Flask Response响应(flask中设置响应信息的方法,返回json数据的方法)
设置响应信息的方法
1. 返回自定义的响应头,有两种方式:
(1) 第一种是:视图函数return的时候,使用元组,返回自定义的信息
返回的时候的状态码可以自定义信息:"状态码 自定义的信息",
例如: 可以把下面代码中的400,改成自定义的状态码: "666 custom info"
from flask import Flask
app = Flask(__name__) @app.route("/index")
def index():
"""
1. 使用元组,返回自定义的响应信息
返回响应体,状态码,响应头
return 多个值时,就会是一个元组的形式
"""
"""
除了用字典的形式,也可以用字典的形式
return "index page", 400, {"Itcast": "python", "City": "beijing"}
"""
return "index page", 400, [("Itcast", "python"), ("City", "beijing")] if __name__ == '__main__':
app.run(debug=True)
访问网页后,可以看到自定义的响应头信息, 当然可以设置标准的响应头信息,根据需求,这是通过元组的方式

注意, 在return值的时候
可以只给前端传响应体和状态码,不传响应头
但不可以只传响应体和响应头,即有响应头,必须要有状态码
它是有顺序的,第一个响应体,第二个状态码,第三个响应头,可以从后面省但不可从前面省
(2) 第二种方式: 使用make_response 来构造响应信息(从flask中导入make_response)
resp = make_response("响应体")
resp.status = "状态码,可以是自定义的状态码"
resp.headers["键"] = "值" # 通过字典的形式设置响应头
from flask import Flask, make_response
app = Flask(__name__)
@app.route("/index")
def index():
# 2. 使用make_response 来构造响应信息
resp = make_response("index page2") # 响应体数据
resp.status = "999 itcast" # 状态码
resp.headers["City"] = "ShangHai" # 通过字典的形式添加响应头
return resp
if __name__ == '__main__':
app.run(debug=True)
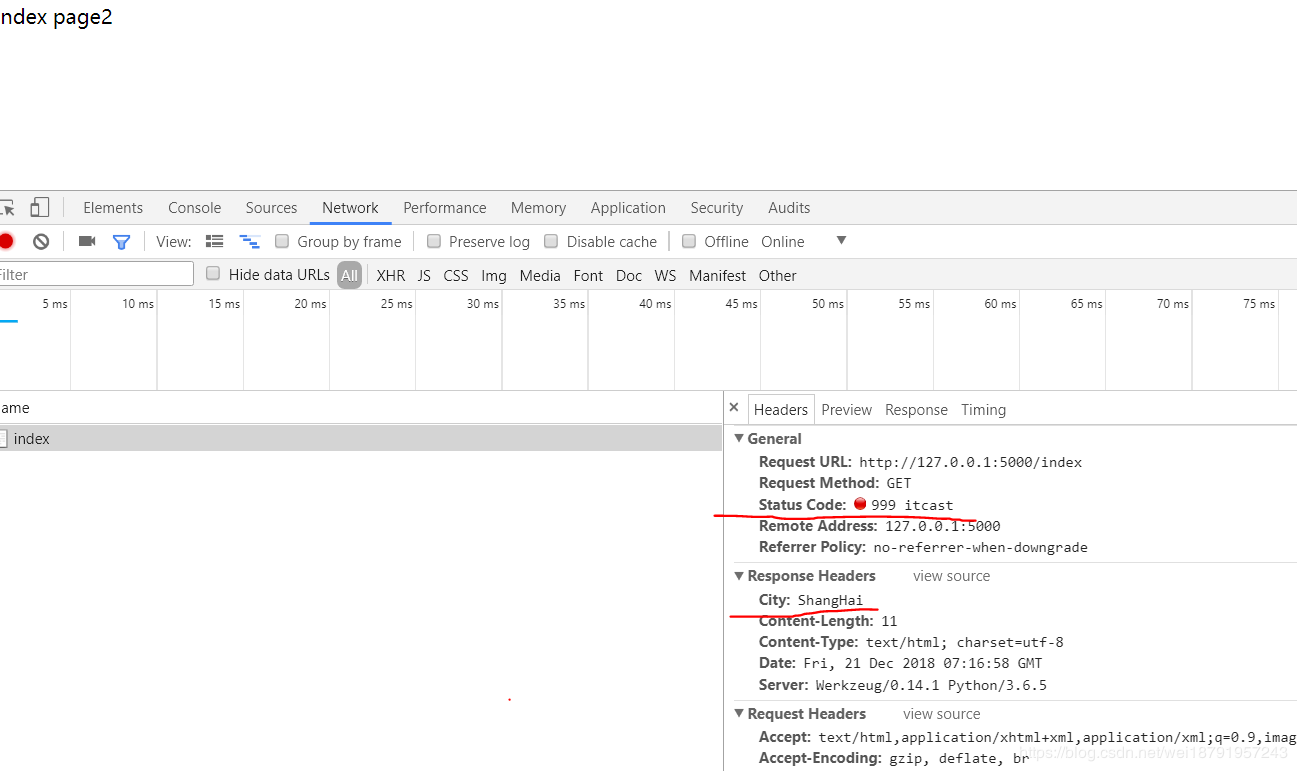
访问网页看到的结果是一样的

2. 给前端返回json数据:
1. 通过传统的方式,先构造一个字典,然后经过json模块转化为字符串
,视图函数返回字符串以及修改响应头的类型接口
2.通过flask中的 jsonify来进行返回
有两种方式 第一种是把构造好的字典直接传进去返回即可 return jsonify(构造的字典)
第二种是直接在jsonify() 里面进行构造 return jsonify(键=值,键=值) ,其效果是一样的
from flask import Flask, jsonify
import json app = Flask(__name__) @app.route("/index")
def index():
"""向前端返回json类型的数据"""
data = {
"name": "python",
"age": 18
}
"""
传统的方式去传递
# json.dumps(字典) 将Python的字典转换为json的字符串
# json.loads(字符串) 将字符串转换为Python中的字典
json_str = json.dumps(data)
# 改变,响应头的类型
return json_str,200,{"Content-Type":"application/json"}
"""
'''
jsonify()的使用
1.jsonify()帮助转为json数据,并设置响应头 Content-Type 为 application/json
2. 可以不用提前构造好字典,直接返回,结果是一样的
return jsonify(City="Beijing",age=20)
'''
return jsonify(data) if __name__ == '__main__':
app.run(debug=True)
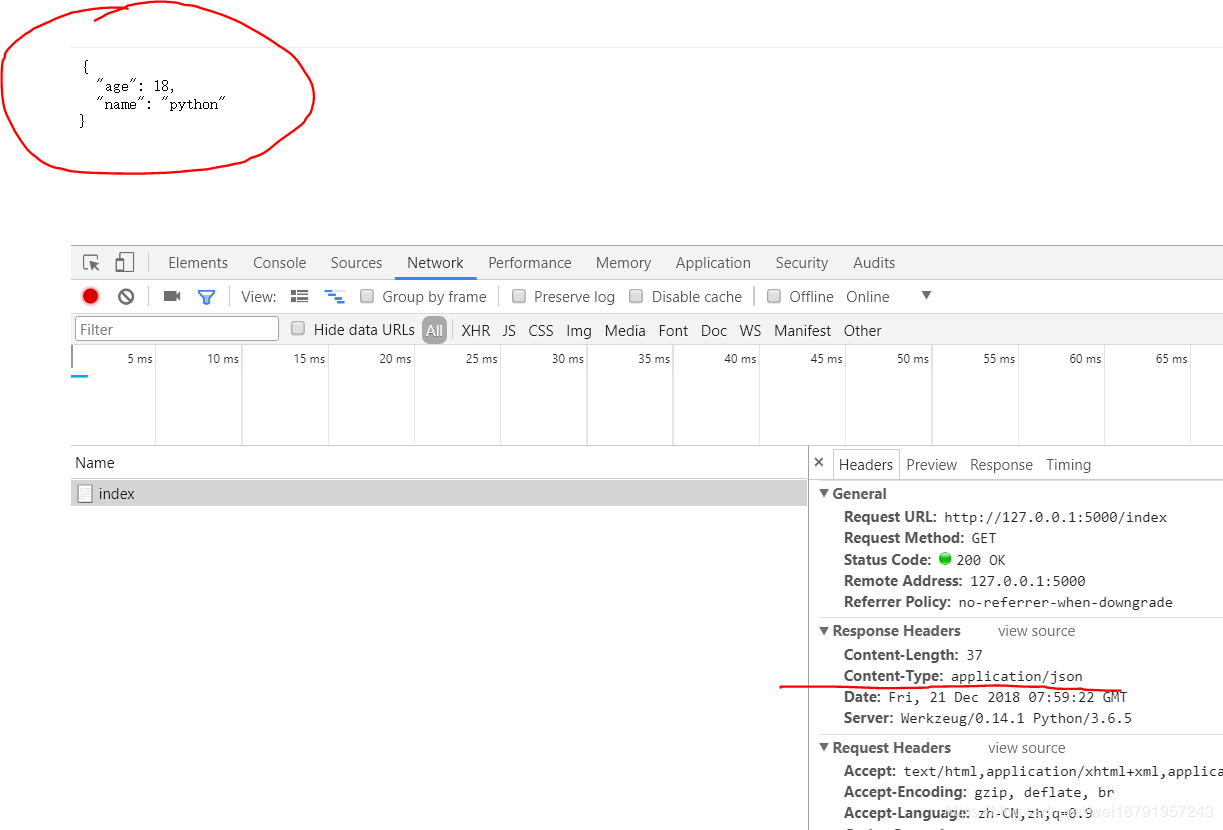
访问网页后:

不管我们使用什么语言开发,既然我们做的是web,都遵循的是HTTP协议,那么既然遵循这个协议,我们客户端发送请求,发送的就是Request对象,服务器接收到请求,给我们返回数据,返回的就是Response对象。
和Request一样,Response同样是一个对象。我们客户端(浏览器)的request对象发送到服务器端,服务器做出响应,把response对象发送给客户端。我们也不能把response就认为是我们看到的五颜六色的页面,那只是response中的body的一部分。它还有headers等信息,而且我们做技术的,服务器端发送出来的response我们是可以参与其中的,就是我们可以控制服务器端返回给客户端的是什么。接下来就让我们来直观感受一下。
Response直观感受
我们先去访问一下网易云音乐的首页,看看网易服务器给我们返回了的东西大概都有哪些。
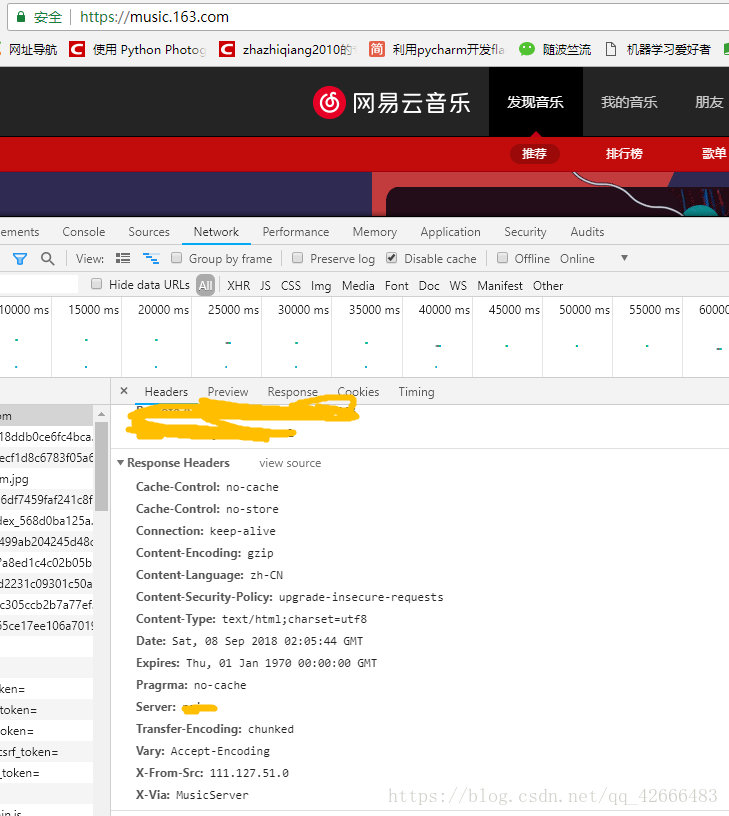
首先我们看一下返回的response的头部信息:有状态码:200,还有一堆属性的东西。如下图:

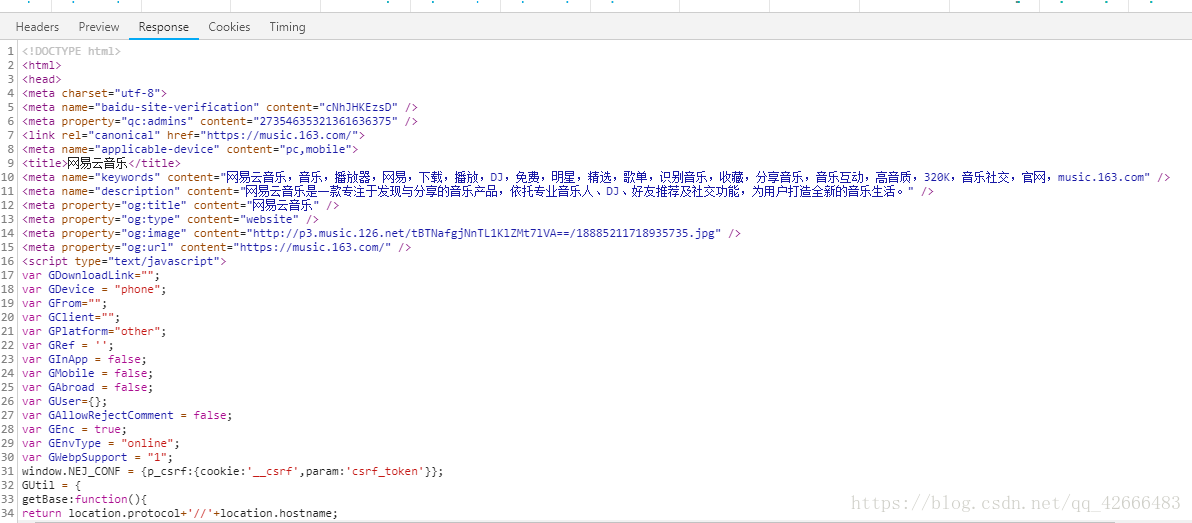
然后看一下response的body,就是我们看到的浏览器给我们渲染成的美好的页面。如下图:

以上呢,就是一个成熟的服务器给我们返回来的东西,就是这个response对象。
参与到Response中
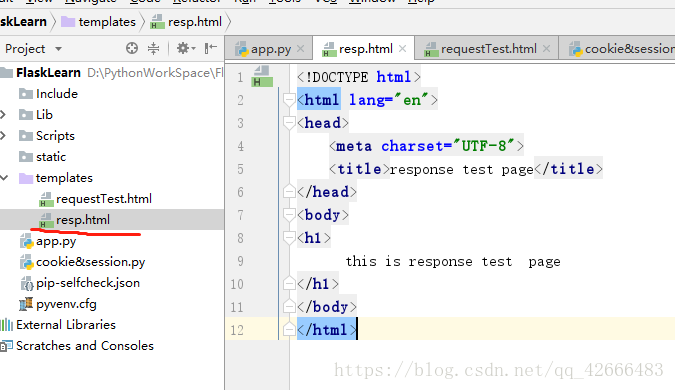
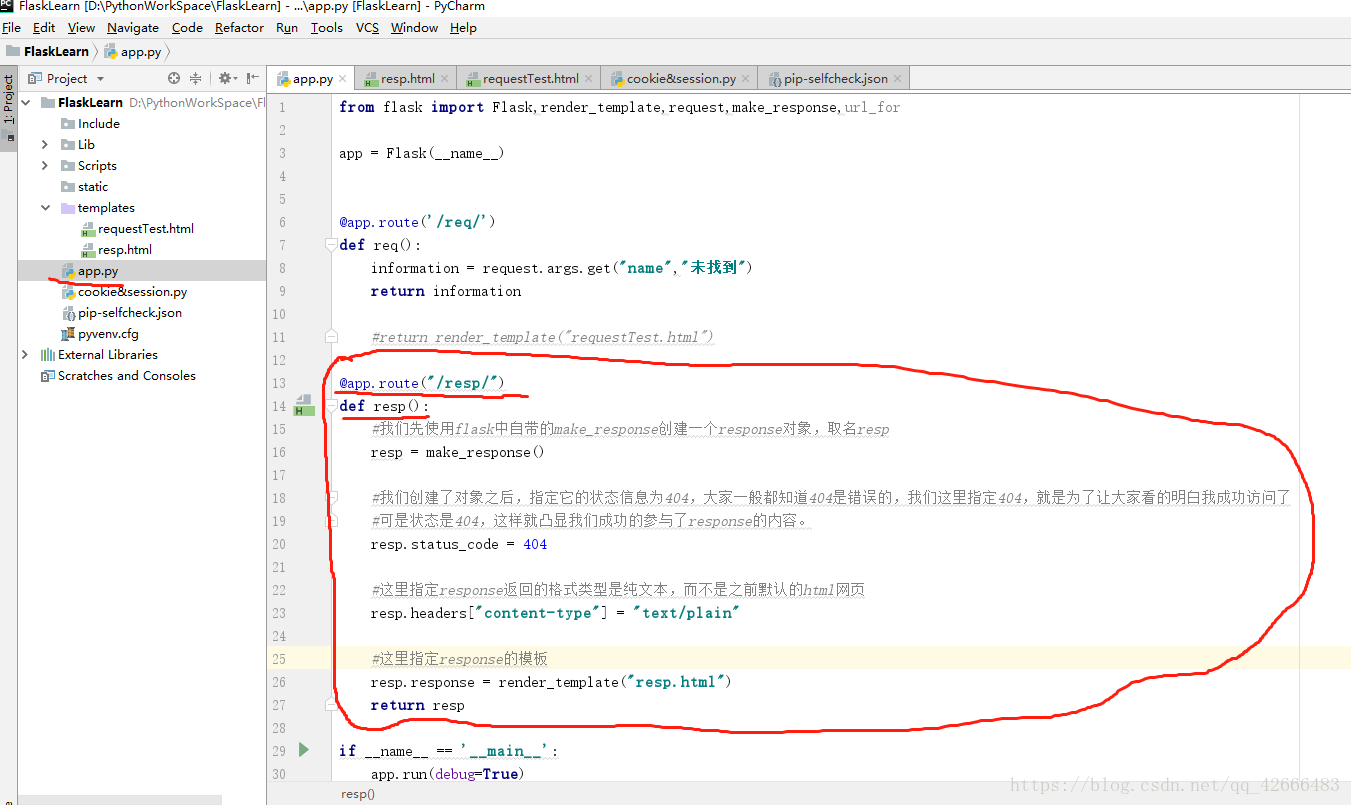
首先我在pycharm中创建了个flask项目,然后在templates里面写了个resp.html文件,在 .py 文件中写了路由视图函数等,如图:图中标明信息
这是resp.html文件:

这是.py 文件:

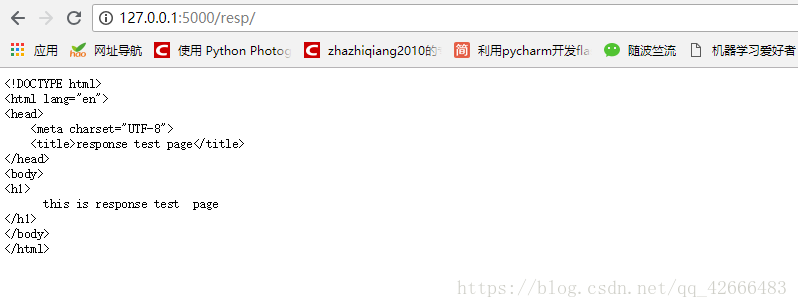
然后我们运行,查看结果:发现是不是resp.html中写了什么,这里就显示了什么,因为我们指定了发送的格式是纯文本,所以浏览器接收到之后就按纯文本处理了。

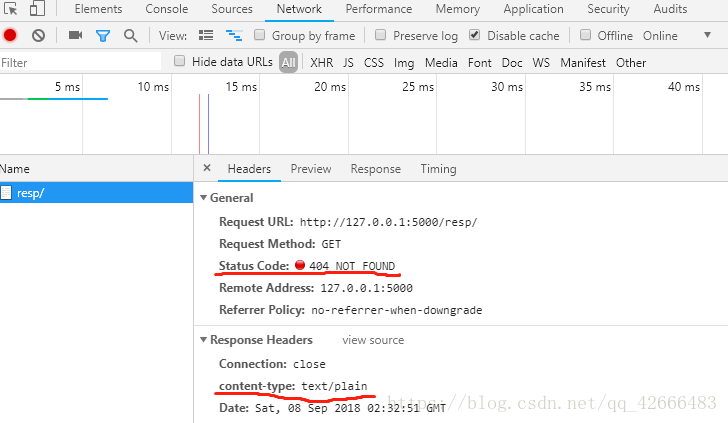
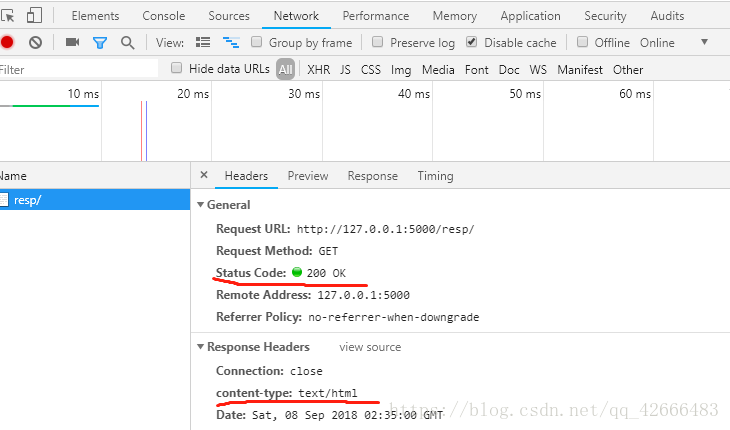
我们看一下具体的response信息:发现我们成功访问了,而状态码是404,而且类型也是text/plain.这和逻辑不符合,没关系,这就是因为我们参与了response的结果。这时候你是不是发现浏览器很傻,你告诉它啥,它就信啥。

然后我们修改我们的代码,把格式和状态码改为正常的。

然后来看我们的运行结果:终于像个平时看到的网页了。

再来看它的response信息:发现我们告诉浏览器我发过来的格式是html。那浏览器就把刚才的html成功渲染了,而不是纯文本发送过来了。而且状态码也成功的表示为200了。正确了。

总结:
通过以上简单的小栗子,我们发现服务器给客户端的response对象我们是可以参与其中的。并不是说我们写了个html,客户请求过来了,我们就把html发送过去了。这里很多东西我们都是可以参与的。
https://blog.csdn.net/wei18791957243/article/details/85161993
https://blog.csdn.net/qq_42666483/article/details/82526765
Flask Response响应(flask中设置响应信息的方法,返回json数据的方法)的更多相关文章
- Java之Hashmap中value为null,则返回json数据中key不存在
前两天干活儿的时候,将实例对象放在Hashmap中返回给前端: ArtificialEntity artificialEntity = artificialService.getInfoById(id ...
- 通过flask中的Response返回json数据
使用flask的过程中,发现有时需要生成一个Response并返回.网上查了查,看了看源码,找到了两种办法: from flask import Response, json Response(jso ...
- Flask 框架 重定向,捕获异常,钩子方法及使用jsonify在网页返回json数据
Flask 框架中常用到重定向方法来实现路由的跳转 ,路由跳转又分为站内跳转和站外跳转 常用的站内跳转方法为url_for 而常用的站外跳转为redirect 在这里提示一下: 在使用两种方法是须调 ...
- JMeter中返回Json数据的处理方法
Json 作为一种数据交换格式在网络开发,特别是 Ajax 与 Restful 架构中应用的越来越广泛.而 Apache 的 JMeter 也是较受欢迎的压力测试工具之一,但是它本身没有提供对于 Js ...
- 【jmeter】JMeter中返回Json数据的处理方法
Json 作为一种数据交换格式在网络开发,特别是 Ajax 与 Restful 架构中应用的越来越广泛.而 Apache 的 JMeter 也是较受欢迎的压力测试工具之一,但是它本身没有提供对于 Js ...
- JMeter中返回Json数据的处理方法(转)
Json 作为一种数据交换格式在网络开发,特别是 Ajax 与 Restful 架构中应用的越来越广泛.而 Apache 的 JMeter 也是较受欢迎的压力测试工具之一,但是它本身没有提供对于 Js ...
- jmeter(二十)JMeter中返回Json数据的处理方法
Json 作为一种数据交换格式在网络开发,特别是 Ajax 与 Restful 架构中应用的越来越广泛.而 Apache 的 JMeter 也是较受欢迎的压力测试工具之一,但是它本身没有提供对于 Js ...
- Ajax前台返回JSON数据后再Controller中直接转换成类型使用,后台接收json转成实体的方法
之前写过一篇记录文章,写的是将一个比较复杂的数据结构在前台组合起来后传递到后台. 当时并不太了解@RequestBody,也并没有使用js提供的JSON.stringify()方法 所有都是自己写的, ...
- 如何在Crystal Portlet中正确返回JSON数据给AJAX请求?
当Crystal Portlet中需要采用Ajax请求,并让后台返回Json数据时,如何才能正确.方便的返回Json数据呢? 以下两种方法均可: 方法一:Ajax请求时,采用RenderURL,对应P ...
随机推荐
- RabbitMQ 功能
学习完了rabbitmq总一下 RabbitMQ依赖的语言 erlang 第一它可以实现不同程序之间的程序信息储存交互,在易用性.扩展性.高可用性的方面不俗. rabbitmq相当于一个中间人,我们同 ...
- 地沟油jiance
与地沟油较劲九年(我和我的祖国) 任 飞 2019年06月13日05:00 来源:人民网-人民日报 分享到: 地沟油中含有多种有毒有害物质,但地沟油的检测却是一大难题.单靠眼睛谁也无法判断 ...
- PAT Basic 1057 数零壹 (20 分)
给定一串长度不超过 1 的字符串,本题要求你将其中所有英文字母的序号(字母 a-z 对应序号 1-26,不分大小写)相加,得到整数 N,然后再分析一下 N 的二进制表示中有多少 0.多少 1.例如给定 ...
- 洛谷P1462 通往奥格瑞玛的道路(SPFA+二分答案)
题目背景 在艾泽拉斯大陆上有一位名叫歪嘴哦的神奇术士,他是部落的中坚力量 有一天他醒来后发现自己居然到了联盟的主城暴风城 在被众多联盟的士兵攻击后,他决定逃回自己的家乡奥格瑞玛 题目描述 在艾泽拉斯, ...
- java8 常用语法小结
// 判空 // 排序 //映射 //序列化
- flyio 的请求封装
1.安装flyio.js npm install flyio --save-dev 2.在util创建一个fly.js用于封装 import Vue from 'vue' var Fly=requir ...
- Map遍历效率 : entrySet > keySet
1 //entrySet() 2 for (Entry<String, String> entry : map.entrySet()) { 3 Stri ...
- Java8-Stream-No.09
import java.util.Arrays; public class Streams9 { public static void main(String[] args) { Arrays.asL ...
- codeblock的一个小问题
也许不叫问题吧,也可能是编译器的特性. 我的codeblock选择的编译器: 编写.cpp文件时,floatl类型输入输出都是 %f,double类型输入只能是 %lf,输出只能是 %f. 但是在co ...
- [Javascript] Correctly Type-Checking Numbers
There are two ways to correctly type checks number: console.log(typeof 99.66); // number console.log ...
