JQuery EasyUI学习记录(二)
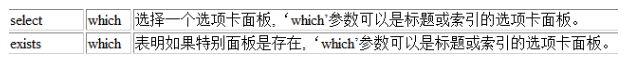
1.jquery easyUI动态添加选项卡(查看jquery easyUI手册)
1.1 用于动态添加一个选项卡

1.1.1 选中指定的选项卡和判断某个选项卡是否存在

测试代码:
<a id="but1" class="easyui-linkbutton">添加一个选项卡</a>
<script type="text/javascript">
$(function(){
//页面加载完成后,为上面按钮绑定事件
$("#but1").click(function(){
//判断选项卡是否存在
var e = $("#mytabs").tabs("exists","系统管理");//返回boolean类型
if(e){
//已经存在,选中就可以
$("#mytabs").tabs("select","系统管理");
}else{
//调用tabs对象的add方法动态添加一个选项卡
$("#mytabs").tabs("add",{
title:'系统管理',
iconCls:'icon-edit',
closable:true,
content:'<iframe frameborder="0" height="100%" width="100%" src="https://www.baidu.com"></iframe>'
});
} })
})
</script>
<!-- tab面板 -->
<div id="mytabs" class="easyui-tabs" data-options="fit:true">
<!-- 使用子div表示每个面板
fit:true----自适应(填充父容器)
-->
<div data-options="iconCls:'icon-save'" title="面板一">111</div>
<div data-options="closable:true" title="面板二">222</div>
<div title="面板三">333</div>
</div>
2.jquert ztree插件使用
2.1在页面引入ztree相关文件
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core-3.5.js"></script>
2.2 使用标准json数据构造ztree(了解)
<div title="面板二">
<!-- 展示ztree:使用标准json数据构造ztree -->
<ul id="ztree1" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//页面加载完成后,执行这段代码-----动态创建ztree
var setting = {};
//构造节点数据
var zNodes= [
{"name":"节点一","children":[
{"name":"节点一_1"},
{"name":"节点一_2"},
]},//每个json对象表示一个节点数据
{"name":"节点二"},//每个json对象表示一个节点数据
{"name":"节点三"},//每个json对象表示一个节点数据
];
//调用API初始化ztree
$.fn.zTree.init($("#ztree1"),setting,zNodes);
})
</script>
</div>
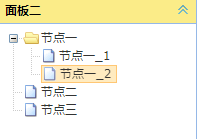
效果:

2.3 使用简单json数据构造ztree(重点)
其中id表示,这个节点的id;pId表示这个节点的父id
<div title="面板三">
<ul id="ztree2" class="ztree"></ul>
<script type="text/javascript">
$(function(){
var setting= {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
}
};
//构造节点数据
var zNodes= [
{"id":"1","pId":"0","name":"节点一"},//每个json对象表示一个节点数据
{"id":"2","pId":"1","name":"节点二"},//每个json对象表示一个节点数据
{"id":"3","pId":"2","name":"节点三"},//每个json对象表示一个节点数据
];
//调用API初始化ztree
$.fn.zTree.init($("#ztree2"),setting,zNodes);
})
</script>
</div>
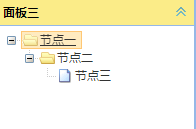
效果:

2.4 使用ajax动态获取json数据构造ztree(重点)
<div title="面板四">
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
var setting3= {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
}
}; //发送ajax请求,获取json数据
//jQuery提供的ajax方法:ajax,post,get,load,getJson,getScript
var url="${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//调用API初始化ztree
$.fn.zTree.init($("#ztree3"),setting3,data);
},'json'); })
</script>
</div>
json数据:
[
{ "id":"11", "pId":"0", "name":"基础数据"},
{ "id":"112", "pId":"11", "name":"取派员设置", "page":"page_base_staff.action"},
{ "id":"113", "pId":"11", "name":"区域设置","page":"page_base_region.action"},
{ "id":"114", "pId":"11", "name":"管理分区", "page":"page_base_subarea.action"},
{ "id":"115", "pId":"11", "name":"管理定区/调度排班","page":"page_base_decidedzone.action"},
{ "id":"12", "pId":"0", "name":"受理"},
{ "id":"121", "pId":"12", "name":"业务受理" ,"page":"page_qupai_noticebill_add.action"},
{ "id":"122", "pId":"12", "name":"工作单快速录入" ,"page":"page_qupai_quickworkorder.action"},
{ "id":"124", "pId":"12", "name":"工作单导入" ,"page":"page_qupai_workorderimport.action"},
{ "id":"13", "pId":"0", "name":"调度"},
{ "id":"131", "pId":"13", "name":"查台转单","page":""},
{ "id":"132", "pId":"13", "name":"人工调度","page":"page_qupai_diaodu.action"}
]
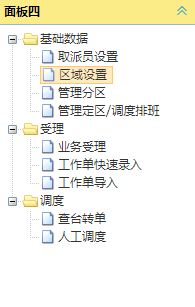
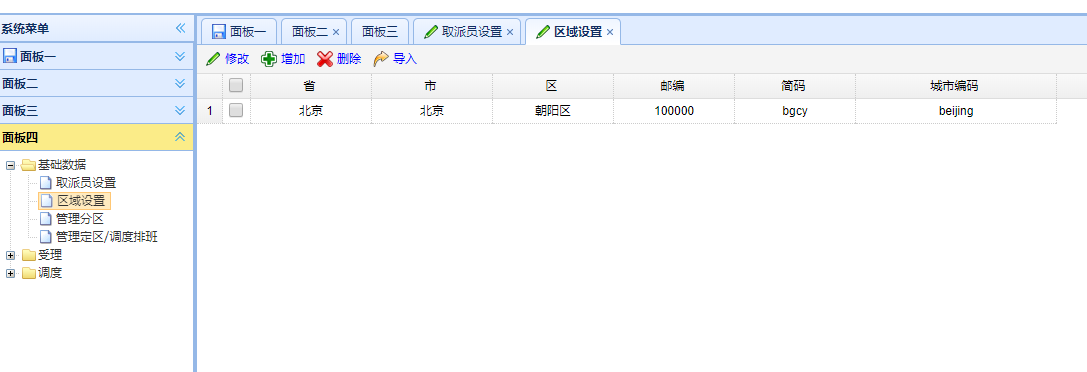
效果:

2.5 使用ajax动态获取json数据构造ztree,使用ztree提供的API为节点绑定事件(重点)
使用setting中的callback属性来使得每个节点有点击功能,
<div title="面板四">
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
var setting3= {
data: {
simpleData: {
enable: true//使用简单json数据构造ztree节点
}
},
callback: {
//动态添加选项卡
onClick:function(event,treeId,treeNode){
//判断该节点是否是根节点
if(treeNode.page != undefined) {
//判断选项卡是否存在
var e=$("#mytabs").tabs("exists",treeNode.name);
if(e){
//已经存在,选中
$("#mytabs").tabs("select",treeNode.name);
}else{
$("#mytabs").tabs("add",{
title:treeNode.name,
iconCls:'icon-edit',
closable:true,
content:'<iframe frameborder="0" height="100%" width="100%" src="'+treeNode.page+'"></iframe>'
});
}
} } }
}; //发送ajax请求,获取json数据
//jQuery提供的ajax方法:ajax,post,get,load,getJson,getScript
var url="${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function(data){
//调用API初始化ztree
$.fn.zTree.init($("#ztree3"),setting3,data);
},'json'); })
</script>
</div>
效果:


JQuery EasyUI学习记录(二)的更多相关文章
- JQuery EasyUI学习记录(一)
1.主页设计(JQuery EasyUI插件) 下载easyUI开发包: 将easyUI资源文件导入页面中: <link rel="stylesheet" type=&quo ...
- JQuery EasyUI学习记录(三)
1.jQuery EasyUI messager使用方式 1.1 alert方法 $(function(){ //1.alert方法---提示框 $.messager.alert("标题&q ...
- JQuery EasyUI学习记录(五)
1.datagrid使用方法(重要) 1.1将静态html渲染为datagrid样式 <!--方式一: 将静态html渲染为datagrid样式 --> <table class=& ...
- JQuery EasyUI学习记录(四)
1.EasyUI中的validatebox使用 提供的校验规则: 1.非空校验required="required" 2.使用validType指定 email: 正则表达式匹配电 ...
- Material Calendar View 学习记录(二)
Material Calendar View 学习记录(二) github link: material-calendarview; 在学习记录一中简单翻译了该开源项目的README.md文档.接下来 ...
- jQuery EasyUI学习资源汇总
jQuery EasyUI学习资源汇总 EasyUi – 1.入门 EasyUi – 2.布局Layout + 3.登录界面 EasyUi – 4.datwagrid 学习Jquery EasyUI的 ...
- Spring Boot学习记录(二)--thymeleaf模板 - CSDN博客
==他的博客应该不错,没有细看 Spring Boot学习记录(二)--thymeleaf模板 - CSDN博客 http://blog.csdn.net/u012706811/article/det ...
- JavaScript学习记录二
title: JavaScript学习记录二 toc: true date: 2018-09-13 10:14:53 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- 2.VUE前端框架学习记录二
VUE前端框架学习记录二:Vue核心基础2(完结)文字信息没办法描述清楚,主要看编码实战里面,有附带有一个完整可用的Html页面,有需要的同学到脑图里面自取.脑图地址http://naotu.baid ...
随机推荐
- 洛谷 P1875 佳佳的魔法药水
P1875 佳佳的魔法药水 题目描述 发完了 k 张照片,佳佳却得到了一个坏消息:他的 MM 得病了!佳佳和大家一样焦急 万分!治好 MM 的病只有一种办法,那就是传说中的 0 号药水 --怎么样才能 ...
- 类variant解剖
说明:由于代码较为庞大,类variant源码请参考\eos\libraries\fc\src中的variant.hpp与variant.cpp文件^_^. 首先概览一下这个庞大的类,细数一下, ...
- 黑马学习ajax&json 笔记
## 今日内容 1. AJAX: 2. JSON # AJAX: 1. 概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML 1. 异步和同步 ...
- [Android基础]Android四大组件之BroadCast
BroadCast的定义: 广播是一种订阅--通知 事件,广播接收者向Android系统 register (订阅广播),广播发送者向Adnroid系统 sendBroadCast(发送广播),然后A ...
- Codeforces Round #529 -C- Powers Of Two(二进制拆分)
A positive integer xx is called a power of two if it can be represented as x=2yx=2y, where yy is a n ...
- NET Core断点续传
.NET Core断点续传 ASP.NET Core断点续传 在ASP.NET WebAPi写过完整的断点续传文章,目前我对ASP.NET Core仅止于整体上会用,对于原理还未去深入学习,由于有 ...
- docker jetty启动时报错 failed setting default capabilities.
docker 容器中jetty启动fail ,查看/var/log/jetty中的日志发现具体错误信息如下: failed setting default capabilities.set_caps( ...
- 第十九章 排查和调试Web程序 之 防止和排查运行时问题
1. 概述 常见的几种运行时问题包括 错误数据.慢于预期的响应.未知行为 或者 未处理的异常. Visual Studio 提供了 排查.跟踪 和 日志 等工具 来帮助排查系统的问题.有些情况还需要插 ...
- (译)Minimal Shader(最小的着色器)
(原文:https://en.wikibooks.org/wiki/Cg_Programming/Unity/Minimal_Shader) This tutorial covers the basi ...
- SpringBoot 2.x (14):WebFlux响应式编程
响应式编程生活案例: 传统形式: 一群人去餐厅吃饭,顾客1找服务员点餐,服务员把订单交给后台厨师,然后服务员等待, 当后台厨师做好饭,交给服务员,经过服务员再交给顾客1,依此类推,该服务员再招待顾客2 ...
