JavaScript(2)——网页解析过程
JavaScript 网页解析过程
前端编程工具:Visual Studio Code
快捷语法:Emmett语法
正题:
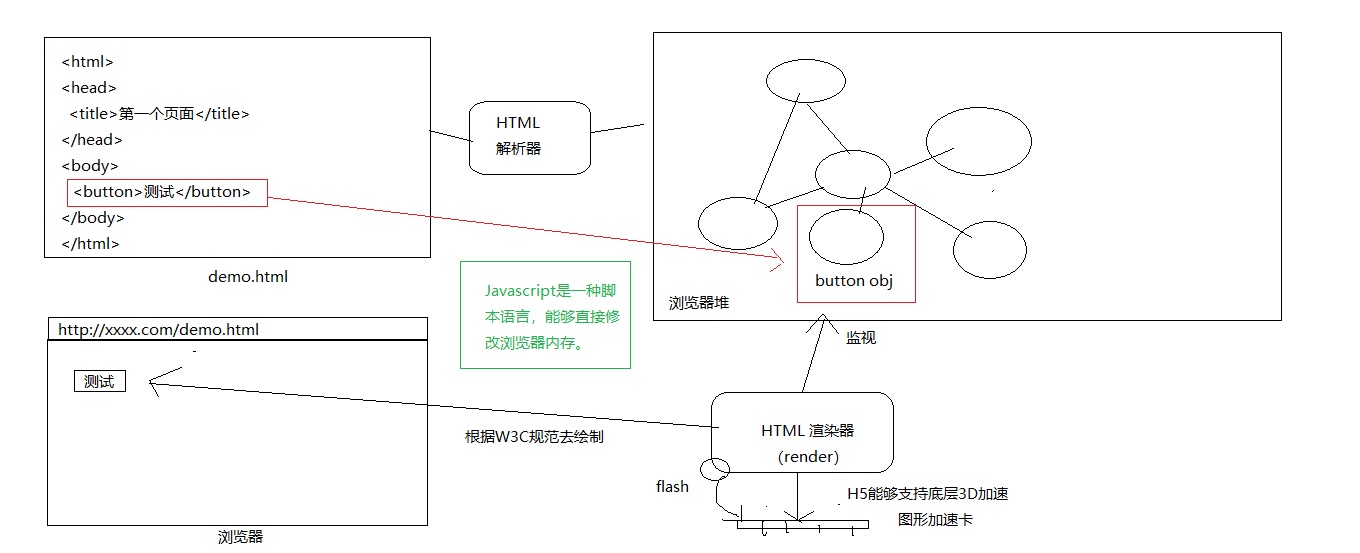
当我们在浏览器输入网址的时候,从服务器下载网页;这个文字经过HTML解析器的处理生成一大堆对象,因此打开一个网页的时候会占用很大的内存。网页最终变成一副图片。网页解析成对象后,这些对象会被HTML渲染器(Render)监视,然后把他们绘制成一张张图片;它会根据W3C去绘制,例如把button绘制成按钮,那么必须就绘制成按钮,绘制成怎样的按钮不做规定。HTML解析器不能渲染非常繁重的渲染任务,例如一秒渲染25张图片,这时候必须依靠底层的图形加速卡,早期的渲染器是没法支持图形加速卡的,所以没法一秒渲染25张图片。这时出现了flash插件,使得HTML渲染器能够支持图形加速卡,(现在HTML5已经能够直接访问3D加速卡)

JavaScript是脚本语言,能够直接修改浏览器内存,增加或删除一些对象,修改对象的属性,只要这些对象发生了修改,HTML渲染器就会感受到这个改变而重画界面。这就产生了动态页面;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <style>
- #tab{
- width: 100px;
- height: 100px;
- border: 1px solid black;
- }
- </style>
- <body>
- <div id="tab"></div>
- <label>新的背景色</label><input type="text">
- <button onclick="change_color()">change</button>
- </body>
- <script type="text/javascript">
- function change_color(){
- var btn = document.getElementById('tab');
- var color = document.getElementsByTagName('input')[0].value
- btn.style.backgroundColor = color
- }
- </script>
- </html>
当鼠标或键盘事件出现时,先改变了相应的内存,渲染器马上重画界面,由于时间很短,感知不到这种延迟。当我们在输入框中输入值时,先修改内存的值,然后渲染器重画界面;
我们找到文本输入框对象,获取其中的值,使用这个值来决定div的背景颜色; 我们可以通过button标签的onclick触发点击事件来获取这个颜色的值并改变边框的背景;
JavaScript(2)——网页解析过程的更多相关文章
- 用户对动态PHP网页访问过程,以及nginx解析php步骤
www.example.com | Nginx | 路由到www.example.com/index.php | 加载nginx的fast-cgi模块 | fast-cgi监听127.0.0.1:90 ...
- javascript的解析过程
引言: javascript是一种解释型的脚本语言,它不同于java或者c#这种编译语言,不需要编译成游览器可识别的语言,而是由游览器动态解析和执行的.(本身就是游览器可以直接识别,javascrip ...
- DNS原理及其解析过程 精彩剖析
本文章转自下面:http://369369.blog.51cto.com/319630/812889 DNS原理及其解析过程 精彩剖析 网络通讯大部分是基于TCP/IP的,而TCP/IP是基于IP地址 ...
- [WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析
[WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析 标签: webkit内核JavaScriptCore 2015-03-26 23:26 2285 ...
- [转]javascript eval函数解析json数据时为什加上圆括号eval("("+data+")")
javascript eval函数解析json数据时为什么 加上圆括号?为什么要 eval这里要添加 “("("+data+")");//”呢? 原因在于: ...
- DNS原理及其解析过程【精彩剖析】(转)
2012-03-21 17:23:10 标签:dig wireshark bind nslookup dns 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否 ...
- Python网页解析
续上篇文章,网页抓取到手之后就是解析网页了. 在Python中解析网页的库不少,我最开始使用的是BeautifulSoup,貌似这个也是Python中最知名的HTML解析库.它主要的特点就是容错性很好 ...
- javascript引擎执行的过程的理解--执行阶段
一.概述 同步更新sau交流学习社区(nodeJSBlog):javascript引擎执行的过程的理解--执行阶段 js引擎执行过程主要分为三个阶段,分别是语法分析,预编译和执行阶段,上篇文章我们介绍 ...
- 分析Json/Xml的解析过程
json和xml都是用来进行数据的传输和交换的,是目前用来传输数据用的最多的两种技术,下面我们分别来认识一下它们及其解析过程 一.json 1.json简介 JSON是一种基于文本的轻量级数据交换格式 ...
随机推荐
- PAT乙级1013
题目链接 https://pintia.cn/problem-sets/994805260223102976/problems/994805309963354112 题解一 从第一个素数开始找起,输出 ...
- VMware中Red Hat Enterprise Linux 7 配置桥接模式局域网
在VMware中将虚拟机的网络连接设置为桥接模式. 在Red Hat中,找到应用程序--杂项--网络连接. 修改以太网下面的网络连接,在IPV4设置中,将方法改为“手动”,添加地址,子网掩码,网管,D ...
- CA认证和证书
一些概念: PKI:Public Key Infrastructure 签证机构:CA(Certificate Authority) 注册机构:RA(Register Authority) 证书吊销列 ...
- Python之PyLint自动检查代码
PyLint的下载地址:https://pypi.python.org/pypi/pylint PyLint的官网:http://www.pylint.org/ 从源码发行版安装,解压文件包并且运行 ...
- Xhorse Condor XC-Mini Plus回顾
Condor是Xhorse生产的最新型电子钥匙切割机.该机器在激光,圆柱和Tibbe键上具有出色的切割性能,几乎可以复制,切割,编码和解码任何汽车钥匙! Condor XC-MINI Plus的亮点: ...
- word文档在线预览地址
文档网址 http://www.officeweb365.com/Default/Docview 对接 http://ow365.cn/?i=19604&furl=http:://www.ba ...
- java+Word图片上传控件
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) ...
- NOIP 模拟赛 那些年,我们学过的文化课 --致已退役的fqk神犇.
/* 这大概是我第一次整理模拟赛吧. 唉. T2打了很长时间. 一开始读错题了中间都能缩合了. 真心对不起生物老师hhh. 这种状态判重的题目还是做的太少! */ 背单词 [题目描述] fqk 退役后 ...
- go基本使用
一.第一个go语言程序 1.新建一个go项目:File--New--Progect 2.新建一个Go文件:File--New--Go File 3.在编辑区内写入下列代码: package main ...
- Selenium 的页面加载以及几种等待的问题
1. PageLoadStrategy : 当调用driver.get("https://xxxx.xxx.xxx")来访问某页面时,get方法通常会阻塞浏览器直到页面完全加载后才 ...
