BootStrap【二、样式】
H5文档类型
由于使用了H5和CSS熟悉,需要在文件头引入
移动设备优先
为了对移动设备友好,需要使用标签viewport

width=device-width 宽度为设备宽度
height 高度
initial-scale=1 加载时以1:1呈现
user-scalable=no 关闭缩放(只能使用滚动)
maximum-scale=1
minimum-scale=1
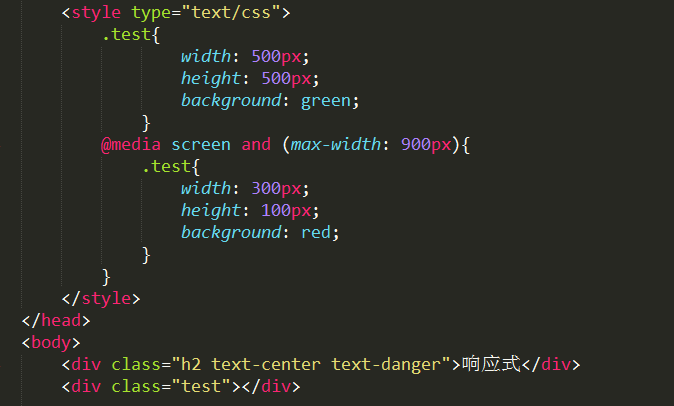
响应式
img-responsive 响应式图形,即图像自动缩放以适应屏幕,用于img
@media screen and (max-width:900px){.class} 定义在style里,当屏幕最大宽度小于900px时,使用其中定义的.class,否则使用原有class
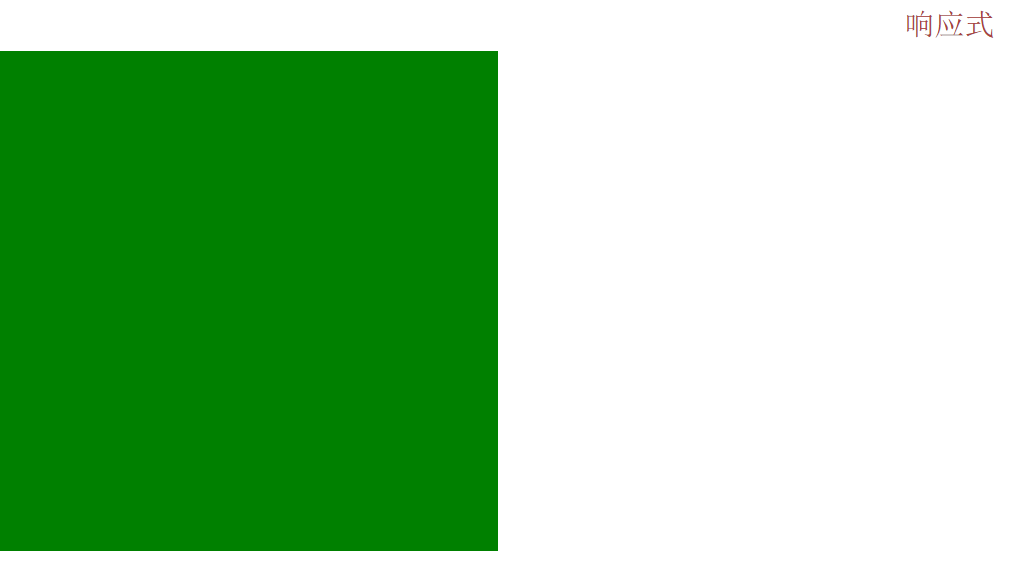
Demo

正常全屏显示

当拖动屏幕缩小时

全局显示


容器(Container)
使用(不可嵌套)

- 行必须放在.container 内
*样式

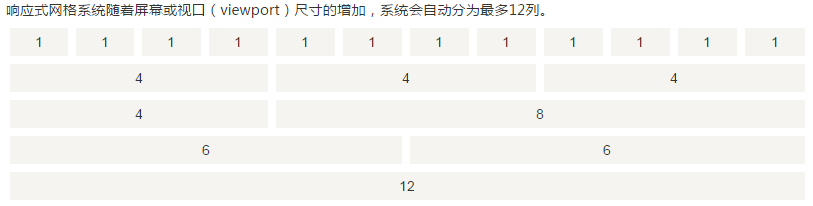
网格系统(Grid System)
屏幕会分为最多12列

预定义网格类 .row .col-xs-4(表示列在xs大小的屏幕上占4列,屏幕大小有xs-超小、sm-小【手机】、md-中【平板】、lg-大【台式】)
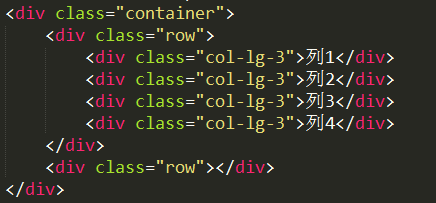
网格结构demo:

偏移
使用offset进行列偏移 如.col-sm-offset-3 .col-sm-6 即为6列居中显示(向右偏移3列,6列显示,后3列空白)嵌套列
Demo

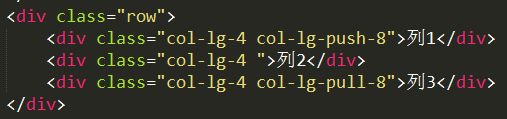
列排序(PUSH PULL)
Demo(本来是从左到右123,push表示向右推,pull表示向左拉,与offset的区别是offset会导致后面的元素跟着偏移,push、pull会叠加显示)

排版
h1-h6(标题样式与默认不同,用于块元素)/.h1-.h6(内联元素)
.small(副标题,用于内联元素,父文本85%)
.lead(引导主题副本)
.strong(加粗)
.em(斜体)
.text-left/center/right (左/中/右对齐)
.text-lowercase/uppercase/capitalize(小写/大写/首字母大写)
.text-primary/success/info/warning/success(颜色:无色、绿色、蓝色、黄色、红色)
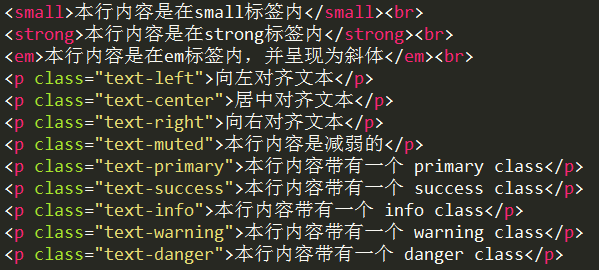
Demo


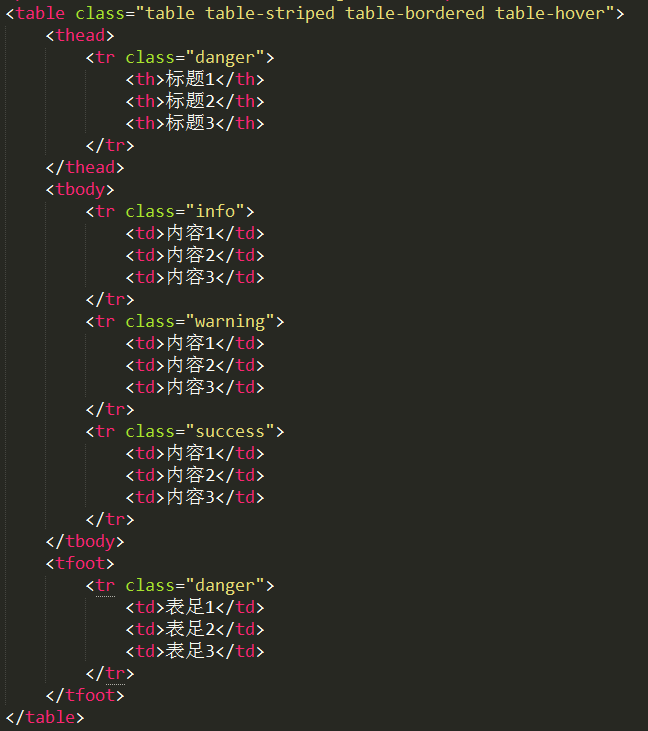
表格
.table-bordered 带边框
.table-striped 隔行变色
.table-hover 悬停变色
.table-condensed 紧凑风格
primary/success/info/warning/success(行背景颜色:无色、绿色、蓝色、黄色、红色)
Demo

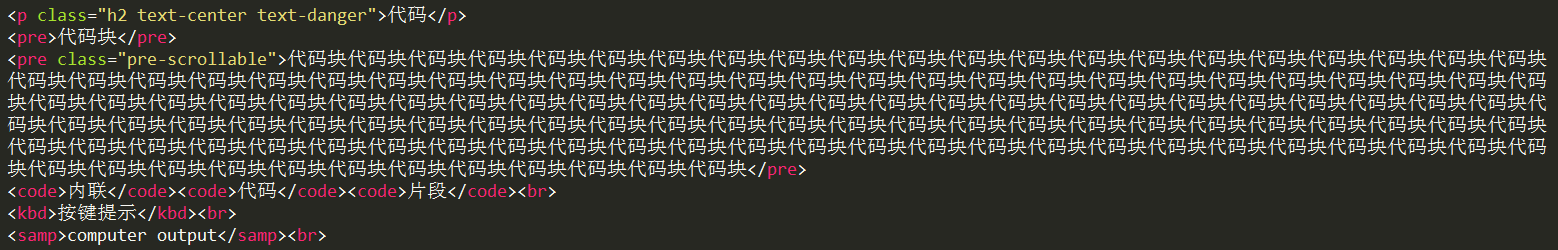
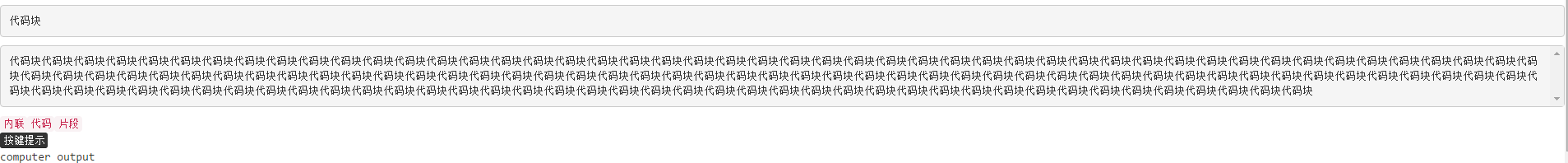
代码
pre/.pre-scrollable 代码块独立显示/代码块滚动
kbd 按键提示
samp 电脑输出
code 内联代码片段
Demo


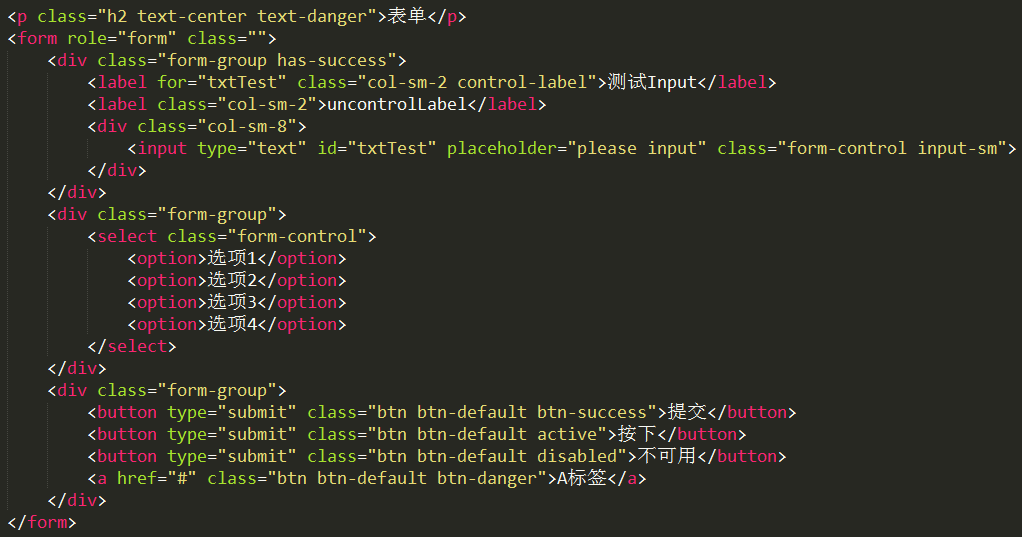
表单
三种表单布局:
- 垂直表单(默认)
- 内联表单 .form-inline
- 水平表单 .form-horizontal
role="form" 语义标签,给浏览器和搜索引擎看
.form-group div类,用于包含一组表单元素,控制最佳间距
.has-success/danger 表单组中的可控制元素改变为绿色、红色,用于div
.form-control input、textarea、select 样式控制
.btn 按钮样式,用于button
.btn-default 按钮默认样式,用于button
.btn-success/danger... 按钮颜色,绿色,红色,用于button
.btn-lg/sm 按钮大、小,用于button
.active 按钮为按下状态,用于button
.btn-block 按钮为父元素宽度,用于button
.disabled 按钮不可用,用于button
.sr-only 屏幕阅读器使用,screen reader only,供残障人士阅读使用,不显示,用于label
.control-label label标签样式,文本采用右对齐方式,用于label
.input-sm/lg input框变小、变大,用于input
.checkbox 用于div,包裹label和checkbox
.radio 用于div,包裹label和radio
Demo


图片
.img-rounded 圆角
.img-circle 圆形
.img-thumbnail 带有边框的圆角图形
Demo


BootStrap【二、样式】的更多相关文章
- yii使用bootstrap分页样式
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstra ...
- bootstrap 分页样式代码
bootstrap 分页样式代码,废话不多说,直接上源码 <!DOCTYPE html> <html> <head> <title>Bootstrap ...
- 手机自动化测试:appium源码分析之bootstrap二
手机自动化测试:appium源码分析之bootstrap二 在bootstrap项目中的io.appium.android.bootstrap.handler包中的类都是对应的指令类, priva ...
- Bootstrap表格样式(附源码文件)--Bootstrap
1.表格默认样式 <h4>表格默认样式</h4><table><!--默认样式--> <tr><th>序号</th> ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- Bootstrap -- 按钮样式与使用
Bootstrap -- 按钮样式与使用 1. 可用于<a>, <button>, 或 <input> 元素的按钮样式 按钮样式使用: <!DOCTYPE h ...
- Bootstrap -- 表格样式、表单布局
Bootstrap -- 表格样式.表单布局 1. 表格的一些样式 举例: <!DOCTYPE html> <html> <head> <meta http- ...
- 第二百三十二节,Bootstrap排版样式
Bootstrap排版样式 学习要点: 1.页面排版 本节课我们主要学习一下 Bootstrap 全局 CSS 样式中的排版样式,包括了标题.页面 主体.对齐.列表等常规内容. 一.页面排版 Boot ...
- 覆盖bootstrap的样式
覆盖bootstrap的样式,很简单.在css中加上 !important 来更改自己样式的执行优先级!
- bootstrap全局样式二
加form-grope是为了以后更好的管理,一组form写一个form-grope 显示如下: 并排显示的话,给用户名前面再加一个div,再加horizontal,如下,并且加上control-lab ...
随机推荐
- Java操作excel_导出与读取(导入)
我自己的jar包下载 一.介绍 常常有客户这样子要求:你要把我们的报表直接用Excel打开(电信系统.银行系统).或者是:我们已经习惯用Excel打印.这样在我们实际的开发中,很多时候需要实现导入.导 ...
- Pocsuite3--编写破壳CVE-2014-6271_Shellshock的POC
前言 编写破壳CVE-2014-6271_Shellshock的POC,把公开出来的路径封装起来,作为Pocsuite3的验证POC 情况1:网站无法访问,返回失败 情况2:网站可以访问,无漏洞 情况 ...
- windows下配置tomcat服务器的jvm内存大小的两种方式
难得遇到一次java堆内存溢出(心里想着,终于可以来一次jvm性能优化了$$) 先看下报错信息, java.lang.OutOfMemoryError: GC overhead limit excee ...
- typing-python用于类型注解的库
简介 动态语言的灵活性使其在做一些工具,脚本时非常方便,但是同时也给大型项目的开发带来了一些麻烦. 自python3.5开始,PEP484为python引入了类型注解(type hints),虽然在p ...
- 免费好用的 Apple 工具(Windows 适用)
首先,下载链接: https://pan.baidu.com/s/1Sfx3SB8Ya1aMS01aXk--rA 密码: 6y69 1. Airplay (itools) : ios 可以投屏到win ...
- ffmpeg 使用 gdb 调试相关技巧
本文说明了,在ffmpeg二次开发或调用库的过程,如何借助于ffmpeg源码进行调试. 注:ffmpeg版本是4.0. 1. 编写代码 编写将pcm数据转换为mp2的代码 pcm_to_mp2.c # ...
- docker教程(1) - 快速使用
docker 笔记(1) --docker安装.获取镜像.启动容器.删除容器 一.安装 Docker 官方文档 根据官方文档整理简单流程 从Docker Hub下载mac包 运行磁盘镜像,将Docke ...
- CTF基础知识 && AWD红蓝对抗
AWD 备份源码,修改账户密码,查看是否有预留后门然后删掉 修改mysql密码 格式:mysqladmin -u用户名 -p旧密码 password 新密码 例子:mysqladmin -uroot ...
- 【ARM-LInux开发】如何运行wayland
Running Wayland 原文:https://jan.newmarch.name/Wayland/RunningWayland/ skip table of contents Show tab ...
- NDK学习笔记-文件的拆分与合并
文件的拆分与合并在开发中经常会用到,上传或是下载的时候都有这样的运用 文件拆分的思路 将文件大小拆分为n个文件 那么,每个文件的大小就是等大小的 如果文件大小被n除不尽,那么就使用n+1个文件来拆分 ...
