vue-cli与后台数据交互增删改查
1. 安装vue-resource
npm install vue-resource --save
2.访问后台地址,在vue中会出现跨域的问题,以下为解决方案
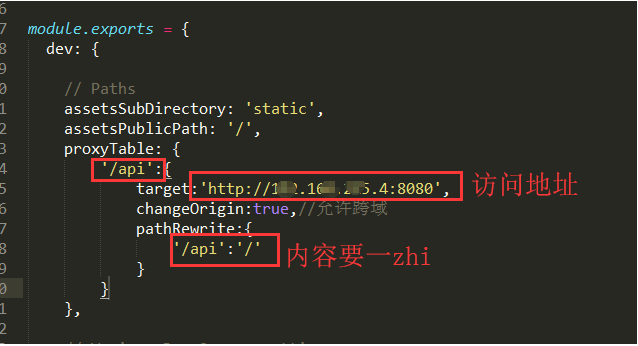
在config下的index.js 中配置proxyTable代理设置
proxyTable: {
'/api':{
target:'http://19******:8080',
changeOrigin:true,//允许跨域
pathRewrite:{
'/api':'/'
}
}
},

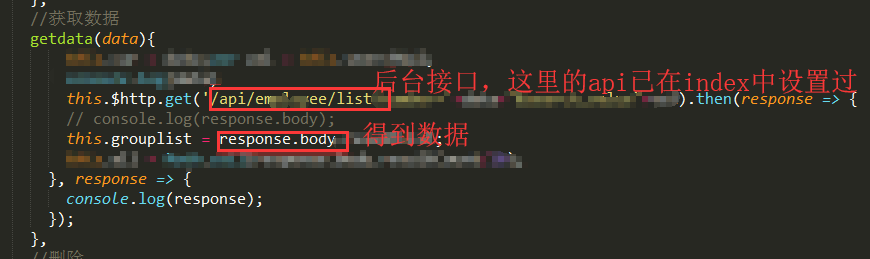
3.地址配置完了,就可以开始访问后台,获取数据了
我用的是vue-resource,有多种方式 get,post,json,jsonp,具体使用方法,可以查看官网
this.$http.get('url').then(response => {
console.log(response.body);
}, response => {
console.log(response);
});
this.$http.post(('url'),data ,{emulateJSON:false}).then(response => {
console.log(response.body);
}, response => {
console.log(response);
});

vue-cli与后台数据交互增删改查的更多相关文章
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- vue实现对数据的增删改查(CURD)
vue实现对数据的增删改查(CURD) 导语: 网上看到一个写的比较好的学习文章,转载分享一下 在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的 ...
- vue实现数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- [译]聊聊C#中的泛型的使用(新手勿入) Seaching TreeVIew WPF 可编辑树Ztree的使用(包括对后台数据库的增删改查) 字段和属性的区别 C# 遍历Dictionary并修改其中的Value 学习笔记——异步 程序员常说的「哈希表」是个什么鬼?
[译]聊聊C#中的泛型的使用(新手勿入) 写在前面 今天忙里偷闲在浏览外文的时候看到一篇讲C#中泛型的使用的文章,因此加上本人的理解以及四级没过的英语水平斗胆给大伙进行了翻译,当然在翻译的过程中发 ...
- Node.js + MySQL 实现数据的增删改查
通过完成一个 todo 应用展示 Node.js + MySQL 增删改查的功能.这里后台使用 Koa 及其相应的一些中间件作为 server 提供服务. 初始化项目 $ mkdir node-cru ...
- 基于vue-easytable实现数据的增删改查
基于vue-easytable实现数据的增删改查 原理:利用vue的数据绑定和vue-easetable的ui完成增删改查 后端接口: 1.条件查询表中数据 http://localhost:4795 ...
- shell编程系列22--shell操作数据库实战之shell脚本与MySQL数据库交互(增删改查)
shell编程系列22--shell操作数据库实战之shell脚本与MySQL数据库交互(增删改查) Shell脚本与MySQL数据库交互(增删改查) # 环境准备:安装mariadb 数据库 [ro ...
- django学习-12.访问不同url/接口地址实现对指定数据的增删改查功能
1.前言 通过前面博客[django学习-10.django连接mysql数据库和创建数据表]里的操作,我们已经成功在数据库[hongjingsheng_project]里创建了一张数据表[hello ...
- Mybatis框架基于注解的方式,实对数据现增删改查
编写Mybatis代码,与spring不一样,不需要导入插件,只需导入架包即可: 在lib下 导入mybatis架包:mybatis-3.1.1.jarmysql驱动架包:mysql-connecto ...
随机推荐
- REMOTE HOST IDENTIFICATION HAS CHANGED 问题解决
今天处理 ssh连接至 ubuntu 服务器时,提示以下错误: @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ WARNING ...
- AlphaGo GITHUB
AlphaGo GITHUB https://github.com/Rochester-NRT/AlphaGo
- redis参数配置
redis.conf配置文件 配置项 值 说明 slave-read-only yes slave是否只读 slave-serve-stale-data yes 当slave与master断开连接,s ...
- Zookeeper协调分布式节点demo
多台服务器和客户端通过第三方组件Zookeeper管理 public class DistributedServer { private static final String connectStri ...
- 2016.6.20 eclipse安装完毕后打开失败,显示a JDK or a JRE must be avaliable in order to run Eclispe
下载完成后,点击eclipse.exe,跳出如下错误. 按照百度的方法,修改了一下eclispe的配置文件,不仅没解决问题,结果跳出另一个新的错误: Failed to load the JNI sh ...
- [Golang] 从零開始写Socket Server(2): 自己定义通讯协议
在上一章我们做出来一个最基础的demo后,已经能够初步实现Server和Client之间的信息交流了~ 这一章我会介绍一下怎么在Server和Client之间实现一个简单的通讯协议.从而增强整个信息交 ...
- vue2.X 组件通信($emit $on props)
1.index.html 子组件直接修改父组件的数据 组件通讯: vm.$emit(); vm.$on(); 父组件和子组件: 子组件想要拿到父组件数据: 通过 props 之前,子组件可以更改父组 ...
- UNP学习笔记(第二十五章 信号驱动式I/O)
信号驱动式I/O是指进程预先告知内核,使得当某个描述符发生某事时,内核使用信号通知相关进程. 套接字的信号驱动式I/O 针对一个套接字使用信号驱动式I/O(SIGIO)要求进程执行以下3个步骤: 1. ...
- 使用struts2完成ckeditor和图片上传
代码地址如下:http://www.demodashi.com/demo/12427.html 使用struts2完成ckeditor和ckeditor图片上传 ckeditor版本ckeditor_ ...
- SpringBoot启动流程分析(二):SpringApplication的run方法
SpringBoot系列文章简介 SpringBoot源码阅读辅助篇: Spring IoC容器与应用上下文的设计与实现 SpringBoot启动流程源码分析: SpringBoot启动流程分析(一) ...
