css:before和after中的content属性
css有一个属性叫做content。content只能使用在:after和:before之中。它用于在元素之前或者元素之后加上一些内容
就像这样:
.email-address:before {
content: "Email address: ";
}我们可以书写的html代码:
<ul>
<li class="email-address">chriscoyier@gmail.com</li>
</ul>输出的内容是这样的:
• Email address: chriscoyier@gmail.com
让我们细致的看看这个属性:
使用特殊的字符:
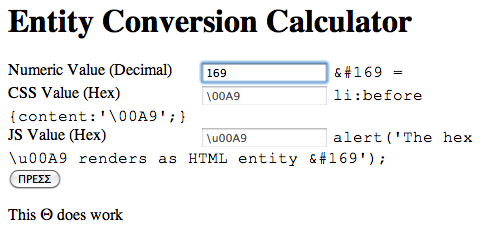
我们可以借鉴表格来判断特殊的ASCII码对应的字符,表格点击我! 就像表格中展示的一样,版权的图标© 是 © 所以ASCII 是169.
然后点击表格进行css以及js中使用的字符数字之间的转换。

简单但是很实用,下面是一些简单的字符:
\00A9 - 版权
\2192 - 右箭头
\2190 - 左箭头
使用属性
你可以在content中使用目标元素的属性,例如一个链接可能如下:
<a title="A web design community." href="http://css-tricks.com">CSS-Tricks</a>
你可以获取上面链接的title属性:
a:before {
content: attr(title) ": ";
}
我们可以使用目标元素的任何属性,只要只用了形式是 attr(name-of-attribute)的写法.
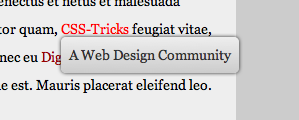
#Example Trick: CSS3 tooltips
a {
color: #900;
text-decoration: none;
}
a:hover {
color: red;
position: relative;
}
a[title]:hover:after {
content: attr(title);
padding: 4px 8px;
color: #333;
position: absolute;
left:;
top: 100%;
white-space: nowrap;
z-index: 20px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 0px 4px #222;
-webkit-box-shadow: 0px 0px 4px #222;
box-shadow: 0px 0px 4px #222;
background-image: -moz-linear-gradient(top, #eeeeee, #cccccc);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #eeeeee),color-stop(1, #cccccc));
background-image: -webkit-linear-gradient(top, #eeeeee, #cccccc);
background-image: -moz-linear-gradient(top, #eeeeee, #cccccc);
background-image: -ms-linear-gradient(top, #eeeeee, #cccccc);
background-image: -o-linear-gradient(top, #eeeeee, #cccccc);
}

因为所有的元素都有title属性,所以可以使用data-自定义属性这样子来对于制定特性的元素设置样式。
需要考虑的点:
- Firebug不能检测目标元素。在 WebKit 的浏览器中可以指检测到元素,但是,不能展现目标元素的健对值。
- 不能用于变形和动画属性。
浏览器支持
所有的主流浏览器(Firefox 3+, Safari 3+, Chrome 3+, Opera 10+, and Internet Explorer 8+) (查看表格) 支持 :after/:before。
css:before和after中的content属性的更多相关文章
- CSS覆盖公共样式中的某个属性
CSS如何覆盖公共样式中的某个属性?利用CSS样式的优先级. 如下例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition ...
- CSS中content属性的妙用
前言 本文讲解CSS中使用频率并不高的content属性,通过多个实用的案例,带你由浅入深的掌握content的用法,让代码变得更加简洁.高效. 定义 W3school中这样定义: content 属 ...
- CSS3中的counter和content属性,一些简单的内容显示就不需要JS去实现了
HTML的代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www ...
- js--script和link中的 integrity 属性
<link crossorigin="anonymous" integrity="sha256-+hDz/gVbhp24mhOmoIT4Du4F3K5fs9fjjo ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- css中的一些属性解析
1.inline-block 存在问题:inline-block的相互间距,元素之间会有一个左右2px的margin一样产生 请看中间的空隙. 为什么会产生这个空隙呢?? 怎么解 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- css中的列表属性
list-style-type设定引导列表的符号类型,可以设置多种符号类型,值为disc.circle.square等 list-style-image使用图像作为定制列表的符号 list-style ...
随机推荐
- js 原生方法获取所有兄弟节点
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- jquery 创建jquery的dom对象---------------获取自身的html节点及其子节点的html
1.var domObj = $("<dom>"); 2.var a = $("<a href='www.baidu.com'>"); ...
- 转:十六进制颜色与RGB颜色对照表
http://www.vis.cc/html/ppyj/zscs/1090.html 十六进制颜色查询 颜 色 英文代码 形象描述 十六进制 RGB LightPink 浅粉红 #FFB6C1 255 ...
- Linux ps 命令查看进程启动及运行时间
引言 同事问我怎样看一个进程的启动时间和运行时间,我第一反应当然是说用 ps 命令啦.ps aux或ps -ef不就可以看时间吗? ps aux选项及输出说明 我们来重新复习下ps aux的选项,这是 ...
- VS2015 定位内存泄漏工具vld
介绍一款在vs2015开发环境定位内存泄漏工具:Visual Leak Detector ,具体的使用方法如下: 1. 安装vld-2.5-setup.exe (下载链接地址后面会给出),安装过程会 ...
- 软件工程第3次作业——Visual Studio 2017下针对代码覆盖率的C/C++单元测试
本项目Github地址(同时包括两个作业项目): Assignment03 -- https://github.com/Oberon-Zheng/SoftwareEngineeringAssignme ...
- 简单的js表单验证框架
/** * 通常在我们的HTML页面表单中有大量的数据验证工作, * 免不了要写很多验证表单的js代码,这是一项非常繁琐 * 枯燥的工作.很多程序员也会经常遗漏这项工作.当然 * 一些JavaEE框架 ...
- 从epoll构建muduo-12 多线程入场
mini-muduo版本号传送门 version 0.00 从epoll构建muduo-1 mini-muduo介绍 version 0.01 从epoll构建muduo-2 最简单的epoll ve ...
- WPF自定义选择年月控件详解
本文实例为大家分享了WPF自定义选择年月控件的具体代码,供大家参考,具体内容如下 封装了一个选择年月的控件,XAML代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ...
- 初探swift语言的学习笔记四-2(对上一节有些遗留进行处理)
作者:fengsh998 原文地址:http://blog.csdn.net/fengsh998/article/details/30314359 转载请注明出处 假设认为文章对你有所帮助,请通过留言 ...
