CSS揭秘—打字动效(四)
前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
ch长度单位 (ch介绍及实际使用场景)
steps(通俗易懂的steps属性讲解)
场景:
如果让你实现自动打字动效(如下图,想象用键盘在电脑上输入文字的场景)你会怎么做呢?

以前要实现该效果可能需要写较多复杂的JS代码,而且代码较为冗杂,也不利于维护
解决方法:
只需要借用CSS3新增长度单位ch + steps属性即可
注:建议先看上面css需知中2篇张大神的博文,能帮助你更好的理解
Demo
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<style>
@keyframes typing {
0% {
width: 0;
}
} @keyframes caret {
50% {
border-right-color: transparent;
}
} h1 {
width: 11ch;
white-space: nowrap;
overflow: hidden;
font-weight: bold;
font-size: 36px;
font-family: Monaco,monospace,Consolas,"微软雅黑";
border-right: 10px solid #ccc;
animation: typing 8s steps(11), caret 1s steps(1) infinite;
}
</style>
</head> <body>
<h1>hello world</h1>
<h1>0000000000000000000</h1>
</body> </html>
书中在线实例:http://dabblet.com/gist/b04ab9f41084b0a66960
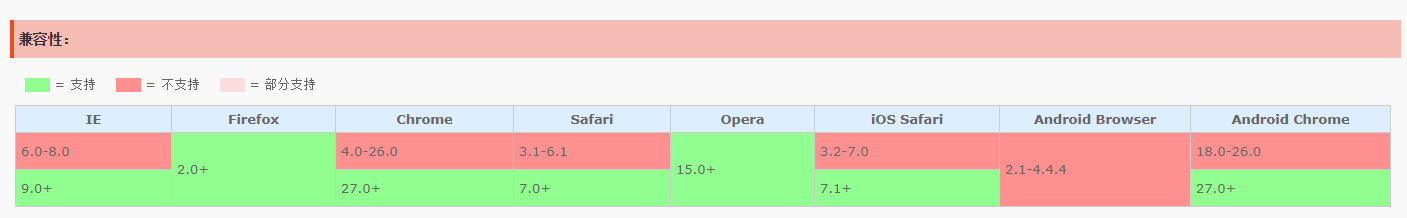
补:ch兼容性(PC端支持不错,IE9及以上和其它主流浏览器都支持,移动端安卓暂不支持,所以更多可能考虑在PC端使用)

CSS揭秘—打字动效(四)的更多相关文章
- [css]《css揭秘》学习(四)-一个元素实现内圆角边框
如图所示的圆角边框有两个元素很好实现,用一个元素也可以实现. <html> <head> <meta charset="utf-8"> < ...
- svg和css实现波浪动效
效果: 截图有点模糊~ 实现: <svg教程> //html <body> <svg class="wave-container" xmlns=&qu ...
- 从浏览器渲染层面解析css3动效优化原理
引言 在h5开发中,我们经常会需要实现一些动效来让页面视觉效果更好,谈及动效便不可避免地会想到动效性能优化这个话题: 减少页面DOM操作,可以使用CSS实现的动效不多出一行js代码 使用绝对定位脱离让 ...
- [css 揭秘]:CSS揭秘 技巧(四):边框内圆角
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 边框内圆角 问题:有时候我们需要一个容器,只在内侧有圆角,而 ...
- CSS动效集锦,视觉魔法的碰撞与融合(二)
引言 长久以来,我认识到.CSS,是存在极限的.正如曾经替你扛下一切的那个男人,也总有他眼含热泪地拼上一切,却也无法帮你做到的事情,他只能困窘地让你看到他的无能为力,怅然若失. 然后和曾经他成长的时代 ...
- js+css 动效+1的效果
点击数值 +1 的动效 vue data:{ timer: null,plus:''// 次数 } method:{ animate(plus) { var _this = this; clearIn ...
- [CSS]《CSS揭秘》第四章——视觉效果
投影 单侧投影 box-shadow:0px 10px 10px -5px black; 邻边投影 box-shadow:10px 10px 10px 2px black; 双侧投影 box-shad ...
- css 揭秘-读书笔记
css 揭秘 [希]Lea verou 著 css 魔法 译 该书涵盖7大主题,47个css技巧,是css进阶必备书籍,开阔思路,探寻更优雅的解决方案.这本书完全用css渲染出的html写成的(布局. ...
- CSS揭秘读书笔记 (一)
CSS揭秘读书笔记 (一) 一.半透明边框 要想实现半透明边框可以使用border: border: 10px solid hsla(0,0%,100%,.5); background: ...
随机推荐
- Linux内核--并发【转】
本文转自自:http://www.jianshu.com/p/035550ae05d2 为什么会产生并发 1.多个用户同时登陆的时候,他们有可能在任何时刻以任意的组合调用内核代码. 2.smp系统可能 ...
- 介绍 Java 的内存泄漏
java最明显的一个优势就是它的内存管理机制.你只需简单创建对象,java的垃圾回收机制负责分配和释放内存.然而情况并不像想像的那么简单,因为在Java应用中经常发生内存泄漏.脚本代码 本教程演示了什 ...
- hdu 6121 Build a tree
/** * 题意:一棵 n 个点的完全 k 叉树,结点标号从 0 到 n - 1,求以每一棵子树的大小的异或和. * 解法:k叉树,当k=1时,特判,用xorn函数,具体解释:http://blog. ...
- 华为机试题 N阶楼梯的走法,每次走一步或者两步
在Stairs函数中实现该功能: 一个楼梯有N阶,从下往上走,一步可以走一阶,也可以走两阶,有多少种走法? (0<n<=30)<> 例如3阶楼梯有3种走法: 1.1.1 1.2 ...
- linux 进程学习笔记-共享内存
如果能划定一块物理内存,让多个进程都能将该内存映射到其自身虚拟内存空间的话,那么进程可以通过向这块内存空间读写数据而达到通信的目的.另外,和消息队列不同的是,共享的内存在用户空间而不是核空间,那么就不 ...
- ZJOI2012题解
t1灾难 给一个食物网 如果一个生物吃的所有东西都灭绝了 它也跟着灭绝 求每个生物灭绝时跟着灭绝的生物数量 支配树裸题,我们先拓扑排序,然后建立一棵树满足一个点灭绝时,有且仅有它的子树跟着灭绝 考虑如 ...
- Spring笔记04(DI(给属性赋值),自动装配(autowire))
给不同数据类型注入值: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="h ...
- Spring 配置 详细
一.连接池概述 数据库连接池概述: 数据库连接是一种关键的有限的昂贵的资源,这一点在多用户的网页应用程序中体现得尤为突出.对数据库连接的管理能显著影响到整个应用程序的伸缩性和健壮性,影响到程序的性能指 ...
- kettle每天自动发送邮件总结_20161128
kettle作为java开发的工具,很多功能在目前工作中还用不到,原来它也是支持java代码的,现在用到的也就是它从服务器导数到数据库,然后再进行数据处理的功能. 如何快速学会使用kettle发送邮件 ...
- 「NOIP2006」「LuoguP1064」 金明的预算方案(分组背包
题目描述 金明今天很开心,家里购置的新房就要领钥匙了,新房里有一间金明自己专用的很宽敞的房间.更让他高兴的是,妈妈昨天对他说:“你的房间需要购买哪些物品,怎么布置,你说了算,只要不超过NNN元钱就行” ...
