高亮边框等,单击按钮发出颜色改变信号即可,对外提供该信号就行,非常适合初学者学习。
二、实现的功能
- 1:可设置颜色集合
- 2:可设置按钮圆角角度
- 3:可设置列数
- 4:可设置按钮边框宽度和边框颜色
三、效果图

四、头文件代码
#ifndef COLORPANELBTN_H
#define COLORPANELBTN_H
/**
* 颜色按钮面板 作者:feiyangqingyun(QQ:517216493) 2017-11-17
* 1:可设置颜色集合
* 2:可设置按钮圆角角度
* 3:可设置列数
* 4:可设置按钮边框宽度和边框颜色
*/
#include <QWidget>
class QGridLayout;
class QPushButton;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ColorPanelBtn : public QWidget
#else
class ColorPanelBtn : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(int columnCount READ getColumnCount WRITE setColumnCount)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(int borderWidth READ getBorderWidth WRITE setBorderWidth)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
public:
explicit ColorPanelBtn(QWidget *parent = 0);
private:
QGridLayout *gridLayout;
QList<QPushButton *> btns;
QStringList colors;
int space; //按钮之间的间隔
int columnCount; //按钮列数
int borderRadius; //边框圆角
int borderWidth; //边框宽度
QColor borderColor; //边框颜色
private slots:
void initStyle();
void initBtn();
void btnClicked();
public:
QStringList getColors() const;
int getSpace() const;
int getColumnCount() const;
int getBorderRadius() const;
int getBorderWidth() const;
QColor getBorderColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置颜色集合
void setColors(const QStringList &colors);
//设置按钮间隔
void setSpace(int space);
//设置列数
void setColumnCount(int columnCount);
//设置圆角角度
void setBorderRadius(int borderRadius);
//设置边框宽度
void setBorderWidth(int borderWidth);
//设置边框颜色
void setBorderColor(const QColor &borderColor);
Q_SIGNALS:
void colorChanged(const QColor &color);
};
#endif // COLORPANELBTN_H
五、核心代码
#pragma execution_character_set("utf-8")
#include "colorpanelbtn.h"
#include "qlayout.h"
#include "qpushbutton.h"
#include "qdebug.h"
ColorPanelBtn::ColorPanelBtn(QWidget *parent) : QWidget(parent)
{
colors << "#FEFEFE" << "#EEEEEF" << "#DCDDDD" << "#C9CACA" << "#B6B6B7" << "#A1A1A1" << "#8B8B8C" << "#757475" << "#5F5D5D" << "#474443" << "#303030";
colors << "#00A2E9" << "#009B4C" << "#FFF000" << "#E62129" << "#E40082" << "#B04B87" << "#F08519" << "#F4B3B3" << "#897870" << "#D2CDE6" << "#A79CCB";
colors << "#758FC8" << "#7C6FB0" << "#9288B1" << "#566892" << "#5E5872" << "#7789A4" << "#008FD7" << "#A0D9F6" << "#B8CEDA" << "#98AAB4" << "#75838A";
colors << "#50585D" << "#5B7877" << "#4B8D7F" << "#769C9B" << "#5BA997" << "#5FA776" << "#62C3D0" << "#56AAB7" << "#B9CCBC" << "#D5EAD8" << "#A6D4AE";
colors << "#99A99C" << "#9AA780" << "#BCC774" << "#BBC99A" << "#ACCE22" << "#D9E483" << "#5F5C50" << "#8B8979" << "#B6B49E" << "#B6B281" << "#DED572";
colors << "#FFF582" << "#FFF9B1" << "#FFFCDB" << "#B39B77" << "#D59961" << "#DAB96B" << "#EF8641" << "#F6AE45" << "#F5B06E" << "#FDD100" << "#FBD7A3";
colors << "#89765B" << "#AC6249" << "#D0753B" << "#EF8762" << "#F5B193" << "#FADAC9" << "#AF8283" << "#CF7771" << "#FF696B" << "#CF788A" << "#E61D4C";
colors << "#EF8781" << "#E95A6F" << "#D49D9E" << "#876474" << "#AC6484" << "#F4B5D0" << "#D49EB6" << "#B39FA8" << "#D8C0CB" << "#B3719D" << "#CA5599";
colors << "#CD81B3" << "#B593B3" << "#D0A9CD" << "#745E73" << "#977B95" << "#A878B1" << "#A72185" << "#934787" << "#804E9A" << "#7B5882" << "#714588";
space = 2;
columnCount = 11;
borderRadius = 0;
borderWidth = 2;
borderColor = QColor("#C0392B");
gridLayout = new QGridLayout;
gridLayout->setSpacing(space);
gridLayout->setMargin(0);
this->setLayout(gridLayout);
this->initStyle();
this->initBtn();
}
void ColorPanelBtn::initStyle()
{
QString qss = QString("QPushButton{border:none;border-radius:%1px;}"
"QPushButton:hover{border:%2px solid %3;}")
.arg(borderRadius).arg(borderWidth).arg(borderColor.name());
this->setStyleSheet(qss);
}
void ColorPanelBtn::initBtn()
{
qDeleteAll(btns);
btns.clear();
int count = colors.count();
int row = 0;
int column = 0;
int index = 0;
for (int i = 0; i < count; i++) {
QPushButton *btn = new QPushButton;
connect(btn, SIGNAL(pressed()), this, SLOT(btnClicked()));
btn->setObjectName("btn" + colors.at(i));
btn->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
btn->setStyleSheet(QString("QPushButton{background:%1;}").arg(colors.at(i)));
gridLayout->addWidget(btn, row, column);
column++;
index++;
if (index % columnCount == 0) {
row++;
column = 0;
}
btns.append(btn);
}
}
void ColorPanelBtn::btnClicked()
{
QPushButton *btn = (QPushButton *)sender();
QString objName = btn->objectName();
emit colorChanged(QColor(objName.right(7)));
}
QStringList ColorPanelBtn::getColors() const
{
return this->colors;
}
int ColorPanelBtn::getSpace() const
{
return this->space;
}
int ColorPanelBtn::getColumnCount() const
{
return this->columnCount;
}
int ColorPanelBtn::getBorderRadius() const
{
return this->borderRadius;
}
int ColorPanelBtn::getBorderWidth() const
{
return this->borderWidth;
}
QColor ColorPanelBtn::getBorderColor() const
{
return this->borderColor;
}
QSize ColorPanelBtn::sizeHint() const
{
return QSize(400, 300);
}
QSize ColorPanelBtn::minimumSizeHint() const
{
return QSize(40, 30);
}
void ColorPanelBtn::setColors(const QStringList &colors)
{
if (this->colors != colors) {
this->colors = colors;
this->initBtn();
}
}
void ColorPanelBtn::setSpace(int space)
{
if (this->space != space) {
this->space = space;
this->gridLayout->setSpacing(space);
}
}
void ColorPanelBtn::setColumnCount(int columnCount)
{
if (this->columnCount != columnCount) {
this->columnCount = columnCount;
this->initBtn();
}
}
void ColorPanelBtn::setBorderRadius(int borderRadius)
{
if (this->borderRadius != borderRadius) {
this->borderRadius = borderRadius;
this->initStyle();
}
}
void ColorPanelBtn::setBorderWidth(int borderWidth)
{
if (this->borderWidth != borderWidth) {
this->borderWidth = borderWidth;
this->initStyle();
}
}
void ColorPanelBtn::setBorderColor(const QColor &borderColor)
{
if (this->borderColor != borderColor) {
this->borderColor = borderColor;
this->initStyle();
}
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件27-颜色按钮面板的更多相关文章
- Qt编写自定义控件28-颜色滑块面板
一.前言 相比于上一个颜色按钮面板,此控件就要难很多,颜色值有三种表示形式,除了程序员最常用的RGB以外,还有HSB和CMY方式. RGB色彩模式是工业界的一种颜色标准,是通过对红(R).绿(G).蓝 ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件29-颜色选取面板
一.前言 这个控件主要是模仿QColorDialog对话框中的颜色选取面板,提供一个十字形状的标识器,鼠标按下开始选取颜色,移动到哪就选择该处的颜色值,对应右侧颜色条放大显示,本控件的难点就是如何绘制 ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- Qt编写自定义控件8-动画按钮组控件
前言 动画按钮组控件可以用来当做各种漂亮的导航条用,既可以设置成顶部底部+左侧右侧,还自带精美的滑动效果,还可以设置悬停滑动等各种颜色,原创作者雨田哥(QQ:3246214072),驰骋Qt控件界多年 ...
- Qt编写自定义控件42-开关按钮
一.前言 从2010年进入互联网+智能手机时代以来,各种各样的APP大行其道,手机上面的APP有很多流行的元素,开关按钮个人非常喜欢,手机QQ.360卫士.金山毒霸等,都有很多开关控制一些操作,在Qt ...
- Qt编写自定义控件38-高亮按钮
一.前言 高亮按钮控件,既可以作为类似于交通指示灯使用,也可以作为设备状态指示灯使用,控件内置多套颜色风格,还可以自己设置颜色风格,按钮可以增加文字显示,非常适合需要在状态设备上显示小量的文字展示,按 ...
- Qt编写自定义控件37-发光按钮(会呼吸的痛)
一.前言 这个控件是好早以前写的,已经授权过好几个人开源过此控件代码,比如红磨坊小胖,此控件并不是来源于真实需求,而仅仅是突发奇想,类似于星星的闪烁,越到边缘越来越淡,定时器动态改变边缘发光的亮度,产 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
随机推荐
- sql注入原理,利用与防护
一.sql注入原理 注入攻击的本质就是把用户输入的数据当作代码来执行.所以注入攻击有两个必要条件 1.用户能够控制的输入. 2.原本程序要执行的代码,拼接了用户输入的数据. 二.sql注入分类 按照请 ...
- [Abp vNext微服务实践] - 文章目录
简介 ABP vNext是volosoft的新一代框架,ABP(vNext)完全使用.NET CORE和DDD(领域驱动)打造,目前GitHub已有6K+次提交,发布版本超过40次,Nuget包下载量 ...
- Paper Reading:FPN
FPN 论文:Feature Pyramid Networks for Object Detection 发表时间:2017 发表作者:(Facebook AI Research)Tsung-Yi L ...
- 部署WCF Lib到IIS
打开VS2013,新建项目,选择WCF|WCF服务库,取名WCFWithIIS 2. 我们用演示一个计算加法的服务.简单起见,直接在IService接口中添加加法接口 3. 实现这个加法 4. 生成项 ...
- hibernate的详解
一,环境的搭建 1)创建maven项目 2)导入依赖的jar包.pom.xml和创建实体类User <?xml version="1.0" encoding="UT ...
- WordCount--实现字符,单词,代码统计
Github: https://github.com/whoNamedCody/WordCount PSP表格 PSP2.1 PSP阶段 预估耗时 (分钟) 实际耗时 (分钟) Planning 计 ...
- 堆排序Heap_Sort
堆排序就是借助二叉堆进行排序,不了解二叉堆的可以先看这里.本文以升序排序为例,首先将待排序数组放置在最小堆中,此时堆顶一定是数组中最小的元素,然后删除堆顶元素,此时调整后的最小堆顶会是第二小的元素,从 ...
- python3.6中 字典类型和字符串类型互相转换的方法
mydic = {"俄罗斯": {"1":"圣彼得堡", "2":"叶卡捷琳堡", "3& ...
- js 获取窗口大小
//获得窗口大小 function findDimensions() //函数:获取尺寸 { var point = {}; ...
- Mac工具库
1.文件传输工具 CyberDuck 2.解压缩工具 The Unarchiver 3. 录屏工具 LICEcap 4. 命令框工具 Go2Shell / iTerm 5. 提醒事项 OmniFocu ...
