学习 JSP:第二步 创建一个JSP Web Project
接上文 学习 JSP:第一步Eclipse+Tomcat+jre(配置环境)
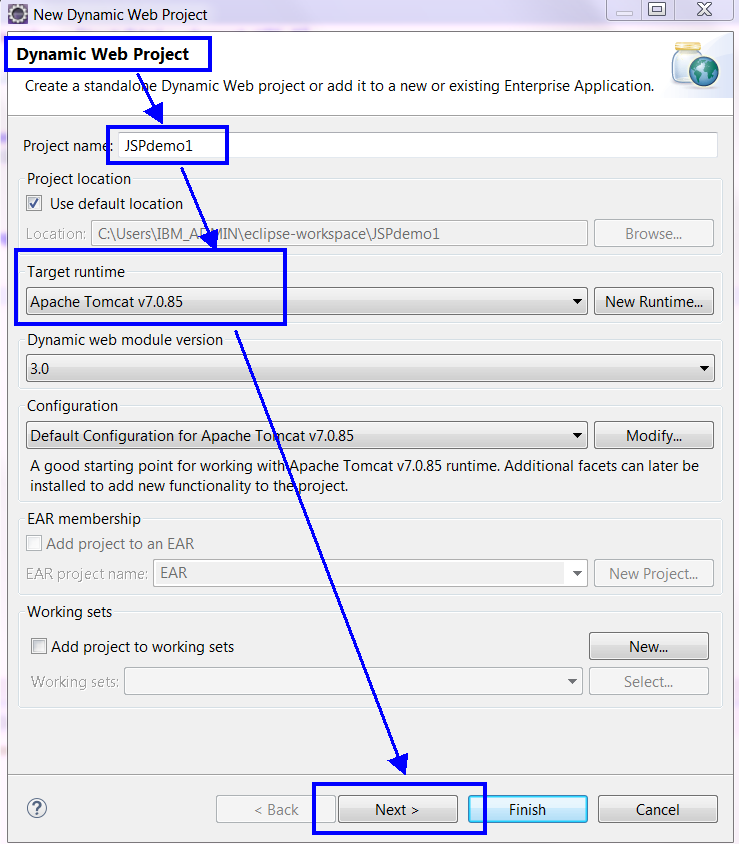
【创建新工程】(Dynamic Web Project)
1、选择 "File-->New-->Dynamic Web Project",创建 TomcatTest 项目:

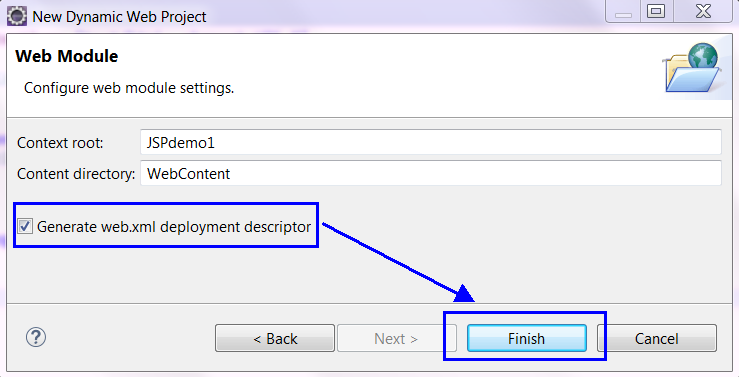
Next→Next

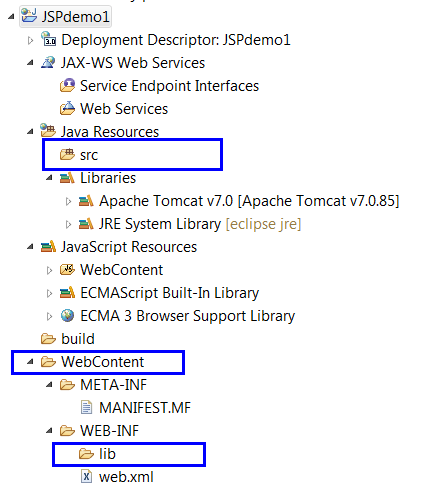
得到一个这样的工程结构,各个目录解析:
- deployment descriptor:部署的描述。
- lib:自己加的包可以放在里面。
- build:放入编译之后的文件。
- src:java文件放在里面。
- WebContent:JSP页面放进里面。

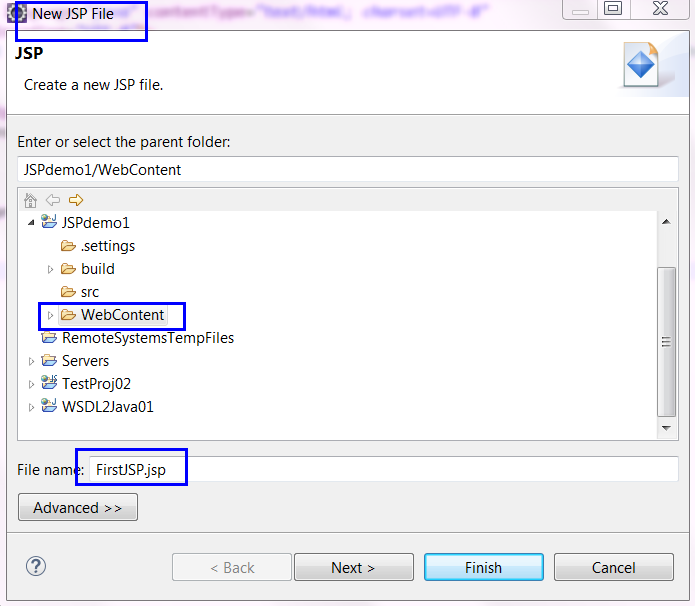
2、在WebContent文件夹下新建一个FirstJSP.jsp文件。

下图根据需要选择,因为本例中我们只试着打印一句Hello!,所以选择最简单的html模板,大家可以各项都试一试:

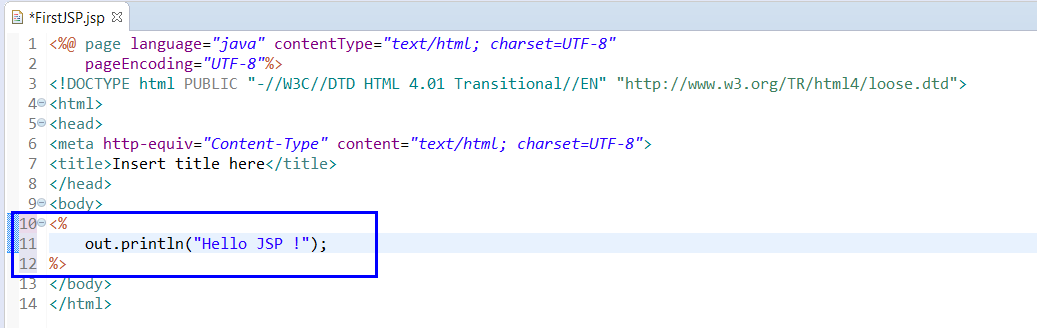
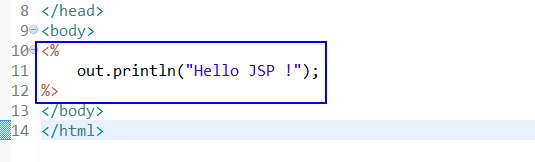
3、修改JSP文件,在body标签中用<% %>JSP标签,添加如下代码:

<%
out.println("Hello JSP !");
%>
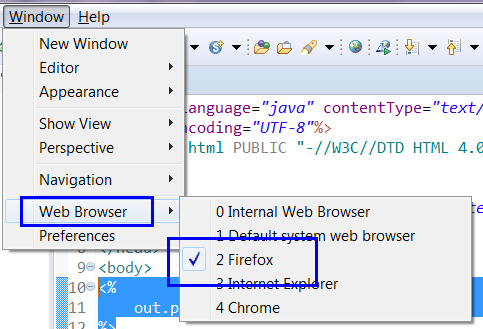
4、程序运行之前,修改浏览器选项:
使用你希望用于测试JSP的浏览器,本例中选择Firefox(PC中安装的浏览器会出现在这里)

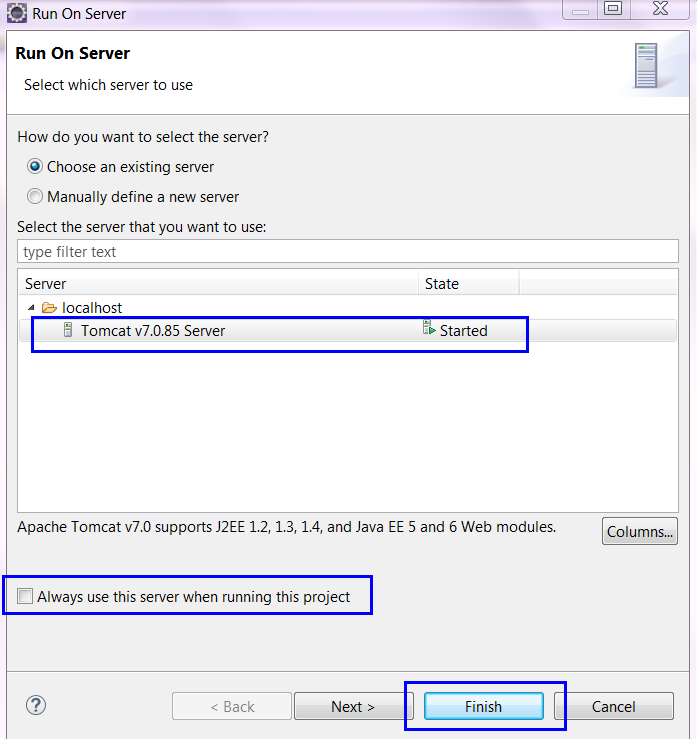
5、在Web Server(Tomcat)上运行JSP。
在JSP文件上右键→Run on Server

在自动打开的页面中选择希望使用的Web Server(如果有多个Server,都会在这里显示)

如果希望以后都用这个Web Server运行JSP页面,可以勾选Always use this server when running this project.(推荐勾选)

观察Console中的启动信息。
里面标明了使用的Web Server=Apache Tomcat7.0.85,和jre=c:\eclipse/jre,是我们上面配置的一样。
此外,箭头处的端口号是我修改过的,原为:8080和8009,修改端口号是避免多个Web Server端口冲突,修改方法在我的博客中有写,百度也很容易查。
最后一行是成功startup服务器的信息。这与在Tomcat的bin中执行startup.bat的效果是一样的。

6、Eclipse会自动跳转到指定浏览器,呈现如下页面。
http://localhost:7780/JSPdemo1/FirstJSP.jsp

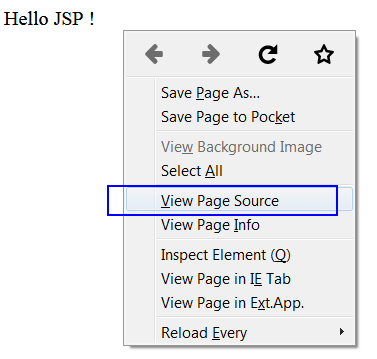
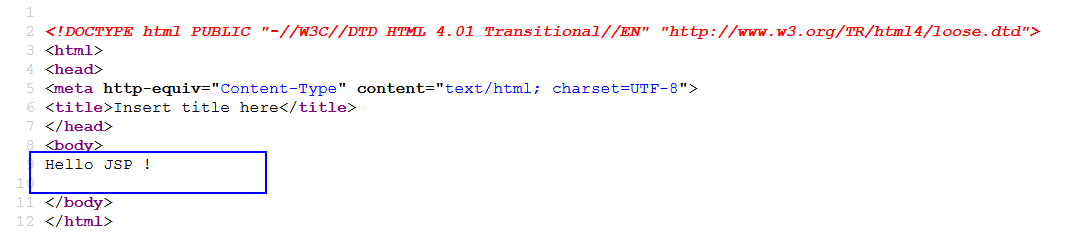
7、查看页面源码,理解JSP运行在服务器端。
在页面上右键→ View Page Source


还记得这里我们是怎么写的吗?

说明:JSP=servlet,本质=java。通过Web Server在服务器端解释为html在浏览器页面(客户端)呈现。
所以在浏览器里是看不到JSP的源代码的。
下面,简单介绍Servlet创建。
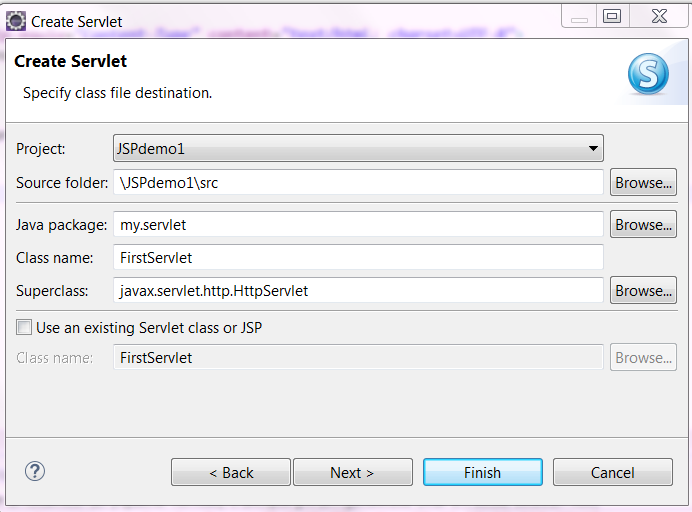
1、在上面的工程中创建servlet。建议java文件都放在package里。

创建后可以看到Servlet就是一个java文件:

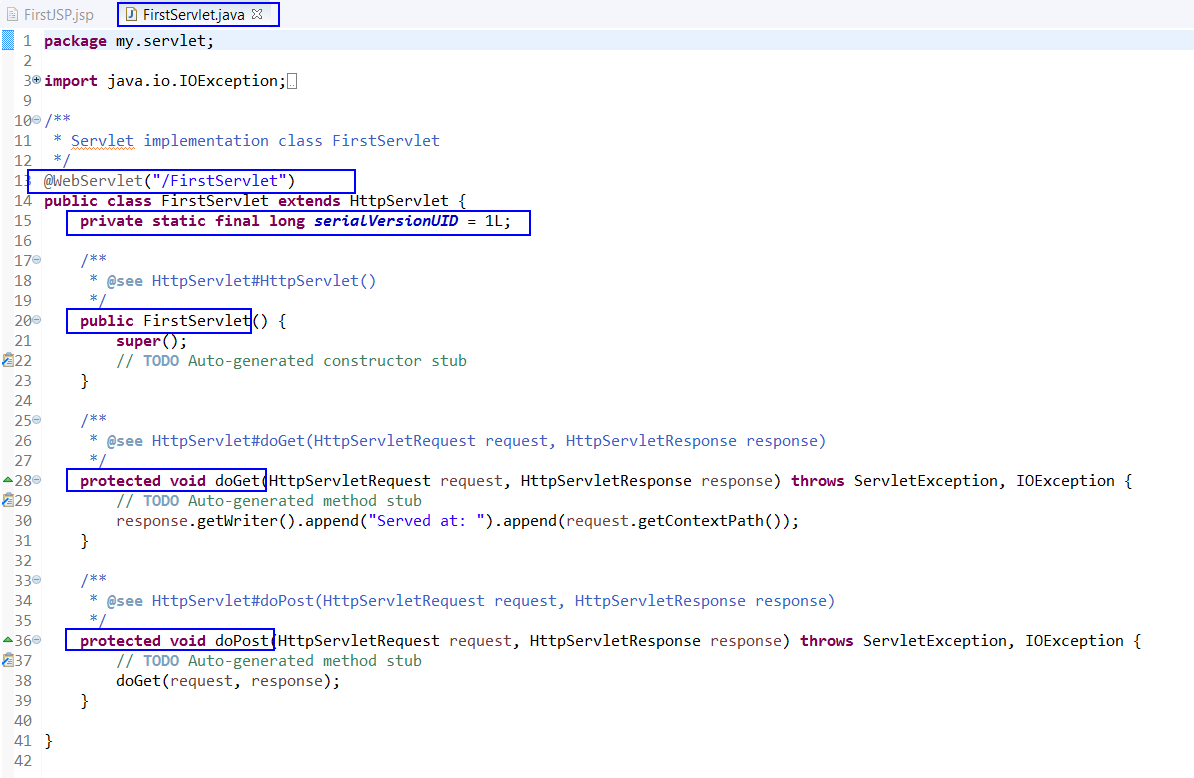
Eclipse会自动生成代码如下,语法后面学习。

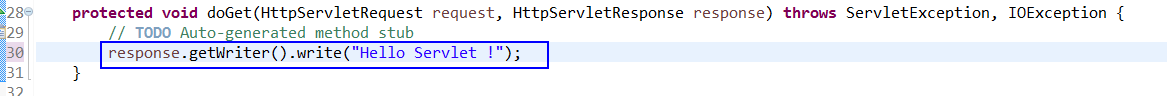
在doGet方法中修改代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().write("Hello Servlet !");
}

重启Tomcat服务器:

2、运行。在FirstServlet.java文件上右键→Run on Server(与JSP文件一样)
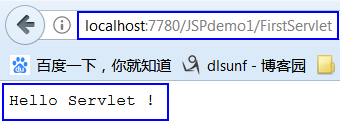
浏览器自动打开,可以看到成功运行的结果:
http://localhost:7780/JSPdemo1/FirstServlet

说明:FirstServlet就是代码中@WebServlet("/FirstServlet")这个标签的内容,而不是类名,实验看看。
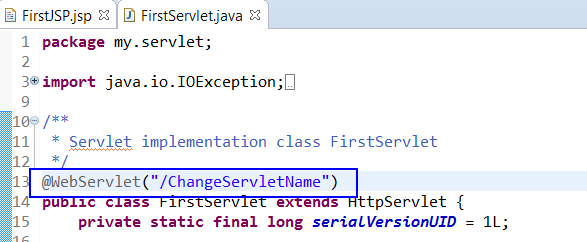
将@WebServlet标签改为ChangeServletName:

重启Tomcat,运行结果:
http://localhost:7780/JSPdemo1/ChangeServletName

学习 JSP:第二步 创建一个JSP Web Project的更多相关文章
- 创建一个maven web project
几经周折总算是找到了和高杨学长一样的web project的方法.感谢学长的一语点醒.我之前以为,既是maven又是web project的项目得要是通过dynamic web project转换到 ...
- maven 学习---用Eclipse创建一个Maven Web项目
下面是使用 Eclipse 来创建一个Maven Web项目的说明.这是相当简单的. 现在让我们开始吧! 1: 启动 Eclipse, 点击 File->New->Other 2: 在弹出 ...
- 创建一个 Dynamic Web Project
准备工作 一.修改 JDK Compliance level 二.创建 Dynamic Web Project Ctrl + N 三.配置网站服务器 tomcat 这里切记不要点击 Finish ,一 ...
- java web(一) 使用sql标签库+tomcat+mysql手动创建一个jsp练习总结
2016-09-0111:06:53 使用sql标签库+tomcat+mysql手动创建一个jsp 1. 1.1安装tomcat ...
- 徒手创建一个 jsp 项目
在开始之前,先回顾一下 jsp 和 servlet,jsp 和 servlet 本质是一样的,因为 jsp 最终必须编译成 servlet 才能运行. 因为 jsp 的那些标签 jvm 是无法直接运行 ...
- Eclipse创建一个JAVA WEB项目
继上一篇博客,Eclipse的Tomcat已经配置好了,现在我们开始创建web项目. 1.打开Eclipse,选择菜单栏的file>New>Dynamic Web Project 弹出窗口 ...
- struts2官方 中文教程 系列一:创建一个struts2 web Application
先贴了本帖地址,以免被爬 http://www.cnblogs.com/linghaoxinpian/p/6898779.html 本教程将会通过安装struts2框架来创建一个简单的应用程序.虽然 ...
- Java web 开发填坑记 2 -如何正确的创建一个Java Web 项目
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/72566261 本文出自[赵彦军的博客] Java web 开发填坑记 1-如何正确 ...
- Eclipse创建一个Maven Web项目
在这篇文章中,我们将演示如何在Eclipse IDE中使用maven创建一个动态Web项目. 使用的工具和技术 - Eclipse Jee Oxygen Maven 3.3.3 JavaSE 1.8 ...
随机推荐
- 在.net平台上运行伪JAVA
由于在一个项目局方要求使用JAVA平台, 而当前又都是.net平台的应用. 重新用JAVA开发工作量太大. 时间也来不及. 想到在.net中有url rewrite功能, 何不先"骗&quo ...
- 剑指offer22 栈的压入、弹出序列
写的一个代码,虽然正确通过了,但我觉得会报vector越界的错误 class Solution { public: bool IsPopOrder(vector<int> pushV,ve ...
- iperf安装与使用
从官网下载相应版本. https://iperf.fr/iperf-download.php centos7 安装 rpm -i iperf3-3.1.3-1.fc24.x86_64.rpm ubun ...
- Linux学习日记:第一天
一,登录Linux Login:test Password:123456 Last Login:Wed Dec 3 22:40:02 on tty1 test@ubuntu: startx 进入 ...
- Linux - mkdir -p a/b/c
mkdir -p a/b/c -p 会循环创建
- MySQL 使用GTID进行复制
MySQL 使用GTID进行复制 1. GTID的格式和存储 1.1 GTID 集 1.2 mysql.gtid_executed 表 1.3 mysql.gtid_executed 表压缩 2. G ...
- 第一课:PHP 文件是什么?
PHP 文件是什么? PHP 文件可包含文本.HTML.JavaScript代码和 PHP 代码 PHP 代码在服务器上执行,结果以纯 HTML 形式返回给浏览器 PHP 文件的默认文件扩展名是 &q ...
- ubuntu gcc的下载链接,比较快的。
http://mirrors.163.com/ubuntu-releases/ http://xhmikosr.1f0.de/tools/msys/
- HDU 3072 SCC Intelligence System
给出一个带权有向图,要使整个图连通.SCC中的点之间花费为0,所以就先缩点,然后缩点后两点之间的权值为最小边的权值,把这些权值累加起来就是答案. #include <iostream> # ...
- virtual 三种用法
virtual用法一 #include using namespace std;class A{public: virtual void display(){ cout<<& ...
