html5--2.7新的布局元素(4)-time
html5--2.7新的布局元素(4)-time
学习要点
- 了解微格式的概念
- 掌握time元素的用法
- 微格式的概念
- HTML5中的微格式,是一种利用HTML5中的新标签对网页添加附加信息的方法,附加信息例如新闻事件发生的日期和时间,文章发表的日期等。
- HTML5中的微格式是为了简化浏览器对数据的提取,方便搜索引擎的搜索.
- time元素
- time是HTML5新增的元素
- time元素代表24小时中的某个时刻或某个日期,表示时刻时允许带时差。它可以定义很多格式的日期和时间
- datetime属性中日期与时间之间要用"T"文字分隔,"T"表示时间。请注意倒数第二行,时间加上Z文字表示给机器编码时使用UTC标准时间,表示向机器编码另一地区时间,如果是编码本地时间,则不需要添加时差。
- pubdate属性是个可选标签,加上它搜索引擎/浏览器就可以很方便的识别出那个日期是文章、新闻的发表日期。
- time元素示例
- <time datetime="2015-10-22">2015年10月12日</time>
- <time datetime="2015-10-22T20:00">2015年10月12日晚上8点</time>
- <time datetime="2015-10-22T20:00Z">2015年10月12日晚上8点</time>
- <time datetime="2015-10-22T20:00+09:00">美国时间2015年10月12日8点</time>
实例

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
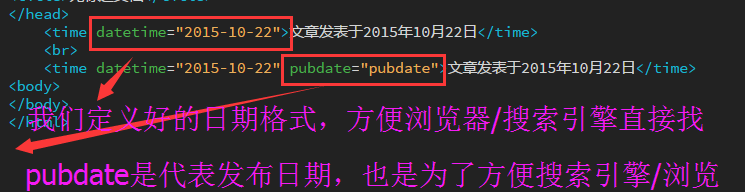
<time datetime="2015-10-22">文章发表于2015年10月22日</time>
<br>
<time datetime="2015-10-22" pubdate="pubdate">文章发表于2015年10月22日</time>
<body>
</body>
</html>
html5--2.7新的布局元素(4)-time的更多相关文章
- html5--2.9新的布局元素(6)-figure/figcaption
html5--2.9新的布局元素(6)-figure/figcaption 学习要点 了解figure/figcaption元素的语义和用法 通过实例理解figure/figcaption元素的用法 ...
- html5--2.9新的布局元素(5)-hgroup/address
html5--2.9新的布局元素(5)-hgroup/address 学习要点 了解hgroup/address元素的语义和用法 通过实例理解hgroup/address元素的用法 对照新元素布局与d ...
- html5--2.1新的布局元素概述
html5--2.1新的布局元素概述 学习要点 了解HTML5新标签(元素)的优点 了解本章要学习的新的布局元素 了解本章课程的安排 HTML5新标签的优点: 更注重于内容而不是形式 对人的友好:更加 ...
- html5--2.6新的布局元素(5)-nav
html5--2.6新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素 aside元素通常用来设置侧边栏 ...
- html5--2.5新的布局元素(4)-aside/nav
html5--2.5新的布局元素(4)-aside/nav 学习要点 了解aside/nav元素的语义和用法 通过实例理解aside/nav元素的用法 aside元素(附属信息) aside元素通常用 ...
- html5--2.4新的布局元素(3)-section
html5--2.4新的布局元素(3)-section 学习要点 了解section元素的语义和用法 通过实例理解section元素的用法 article元素和section元素的区别和共同点 art ...
- html5--2.3新的布局元素(2)-article
html5--2.3新的布局元素(2)-article 学习要点 了解article元素的语义和用法 完成一个简单的实例 article元素(标签) 用于定义一个独立的内容区块,比如一篇文章,一篇博客 ...
- html5--2.1新的布局元素(1)-header/footer
html5--2.1新的布局元素(1)-header/footer 学习要点 了解header/footer的语义和用法 使用header/footer进行一个简单的布局 header元素(标签) 用 ...
- HTML5中支持新的媒体元素有这些
HTML5对媒体的支持性很强,支持以下媒体元素: · audio 定义音频 · video 定义视频 · embed 作为外部应用的容器 · source 多种媒体源的支持 · track ...
随机推荐
- intel电源管理技术中I2C和SVID
1.I2C总线架构图: 2.Gemini Lake平台所支持的PMIC 是哪种类型? POR 是SVID PMIC, i2c PMIC 会影响性能. 3.SerialVID, 总共有三个信号线 时钟( ...
- QTreeWidget 的用法
Qt QTreeWidget 新建一个Qt Widgets Application,拖拽一个Tree Widget 到 ui 界面上,最后实现的效果如下: 添加代码 //test.h //在头文件里添 ...
- c# emit 动态实现接口
using System; using System.Linq; using System.Reflection; using System.Reflection.Emit; namespace Te ...
- MVC中的 @helper
ASP.NET MVC 3支持一项名为“Razor”的新视图引擎选项(除了继续支持/加强现有的.aspx视图引擎外).当编写一个视图模板时,Razor将所需的字符和击键数减少到最小,并保证一个快速.通 ...
- jdbc 模板 连接
package itcast; import java.sql.Connection;import java.sql.DriverManager;import java.sql.ResultSet;i ...
- 02-cookie案例-显示用户上次访问网站的时间
package cookie; import java.io.IOException;import java.io.PrintWriter;import java.util.Date; import ...
- 开源监控软件ganglia
开源监控软件ganglia安装手册 Ganglia是一个监控服务器,集群的开源软件,能够用曲线图表现最近一个小时,最近一天,最近一周,最近一月,最近一年的服务器或者集群的cpu负载,内存,网络,硬盘等 ...
- cacti 安装和组件添加
安装cacti 步骤 1.准备lamp环境 2.准备所需包:rrdtool(绘图) cacti(安装程序) net-snmpd(数据收集) 3.安装所需库文件 rrdtool所需库文件有: cairo ...
- 向oracle中插入date时,持久层sql怎么写???
public class EmpDao { public void addEmp(Emp emp) throws SQLException { QueryRunner runner = new Que ...
- oracle索引INdex
索引是与表相关的一种可选择数据库对象.索引是为提高数据检索的性能而建立,利用它可快速地确定指定的信息. 索引可建立在一表的一列或多列上,一旦建立,由ORACLE自动维护和使用,对用户是完全透明的.然而 ...
