jQuery 获取标签属性值的问题
jquery attr()无法获取属性值问题
可还是获取不了:
求指导。



- 一定是undefined,attr是用来获得或设置标签属性的,不是用来获得CSS属性的。如果你有id是nn1的标签,可以用ww=$("#nn1").css("top");来获得CSS属性。
- 标签属性和css属性怎么区别
追答- <script type="text/javascript">
$(document).ready(function(){
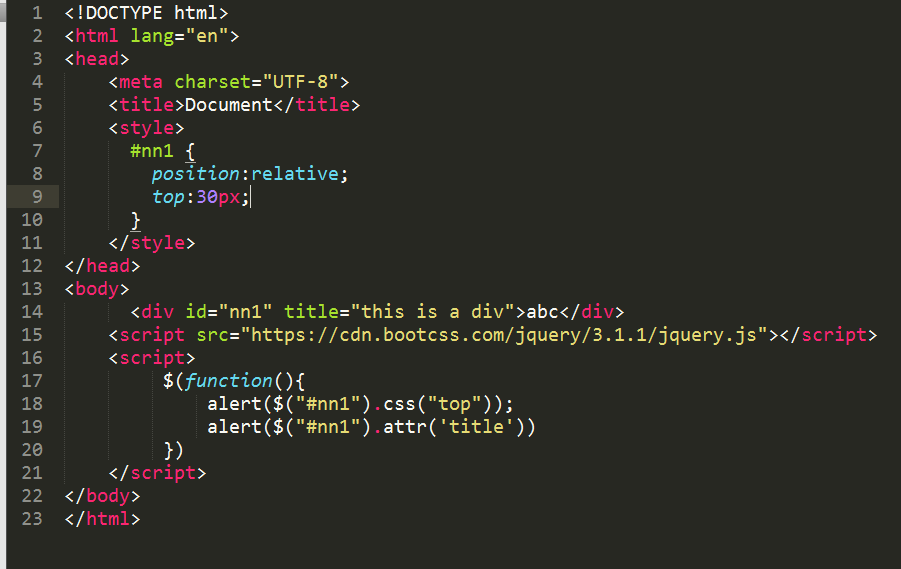
alert($("#nn1").attr("title")); //在div标签中的title就是标签属性,id也是标签属性,也就是出现在标签里的属性;
alert($("#nn1").css("top")); //CSS属性是在样式表中的属性;
});
</script>
<style type="text/css">
#nn1{
position:relative;
top:30px;
}
</style>
<div id="nn1" title="this is a div">abc</div>

jQuery 获取标签属性值的问题的更多相关文章
- 使用Jquery获取指定属性的值
使用Jquery获取指定属性的值 <input type="hidden" value="{$time}" name="time" i ...
- jquery教程-Jquery 获取标签个数 size()函数用法
jquery教程-Jquery 获取标签个数 size()函数用法,size() 方法返回被 jQuery 选择器匹配的元素的数量. 语法 $(selector).size() jQuery ...
- JS中使用document.defaultView.getComputedStyle()、currentStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属性 ...
- thymeleaf 模板使用 之 前台界面获取后台属性值
使用Thymeleaf模板时,如果需要在js中获取后台传值,那么需要用内联JS写法获取 [姿势很重要] 一.后台通过Model的addAttribute方法向前台传值 1.js获取后台属性值(--内联 ...
- [转载]jquery获取元素索引值index()方法:
jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数. 如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的 ...
- jquery获取元素索引值index()方法
jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数. 如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的 ...
- c# 如何通过反射 获取\设置属性值
c# 如何通过反射 获取\设置属性值 //定义类public class MyClass{public int Property1 { get; set; }}static void Main(){M ...
- JavaScript和JQuery获取DIV的值
1.设计源代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- 使用jquery获取radio的值
使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项: ...
随机推荐
- MongoDB学习笔记(2):数据库操作及CURD初步
MongoDB学习笔记(2):数据库操作及CURD 数据库操作 创建数据库 首先MongoDB中数据库的创建和数据库的切换都是使用命令,USE DATABASE,如果要切换的数据库不存在则会进行创建, ...
- 有关SharedPreference的使用
1.不要使你的文件过大 Sp 在创建的时候会吧整个xml问文件全部载入内存,如果你的文件比较大: 1.第一次从sp取值时,会阻塞主线程,使页面卡顿. 2.解析sp的时候会产生大量的临时对象,导致频繁G ...
- C++的逐过程和逐语句的区别
1.逐语句是指在遇到函数调用语句的时候进入到函数内部执行. 2.逐过程是指在遇到函数调用语句时把函数当作一条语句执行.
- Git基本用法2
二.比较内容 1.比较提交 - Git Diff 现在我们对项目做些修改: $ cd gitproject # 向README文件添加一行 $ echo "new line" &g ...
- 004 - 修改Pycharm默认启动打开最近的项目
随着项目的增多, 可能会使用到不同的项目, 而有的时候我们导入项目到新一个窗口中之后, 下一次打开Pycharm就变成之前导入的那个项目了 那么之前我们的项目怎么找到呢? 修改一下Pycharm启动默 ...
- Opencv— — Twirl Filter
// define head function #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ALGORITHM_H_INCLUDED #include < ...
- BZOJ_2369_区间_决策单调性
BZOJ_2369_区间_决策单调性 Description 对于一个区间集合 {A1,A2……Ak}(K>1,Ai不等于Aj(i不等于J),定义其权值 S=|A1∪A2∪……AK|*|A1 ...
- 「LuoguP3808」 【模板】AC自动机(简单版)
题目背景 通过套取数据而直接“打表”过题者,是作弊行为,发现即棕名. 这是一道简单的AC自动机模板题. 用于检测正确性以及算法常数. 为了防止卡OJ,在保证正确的基础上只有两组数据,请不要恶意提交. ...
- Jasper:API / API 策略和最佳做法
ylbtech-Jasper:API / API 策略和最佳做法 1.返回顶部 1. API 策略和最佳做法 Cisco Jasper 已经建立了一项 API 公平使用策略,确保所有 Control ...
- 移动端UI资源
1.Flat UI Free http://designmodo.github.io/Flat-UI/ 2.POP 原型工具 http://mobilehub.io/products/pop 3.ei ...
