localStorage基本了解及使用
以下内容来自: https://www.cnblogs.com/st-leslie/p/5617130.html 感谢大佬的分享
一、什么是localStorage、sessionStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
二、localStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
这里我们以localStorage来分析
三、localStorage的使用
localStorage的浏览器支持情况:

这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内容,所以userData不做过多的解释,而且以博主个人的看法,也是没有必要去学习UserData的使用来的,因为目前的IE6/IE7属于淘汰的位置上,而且在如今的很多页面开发都会涉及到HTML5\CSS3等新兴的技术,所以在使用上面一般我们不会去对其进行兼容
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
接下来看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
QAQ:测试localStorage
</div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/common.js"></script>
<script type="text/javascript">
$(function(){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
<!--三种写入方式-->
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=2;
//写入c字段
storage.setItem("c",3);
<!-- localStorage只能存储String类型的数据-->
console.log(typeof storage["a"]);
console.log(typeof storage.b);
console.log(typeof storage.getItem("c"));
<!-- 三种获取方式-->
console.log("第一种:"+storage.a);
console.log("第二种:"+storage["a"]);
console.log("第三种:"+storage.getItem("a"));
<!-- 修改 -->
storage.a="a";
console.log("修改后");
console.log(storage);
//console.log("修改后:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
<!-- 删除 -->
//清空storage
/* storage.clear();
console.log("清空后");
console.log(storage); */
//console.log("删除后:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
//删除特定键a
storage.removeItem("a");
//console.log("删除a后:"+"a:"+storage.getItem("a")+" b:"+storage.b+" c:"+storage["c"]);
console.log("删除a前");
console.log(storage);
console.log("删除后");
console.log(storage);
<!-- 获取键 -->
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(i+":"+key);
} <!-- 存放json类型的数据 使用JSON.stringify(data)方法-->
var data={
name:"lccc",
age:"22",
sex:"男"
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log("data:");
console.log(storage.data);
console.log("dataType:");
console.log(typeof storage.data);
<!-- 读取json类型的数据 使用JSON.stringify(data)方法 -->
<!-- 注意:其他类型读取出来也要进行转换 -->
var jsonData=storage.getItem("data");
var jsonObj=JSON.parse(jsonData);
console.log("转化后:");
console.log(jsonObj);
console.log(typeof jsonObj); } });
</script>
</html>
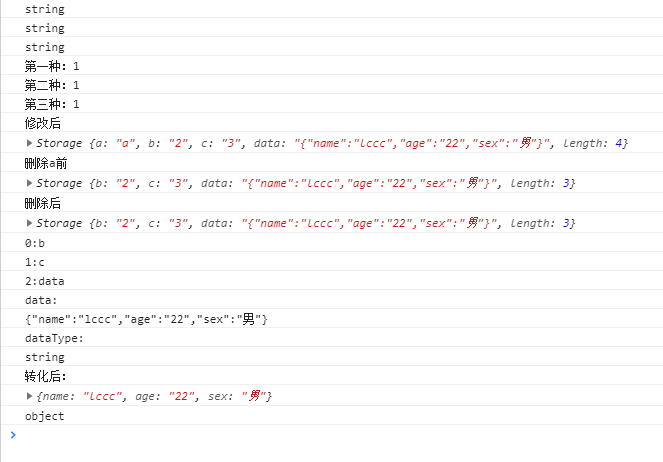
再看控制台结果:

----------------------------------------over-------------------------------------------------
localStorage基本了解及使用的更多相关文章
- HTML5 localStorage本地存储
介绍 localStorage(本地存储)的使用方式.包括对存储对象的添加.修改.删除.事件触发等操作. 目录 1. 介绍 1.1 说明 1.2 特点 1.3 浏览器最小版本支持 1.4 适合场景 2 ...
- 似懂非懂的localStorage和sessionStorage
一.区别 相信很多人都见过这两个关于HTML5的新名词!HTML5种的web storage包含两种存储方式:localStorage和sessionStorage,这两种方式存储的数据不会自动发给服 ...
- 将css和js缓存到localStorage缓存,提高网页响应速度
适用于小站点,这很极致,很快速~~ /** * Created by SevenNight on 2016/9/21 0021. * 插件功能:使用localStorage缓存js和css文件,减少h ...
- cookies,sessionStorage和localStorage的区别---web前端sessionStorage和localStorage区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁.因此sessionStorage不是一种持久化的本地 ...
- sessionStorage 和 localStorage 、cookie
sessionStorage 和 localStorage html5中web storage包括两种储存方式:sessionStorage 和 localStorage sessionStorage ...
- 浏览器对localstorage的支持情况以及localstorage在saas系统中的应用实践思考
首先,还是要说,任何一种新特性的引入,通常有着其特有的场景和解决的目标需求,localstorage也一样.在我们的应用场景中,主要在金融业务服务的saas系统.其中涉及很多更改频率很多的元数据的客户 ...
- 初识html5的localStorage本地存储
一.概述 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 之前,这些都是 ...
- HTML5本地存储Localstorage
什么是localstorage 前几天在老项目中发现有对cookie的操作觉得很奇怪,咨询下来是要缓存一些信息,以避免在URL上面传递参数,但没有考虑过cookie会带来什么问题: ① cookie大 ...
- HTMl5的存储方式sessionStorage和localStorage详解
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
- localStorage使用总结
一.什么是localStorage.sessionStorage 在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题 ...
随机推荐
- Android异常与性能优化相关面试问题-冷启动优化面试问题详解
什么是冷启动: 冷启动的定义:冷启动就是在启动应用前,系统中没有该应用的任何进程信息.实际也就是要执行Application.onCreate()方法的那次启动. 冷启动 / 热启动的区别:热启动:用 ...
- PAT乙级1024
题目链接 https://pintia.cn/problem-sets/994805260223102976/problems/994805297229447168 题解 第一遍也是没有全部AC,有3 ...
- javaWeb中的session和cookie
Cookie Cookie 是浏览器提供的一种技术,通过服务器的程序能将一些只须保存在客户端,或者 在客户端进行处理的数据,放在本地的计算机上,不需要通过网络传输,因而提高网页处理的效率,并且能够减少 ...
- Array 对象-sort()
Array 对象-sort() sort方法对数组成员进行排序,默认是按照字典顺序排序.排序后,原数组将被改变. sort方法不是按照大小排序,而是按照字典顺序.也就是说,数值会被先转成字符串,再按照 ...
- 初始Ajax学习笔记
前端: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--引入 ...
- $y=\sin(\omega x)$平移到$y=\sin (\omega x+\varphi)$动态过程(交互式)
可以拖动滑动条的\(\omega\)和\(\varphi\)看动态效果
- pycharm 安装 tensorflow
1. 安装python 3.5 链接:https://www.python.org/downloads/release/python-352/ 1.1如果之前安装了其他版本的,可以在你需要的项目中, ...
- nginx之"/"结尾
一.配置127.0.0.1:8081的tomcat下的文件: 1.ROOT/a.html : this is ROOT page 2.ROOT/testa.html : nihao 3.ROOT/in ...
- linux高级技巧:heartbeat+lvs
linux高级技巧:heartbeat+lvs Heartbeat 项目是 Linux-HA 工程的一个组成部分,它实现了一个高可用集群系统.心跳服务和集群通信是高可用集群的两个关键组件,在 He ...
- 《深入理解java虚拟机》——读后笔记(一)(内存部分)
一.内存区域的划分(运行时数据区域) ①程序计数器:程序计数器是一块较小的内存区域,字节码解释器通过改变此计数器的值来选取下一条要执行的字节码指令,可以看成是当前线程执行字节码的行号指示器.线程执行时 ...
