小程序框架MpVue踩坑日记(一)
小程序也做了几个小功能模块了,总觉得需要总结一下,踩坑什么的还是得记录一下啊。
好吧,其实是为了方便回顾
首先,说到小程序框架,大家都知道wepy,不过,我是没用过
美团开发团队到mpvue到是个实在到东西,因为自己之前用到vue,所以上手可以说是难度很低
坑可以说还是很多的,下面说说我自己遇到的,当然是想到哪写到哪了,见谅,哈哈
一 filter
首先vue支持的filter,过滤器,mpvue明确说明了不支持,不支持,不支持

所以,一些数据需要在methods里面直接重构一下数据,然后再赋值到data里面使用
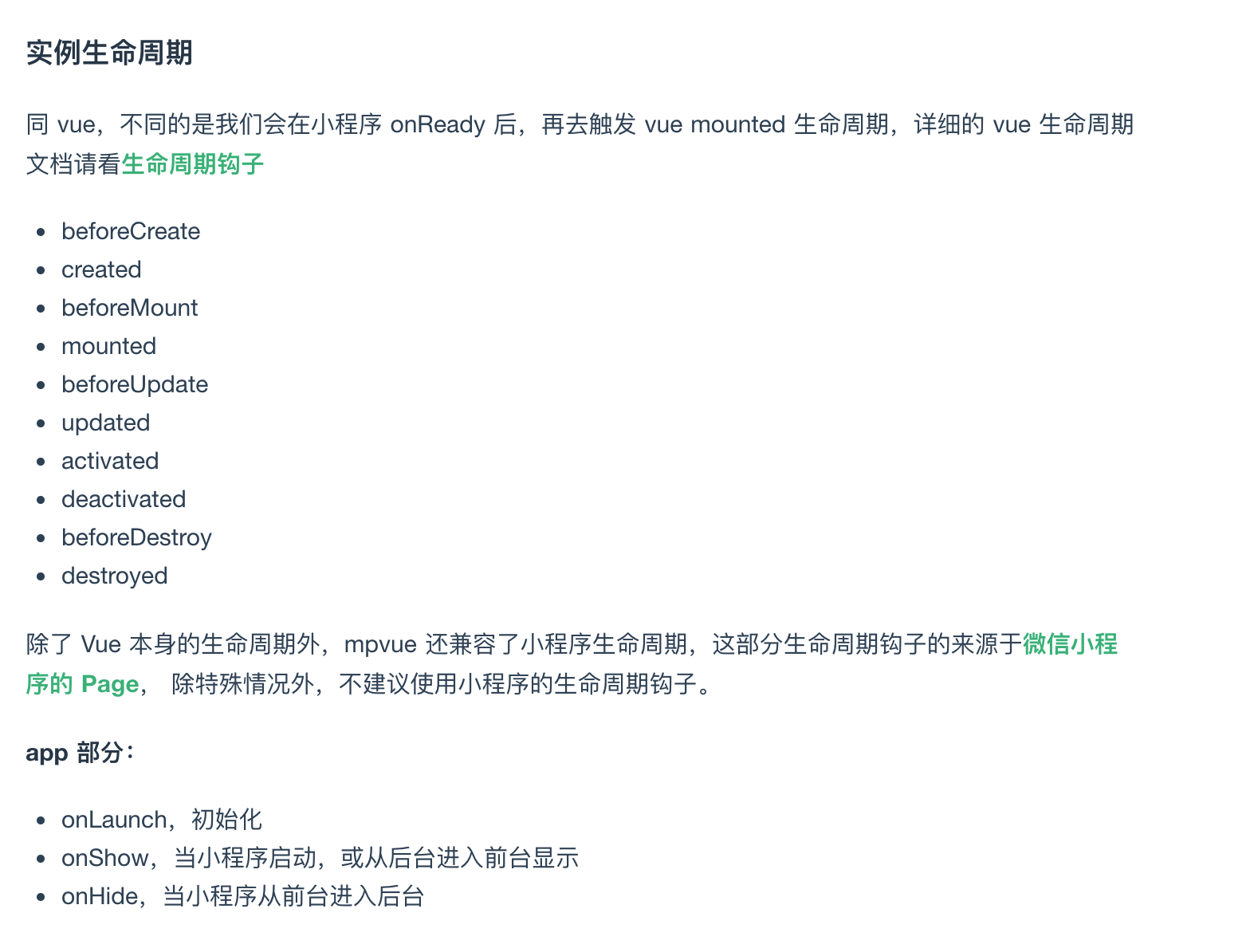
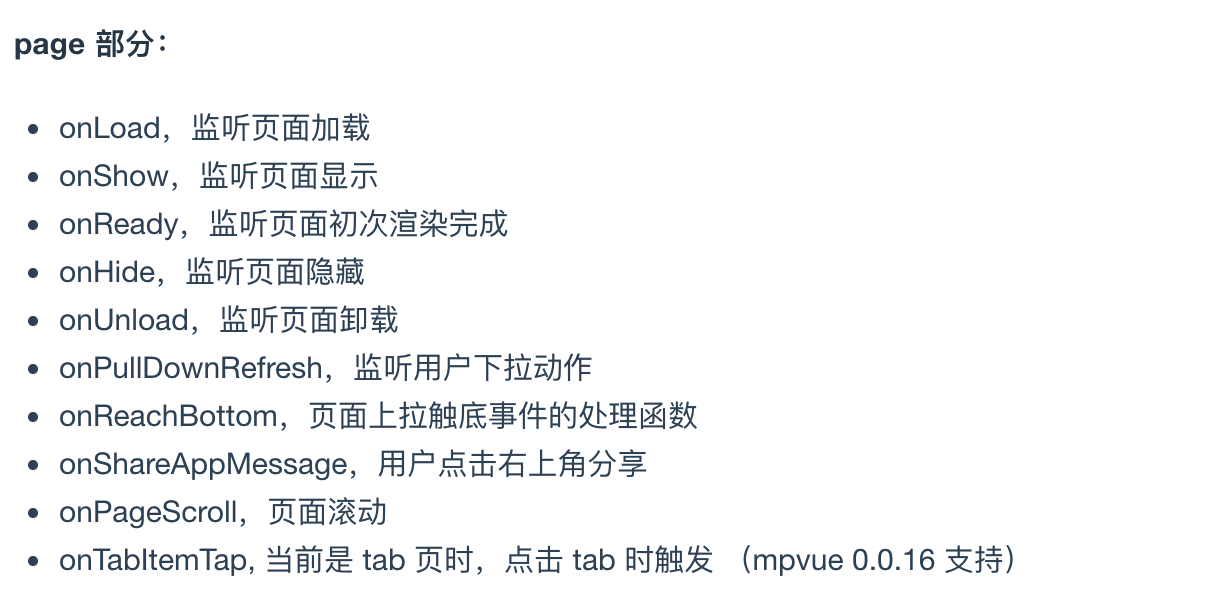
二 生命周期
感觉这是一个比较折磨人到坑


如图所示,可以说除了小程序自己的生命周期之外,mpvue也全支持了vue 的生命周期,官方文档里面是推荐使用vue的生命周期的
当然了,小程序的生命周期也是能使用的,
然后坑就来了
在子组件中onShow()第一次是不触发的,父组件是没有问题的,所以一些进入页面就需要发送的请求,就写在mounted()里面了
所以官方推荐使用vue的生命周期,也不无道理。
有同学要问了,为什么不使用created()呢?,这个坑就又来了哇,小程序里面created()是进入之后,所有页面的created()都一次性触发,这个是不是爆炸,没有进入的页面只要有created(),里面的函数都会执行,所有的请求一次性来一遍,哈哈,想想都。。。不想了,所以还是写在mounted()里面吧
先到这里,想起来再补完。。。
刚搜了一下,有几篇文章总结挺好的,来转载一下
第一篇 mpvue菜鸟踩坑吃鸡篇一
小程序框架MpVue踩坑日记(一)的更多相关文章
- 小程序框架MpVue踩坑日记(二)
数据嵌套超过三层或者等于三层的时候 父组件传值给子组件后,如果子组件内的值需要改变 通过this.emit()传值后,父组件的值虽然会改变,但是视图并不会重新渲染 原因就是数据嵌套太多,没有触发ren ...
- 微信小程序Map组件踩坑日记
刚刚又发生一个bug,搞得我头皮发麻,本来该美滋滋的回家准备度过愉快的周末,瞬间变成了日常修bug,来,开始填坑之路 情景再现: 首先说一说我们项目的需求, 点击下方,弹出抽屉 点击对应的地图打开相应 ...
- 美团小程序框架mpvue蹲坑指南
美团小程序框架mpvue(花名:没朋友)蹲坑指南 第一次接触小程序大概是17年初,当时小程序刚刚内侧,当时就被各种限制折腾的死去活来的,单向绑定, 没有promise,请求数限制,包大小限制,各种反人 ...
- 美团小程序框架mpvue入门
mpvue 主要特性 使用 mpvue 开发小程序,你将在小程序技术体系的基础上获取到这样一些能力: 1. 彻底的组件化开发能力:提高代码复用性 2. 完整的 Vue.js 开发体验 3. 方便的 V ...
- 美团小程序框架mpvue入门教程
mpvue是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从 ...
- mpvue实现微信小程序(欢迎踩坑)
最近刚使用mpvue完成了微信小程序的开发,写点东西,做个记录. 首先依旧是两个传送门: 微信小程序文档:[https://developers.weixin.qq.com/miniprogram/d ...
- 微信小程序前端开发踩坑(一)
之前由于不了解微信小程序的整个的运行开发机制,走了很多的弯路,脑子灵光的可能不会遇到,这个主题系列的帖子希望可以帮助到像我一样理解能力慢的孩子. 不论是开发微信小程序还是说学习任何一门编程语言,最重要 ...
- 零基础入门 实战mpvue2.0多端小程序框架
第1章 课程快速预览(必看!!!)在这一章节中,老师讲带领你快速预览课程整体.其中,涉及到为什么要做这么一门实战课程.制作一个小程序的完整流程是怎么样的,以及如何做项目的技术选型. 第2章 30 分钟 ...
- 小程序框架WePY 从入门到放弃踩坑合集
小程序框架WePY 从入门到放弃踩坑合集 一点点介绍WePY 因为小程序的语法设计略迷, 所以x1 模块化起来并不方便, 所以x2 各厂就出了不少的框架用以方便小程序的开发, 腾讯看到别人家都出了框架 ...
随机推荐
- Syslinux使用
1. 介绍 Syslinux是一个功能强大的引导加载程序, 可以装在U盘上来引导系统 在5.00版本以前,几乎所有c32模块是独立的,即没有其他模块依赖:但在5.00以后,很多c32模块则是依赖于其他 ...
- eWebEditor不支持IE7以上版本Bug修改
修改: \Include\Editor.js //把此行 if (element.YUSERONCLICK) eval(element.YUSERONCLICK + "anonymous() ...
- JAVA中如何创建一个二维数组,然后给二维数组赋值!
普通的赋值是:int[][] i = {{1,2,3},{2,3,4},{1,3,4}}; 如果是其他情况可以这样:比如: import java.util.* public class TT(){ ...
- Codeforces Gym100735 D.Triangle Formation (KTU Programming Camp (Day 1) Lithuania, Birˇstonas, August 19, 2015)
日常训练题解 D.Triangle Formation You are given N wooden sticks. Your task is to determine how many triang ...
- ELK之filebeat收集多类型日志
1.IP规划 10.0.0.33:filebeat+tomcat,filebeat收集系统日志.tomcat日志发送到logstash 10.0.0.32:logstash,将日志写入reids(in ...
- 2016集训测试赛(十八)Problem C: 集串雷 既分数规划学习笔记
Solution 分数规划经典题. 话说我怎么老是忘记分数规划怎么做呀... 所以这里就大概写一下分数规划咯: 分数规划解决的是这样一类问题: 有\(a_1, a_2 ... a_n\)和\(b_1, ...
- C# 导出 数据 到Excel
/// <summary> /// 实现将数据导出至Excel, /// 在上面的代码中,我们首先将gridview绑定到指定的数据源中,然后在button1的按钮(用来做导出到EXCEL ...
- Oracle Linux 6.4(BOND)双网卡绑定实战—附加说明
操作环境Oracle Linux Server release 6.4内核Linux rac1 2.6.39-400.17.1.el6uek.x86_64 [root@RAC-2 ~]# vi /et ...
- 在C#中使用C++编写的类——用托管C++进行封装[转]
现在在Windows下的应用程序开发,VS.Net占据了绝大多数的份额.因此很多以前搞VC++开发的人都转向用更强大的VS.Net.在这种情况 下,有很多开发人员就面临了如何在C#中使用C++开发好的 ...
- 关于js对象的基础使用方法-《javascript设计模式》读书笔记
一.利用对象收编变量 当我们决定实现某一项功能的时候最简单的其实就是写一个命名函数,然后调用来实现,就像这样: function checkName(){ //验证姓名 } function chec ...
