jQuery相关方法5----表单相关
一、value属性在表单的相关操作-----val()方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//1.获取和设置按钮的value属性
console.log($("#btn").val());//按钮框
$("#btn").val("改变了");//按钮框--->改变了 //2.获取和设置文本框的value属性
console.log($("#txt").val());//文本框
$("#txt").val("改变了");//文本框--->改变了 //3.获取和设置单选框的value属性
console.log($("#ra2").val());//女
$("#ra2").val("改变了");//女--->改变了 //4.获取和设置复选框的value属性
console.log($("#ck3").val());//3
$("#ck3").val("改变了");//3--->改变了 //5.获取和设置文本域的value属性
console.log($("#tt2").val());// 皮这一下很开心
console.log($("#tt2").text());// 皮这一下很开心
$("#tt2").val("改变了");//皮这一下很开心--->改变了
$("#tt2").text("改变了");//皮这一下很开心--->改变了 //6.获取和设置下拉框的value属性
console.log($("#se3").val());//3
$("#se3").val("改变了");//3--->改变了
console.log($("#s1").val());//1
$("#s1").val("2");//---注意:这种写法是改变默认选中状态的
});
</script>
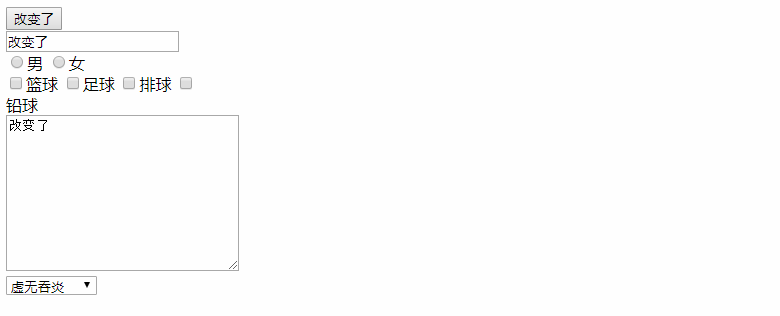
<input type="button" value="按钮框" id="btn"><br>
<input type="text" value="文本框" id="txt"><br>
<input type="radio" value="男" name="sex">男
<input type="radio" value="女" name="sex" id="ra2">女<br>
<input type="checkbox" value="1">篮球
<input type="checkbox" value="2">足球
<input type="checkbox" value="3" id="ck3">排球
<input type="checkbox" value="4"><br>铅球<br>
<textarea name="tt" id="tt2" cols="30" rows="10">
皮这一下很开心
</textarea><br>
<select id="s1">
<option value="1">净莲妖火</option>
<option value="2">虚无吞炎</option>
<option value="3" id="se3">骨灵冷火</option>
<option value="4">青莲地心火</option>
</select>

二、自定义属性-------attr()方法
- attr方法在复选框的使用
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<script>
//attr("属性",布尔值)
//如果标签被选中-----attr("属性")返回这个属性名称
//如果标签被没有被选中-----attr("属性")返回undefined
//attr方法针对单选框或者复选框是否被选中的问题,因为返回的不是布尔值,操作不方便
$(function(){
console.log($("#ck2").attr("checked"));//undefined
console.log($("#ck3").attr("checked"));//checked
});
//例:点击按钮,选中就设置不选中,如果没有选中,就设置选中的结果
$(function(){
$("#btn").click(function(){
if($("#ck2").attr("checked")===undefined){
$("#ck2").attr("checked",true);
}else{
$("#ck2").attr("checked",false);
}
});
}); </script>
<input type="button" value="设置" id="btn">
<input type="checkbox">1
<input type="checkbox" id="ck2">2
<input type="checkbox" id="ck3" checked>3
<input type="checkbox">4

- attr操作自定义属性
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<script>
//attr(参数1)---获取某个属性的值
//attr(参数1----属性的名字,参数2-----属性的值)
//attr方法主要是操作元素的自定义属性的,但是也可以操作元素自带的属性
//但是操作checked的时候不是很方便,操作checked推荐使用prop方法
$(function(){
$("#btn").click(function(){
//添加自定义属性和值
$("a").attr("myattr","哈哈");
//操作元素自带的属性
$("a").attr("href","http://www.baidu.com");
$("a").attr("text","百度一下");
});
});
</script>
<input type="button" value="设置" id="btn">
<a>百度</a>

三、操作元素选中的问题-----prop()方法
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<script>
//设置或者获取元素的选中问题推荐使用prop()方法
//prop("属性",值),值一般是布尔类型
//prop("属性")====获取这个元素是否被选中
$(function(){
console.log($("#ck2").prop("checked"));//false
console.log($("#ck3").prop("checked"));//true
});
//例:点击按钮,选中就设置不选中,如果没有选中,就设置选中的结果
$(function(){
$("#btn").click(function(){
if($("#ck2").attr("checked")){
$("#ck2").attr("checked",false);
}else{
$("#ck2").attr("checked",true);
}
});
});
</script>
<input type="button" value="设置" id="btn">
<input type="checkbox">1
<input type="checkbox" id="ck2">2
<input type="checkbox" id="ck3" checked="checked">3
<input type="checkbox">4

四、案例:全选和全不选
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<script>
$(function(){
//thead标签中的复选框----全选和全不选
$("#j_cbAll").click(function(){
$("#j_tb").find("input").prop("checked",$(this).prop("checked"));
});
//每个复选框都要注册点击事件
$("#j_tb").find("input").click(function(){
//获取复选框的个数
var ckLength=$("#j_tb").find("input").length;
//获取选中复选框的个数
var checkedLength=$("#j_tb :checked").length;
//设置thead标签中的复选框的状态
$("#j_cbAll").prop("checked",ckLength==checkedLength);
});
});
</script>
<table id="tab" border="1" cellspacing=0 cellpdding=0>
<thead>
<tr>
<th><input type="checkbox" name="" id="j_cbAll"></th>
<th>诗句</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td><input type="checkbox"></td>
<td>绣面芙蓉一笑开</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>斜飞宝鸭衬香腮</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>眼波才动被人猜</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>一面风情深有韵</td>
</tr>
</tbody>
</table>

jQuery相关方法5----表单相关的更多相关文章
- jQuery实例代码-表单相关
select option 获取选中项的文本值 $("#ddl_GoOutReasonType option:selected").text() 根据索引定于option项 $(& ...
- 基于jQuery的Validate表单验证
表单验证可以说在前端开发工作中是无处不在的~ 有数据,有登录,有表单, 都需要前端验证~~ 而我工作中用到最多的就是基于基于jQuery的Validate表单验证~ 就向下面这样~ 因为今天有个朋 ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- jquery php ajax 表单验证
本实例用到 JQuery 类库本身的函数和功能,所有表单信息利用 PHPMailer 类库邮件的形式发送. .创建一个表单 html 页面 表单部分 html 代码 以下为引用内容: &l ...
- 基于Jquery Validate 的表单验证
基于Jquery Validate 的表单验证 jquery.validate.js是jquery下的一个验证插件,运用此插件我们可以很便捷的对表单元素进行格式验证. 在讲述基于Jquery Vali ...
- jquery回车提交表单
jquery回车提交表单,比较方便的功能. 三个事件keydown,keypress,keyup,分别是按下,按着没上抬,上抬键盘 ,所以用keyup. $(document).keyup(funct ...
- 异步提交form的时候利用jQuery validate实现表单验证
异步提交form的时候利用jQuery validate实现表单验证相信很多人都用过jquery validate插件,非常好用,并且可以通过下面的语句来自定义验证规则 // 电话号码验证 ...
- 使用jQuery重置(reset)表单的方法
由于JQuery中,提交表单是像下面这样的: 代码如下: $('#yigeform').submit() 所以,想当然的认为,重置表单,当然就是像下面这样子喽: 代码如下: $('#yigeform' ...
- jQuery星级评论表单美化代码
最近正在做php第二阶段的项目,由于我们小组做的是游戏评论网站,所以需要用到评分评论的页面,这里我做了个星级评论表单 1.首先,我们需要引入一个jQuery文件,代码如下: /*! * jQuery ...
随机推荐
- C++标识符的作用域与可见性
一.标识符的作用域与可见性 作用域讨论的是标识符的有效范围,可见性讨论的是标识符是否可以被引用. 二.作用域 作用域是一个标识符在程序正文中有效的区域.C++中标识符的作用域有函数原型作用域.局部作用 ...
- Python 操作MySQL 数据库
Python 操作 MySQL 数据库 Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口. Python 数据库接口支持非常多的 ...
- Effective Java 读书笔记(一):创建和销毁对象
1 构造器 => 静态工厂方法 (1)优势 静态工厂方法有名字 静态工厂方法不必在每次被调用时都产生一个新的对象 静态工厂方法能返回原返回类型的任意子类型的对象 静态工厂方法根据调用时传入的不同 ...
- MongoDB安装及环境配置
一.什么是MongoDB MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性能. MongoDB 旨在为WEB应用提供 ...
- C#基础加强笔记
1面向对象 类:包含字段.属性.函数.构造函数 字段:存储数据 属性:保护字段 get set 函数:描述对象的行为 构造函数:初始化对象,给对象的每个属性赋值 面向对象的好处:让程序具有扩展性 类决 ...
- vue-ueditor-wrap报错,vue ueditor 加载ueditor.config.js失败,请检查您的配置地址UEDITOR_HOME_URL填写是否正确!
1.第一次报错后,仔细看了官方文档,少了第一步,下载UEditor源码,放到public目录(前提你用的是vue-cli 3.x的版本). 好那就下载,下载的是vue-ueditor-wrap作者修复 ...
- C++复制构造函数,类型转换构造函数,析构函数,引用,指针常量和常量指针
复制构造函数形如className :: className(const &) / className :: className(const className &)后者能以常 ...
- Python 自己实现可迭代对象
import time from collections import Iterable from collections import Iterator class Classmate(object ...
- 如何使用.gitignore文件删除掉已经提交的文件
如何使用.gitignore文件删除掉已经提交的文件 2018.06.06 22:13:38字数 96阅读 116 如果你的文件已经提交,而此时你才发现忘了添加.gitignore文件,不用担心, ...
- PHP变量的范围
1.局部变量 function test(){ $a=1;//局部变量$a,尽在这个函数内部有效 } echo $a; 2.全局变量 $i=10;//全局变量(外部变量) define('MY_NAM ...
