4 Template层-CSRF
1.csrf
- 全称Cross Site Request Forgery,跨站请求伪造
- 某些恶意网站上包含链接、表单按钮或者JavaScript,它们会利用登录过的用户在浏览器中的认证信息试图在你的网站上完成某些操作,这就是跨站攻击
2 .演示csrf
- 创建视图csrf1用于展示表单,csrf2用于接收post请求
def csrf1(request):
return render(request,'booktest/csrf1.html')
def csrf2(request):
uname=request.POST['uname']
return render(request,'booktest/csrf2.html',{'uname':uname})
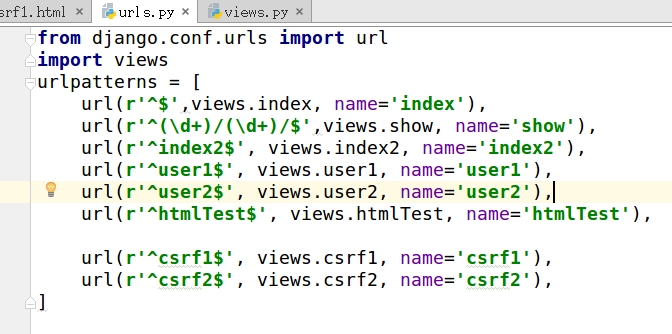
- 配置url
url(r'^csrf1/$', views.csrf1),
url(r'^csrf2/$', views.csrf2),
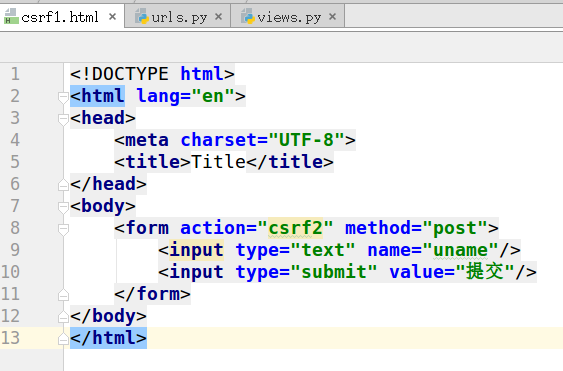
- 创建模板csrf1.html用于展示表单
<html>
<head>
<title>Title</title>
</head>
<body>
<form method="post" action="/crsf2/">
<input name="uname"><br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
- 创建模板csrf2用于展示接收的结果
<html>
<head>
<title>Title</title>
</head>
<body>
{{ uname }}
</body>
</html>
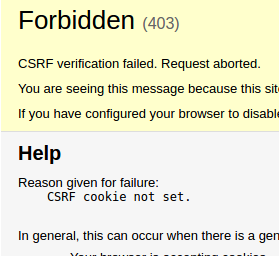
- 在浏览器中访问,查看效果,报错如下:


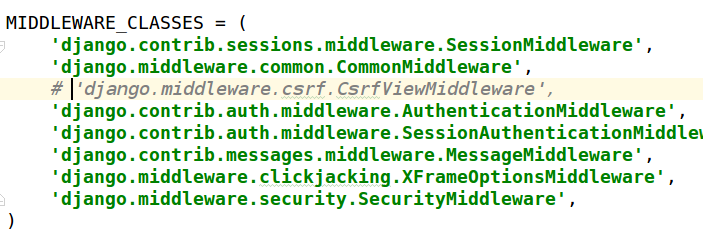
- 将settings.py中的中间件代码'django.middleware.csrf.CsrfViewMiddleware'注释
- 查看csrf1的源代码,复制,在自己的网站内建一个html文件,粘贴源码,访问查看效果
(2)实验效果








(3)虚拟机外部的360浏览器跨站请求




3.防csrf的使用
- 在django的模板中,提供了防止跨站攻击的方法,使用步骤如下:
- step1:在settings.py中启用'django.middleware.csrf.CsrfViewMiddleware'中间件,此项在创建项目时,默认被启用
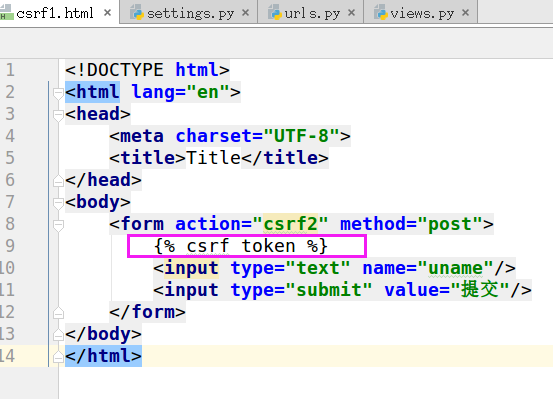
- step2:在csrf1.html中添加标签
<form>
{% csrf_token %}
...
</form>
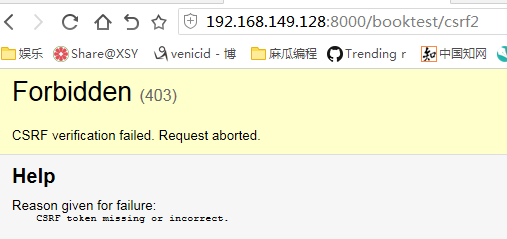
- step3:测试刚才的两个请求,发现跨站的请求被拒绝了,效果如下图


3.保护原理
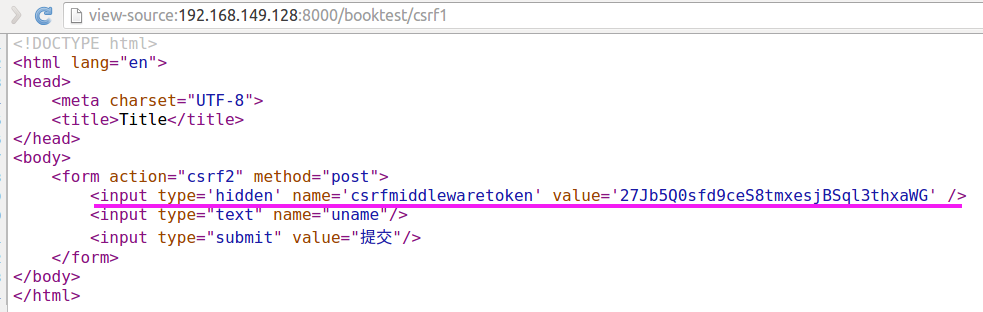
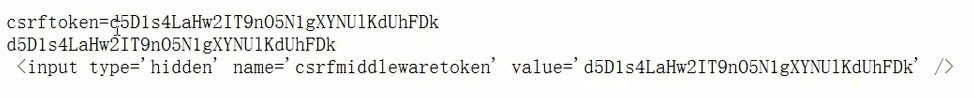
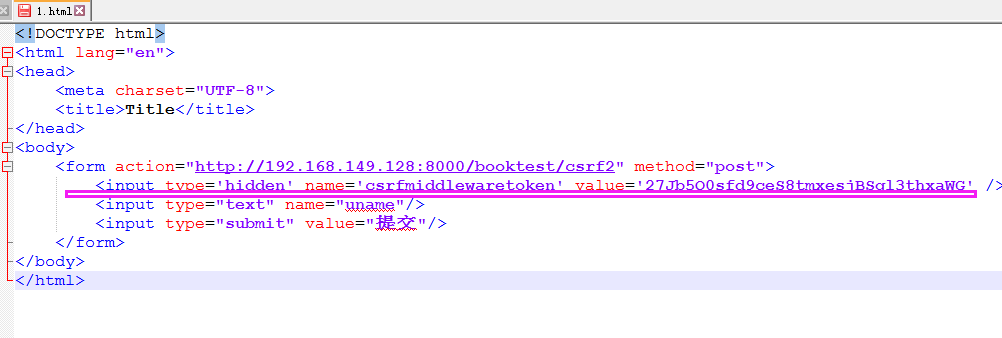
- 加入标签后,可以查看源代码,发现多了如下代码
<input type='hidden' name='csrfmiddlewaretoken' value='27Jb5Q0sfd9ceS8tmxesjBSql3thxaWG' />
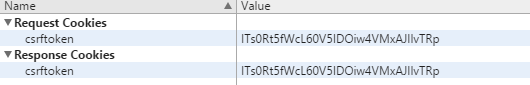
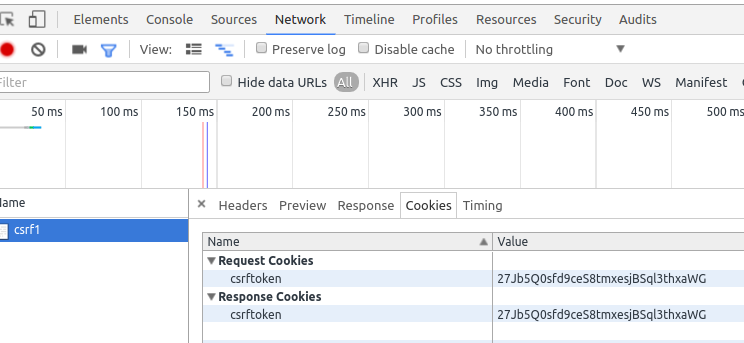
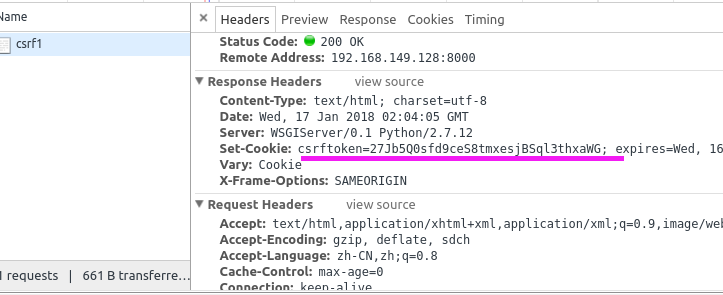
- 在浏览器的调试工具中,通过network标签可以查看cookie信息
- 本站中自动添加了cookie信息,如下图

- 查看跨站的信息,并没有cookie信息,即使加入上面的隐藏域代码,发现又可以访问了
- 结论:django的csrf不是完全的安全
- 当提交请求时,中间件'django.middleware.csrf.CsrfViewMiddleware'会对提交的cookie及隐藏域的内容进行验证,如果失败则返回403错误







4.取消保护
- 如果某些视图不需要保护,可以使用装饰器csrf_exempt,模板中也不需要写标签,修改csrf2的视图如下
from django.views.decorators.csrf import csrf_exempt @csrf_exempt
def csrf2(request):
uname=request.POST['uname']
return render(request,'booktest/csrf2.html',{'uname':uname})
- 运行上面的两个请求,发现都可以请求
4 Template层-CSRF的更多相关文章
- HTTP层 —— CSRF保护
简介 跨站请求伪造是一种通过伪装授权用户的请求来利用授信网站的恶意漏洞.Laravel 使得防止应用遭到跨站请求伪造攻击变得简单. Laravel 自动为每一个被应用管理的有效用户会话生成一个 CSR ...
- 4 Template层 -定义模板
1.模板介绍 作为Web框架,Django提供了模板,可以很便利的动态生成HTML 模版系统致力于表达外观,而不是程序逻辑 模板的设计实现了业务逻辑(view)与显示内容(template)的分离,一 ...
- 4 Template层-验证码
1.验证码 在用户注册.登录页面,为了防止暴力请求,可以加入验证码功能,如果验证码错误,则不需要继续处理,可以减轻一些服务器的压力 使用验证码也是一种有效的防止crsf的方法 验证码效果如下图: 官网 ...
- 4 Template层- HTML转义
1.HTML转义 Django对字符串进行自动HTML转义,如在模板中输出如下值: 视图代码: def index(request): return render(request, 'temtest/ ...
- 4 Template层 -模板继承
1.模板继承 模板继承可以减少页面内容的重复定义,实现页面内容的重用 典型应用:网站的头部.尾部是一样的,这些内容可以定义在父模板中,子模板不需要重复定义 block标签:在父模板中预留区域,在子模板 ...
- rest framework认证组件和django自带csrf组件区别详解
使用 Django 中的 csrf 处理 Django中有一个django.middleware.csrf.CsrfViewMiddleware中间件提供了全局的csrf检查.它的原理是在<fo ...
- 141.内置上下文处理器debug、request、auth、messages、media、static、csrf
上下文处理器 上下文处理器可以返回一些数据,在全局模板中都可以使用,比如登录后的用户数据,在很多页面中都需要使用,那么我们就可以方在上下文处理器中,就没有必要在每个视图中返回这个对象了. 在setti ...
- Freemarker 程序开发
Freemarker 程序开发 现在web开发中,多使用freemarker 来描述页面.通常会使用的macro来定义各种组件,从而达到UI组件的复用.结合使用其它的指定,可快速的描述一个html页面 ...
- [教程]phpwind9.0应用开发基础教程
这篇文章着重于介绍在9.0中如何开发一个插件应用的示例,step by step来了解下在9.0中一个基础的应用包是如何开发的.1.目录结构OK,首先是目录结构,下面是一个应用我们推荐的目录. 应用包 ...
随机推荐
- 添加SAP_ALL权限
更新usr04,ust04,usrbf2这三张表 REPORT ZTESTCREATEUSER. data: l_USR04 LIKE USR04 , l_UST04 LIKE UST04 , l_P ...
- 关于Mybatis的pagehelper使用遇到的坑
参考博客: https://blog.csdn.net/wzyxdwll/article/details/66473466 下面给出pagehelp使用的配置, 在springmvc中的配置: 下面是 ...
- SpringBoot常用应用属性配置表
#========================================= #COMMON SPRING BOOT PROPERTIES # #This sample file is pro ...
- jQuery-添加新元素的方法(append()、prepend()、before()、after())
1.以 HTML 创建新元素 var txt1="<p>Text.</p>"; 2.以 jQuery 创建新元素 var txt2=$("< ...
- HDU 1114 Piggy-Bank 猪仔储钱罐(完全背包)
题意: 给定一个存钱罐中要存硬币,知道空罐的重量和欲装满的重量,是否能装入?若能,打印最小价值.(注:能装的硬币重量一定刚刚好,里面的总价值要达到最小) 输入: 包含了T个测试例子,在第一行给出.接下 ...
- C#,什么是Attribute?什么特性?怎么被调用?
定制特性attribute,本质上是一个类,其为目标元素提供关联附加信息,并在运行期以反射的方式来获取附加信息(获取到特性类),相当于优雅的为元素添加了一个tag,这个tag是一个类. Attribu ...
- [Asp.Net] web api 部署注意事项
在将web api项目部署到IIS上的时候 要将应用程序池设置成.net framework 4.0版本
- linux命令 ——目录
开始详细系统的学习linux常用命令,坚持每天一个命令,所以这个系列为每天一个linux命令.学习的主要参考资料为: 1.<鸟哥的linux私房菜> 2.http://codingstan ...
- github不能加载css、js解决办法
很奇怪,上午在公司还能正常访问github,晚点访问却有问题,页面样式明显错乱. 在FireFox下用F12开发者工具一看,有2条css和2条js 404 了,猜想应该是github的DNS被GFW污 ...
- 标准对象 -------JavaScript
本文摘要:http://www.liaoxuefeng.com/ 在JavaScript的世界里,一切都是对象. 但是某些对象还是和其他对象不太一样.为了区分对象的类型,我们用typeof操作符获取对 ...
