Ext.js数据展示问题name展示code

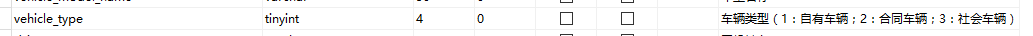
出现以上问题是因为model中定义的类型跟数据库不匹配


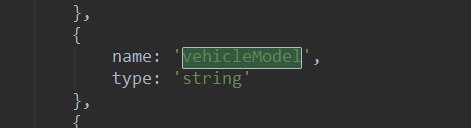
去掉js中vehicleModel的type或者改为type:'int'即可。
Ext.js数据展示问题name展示code的更多相关文章
- 【翻译】Ext JS最新技巧——2014-8-13
原文:Top Support Tips Greg Barry:新的框架. 新的文档类型(Doctype) 在Ext JS 5,只支持IE8+,因此不再古力用户使用严格的HTML文档类型.现在,推荐使用 ...
- Ext JS 6学习文档-第4章-数据包
Ext JS 6学习文档-第4章-数据包 数据包 本章探索 Ext JS 中处理数据可用的工具以及服务器和客户端之间的通信.在本章结束时将写一个调用 RESTful 服务的例子.下面是本章的内容: 模 ...
- js 基于可视区域 创建展示区域对应的经纬度二维数组
本篇文章主要是分享下基于地图区域创建经纬度二维数组,需要的朋友可以过来参考下 接上个文章, 基于 地图区域,算出这个展示区域对应的点. 经纬度的变化关系: XY页面展示上, 从左到右维度是增加 如: ...
- 基于Ajax提交formdata数据、错误信息展示和局部钩子、全局钩子的校验。
formdata重点: 实例化FormData这个类 循环serializeArray可以节省代码量 图片要用$('#id')[0].files[0]来获得 加上contentType:false和p ...
- java+js实现完整的图片展示本地目录demo
java+js实现完整的图片展示本地目录demo 最近的项目满足需要,实现通过一个前端button点击事件,流行音乐浏览下的全部图片: 思路: - 获取到所需展示图片的本地目录内全部图片的文件绝对路径 ...
- 主要看思路:区域数据去重 + JavaScript一次性展示几万条数据实例代码
近期做1功能,Gis地图 基于百度地图api , 会遇到的问题的, 如后台接口给的数据很多,大几千上万的,如果拿了数据直接渲染dom ,这滋味爽爽的. 再遇上 客户端浏览器悲催的,这卡顿就来了... ...
- 设备数据通过Azure Functions 推送到 Power BI 数据大屏进行展示(2.Azure Functions实战)
本案例适用于开发者入门理解Azure Functions/ IoT Hub / Service Bus / Power BI等几款产品. 主要实战的内容为: 将设备遥测数据上传到物联网中心, 将遥测数 ...
- SSM(SpringMVC+Spring+MyBatis)三大框架使用Maven快速搭建整合(实现数据库数据到页面进行展示)
本文介绍使用SpringMVC+Spring+MyBatis三大框架使用Maven快速搭建一个demo,实现数据从数据库中查询返回到页面进行展示的过程. 技术选型:SpringMVC+Spring+M ...
- Ext JS 6学习文档–第1章–ExtJS入门指南
Ext JS 入门指南 前言 本来我是打算自己写一个系列的 ExtJS 6 学习笔记的,因为 ExtJS 6 目前的中文学习资料还很少.google 搜索资料时找到了一本国外牛人写的关于 ExtJS ...
随机推荐
- android开发学习 ------- 仿QQ侧滑效果的实现
需要做一个仿QQ侧滑删除的一个效果: 一开始是毫无头绪,百度找思路,找到 https://blog.csdn.net/xiaxiazaizai01/article/details/53036994 ...
- centos6.3下postgresql-9.3安装记录
Xshell for Xmanager Enterprise 4 (Build 0186) Copyright (c) 2002-2011 NetSarang Computer, Inc. All r ...
- MessageQueue消息队列的开启
前言: MessageQueue消息队列形似一个保存消息的容器,发送方(例如服务程序)收集处理信息存储在队列中,接收方通过一定的协议取得队列中自己需要的信息,可以实现不同系统之间的通信: 但值得注意的 ...
- 洛谷[LnOI2019]长脖子鹿省选模拟赛t1 -> 快速多项式变换
快速多项式 做法:刚拿到此题有点蒙,一开始真没想出来怎么做,于是试着去自己写几个例子. 自己枚举几种情况之后就基本看出来了,其实本题中 n 就是f(m)在m进制下的位数,每项的系数就是f(m)在m进制 ...
- java 序列化Serializable 详解
Java 序列化Serializable详解(附详细例子) 1.什么是序列化和反序列化Serialization(序列化)是一种将对象以一连串的字节描述的过程:反序列化deserialization是 ...
- tomcat+nginx 横向扩展
1.分别在电脑上部署两个tomcat tomcat1 tomcat2 2.不是nginx 并启动 输入 localhost 并进入nginx欢迎界面,证明部署成功 3.修改nginx 配置 ngin ...
- C++和ASM文件的互相调用
1. C++调用ASM中的函数,需要在ASM源文件中指定.model flat, c 就是指定以C的形式编译,然后在头文件中用EXTERN_C声明这个头文件就可以了 2. ASM中调用C++函数,需要 ...
- Gym 100883J palprime(二分判断点在凸包里)
题意:判断一堆小点有多少个在任意三个大点构成的三角形里面. 思路:其实就是判断点在不在凸包里面,判断的话可以使用二分来判断,就是判断该点在凸包的哪两个点和起点的连线之间. 代码: /** @xigua ...
- sort函数的使用
此篇当作自己的笔记(水平太菜,这都一直没搞明白) sort()函数的用法1)sort函数包含在头文件<algroithm>中,还要结合using namespace std2)sort有三 ...
- 第2节 azkaban调度:17、azkaban的两个服务模式的安装
2.3.3.azkaban两个服务模式安装 1.确认所需软件: Azkaban Web服务安装包 azkaban-web-server-0.1.0-SNAPSHOT.tar.gz Azkaban执行服 ...
