20个Flutter实例视频教程-第03节: 不规则底部工具栏制作-1
第03节: 不规则底部工具栏制作-1
博客地址:
https://jspang.com/post/flutterDemo.html#toc-973
视频地址:
https://www.bilibili.com/video/av39709290?p=3
视频里面的评论:动态组件就是可以setState的组件
flutter create demo02的项目

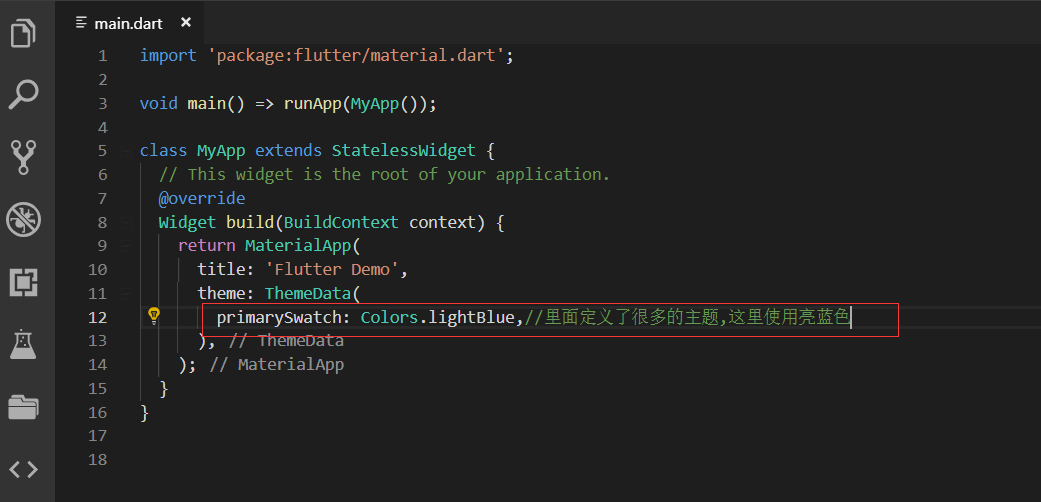
这里是定义主题的地方:自定义主题使用theme然后里面使用:primarySwatch,后面主要跟的就是我们的颜色


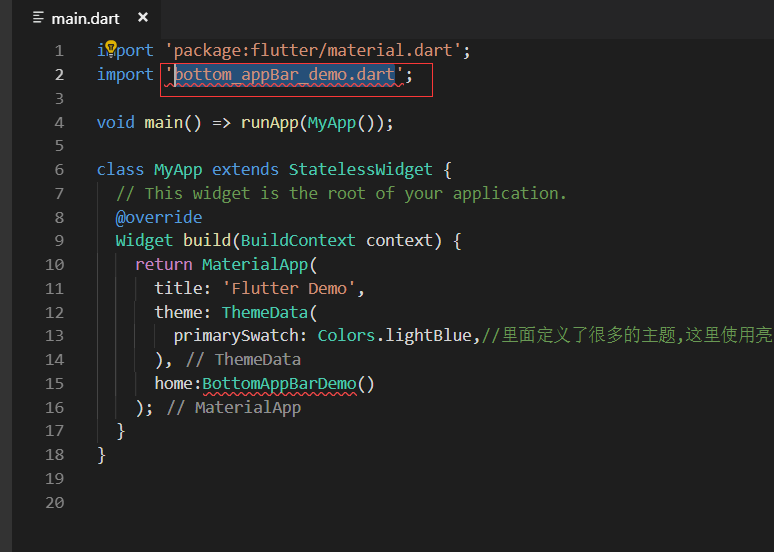
引入:bottom_appBar_demo.dart

然后我们去创建这个自定义的组件bottom_appBar_demo.dart

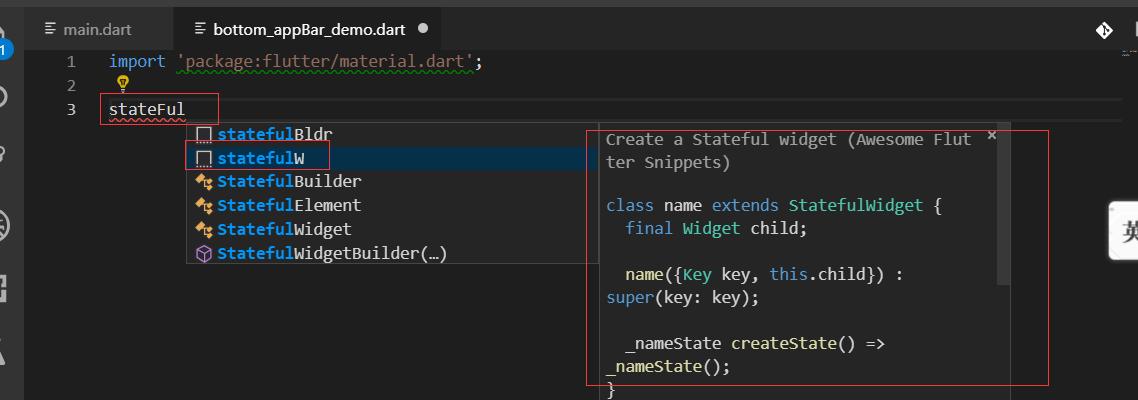
创建我们的动态组件:stateFulW快捷键

文件起好名字:BottomAppBarDemo

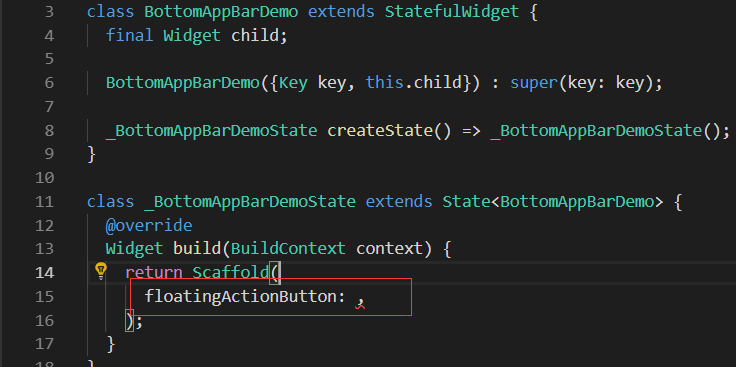
今天主要学的就是这个:floatingActionButton,字面意思 可交互的浮动的按钮。在Scaffold里面已经有它的位置了。所以后面我们直接吧FloatingActionButton组件引用过来就可以了。

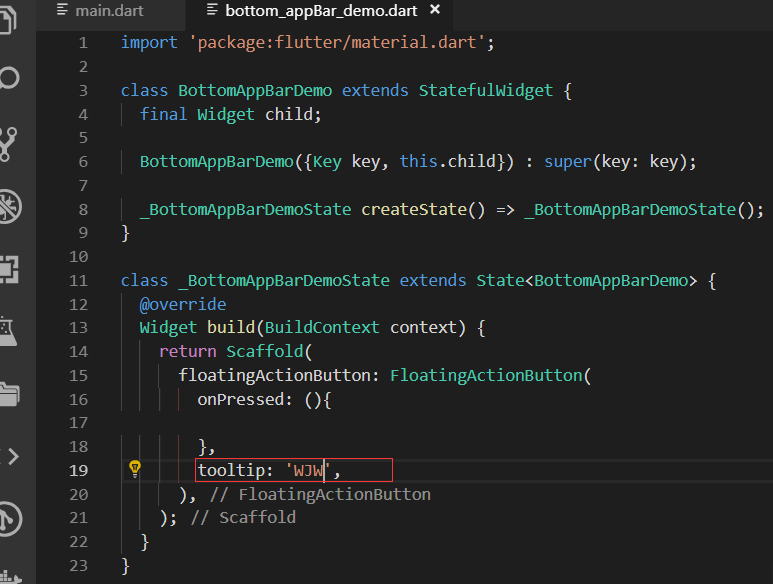
ToolTip不影响整个页面的布局,只有长按的时候才会显示。为什么要加tooltip。因为我们这个FAB组件经常里面就放一个icon图标。

child里面一般都是放ICON组件。这样这个动态组件我们就写完了。

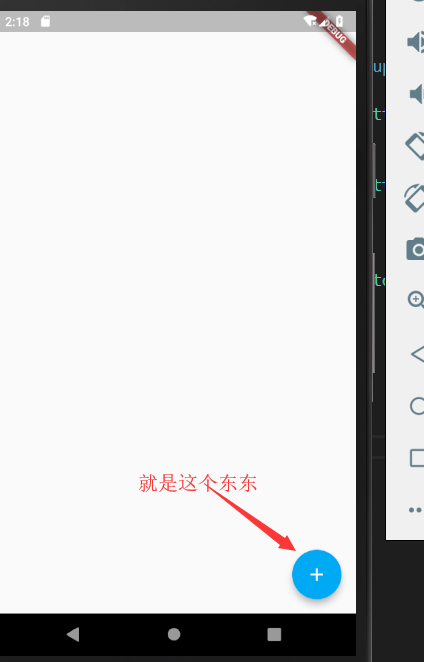
查看效果

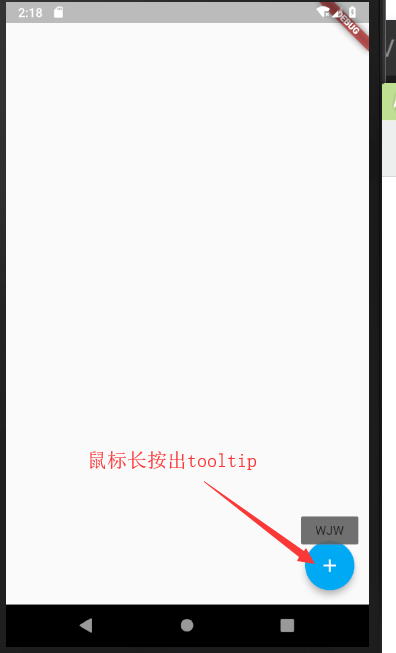
鼠标长按会出tooltip

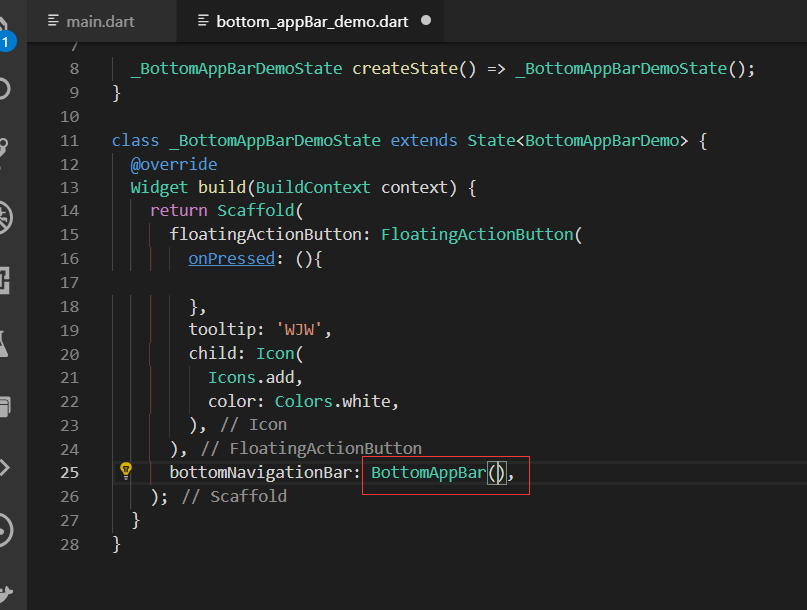
再加上app底部的工具栏
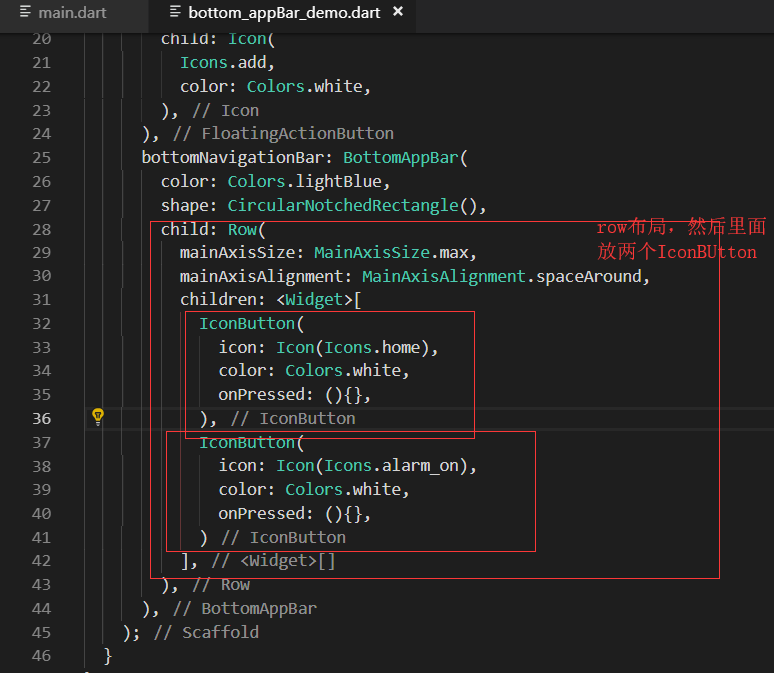
这次这里我们使用BottomAppBar()底部工具栏。这个底部工具栏有什么好处呢。它比NavigatorBar要灵活。

shape的作用因为要和FAB融合 融合的时候要有一个缺口。缺口的设置就在shape里面设置。

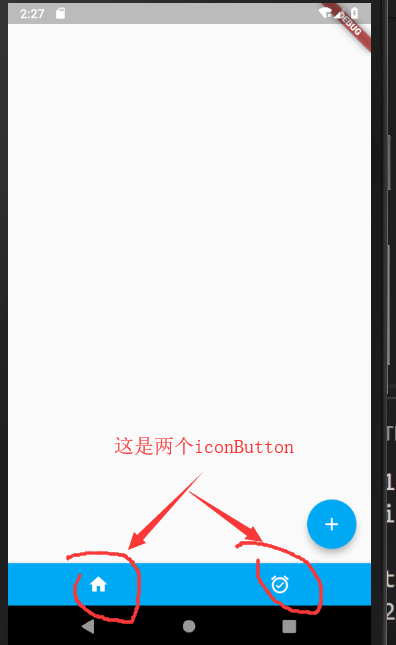
查看效果

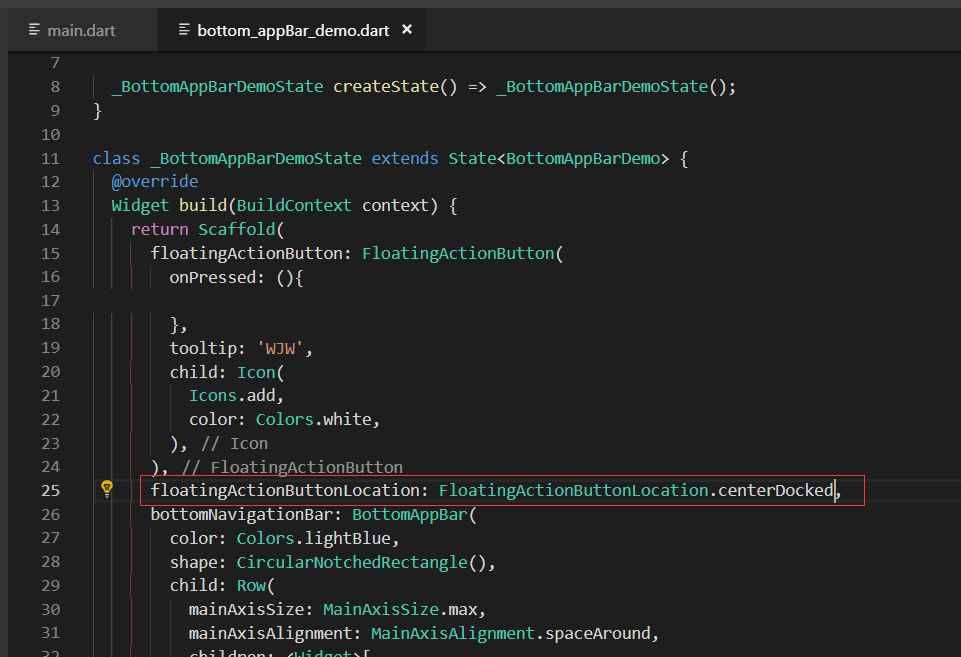
但是现在还没有融合到一起:这里我们需要设置这个属性:floatingActionButtonLocation
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,

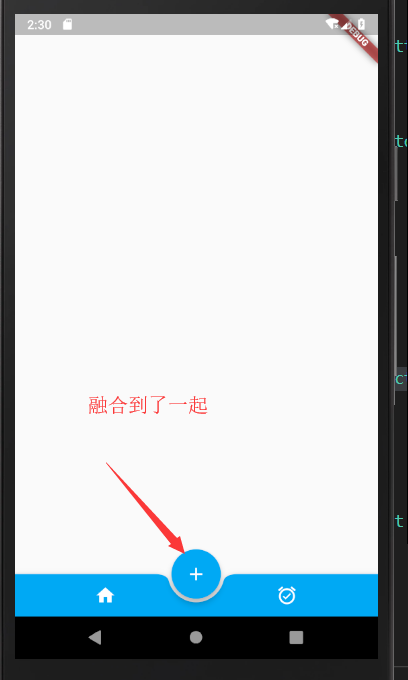
最终效果

代码
import 'package:flutter/material.dart';
import 'bottom_appBar_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.lightBlue,//里面定义了很多的主题,这里使用亮蓝色
),
home:BottomAppBarDemo()
);
}
}
main.dart
import 'package:flutter/material.dart';
class BottomAppBarDemo extends StatefulWidget {
final Widget child;
BottomAppBarDemo({Key key, this.child}) : super(key: key);
_BottomAppBarDemoState createState() => _BottomAppBarDemoState();
}
class _BottomAppBarDemoState extends State<BottomAppBarDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: (){
},
tooltip: 'WJW',
child: Icon(
Icons.add,
color: Colors.white,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomAppBar(
color: Colors.lightBlue,
shape: CircularNotchedRectangle(),
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
IconButton(
icon: Icon(Icons.home),
color: Colors.white,
onPressed: (){},
),
IconButton(
icon: Icon(Icons.alarm_on),
color: Colors.white,
onPressed: (){},
)
],
),
),
);
}
}
bottom_appBar_demo.dart
20个Flutter实例视频教程-第03节: 不规则底部工具栏制作-1的更多相关文章
- 20个Flutter实例视频教程-第04节: 不规则底部工具栏制作-2
视频地址: https://www.bilibili.com/video/av39709290/?p=4 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1 视频地址: https://www.bilibili.com/video/av39709290/?p=10 博客地址: https ...
- 20个Flutter实例视频教程-第13节: 展开闭合案例
20个Flutter实例视频教程-第13节: 展开闭合案例 视频地址: https://www.bilibili.com/video/av39709290/?p=13 博客地址: https://js ...
- 20个Flutter实例视频教程-第05节: 酷炫的路由动画-1
视屏地址: https://www.bilibili.com/video/av39709290/?p=5 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第02节: 底部导航栏制作-2
视频地址: https://www.bilibili.com/video/av39709290?p=2 博客地址: https://jspang.com/post/flutterDemo.html#t ...
- 20个Flutter实例视频教程-第06节: 酷炫的路由动画-2
博客地址: https://jspang.com/post/flutterDemo.html#toc-94f 视频地址: https://jspang.com/post/flutterDemo.htm ...
- 20个Flutter实例视频教程-第07节: 毛玻璃效果制作
视频地址: https://www.bilibili.com/video/av39709290/?p=7 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第08节: 保持页面状态
博客地址: https://jspang.com/post/flutterDemo.html#toc-bb9 视频地址: https://www.bilibili.com/video/av397092 ...
- 20个Flutter实例视频教程-第09节: 保持页面状态-2
视频地址:https://www.bilibili.com/video/av39709290/?p=9 博客地址:https://jspang.com/post/flutterDemo.html#to ...
随机推荐
- asp识别手机端
<script type="text/javascript"> var mobileAgent = new Array("iphone", &quo ...
- 目标检测之显著区域检测---国外的一个图像显著区域检测代码及其效果图 saliency region detection
先看几张效果图吧 效果图: 可以直接测试的代码: 头文件: // Saliency.h: interface for the Saliency class.////////////////////// ...
- 线程中调用Updatedata的问题
随便发个自定义消息,然后在 CMyDialog的自定义消息处理函数中 UpdateDate().因为 UpdateDate用到了线程本地存储.不能跨线程的 UpdateData只能在主线程中使用,将U ...
- 清理yum 缓存
两条命令 yum clean all 以及 rm -rf /var/cache/yum/* 如何有效的清理yum缓存 - CSDN博客 https://blog.csdn.net/nsrainbow/ ...
- a completely rewritten architecture of Hadoop cluster
https://www.ibm.com/developerworks/library/bd-yarn-intro/
- Redis 分布式锁的正确实现方式(转)
_ 前言 分布式锁一般有三种实现方式:1. 数据库乐观锁:2. 基于Redis的分布式锁:3. 基于ZooKeeper的分布式锁.本篇博客将介绍第二种方式,基于Redis实现分布式锁.虽然网上已经有各 ...
- 关于indexOf的使用
今天项目中出现一个bug,在筛选数据的时候出现了冗余数据,查找发现在indexOf方法判断的时候找到了问题的所在. package demo; public class test { public s ...
- linux 脚本统计代码行数
由于实际需求,需要统计开源产品的代码行数,so,以下命令统计*.c的行数. .h,.java .同理 find . -name *.c|xargs wc -l
- js 链接传入中文参数乱码解决
传入时,可能出现中文的参数用encodeURI进行两次转码,如: lethref="http://www.zzdblog.cn?keyword='+encodeURI(encodeURI(k ...
- hihocoder #1062 : 最近公共祖先·一(小数据量 map+set模拟+标记检查 *【模板】思路 )
#1062 : 最近公共祖先·一 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 小Ho最近发现了一个神奇的网站!虽然还不够像58同城那样神奇,但这个网站仍然让小Ho乐在 ...
