打包google浏览器插件到本地
依次打开‘更多工具’--->'扩展程序',或者在google浏览器输入chrome://extensions/网址就可以打开已安装插件页面,在顶部选中‘开发者模式’后就会出现每个插件的ID,这个是每个插件的对应的32位MD5加密值。然后复制这个ID对应的值gighmmpiobklfepjocnamgkkbiglidom,然后系统盘C盘下查找这个值,这个路径C:\Users\xueji\AppData\Local\Google\Chrome\User Data\Default\Extensions;

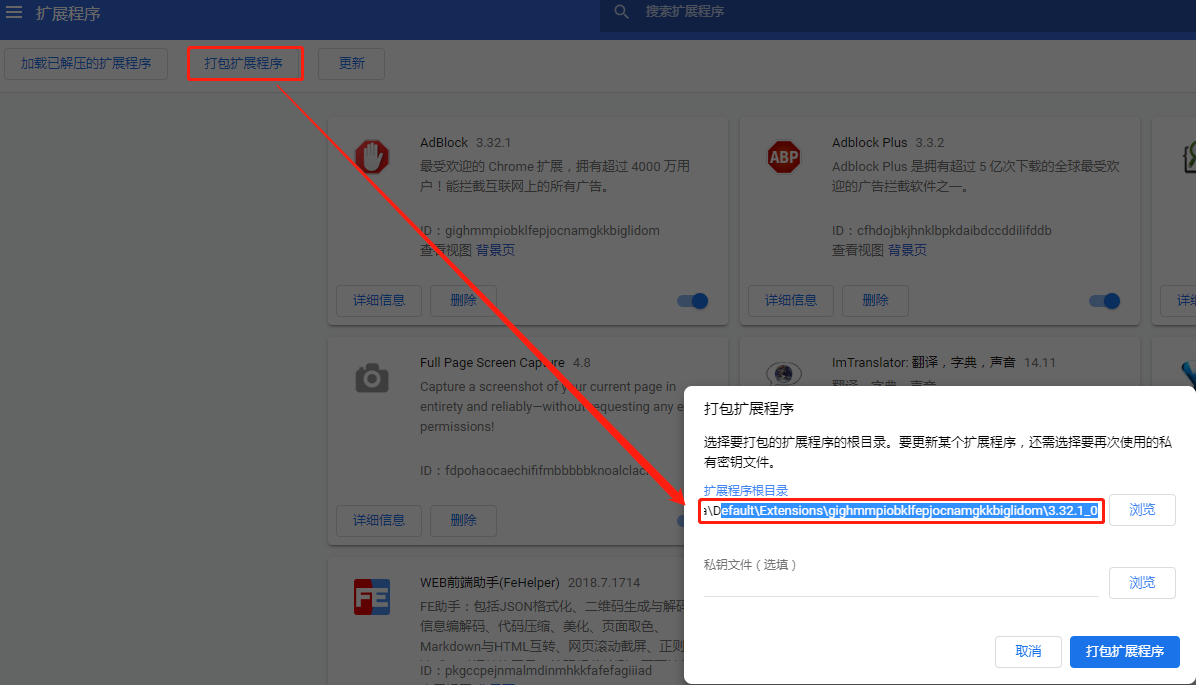
然后在上述这个页面点击打包扩展程序,在弹出的窗口中的“扩展程序根目录”一览粘贴刚才的路径:C:\Users\xueji\AppData\Local\Google\Chrome\User Data\Default\Extensions\gighmmpiobklfepjocnamgkkbiglidom\3.32.1_0

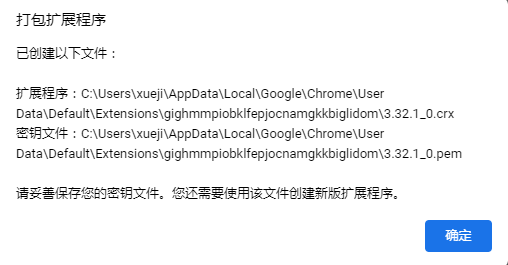
点击打包压缩程序,如果看到以下提示,证明打包成功:

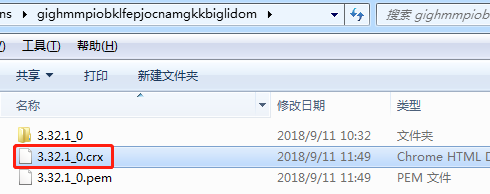
然后在刚才的目录下就可以看到刚才打包的插件

打包google浏览器插件到本地的更多相关文章
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- Google浏览器插件之闪存过滤器
一件很有意思的事情引发的无聊尝试. 博客园有个很有趣的功能,就是闪存,翻阅到07年园长对闪存的定义: 记录一闪而过的想法,高兴或者不高兴都可以发一下.我用这个一直以来的想法就是,想到点啥发点 ...
- google浏览器插件fq教程
google插件fq教程 思路 谷歌浏览器的应用市场 上有很多vp恩插件,不过要能访问谷歌浏览器的应用市场就得fq出去才行,而有一个很棒的插件就可以访问谷歌的旗下的一些东西,例如邮箱,Google搜索 ...
- google浏览器插件安装
1:安装本地插件,直接将下载好的crx插件拖入到 chrome://extensions/ 的空白处 http://www.cnplugins.com/tool/outline-instal ...
- Vue Google浏览器插件 Vue Devtools无法使用的解决办法
1.插件安装不必多说 一定要用Vue.js 开发版 Vue.min.js 在控制面板就不会显示 2.本地调试 用的是file://协议 修改插件允许访问文件网址 打上对勾
- google浏览器插件推荐
http://www.tuicool.com/articles/eQ32Ur http://blog.jobbole.com/1386/ https://www.oschina.net/news/46 ...
- google 浏览器插件安装
谷歌访问助手
- Google浏览器插件
Scholarscope XPath Helper Web Scraper JSON-handle User-Agent Swicher Markdown Here
- 手把手教你实现 Google 拓展插件(转自实验楼)
一.课程简介 1.1 实验介绍 本课程的实验环境由实验楼提供,Google 浏览器拓展的运行环境为 Google 浏览器.在本实验中,你将了解如何制作一个属于你自己的 Google 拓展插件. 课程实 ...
随机推荐
- ubuntu的ufw如何开放特定端口?
ubuntu的ufw如何开放特定端口? 1.安装 sudo apt-get install ufw 2.开启 sudo ufw enable 默认关闭外部访问 sudo ufw default den ...
- 上传图片 ajax input type="file" 兼容 ie chroem 火狐
上传图片,转载请注明出处!!! 兼容 ie chroem 火狐 html: <div id="uploadForm"> <input id="file& ...
- 封装class类为jar包提供给其他项目使用
一.完成class类的编写与测试工作 二.完善javadoc注释,生成自己的API 注释要按照标准要求进行 Project -- generate javadoc
- deepin软件中文乱码
如图所示,deepin软件,会有这种情况,中文全是乱码,口口口.这表示很讨厌,学长给出的解决办法,将系统换成英文语言,这样确实解决了乱码,但是还是有问题,比如在写中文注释,又变成这样了. 去deepi ...
- {{badmatch, {error, eexist}}
今天在编译cowboy工程在resolve release build时提示编译错误:{{badmatch, {error, eexist}} 后经调查可能是因为rebar的bug导致的,可是删除_b ...
- css animation 简写和参数
- springmvc源码分析系列-请求处理流程
接上一篇-springmvc源码分析开头片 上一节主要说了一下springmvc与struts2的作为MVC中的C(controller)控制层的一些区别及两者在作为控制层方面的一些优缺点.今天就结合 ...
- CF-831A
A. Unimodal Array time limit per test 1 second memory limit per test 256 megabytes input standard in ...
- Qt传入参数argc argv[]
QtCreator是非常不错的IDE,最近在做的Qt命令行应用,因为调试的环境不同等问题,需要在调试的时候为 main() 传入参数.度娘了半天,没找到方法,只能自力更生.后来在“项目-构建和运行-运 ...
- 接口开发之PHP创建XML文件
用PHP的DOM控件来创建输出 输出的格式为XML 接口开发的相关文件及说明 <?php header("Content-type: text/xml");//头文件非常重要 ...
