C#API接口调试工具
自从去年软件界网站开发推崇前后端分离,我们公司也在进行转行行,从原先的前端架构,后端架构,数据库搭建一肩挑的模式也逐渐转型为前后端分离,大量招收前端开发人员,原来的人员也转型为专职的后端开发,这样的变化就对于后端开发人员的接口调试带来了一定的麻烦,在原来的前后端一起的开发模式下,我们可以利用前端的请求直接后台打断点进行调试,然而进行了前后端分离以后,直接叫前端开发人员帮忙发请求再进行大断点调试是不可能的了,因此我们后端开发人员就应该寻找调试接口的代替方案,用来提高我们的工作效率。下面介绍两种用于调试后台接口的工具。
一:swagger在.net中使用
1.NuGet包安装
Install-Package Swashbuckle.core 主程序上引用(启动项) 管理NuGet里面搜索安装
2.安装之后会在App_Start文件夹中添加SwaggerConfig.cs类,该类中的Register()方法会在应用程序启动的时候调用
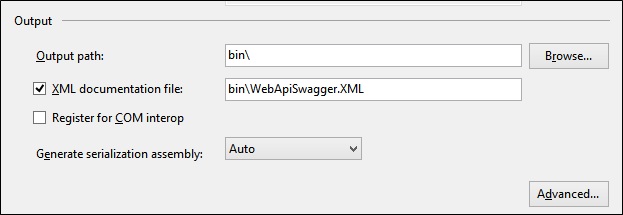
3.启用生成xml文档,右击项目文件属性,生成

4.配置SwaggerConfig.cs (方法一) 实际上是读取生成的xml文件路径

- public class SwaggerConfig
- {
- public static void Register()
- {
- Swashbuckle.Bootstrapper.Init(GlobalConfiguration.Configuration);
- // NOTE: If you want to customize the generated swagger or UI, use SwaggerSpecConfig and/or SwaggerUiConfig here ...
- SwaggerSpecConfig.Customize(c =>
- {
- c.IncludeXmlComments(GetXmlCommentsPath());
- });
- }
- protected static string GetXmlCommentsPath()
- {
- return System.String.Format(@"{0}\bin\WebApiSwagger.XML", System.AppDomain.CurrentDomain.BaseDirectory);
- }
- }

4.配置SwaggerConfig.cs (方法二)

- public class SwaggerConfig
- {
- public static void Register()
- {
- Swashbuckle.Bootstrapper.Init(GlobalConfiguration.Configuration);
- // NOTE: If you want to customize the generated swagger or UI, use SwaggerSpecConfig and/or SwaggerUiConfig here ...
- SwaggerSpecConfig.Customize(c =>
- {
- c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name()));
- });
- }
- protected static string GetXmlCommentsPath(string name)
- {
- return System.String.Format(@"{0}\bin\{1}.xml", System.AppDomain.CurrentDomain.BaseDirectory,name);
- }
- }

5.浏览地址:http://localhost:50453/swagger/ui/index.html(应用程序的地址+api+swagger)就可以看到了
二:使用WebApiTestClient测试工具
2:如何引入组件:右击API项目管理NuGet里面搜索安装 a sample test client for ASP.net Web API
引入成功后,将向项目里面添加一些主要文件:
- Scripts\WebApiTestClient.js
- Areas\HelpPage\TestClient.css
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientDialogs.cshtml
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientReferences.cshtml
2、如何使用组件
、修改Api.cshtml文件
通过上述步骤,就能将组件WebAPITestClient引入进来。下面我们只需要做一件事:打开文件 (根据 Areas\HelpPage\Views\Help) Api.cshtml 并添加以下内容:
- @Html.DisplayForModel("TestClientDialogs")
- @Html.DisplayForModel("TestClientReferences")
添加后Api.cshtml文件的代码如下

- @using System.Web.Http
- @using WebApiTestClient.Areas.HelpPage.Models
- @model HelpPageApiModel
- @{
- var description = Model.ApiDescription;
- ViewBag.Title = description.HttpMethod.Method + " " + description.RelativePath;
- }
- <link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
- <div id="body" class="help-page">
- <section class="featured">
- <div class="content-wrapper">
- <p>
- @Html.ActionLink("Help Page Home", "Index")
- </p>
- </div>
- </section>
- <section class="content-wrapper main-content clear-fix">
- @Html.DisplayForModel()
- </section>
- </div>
- @Html.DisplayForModel("TestClientDialogs")
- @section Scripts{
- <link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
- @Html.DisplayForModel("TestClientReferences")
- }

2、配置读取注释的xml路径
其实,通过上面的步骤,我们的项目已经可以跑起来了,也可以调用接口测试。但是,还不能读取 /// <summary> 注释里面的东西。需要做如下配置才行。
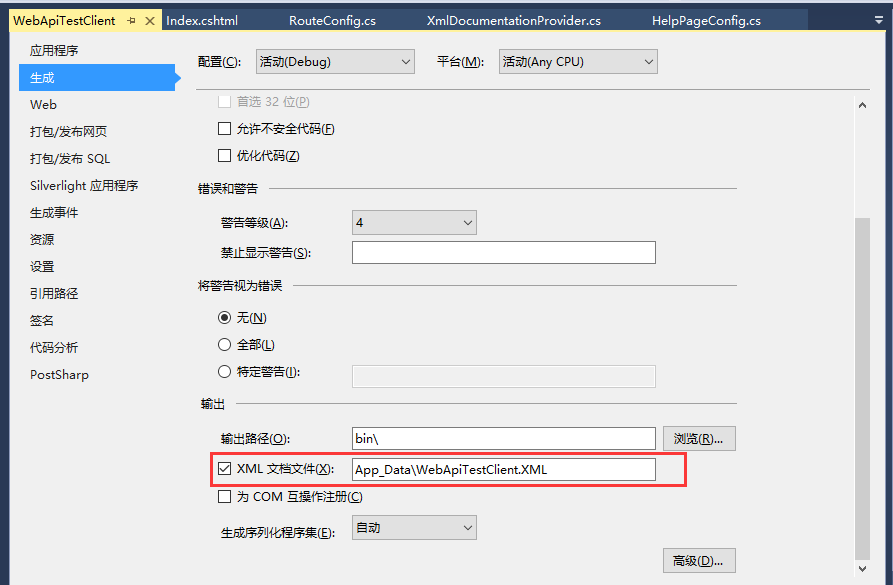
(1)配置生成xml的路径。我们在项目上面点右键→属性→生成标签页配置xml的路径

(2)在xml的读取路径:在下图的HelpPageConfig.cs里面配置一句话,指定xml的读取路径。

这句代码如下:
至此,环境就搭完了,剩下的就是运行了。我们在url里面敲地址http://localhost:8080/Help/Index或者http://localhost:8080/Help就能得到你的API列表。
C#API接口调试工具的更多相关文章
- 基于Node和Electron开发了轻量版API接口请求调试工具——Post-Tool
Electron 是一个使用 JavaScript.HTML 和 CSS 构建桌面应用程序的框架. 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 Java ...
- Postman - 功能强大的 API 接口请求调试和管理工具
Postman 是一款功能强大的的 Chrome 应用,可以便捷的调试接口.前端开发人员在开发或者调试 Web 程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的 Fi ...
- Web API接口 安全验证
在上篇随笔<Web API应用架构设计分析(1)>,我对Web API的各种应用架构进行了概括性的分析和设计,Web API 是一种应用接口框架,它能够构建HTTP服务以支撑更广泛的客户端 ...
- 免费的手机号码归属地查询API接口文档
聚合数据手机号码归属四查询API接口,根据手机号码或手机号码的前7位,查询手机号码归属地信息,包括省份 .城市.区号.邮编.运营商和卡类型. 通过链接https://www.juhe.cn/docs/ ...
- 常用精品API接口汇总
下面列举了100多个国内常用API接口,并按照 笔记.出行.词典.电商.地图.电影.即时通讯.开发者网站.快递查询.旅游.社交.视频.天气.团队协作.图片与图像处理.外卖.消息推送.音乐.云.语义识别 ...
- 常用API接口汇总
下面列举了100多个国内常用API接口,并按照 笔记.出行.词典.电商.地图.电影.即时通讯.开发者网站.快递查询.旅游.社交.视频.天气.团队协作.图片与图像处理.外卖.消息推送.音乐.云.语义识别 ...
- 【转载】常用精品API接口汇总
原文链接戳这里~~ 下面列举了100多个国内常用API接口,并按照 笔记.出行.词典.电商.地图.电影.即时通讯.开发者网站.快递查询.旅游.社交.视频.天气.团队协作.图片与图像处理.外卖.消息推送 ...
- Swagger解决你手写API接口文档的痛
首先,老规矩,我们在接触新事物的时候, 要对之前学习和了解过的东西做一个总结. 01 痛 苦 不做.不行 之前,前后端分离的系统由前端和后端不同的编写,我们苦逼的后端工程师会把自己已经写完的A ...
- 初识web API接口及Restful接口规范
一.web API接口 什么是web API接口?: 明确了请求方式,提供对应后台所需参数,请求url链接可以得到后台的响应数据 url : 返回数据的url https://api.map.baid ...
- 接口调试工具Postman之自动同步Chrome cookies,实现自动登陆验证
前言 在前后端分离开发时,做为后端开发人员,要求独立开发完成某个接口后,开发人员自己需要先测试通过后再提交给测试人员进行测试,否则会出现到测试人员哪里业务流程根本就走不通,或者BUG会过多的情况等. ...
随机推荐
- tp框架知识 之(链接数据库和操作数据内容)
框架有时会用到数据库的内容,在"ThinkPhp框架知识"的那篇随笔中提到过,现在这篇随笔详细的描述下. 一.链接数据库 (1)找到模块文件夹中的Conf文件夹,然后进行编写con ...
- Altera Quartus 13.1 仿真工具路径错误问题解决 Can't launch the ModelSim-Altera software
Altera Quartus 13.1 仿真工具路径错误问题解决 Quartus13.1 自带的ModelSim-Altera 10.1d 版本, 在做仿真时调用 ModelSim-Alteara,发 ...
- [Python]Pip换源以及设置代理
Install python package with proxy sudo pip install python-magic --proxy=https://your-proxy.com 2.No ...
- python网络爬虫之如何识别验证码
有些网站的登录方式是验证码登录的方式,比如今天我们要测试的网站专利检索及分析. http://www.pss-system.gov.cn/sipopublicsearch/portal/uilogin ...
- Intellij Idea生成JavaDoc
JavaDoc是一种将注释生成HTML文档的技术,生成的HTML文档类似于Java的API,易读且清晰明了.在简略介绍JavaDoc写法之后,再看一下在Intellij Idea 中如何将代码中的注释 ...
- Pentaho BIServer Community Edtion 6.1 使用教程 第二篇 迁移元数据 [HSQLDB TO MySQL]
第一部分 迁移原因 Pentaho BI 社区版服务的很多元数据信息存储在数据库汇总,其默认使用HSQLDB 数据库,即借助它存储自身的资料库,比如 Quartz 调度信息.业务资料库连接信息(数据 ...
- 开发的第一个PHP扩展
下载php源码php-5.4.23.tar.gz,解压,进入/home/hubo/php-5.4.23/ext/扩展目录 wget http://cn2.php.net/get/php-5.4.23. ...
- Docker与虚拟化
核心知识点: 1.虚拟化的定义?虚拟化的核心和目标? 2.虚拟化的分类?Docker属于那种虚拟化? 3.Docker与传统虚拟化的区别?docker是直接在操作系统上实现虚拟化,直接复用本地操作系统 ...
- okhttp 特点 module版本冲突 集成module到项目
特点适合大小文件上传.下载,但对图片不会执行缓存是一个缺点 集成module到项目 右上角添加 lib和module版本冲突问题,删除lib下的即可
- Android Weekly Notes Issue #261
Android Weekly Issue #261 June 11th, 2017 Android Weekly Issue #261 本期内容包括: Adaptive Icons; Kotlin实现 ...
