hbuilder 夜神模拟器调试方法
1.首先下载好夜神模拟器
2.查找已经安装的夜神模拟的端口,这里说一下夜神模拟器默认端口是62001,但是有些版本可能不是这个端口,怎么查找到底是哪个端口呢?按照如下顺序进行就可以查找到你按装的夜神模拟器端口了。
步骤:
1.启动夜神模拟器
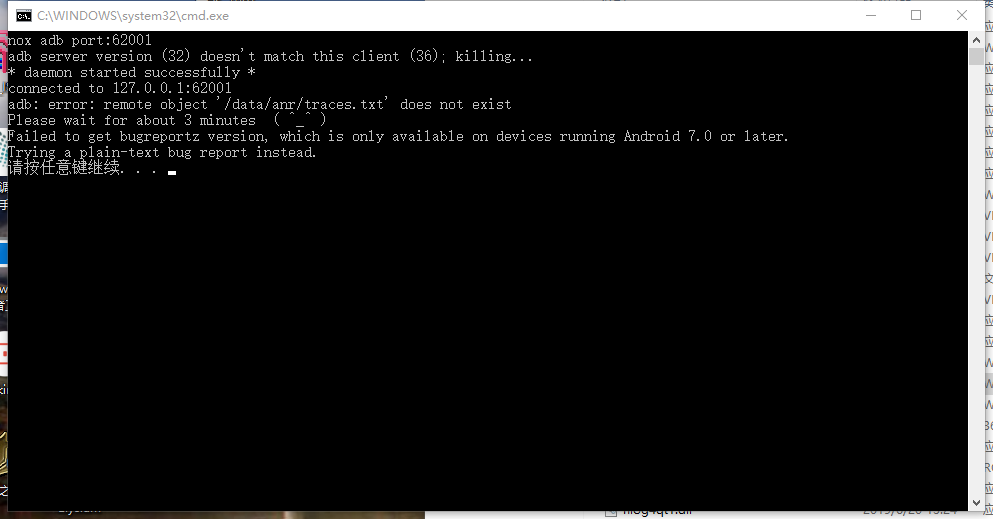
2.打开夜神模拟器的安装文件夹,找到D:\YS\Nox\bin文件夹打开(D:\YS是夜神模拟器安装的路径根目录),找到【debugReport.bat】文件,双击启动该批处理文件。(或者找到【debug.bat】文件,双击启动该批处理文件,也可以查看端口。)会显示如下图:
这里面显示了夜神模拟器的adb port 端口为:62001,并且已经可以正常连接了,出现这个内容证明夜神模拟器已经正常工作了。
3.打开HBuider开发工具,在【工具】-->【选项】打开界面,选择【HBuider】,在最下方的" 第三方Android模拟器端口"中输入62001后【确定】就可以了,通过这些设置就可以在调试中看到夜神模拟器的选项了。
4.开始使用夜神模拟器调试
hbuilder 夜神模拟器调试方法的更多相关文章
- HBuilder使用夜神模拟器调试Android应用
由于HBuilder的扫描机制无法直接连上夜神模拟器.我搞了好久终于找到办法了,分享给大家. 首先,启动HBuilder和夜神模拟器 然后打开cmd命令提示符 cd进入夜神模拟器bin目录 执行以下命 ...
- Hbuilder连接模拟器调试
Hbuilder是一个非常好用的HTML5开发IDE,我最喜欢的功能就是连接手机调试了,连接手机调试有两种途径,一是通过USB连接真机,二是下载安装一个安卓模拟器,让Hbuilder连接到安卓模拟器, ...
- 安卓开发笔记(二十):利用夜神模拟器调试运行Android Studio的apk
一.首先来到夜神模拟器的安装目录下 如下图所示: 再把这整个文件夹添加到我们的windows环境变量里.然后再把android studio 和夜神模拟器都打开,注意必须同时打开而且不能够把夜神模拟器 ...
- html5+hbuilder+夜神模拟器+webview
HTML5 Plus应用概述 首先新建一个移动App项目,文件-->新建-->移动APP HTML5 Plus移动App,简称5+App,是一种基于HTML.JS.CSS编写的运行于手机端 ...
- hbuilder + 夜神模拟器
1. 安装hbuilder.夜神模拟器 2. 将夜神模拟器设为手机版,启用急速模式 3. 打开夜神模拟器设置,进入关于手机,点击版本号启用开发者模式 4. 进入开发者模式设置,启用usb调试 5. h ...
- python 全栈开发,Day125(HTML5+ 初识,HBuilder,夜神模拟器,Webview)
昨日内容回顾 1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) in ...
- HTML5+ 初识,HBuilder,夜神模拟器,Webview
一.HTML5+ 初识 HTML5 Plus应用概述 HTML5 Plus移动App,简称5+App,是一种基于HTML.JS.CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任 ...
- Flask&&人工智能AI -- 8 HTML5+ 初识,HBuilder,夜神模拟器,Webview
昨日内容回顾 1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) in ...
- 夜神模拟器调试web APP
前言:之前工作之余的时间自己做了一个web APP,但是都是在浏览器上调试的,这次想看看在手机上啥效果,所以下载了一个夜神模拟器 一.下载夜神模拟器 https://www.yeshen.com/ 二 ...
随机推荐
- deb包制作
制作deb包 方法一:checkinstall checkinstall的原理就是将make install的内容放到一个临时目录然后打包,只要能执行make install就能创建deb包,如果代码 ...
- [Xcode 实际操作]七、文件与数据-(13)数据持久化存储框架CoreData的使用:编辑CoreData中的数据
目录:[Swift]Xcode实际操作 本文将演示如何修改数据持久化对象. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //引入数据持 ...
- [Xcode 实际操作]六、媒体与动画-(13)使用UIImageView制作帧动画
目录:[Swift]Xcode实际操作 本文将演示如何将导入的序列图片,转换为帧动画. 在项目导航区打开资源文件夹[Assets.xcassets] [+]->[Import]->选择图片 ...
- 剑指Offer的学习笔记(C#篇)-- 序列化二叉树
题目描述 请实现两个函数,分别用来序列化和反序列化二叉树 一 . 理解题意 二叉树的序列化,是将一个结构化的东西变成扁平化的字符串,序列化二叉树或者是反序列化二叉树就是二叉树和扩展二叉树遍历序列之间的 ...
- 使用htmlparser爬虫技术爬取电影网页的全部下载链接
昨天,我们利用webcollector爬虫技术爬取了网易云音乐17万多首歌曲,而且还包括付费的在内,如果时间允许的话,可以获取更多的音乐下来,当然,也有小伙伴留言说这样会降低国人的知识产权保护意识,诚 ...
- sql server添加sa用户和密码
昨天给网站“搬家”(更换服务器),我是在win7上安装的 sql server2012,安装过程很顺利,用“Windows 身份验证” 也可正常访问.但是用sa用户访问数据库出现了 错误:18456. ...
- 黑马MyBatisday2 MyBatis Dao层实现 接口代理实现&传统实现 动态SQL和SQL抽取 自定义类型处理 分页插件PageHelper
package com.itheima.mapper; import com.github.pagehelper.Page; import com.github.pagehelper.PageHelp ...
- 页面出现滚动条时,body里面的内容不能自动居中?
弹窗后允许页面滚动 这种方式通常使用 position: absolute; ,可以看看我做的这个 Demo.主要用来应对弹窗内容很大很多的情况,超过了屏幕的宽高需要产生滚动条来方便浏览者查看.有一些 ...
- MySql提示:The server quit without updating PID file(…)失败之解决办法(来源网络仅供参考)
1.可能是/usr/local/mysql/data/rekfan.pid文件没有写的权限 解决方法 :给予权限,执行 “chown -R mysql:mysql /var/data” “chmod ...
- Codeforces Round #566 (Div. 2) B. Plus from Picture
链接: https://codeforces.com/contest/1182/problem/B 题意: You have a given picture with size w×h. Determ ...
