使用ErrorProvider组件验证文本框输入
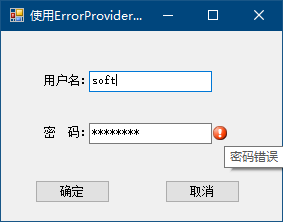
实现效果:

知识运用:
ErrorProvider组件的BlinkStyle属性 //指示错误图标的闪烁时间
public ErrorBlinkStyle BlinkStyle{ get;set; }

BlinkRate属性 //图标的闪烁频率 (毫秒为单位)
public int BlinkRate {get; set;}
SetError方法 //将Error属性设置为指定的TextWriter对象
public static void SetError(TextWriter newError)
TextBox文本框的Validating事件 //在控件正在发生验证时发生
public event CancelEventHandler Validating
实现代码:
string strA = null;
string strB = null; private void txtPwd_Validating(object sender, CancelEventArgs e)
{
if (txtPwd.Text != "microsoft")
{
errorProvider1.SetError(txtPwd, "密码错误");
}
else
{
errorProvider1.SetError(txtPwd, ""); //不显示任何内容
strB = txtPwd.Text;
}
} private void txtUser_Validating(object sender, CancelEventArgs e)
{
if (txtUser.Text != "soft")
{
errorProvider1.SetError(txtUser, "用户名错误");
}
else
{
errorProvider1.SetError(txtUser, ""); //不显示任何内容
strA = txtUser.Text;
}
}
使用ErrorProvider组件验证文本框输入的更多相关文章
- js各种验证文本框输入格式
不能为空 <input onblur="if(this.value.replace(/^ +| +$/g,'')=='')alert('不能为空!')"> 只能输入英文 ...
- JS文本框输入限制
1上面的文本框只能输入数字代码(小数点也不能输入): CODE: <input onkeyup="this.value=this.value.replace(/\D/g,'')&quo ...
- 监听文本框输入开发仿新浪微博限制输入字数的textarea插件
监听文本框输入 Firefox.Chrome.IE9,IE10 均支持 oninput 事件,此外所有版本的 IE 均支持 onpropertychange 事件. oninput 事件在用户输入.退 ...
- jquery正则表达式显示文本框输入范围 只能输入数字、小数、汉字、英文字母的方法
正则表达式限制文本框只能输入数字 许多时候我们在制作表单时需要限制文本框输入内容的类型,下面我们用正则表达式限制文本框只能输入数字.小数点.英文字母.汉字等各类代码.1.文本框只能输入数字代码(小数点 ...
- 实时监听文本框输入 oninput、onchange与onpropertychange事件的用法和区别
前端页面开发的很多情况下都需要实时监听文本框输入,比如腾讯微博编写140字的微博时输入框hu9i动态显示还可以输入的字数.过去一般都使用onchange/onkeyup/onkeypress/onke ...
- 【学习】文本框输入监听事件oninput
真实项目中遇到的,需求是:一个文本框,一个按钮,当文本框输入内容时,按钮可用,当删除内容时,按钮不可用. 刚开始用的focus和blur, $(".pay-text").focus ...
- jQuery实现限制input框 textarea文本框输入字符数量的方法
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- js入门-文本框输入特定内容控制另一个文本框
在填写表单时,有时需要某些文本框隐藏,当一文本框输入特定内容时才会显示隐藏的文本框,这一功能可以用onchange事件或oninput事件实现.下面对比下两种方法实现的区别: onchange()定义 ...
- 转:zTree树控件扩展篇:巧用zTree控件实现文本框输入关键词自动模糊查找zTree树节点实现模糊匹配下拉选择效果
是否可以借助于zTree实现文本框输入关键词自动模糊匹配zTree下拉树,然后选择下拉树内节点显示在文本框内且隐藏下拉树. 看到这个需求脑子里头大致已经想到了要如何实现这样一个需求,当时是限于时间问题 ...
随机推荐
- HDU - 1546 ZOJ - 2750 Idiomatic Phrases Game 成语接龙SPFA+map
Idiomatic Phrases Game Tom is playing a game called Idiomatic Phrases Game. An idiom consists of sev ...
- Working Experience - WPF XAML 报错 - 命名空间中不存在该名称
问题 编辑 xaml 时,VS 提示一个存在的类不存在(如:命名空间"xxx"中不存在"xxx"名称). 运行环境 Windows 版本:Window 10 V ...
- 存储过程为参数NULL时的处理方法
准备一些数据: SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Goods]( ) NULL, ) NULL, ...
- c++弱引用与强引用
https://www.zhihu.com/question/26851369 智能指针一个很重要的概念是"所有权",所有权意味着当这个智能指针被销毁的时候,它指向的内存(或其它资 ...
- DOM核心API
是什么? 是各大浏览器提供的针对HTML和XML文档的一个API(Application Programming Interface应用程序编程接口).DOM描述了一个层次化的节点树,容许开发人员对D ...
- Table 自定义设置边框线
table上添加:border-collapse: collapse;//设置表格边框分开显示就可以设置tr td的边框线
- 2017ACM/ICPC广西邀请赛 Duizi and Shunzi
题意:就是一个集合分开,有两种区分 对子:两个相同数字,顺子:连续三个不同数字,问最多分多少个 解法:贪心,如果当前数字不构成顺子就取对子 /2,如果可以取顺子,那么先取顺子再取对子 #include ...
- GPU程序缓存(GPU Program Caching)
GPU程序缓存 翻译文章: GPU Program Caching 总览 / 为什么 因为有一个沙盒, 每一次加载页面, 我们都会转化, 编译和链接它的GPU着色器. 当然不是每一个页面都需要着色器, ...
- 【Oracle】OVER(PARTITION BY)函数用法
http://blog.itpub.net/10159839/viewspace-254449/ ................................ OVER(PARTITION BY) ...
- .NET Core中Circuit Breaker
谈谈Circuit Breaker在.NET Core中的简单应用 前言 由于微服务的盛行,不少公司都将原来细粒度比较大的服务拆分成多个小的服务,让每个小服务做好自己的事即可. 经过拆分之后,就避免不 ...
