webpack不同devtools打包对比
测试所用的配置文件:
const path = require('path');
const HtmlWebpackPlugin= require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin')
const webpack= require('webpack');
module.exports = {
entry: {
main: './src/main.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
title: 'Output Management'
}),
new CleanWebpackPlugin(['dist'])
],
devtool: 'eval'
};
eval
功能: 每个模块都转化为字符串,用eval()包裹,并在尾部添加# sourceURL,即源文件的相对路径
eg:
/* 0 */
/***/ (function(module, exports, __webpack_require__) { eval("var chunk1=__webpack_require__(1);\r\nvar chunk2=__webpack_require__(2);\r\nconsole.log(chunk1);\r\nconsole.log(chunk2);\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/main.js\n// module id = 0\n// module chunks = 0\n\n//# sourceURL=webpack:///./src/main.js?"); /***/ })
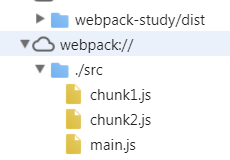
chrome调试时生成的目录:

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
source-map
功能:打包的同时生成sourcemap文件,在打包文件末尾加上#sourceMappingURL,指向map文件位置,是最原始的source-map实现方式
eg:
/* 2 */
/***/ (function(module, exports) { var chunk2=1;
exports.chunk2=chunk2; /***/ })
/******/ ]);
//# sourceMappingURL=main.8d3572550fb49c53af7f.js.map

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
hidden-source-map
功能: 较source-map,没有#sourceMappingURL(这样就hide了map)
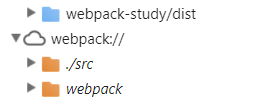
chrome调试时没有生成额外文件夹
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
inline-source-map
功能: 打包后生成的#sourceMappingURL,后接sourcemap文件base64编码后的字符串(map文件以字符串的形式存在于行内)
/* 2 */
/***/ (function(module, exports) { var chunk2=1;
exports.chunk2=chunk2; /***/ })
/******/ ]);
//# sourceMappingURL=data:application/json;charset=utf-8;base.....

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
eval-source-map
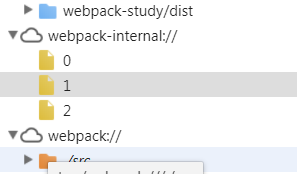
功能: 每个模块转化为字符串,后接#sourceMappingURL(base64)和#sourceURL
/* 2 */
/***/ (function(module, exports) { eval("var chunk2=1;\r\nexports.chunk2=chunk2;//# sourceURL=[module]\n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vLi9zcmMvY2h1bmsyLmpzP2E0NGUiXSwibmFtZXMiOltdLCJtYXBwaW5ncyI6IkFBQUE7QUFDQSIsImZpbGUiOiIyLmpzIiwic291cmNlc0NvbnRlbnQiOlsidmFyIGNodW5rMj0xO1xyXG5leHBvcnRzLmNodW5rMj1jaHVuazI7XG5cblxuLy8vLy8vLy8vLy8vLy8vLy8vXG4vLyBXRUJQQUNLIEZPT1RFUlxuLy8gLi9zcmMvY2h1bmsyLmpzXG4vLyBtb2R1bGUgaWQgPSAyXG4vLyBtb2R1bGUgY2h1bmtzID0gMCJdLCJzb3VyY2VSb290IjoiIn0=\n//# sourceURL=webpack-internal:///2\n"); /***/ })

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
cheap-source-map
同source-map,不包含列信息,不包含loader的sourcemap
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
cheap-module-source-map
不包含列信息,同时loader的sourcemap也被简化为只包含对应行的
可以发现
凡带有eval,生成sourceURL,用eval()包裹模块
带有source-map,生成sourceMappingURL,而生成的map根据前缀可为多种形式:
source-map: 单独的map文件
inline-source-map: 行内desource-map
hidden-source-map: 隐藏map(通过取消#sourceMappingURL)
....
开发环境最佳配置:
cheap-module-eval-source-map
cheap: 不包含列信息
module: 简化loader的sourcemap,支持babel预编译
eval: 提高持续构建效率
生产环境最佳配置:
cheap-module-source-map
备注:
总结自: http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html
sourcemap文件结构如下:
{
version : 3, //source map版本
file: "out.js", //转换后的文件名
sourceRoot : "", //转换前文件所在目录
sources: ["foo.js", "bar.js"], //转换前文件
names: ["src", "maps", "are", "fun"], //转换前所有变量名和属性名
mappings: "AAgBC,SAAQ,CAAEA" //位置信息
}
;代表转换后的一行,一行可由多个位置
,代表转换后的一个位置
第一位: 转换后第几列
第二位: sources哪一个文件
第三位: 转换前第几行
第四位: 转换前第几列
第五位: names哪一个字段
webpack不同devtools打包对比的更多相关文章
- 解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题
在webpack或gulp打包的配置文件中package.json 引入"@babel/plugin-transform-object-assign": "^7.2.0& ...
- 规范开发目录 及 webpack多环境打包文件配置
规范开发目录 普通项目 开发目录: ├── project-name ├── README.md ├── .gitignore ├── assets ├── ├── js ├── ├── css ├─ ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- webpack使用来打包前端代码
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- webpack react 单独打包 CSS
webpack react 单独打包 CSS webpack require css的方法,默认会把css 打入到js文件中,加载顺序有问题,如果需要打出独立的css文件 操作步骤: step1: 安 ...
- webpack实现模块化打包
webpack打包应用和实现 1)安装webpack $ npm install webpack webpack-cli --save-dev 2)添加配置文件 webpack.config.js 3 ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- webpack前端模块打包器
webpack前端模块打包器 学习网址: https://doc.webpack-china.org/concepts/ http://www.runoob.com/w3cnote/webpack-t ...
- webpack配置自动打包重新运行npm run dev出现报错
webpack配置自动打包重新运行npm run dev出现报错 运行npm run dev出现如下报错 Listening at http://localhost:8080(node:2328) U ...
随机推荐
- 获取安装后Apache、MySQL、Nginx、PHP编译时参数
# cat /usr/local/apache2/build/config.nice //获取Apache编译时的参数 #!/bin/sh # #Created by configure & ...
- 2016.7.12 针对不同的数据库类型generatorConfig文件中的数据库配置
百度了很多资料,没有专门说这个的.大家都是配置自己的数据库,大部分是mysql.因为我使用的是postgresql,还是找了一会才找到配置指导. 毕竟第一次配置,还是要看着别人的指导比较安心.配置完后 ...
- mpvue添加对scss的支持
转载于:https://blog.csdn.net/butterfly5211314/article/details/80163628 新版的已经支持了,用npm官方即可下载,也就是 npm i sa ...
- HBase中Region, store, storefile和列簇的关系
转自:http://zhb-mccoy.iteye.com/blog/1543492 The HRegionServer opens the region and creates a correspo ...
- Rom Modified [Galaxy 3 Tested]
1,Virtualbox虚拟机设置-数据空间注意这里不要勾选那个自动挂载,不然后面mount总会提示mount.vbox.. invalid argument. 2,进入ubuntu中,在终端下输入 ...
- 从epoll构建muduo-12 多线程入场
mini-muduo版本号传送门 version 0.00 从epoll构建muduo-1 mini-muduo介绍 version 0.01 从epoll构建muduo-2 最简单的epoll ve ...
- Tomcat安装与IDEA中的配置
下载Tomcat 先从http://tomcat.apache.org/上下载tomcat9,根据你的系统版本来下载. 本地安装 下载之后解压到你的软件安装目录中,这是我的例子: 然后设置环境变量,如 ...
- 【WPF学习笔记】之如何保存画面上新建的数据到数据库中并且删除画面上的数据和数据库的数据:动画系列之(五)
...... 承接系列四后续: 首先,我要在用户控件2中添加“保存”,“删除”按钮. XAML代码: <UserControl x:Class="User.uc_item" ...
- SQLite 数据库安装与创建数据库
嵌入式关系数据库 Ubuntu $ sudo apt-get install sqlite3 sqlite3-dev CentOS, or Fedora $ yum install SQLite3 s ...
- Docker入门系列4:命令行小结
百度Baidu App Engine(BAE)平台也是以Docker作为其PaaS云基础. 目的就是为了解决以下问题: 1) 环境管理复杂: 从各种OS到各种中间件再到各种App,一款产品能够成功发布 ...
