Flask 系列之 构建 Swagger UI 风格的 WebAPI

说明
- 操作系统:Windows 10
- Python 版本:3.7x
- 虚拟环境管理器:virtualenv
- 代码编辑器:VS Code
实验
环境初始化
# 创建项目目录
mkdir helloworld
cd helloworld
# 创建虚拟环境
python -m virtualenv venv
# 激活虚拟环境
venv\Scripts\activate
# 安装环境包
pip install flask flask-restplus
# 启动 VS Code
code .
实验示例
Hello World
from flask import Flask
from flask_restplus import Api, Resource
app = Flask(__name__)
api_app = Api(app=app,
version='1.0',
title='Main',
description='Main APIs')
name_space = api_app.namespace(name='helloworld',
description='The helloworld APIs EndPoint.')
@name_space.route('/')
class HelloWorld(Resource):
def get(self):
return {
'status': 'you get a request.'
}
def post(self):
return {
'status': 'you post a request.'
}
if __name__ == "__main__":
app.run(debug=True)
程序运行效果如下图所示:

此时,我们可以通过 Swagger UI 或者 curl 来请求我们上面创建的 一个 get 和 一个 post 请求接口。
参数传递
参数传递,我们只需要将我们的接口定义添加参数配置即可,如下示例代码所示:
@name_space.route('/<int:id>')
class HelloWorld(Resource):
@api_app.doc(responses={
200: 'ok',
400: 'not found',
500: 'something is error'
}, params={
'id': 'the task identifier'
})
def get(self, id):
return {
'status': 'you get a request.',
'id': id
}
def post(self, id):
return {
'status': 'you post a request.'
}
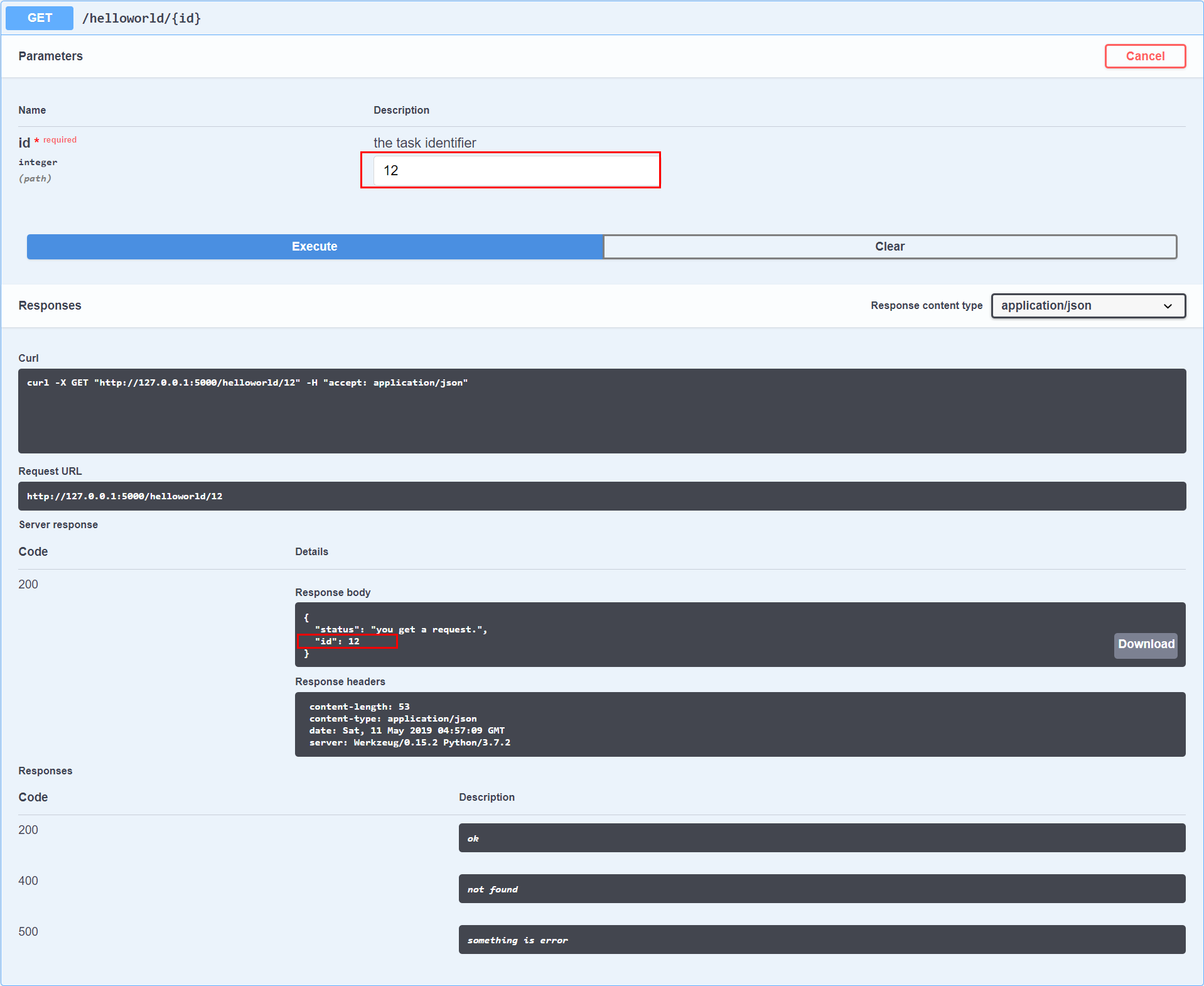
运行结构如下图所示:

实体传递
在上述两个示例代码中,我们知道了如何定义 WebAPI 和 参数传递,下面我们摘录一个官方首页的 Todo 示例,来完整展示如何使用:
from flask import Flask
from flask_restplus import Api, Resource, fields
app = Flask(__name__)
api = Api(app, version='1.0', title='TodoMVC API',
description='A simple TodoMVC API',
)
# 配置 API 空间节点
ns = api.namespace('todos', description='TODO operations')
# 配置接口数据模型(此数据模型是面向对外服务的,在实际项目中应与数据库中的数据模型区分开)
todo = api.model('Todo', {
'id': fields.Integer(readOnly=True, description='The task unique identifier'),
'task': fields.String(required=True, description='The task details')
})
# 定义接口实体
class TodoDAO(object):
def __init__(self):
self.counter = 0
self.todos = []
def get(self, id):
for todo in self.todos:
if todo['id'] == id:
return todo
api.abort(404, "Todo {} doesn't exist".format(id))
def create(self, data):
todo = data
todo['id'] = self.counter = self.counter + 1
self.todos.append(todo)
return todo
def update(self, id, data):
todo = self.get(id)
todo.update(data)
return todo
def delete(self, id):
todo = self.get(id)
self.todos.remove(todo)
# 创建种子数据
DAO = TodoDAO()
DAO.create({'task': 'Build an API'})
DAO.create({'task': '?????'})
DAO.create({'task': 'profit!'})
# 定义服务接口
@ns.route('/')
class TodoList(Resource):
'''Shows a list of all todos, and lets you POST to add new tasks'''
@ns.doc('list_todos')
@ns.marshal_list_with(todo)
def get(self):
'''List all tasks'''
return DAO.todos
@ns.doc('create_todo')
@ns.expect(todo)
@ns.marshal_with(todo, code=201)
def post(self):
'''Create a new task'''
return DAO.create(api.payload), 201
# 定义服务接口
@ns.route('/<int:id>')
@ns.response(404, 'Todo not found')
@ns.param('id', 'The task identifier')
class Todo(Resource):
'''Show a single todo item and lets you delete them'''
@ns.doc('get_todo')
@ns.marshal_with(todo)
def get(self, id):
'''Fetch a given resource'''
return DAO.get(id)
@ns.doc('delete_todo')
@ns.response(204, 'Todo deleted')
def delete(self, id):
'''Delete a task given its identifier'''
DAO.delete(id)
return '', 204
@ns.expect(todo)
@ns.marshal_with(todo)
def put(self, id):
'''Update a task given its identifier'''
return DAO.update(id, api.payload)
if __name__ == '__main__':
app.run(debug=True)
程序运行效果如下图所示:

总结
基于 Flask 而创建 Swagger UI 风格的 WebAPI 包有很多,如
它们都各有各的优缺点,但是就我目前使用情况来说,还是 Flask-RESTPlus 的构建方式我更喜欢一些,所以我就在这里分享一下。
最后的最后,安利一下我个人站点:hippiezhou,里面的 必应壁纸 板块收录了每天的必应壁纸,希望你能喜欢。
项目参考
Flask 系列之 构建 Swagger UI 风格的 WebAPI的更多相关文章
- Swagger UI in AspNetCore WebAPI
Swagger其实包含了三个部分,分别是Swagger Editor文档接口编辑器,根据接口文档生成code的Swagger Codegen,以及生成在线文档的Swagger UI.在AspNetCo ...
- .Net Core 使用swagger UI
swagger UI 第一步:首先添加包Swashbuckle.AspNetCore (可通过微软添加包命令Install-Package 包名进行添加,也可以通过管理NuGet程序包进行添加) 第二 ...
- 在Abp中集成Swagger UI功能
在Abp中集成Swagger UI功能 1.安装Swashbuckle.Core包 通过NuGet将Swashbuckle.Core包安装到WebApi项目(或Web项目)中. 2.为WebApi方法 ...
- ASP.NET Web Api构建基于REST风格的服务实战系列教程
使用ASP.NET Web Api构建基于REST风格的服务实战系列教程[十]——使用CacheCow和ETag缓存资源 系列导航地址http://www.cnblogs.com/fzrain/p/3 ...
- Swagger UI使用指南
1:认识Swagger Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法 ...
- 【今日推荐】10大流行的 Metro UI 风格的 Bootstrap 主题和模板
1. BootMetro 基于 Twitter Bootstrap 的简单灵活的 HTML.CSS 和 Javascript 框架,Win8 风格,大爱啊! 立即下载 效果演示 2. Boot ...
- 快速构建Windows 8风格应用9-竖直视图
原文:快速构建Windows 8风格应用9-竖直视图 本篇博文主要介绍竖直视图概览.关于竖直视图设计.如何构建竖直视图 竖直视图概览 Windows 8为了支持旋转的设备提供了竖屏视图,我们开发的应用 ...
- 快速构建Windows 8风格应用12-SearchContract概述及原理
原文:快速构建Windows 8风格应用12-SearchContract概述及原理 本篇博文主要介绍Search Contract概述.Search Contract面板结构剖析.Search Co ...
- 快速构建Windows 8风格应用2-创建调试应用
原文:快速构建Windows 8风格应用2-创建调试应用 本篇博文主要介绍的是创建应用时可以选择哪些模版,生成默认的Windows 8风格应用解决方案中含哪些文件,最后是如何调试Windows 8风格 ...
随机推荐
- 测试 | Mock object
实例: 一个简单的图书管理系统包括三个类: Book提供了书籍的定义 BookService提供了有关书籍借阅和归还的服务 BookMananger查找书籍并把对书籍状态的更改更新到数据库中 目前,B ...
- python的正则表达式支持(链接)
http://www.cnblogs.com/huxi/archive/2010/07/04/1771073.html
- sQL存储过程的优缺点
目前具体的项目中没有使用sql存储过程,都用的封装好的框架,简单说下存储过程的优缺点. 优点: 1.存储过程只在创造时进行编译,以后每次执行存储过程都不需再重新编译,而一般 SQL 语句每执行一次就编 ...
- HDU - 6312( 2018 Multi-University Training Contest 2)
bryce1010模板 http://acm.hdu.edu.cn/showproblem.php?pid=6312 输出前几项,都是"Yes" #include <bits ...
- mybatis实现简单的增删查改
接触一个新技术,首先去了解它的一些基本概念,这项技术用在什么方面的.这样学习起来,方向性也会更强一些.我对于mybatis的理解是,它是一个封装了JDBC的java框架.所能实现的功能是对数据库进行增 ...
- node+express第一次实战踩坑记录
读万卷书不如行万里路,必须实践出真理! 问题1:项目结构该搭建成什么样? 我一个node.js小白,完全没有想法!再见! 找找别人的项目看看别人放的什么项目结构,再结合自己的项目需求我来想想!
- C#入门笔记1
C#是用于创建要运行在.NET CLR上的应用程序的语言之一,从C和C++语言演化而来,是微软专门为使用.NET平台而创建的.优点:就是彻头彻尾为.NET Framework设计语言. C#能编写什么 ...
- Vue.js - Day5 - Webpack
在网页中会引用哪些常见的静态资源? JS .js .jsx .coffee .ts(TypeScript 类 C# 语言) CSS .css .less .sass .scss Images .jpg ...
- Hibernate三种批量处理数据
概念:批量处理数据是指在一个事务场景中处理大量数据. 在应用程序中难以避免进行批量操作,Hibernate提供了以下方式进行批量处理数据: (1)使用HQL进行批量操作 数据库层面 execute ...
- AndroidStudio第一次提交项目代码到git服务器/github
虽然使用AndroidStudio(以下简称as)开发并使用git管理代码已经有很长时间,但是第一次提交项目到git依然会很不顺利,网上的文章或许因为所使用版本比较老,并不一定完全凑效,因此写此笔记做 ...
