html5--4-3 source元素-解决浏览器的兼容
html5--4-3 source元素-解决浏览器的兼容
学习要点
- 掌握source元素的用法
source元素-解决浏览器额兼容
- HTML5 中新增的元素
- video和audio元素的子元素,可指定多个文件来源,用来解决浏览器的兼容问题
- 如果使用了source元素,则不可以在video和audio中设置src属性
实例


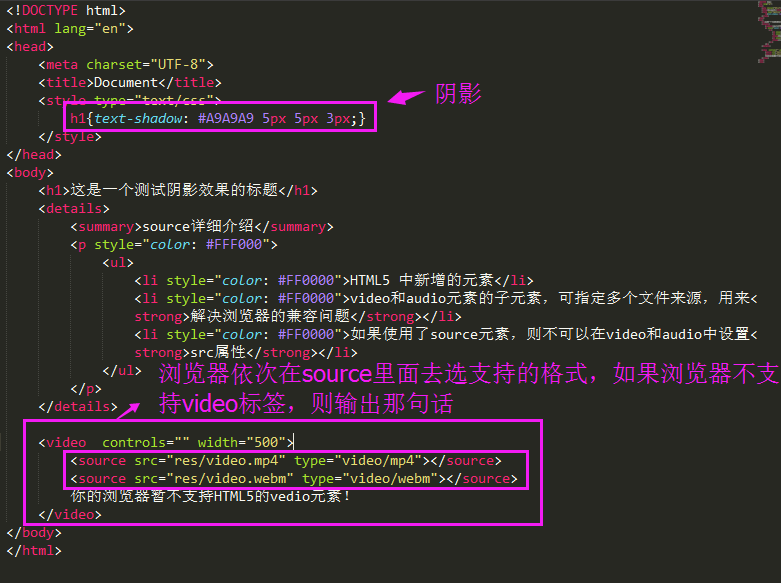
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h1{text-shadow: #A9A9A9 5px 5px 3px;}
</style>
</head>
<body>
<h1>这是一个测试阴影效果的标题</h1>
<details>
<summary>source详细介绍</summary>
<p style="color: #FFF000">
<ul>
<li style="color: #FF0000">HTML5 中新增的元素</li>
<li style="color: #FF0000">video和audio元素的子元素,可指定多个文件来源,用来<strong>解决浏览器的兼容问题</strong></li>
<li style="color: #FF0000">如果使用了source元素,则不可以在video和audio中设置<strong>src属性</strong></li>
</ul>
</p>
</details> <video controls="" width="500">
<source src="res/video.mp4" type="video/mp4"></source>
<source src="res/video.webm" type="video/webm"></source>
你的浏览器暂不支持HTML5的vedio元素!
</video>
</body>
</html>
html5--4-3 source元素-解决浏览器的兼容的更多相关文章
- jsp关闭或刷新浏览器(解决浏览器不兼容),请求后台onbeforeunload、onunload
jsp关闭或刷新浏览器(解决浏览器不兼容),请求后台 onbeforeunload.onunload 1.看代码: function test(e) { var json = "退出,清理 ...
- HTML5的特殊标签与IE浏览器的兼容
注释标签 ruby: 行级元素 横排显示 试图写多个汉字和注释,需要多个ruby. 直接上代码: - css样式: 页面效果: 重点标记 mark: 以灰常黄的黄色来重点标记 页面代码: 类似于进度条 ...
- 解决浏览器不兼容websocket
本例使用tomcat 7.0的websocket做为例子. 1.新建web project.2.找到tomcat 7.0 lib 下的 catalina.jar,tomcat-coyote.jar添加 ...
- html5的source元素
html5的source元素 一.总结 一句话总结: 主要是解决视频播放时候的浏览器的兼容问题 二.html5的source元素 学习要点 掌握source元素的用法 source元素-解决浏览器额兼 ...
- video,source元素
一,视频 <video src="../[再一次快乐结局]第15集.mp4" controls="controls" width="500&qu ...
- js复制当前url地址解决浏览器兼容
1.网上搜索的js复制链接代码,好像只能支持ie浏览器,其他浏览器不支持, 案例: var url=12; if(window.clipboardData){ wi ...
- HTML5网页如何让所有的浏览器都能识别语义元素标签样式
浏览器对语义元素的支持情况 如今HTML5愈来愈引发大家的关注了,但目前支持HTML5的浏览器还不是主流,特别是国内用户近50%以上仍旧使用IE6,由于支持HTML5的IE9不支持Xp系统安装,这样未 ...
- [Web] HTML5新特性history pushState/replaceState解决浏览器刷新缓存
转载: https://www.jianshu.com/p/cf63a1fabc86 现实开发中,例如‘商品列表页’跳转‘商品详情页’,返回时,不重新加载刷新页面,并且滚动到原来的位置. 1.首先,先 ...
- IT兄弟连 HTML5教程 设置IE9以下版本浏览器支持HTML5
HTML2.HTML5刚发布时由于各浏览器之间的标准不统一,开发者的时间都浪费在解决Web浏览器之间的兼容性上.但由于W3C和WHATWG对HTML5新版本的制定,以及近年来对HTML5的使用,再加上 ...
随机推荐
- How to Use Dtrace Tracing Ruby Executing
http://googya.github.io/blog/categories/dtrace/ 最近看了点关于Dtrace的东西,它是个通用型的工具,但我主要集中于分析ruby程序的执行上面.关于操作 ...
- win10安装 迅雷
下载安装文件所在目录 ,右键,选择以管理员身份运行,输入程序地址,如D:\download\ThunderMini_dl1.5.3.288.exe,回车,这样就出来了程序安装页面,之后就可以就行正常的 ...
- G 全然背包
<span style="color:#3333ff;">/* /* _________________________________________________ ...
- ListView 自己定义BaseAdapter实现单选打勾(无漏洞)
(假设须要完整demo,请评论留下邮箱) (眼下源代码已经不发送.假设须要源代码,加qq316701116.不喜勿扰) 近期由于一个项目的原因须要自己定义一个BaseAdapter实现ListVIew ...
- mysql生产环境____主从同步修复案例
一. 硬件环境 Master: Dell R720 Intel(R)Xeon(R) CPU E5-2640 v2 @ 2.00GHz MEM 64G.disk 4*2.5 SAS 网络4* 千兆 ...
- Git命令学习总结(-)
入职的第一天,让git命令直接给难住了,汗!使用习惯可视化的工具对于命令行早就忘记的一干二净.还好,回家自己练习一下,总会没有错的.git就不做简介了,版本管理除了svn就是git了,其他的都无所谓了 ...
- shell tr命令的使用
http://fyan.iteye.com/blog/1172279 tr是translate的简写,亦即翻译,但是遗憾的是,它不能翻译句子,只能翻译单个字符. 1 tr的工作原理是什么? 先记住一点 ...
- caffe搭建--缺少 skimage-缺少 google.protobuf.internal.-caffe搭建--ipython--ubuntu16.04+ caffe+ ipython
mkdir build && cd build cmake .. make pycaffe -j4 sudo vim /etc/profile---- export PYTHONPAT ...
- stringByAppendingPathComponent和stringByAppendingString 的区别
stringByAppendingPathComponent和stringByAppendingString 的区别 stringByAppendingPathComponent NSString ...
- Ubuntu 静态IP
linux 用了好多年了,每次设置静态ip都上网查,就是记不住.唉~ cat /etc/network/interfaces auto lo iface lo inet loopback #auto ...
