React入门教程(二)
前言
距离上次我写 React 入门教程已经快2个月了,年头年尾总是比较忙哈,在React 入门教程(一)我大概介绍了 React 的使用和一些注意事项,这次让我们来继续学习 React
一、 React 解决了什么?
前端有很多框架和库,但是他们很多都是解决类似的问题,而我们去学习一个框架或者库,就应该对学习的库或者框架解决的问题深入了解和去思考,这样对新的库和框架也不会太过于迷茫,因为大家解决的都是类似的问题。
而 React 解决的就是View层的问题,他帮助我们把界面分成各个独立的块,这个块就是组件,而组件之间可以相互组合、嵌套,像拼积木一样拼成我们的界面
React 的核心是使用组件定义界面的表现,它突出的就是开发组件化。组件之间很好的遵守了组件化开发的几个原则,开发出的组件都如同同一个人写的,大大降低了沟通成本和维护成本,以及提升了开发效率。
二、React 的基本环境安装
在React 入门教程(一)中我是在HTML中了引入 React 相关的库来教学和演示代码,但是实际开发中一般不会这么去写,使用 React 需要很多工具和库来辅助,编译阶段我们需要 Babel ,组织代码需要 Redux 等第三方的状态管理工具,如果我们写单页面应用我们还需要 React-router 等等
废话不多说,我们直接使用 React 官网所推荐使用的工具—— create-react-app 。它可以帮助我们一键生成所需要的工程目录,并帮我们做好各种配置和依赖,也帮我们隐藏了这些配置的细节
在安装之前请确保你的机器安装了 node 环境,如果没有安装的同学可以到node 官网下载对应的安装包
然后只需要按官网的指引安装即可,这种使用命令行的插件都是全局安装方便使用
$ npm install -g create-react-app安装好以后就可以直接使用它来构建一个 react 工程:
$ create-react-app helloreact完了以后我们就可以启动了,进入目录然后通过 npm 启动:
$ cd helloreact
$ npm start然后终端就会提示成功,会自动打开浏览器,就能看到我们最熟悉的 React 的 Logo 了
我们把 src/App.js 文件中的 h1 标签的内容修改为 Hello React试试看,然后你就会发现浏览器自动刷新,并且我们的修改也生效了
三、在 React 工程如何创建\使用组件
在 src/App.js 中,我们通过 import 引入 React 以及 css 和 logo ,并且写好组件后使用 export 导出去,如果有同学对es6这些语法还不熟悉可以看阮一峰大佬的书 ECMAScript 6 入门 ,然后在我们的入口文件 index.js 里通过 import 引入并渲染到根元素 root 中
我们React里组件都是这样使用的,我们的 index.js 还有一个 registerServiceWorker 方法,主要是用于在生产环境中为用户在本地创建一个 service worker 来缓存资源到本地,提升应用的访问速度
四、ref 和 React 中的 DOM 操作
在大多数情况下,我们是不需要通过操作 DOM 的方式去更新 UI ,应该使用 setState 来重新渲染,甚至避免进行 DOM 操作,但是 React 不能满足所有的 DOM 操作的需求,有时候我们还是 DOM 操作,比如你想访问 DOM 结构来做某些事情,等等
React 提供了 ref属性来帮助我们获取挂载后的元素实例,你可以给某个
元素加上 ref 属性,例如:
class Input extends Component {
componentDidMount () {
this.input.focus()
}
render () {
return (
<input ref={(input) => this.input = input} />
)
}
}我们可以给任意代表 HTML 元素标签加上 ref 从而获取到它 DOM 元素然后调用 DOM API。但是能不用 ref 就不用。特别是要避免用 ref 来做 React 本可以帮你做到的,在组件里我们也可以加上 ref 标签,可以获取组件初始化的实例,但是也不建议这么做
五、 Prop 参数验证
之前我提及过 Prop 有参数验证,但是却没有为大家演示,因为
React.PropTypes 自 React v15.5 起已弃用。请使用 prop-types 库代替。
很多人觉得对于参数验证都不以为然,觉得用不用都对程序功能也没什么影响,但是在构建多人,大型的应用程序是很重要的,不可忽视,这可以让我们在编译阶段就规避掉很多问题,而不是在运行的时候才发现,所以我们能够发现 TypeScript 和 Flow 有很多人推崇,React 也是为了构建大型应用程序的,当然 TypeScript 和 Flow 不是我们现在讨论的,以后有时间我们再另作讨论
我们需要单独安装一个 prop-types 的模块来帮助我们进行验证
在 helloreact 下使用命令
$ npm install prop-types --save我们把APP改成下面的例子
import React, { Component } from 'react';
import './App.css';
import PropTypes from "prop-types";
class App extends Component {
render() {
return (
<div className="App">
<h1 className="App-title">Hello {this.props.age}</h1>
</div>
);
}
}
App.propTypes = {
age: PropTypes.number
};
export default App;
然后在index中在App组件中加入age属性并传入字符串
ReactDOM.render(<App age={'1'}/>, document.getElementById('root'));
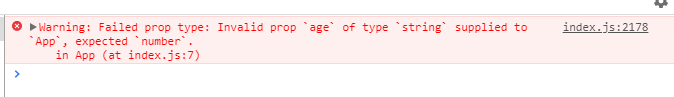
我们看看浏览器,虽然页面还是刷新了也正常显示,但是我们打开控制台就会发现一个报错信息:

可以看到错误提示我们age应该是 number 类型的而不是 string 类型
我们通过 PropTypes 给组件的参数做类型限制,可以迅速定位错误,也可以给组件加上 propTypes,让组件的开发、使用更加规范清晰。
六、 再谈React 的 生命周期
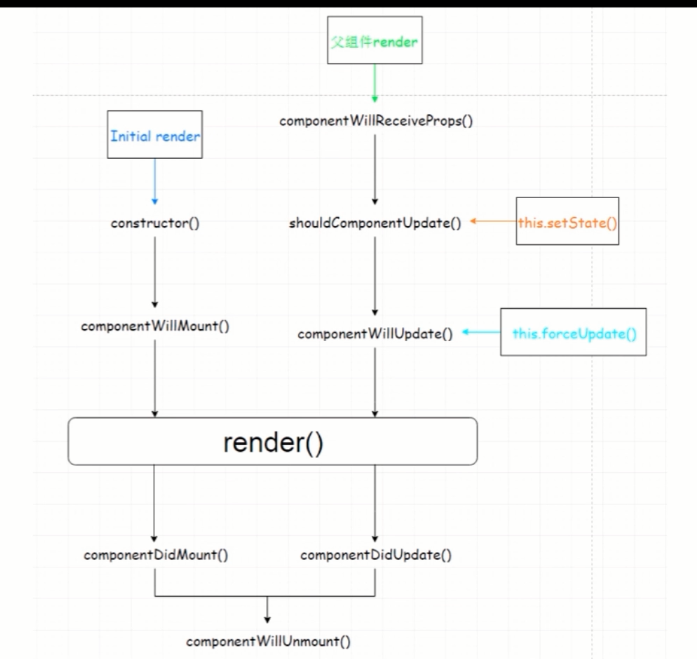
上一篇我为了方便大家了解 React 的生命周期,写了一个流转的例子,而什么是生命周期?每一个生物都有他自己的生命周期,从出生、少年、成年再到死亡,放到 React 组件里就是挂载组件到卸载组件的过程, React 为我们提供生命周期的钩子,我们就可以为其做很多事情,比如在挂载完成后请求数据,或者在卸载前清除一些事件
我重复说了一遍React的生命周期,只是希望大家可以重视并清楚生命周期的重要性
下面是一个React的生命周期的图片可以结合我上篇的例子来观看,理清楚React的创建时,state在流动的情况以及render函数的时机:

总结
React的理念就是组件化界面,使用各个独立的组件来组合出界面,并利用props&state,以及生命周期来构造各种复杂的应用
虽然我们有可能一开始会比之前写更多的代码,但是代码是需要维护的,组件化能够能够让我们有更清晰的思路去阅读代码,当你拥有很多组件的时候,组件复用会让你写更少的代码
React入门教程(二)的更多相关文章
- react 入门教程 阮一峰老师真的是榜样
- 转自阮一峰老师博客 React 入门实例教程 作者: 阮一峰 日期: 2015年3月31日 现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Nati ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程二[Hello World]
无废话ExtJs 入门教程二[Hello World] extjs技术交流,欢迎加群(201926085) 我们在学校里学习任何一门语言都是从"Hello World"开始,这里我 ...
- mongodb入门教程二
title: mongodb入门教程二 date: 2016-04-07 10:33:02 tags: --- 上一篇文章说了mongodb最基本的东西,这边博文就在深入一点,说一下mongo的一些高 ...
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- PySide——Python图形化界面入门教程(二)
PySide——Python图形化界面入门教程(二) ——交互Widget和布局容器 ——Interactive Widgets and Layout Containers 翻译自:http://py ...
- Elasticsearch入门教程(二):Elasticsearch核心概念
原文:Elasticsearch入门教程(二):Elasticsearch核心概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:ht ...
- RabbitMQ入门教程(二):简介和基本概念
原文:RabbitMQ入门教程(二):简介和基本概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn ...
随机推荐
- 初次学习DropWizard框架——解决maven打包时出现没有主清单属性的问题
笔者因为公司的项目需要,开始接触DropWizard框架,照着官网https://www.dropwizard.io/0.9.2/docs/getting-started.html撸了一遍. 工具为I ...
- RPC00
https://mp.weixin.qq.com/s?__biz=MjM5ODI5Njc2MA==&mid=2655824821&idx=1&sn=50fa59165aedc8 ...
- 关于Mac系统中my sql 和navicat for mysql 的连接问题。
我这个完完全全的技术小小白,经过数个小时的网搜,navicat for mysql和mysql终于可以可以正常连接了,好开森啊!,我把我遇到的问题,以及解决方法记录下来,希望也可以对遇到同样问题的能够 ...
- mysql错误之errorcode 1215问题
1.此类问题出现时我们往往会迫不及待的去百度,但是问题偶尔也不是我们想的那样,比如我本次犯下的错误如下: 上图是我给表添加外键约束的时候的sql.下图是我建的表,问题出哪里了?原来是我的数据库根本没有 ...
- Hibernate 继承映射可能会遇到的错误
问题: 我们在配置hibernate的时候,默认是会配置下面的两个属性的 <property name="hibernate.default_catalog">hibe ...
- [Andoird]Andoird之Log
一.Log Android中的日志工具类是 Log(android.util.Log),这个类中提供了如下几个方法来供我们打印日志. Log.v() 这个方法用于打印那些最为琐碎的,意义最小的日志信息 ...
- 2017ACM/ICPC广西邀请赛 CS Course
题意:删除指定数字,求剩下数字的与或非值 解法:保存一下前缀和后缀 #include <iostream> #include <stdio.h> #include <ve ...
- eclipse导入基于maven的java项目后没有Java标志和没有maven Dependencies有解决办法
没有java标志,不识别为Java项目,右键项目-->Properties-->Project Facets-->勾选Java 确定就可以了. 没有maven Dependenc ...
- SSAS 非重复计数
在SSAS设计时,对商品编号列非重复计数:
- MDX属性查询
SELECT NON EMPTY { { { { { AddCalculatedMembers([会员.会员ID].[会员ID].Members), [会员.会员ID].[(All)] } } } } ...
