vue-cli3脚手架的配置以及使用
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli搭建交互式的项目脚手架。- 通过
@vue/cli+@vue/cli-service-global快速开始零配置原型开发。- 一个运行时依赖 (
@vue/cli-service),该依赖:一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject
vue-cli3官网帮我们概述了vue-cli3的一些特点。个人在使用vue-cli3的感受中 零配置、可升级 2个特点确实很不错。
如何安装vue-cli3呢?
首先,你要有一个nodejs环境
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
其次,如果你之前安装了vue-cli的旧版本,那么你要做如下操作
关于旧版本
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
假设你已有了nodejs环境,你可以通过下面指令安装vue-cli3的包
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。(例如 vue --version)
接下来就是创建一个vue的项目了,使用下面命令:
vue create hello-world
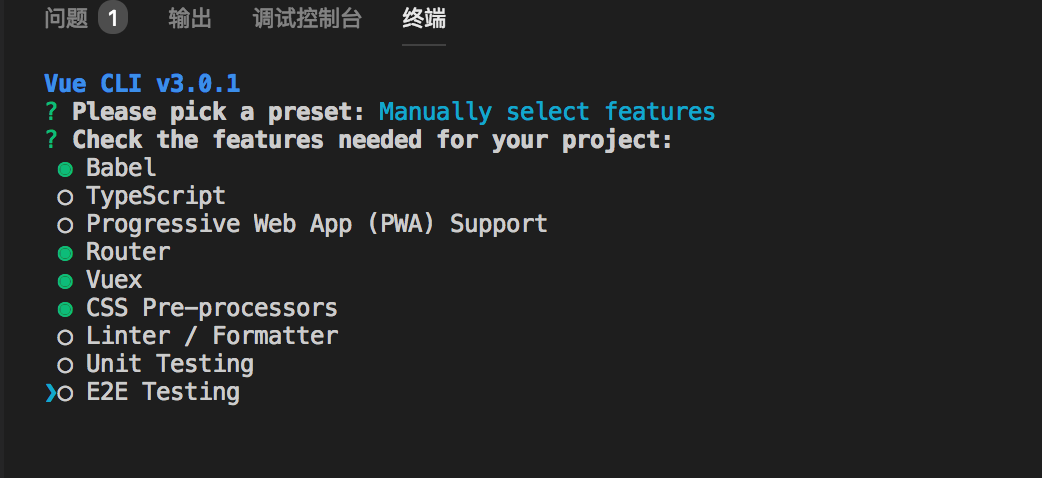
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

在多选时,空格代表选中,enter代表进入下一个配置项
且你手动选择的配置项还会存入到你电脑的 ~/.vuerc 文件中,这样子你下次创建vue项目的时候,可以选择你之前手动配置的配置,这点vue cli3做得很人性化哦!点赞!
上面的配置选择完之后,一个简单的vue项目就创建成功了。这个时候你在命令行cd hello-world,进入到hello-world项目根路径下,命令行敲下npm run serve,项目就开始跑起来啦。
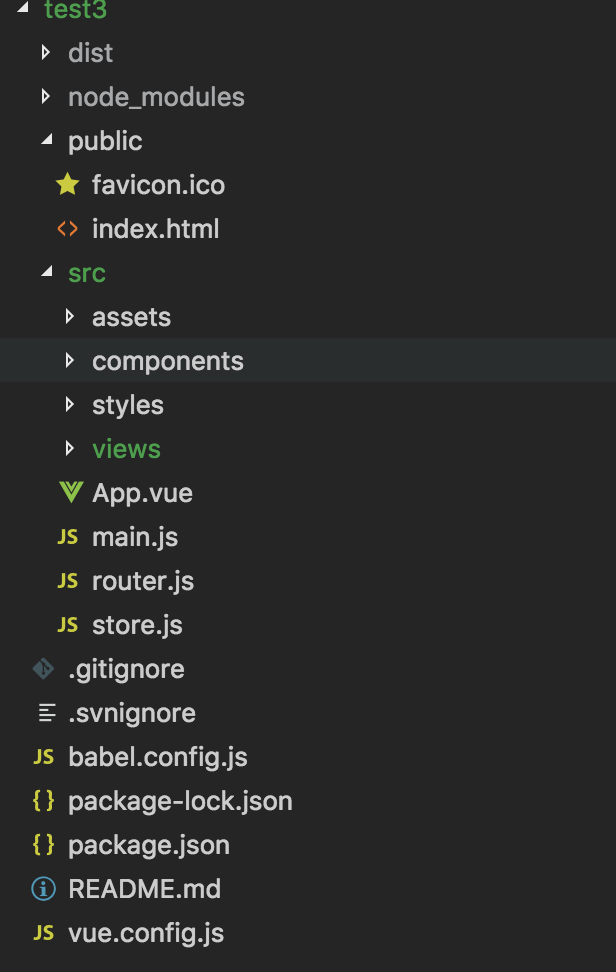
再讲一下创建项目后的 目录层次吧,接图:

一个一个来:
- public目录放置ico以及你的index.html。这个目录博主我没加过其他文件,让她生让她生让她生~~~;
- src这个目录不得了了,这个是我们开发vue项目的重点目录所在。
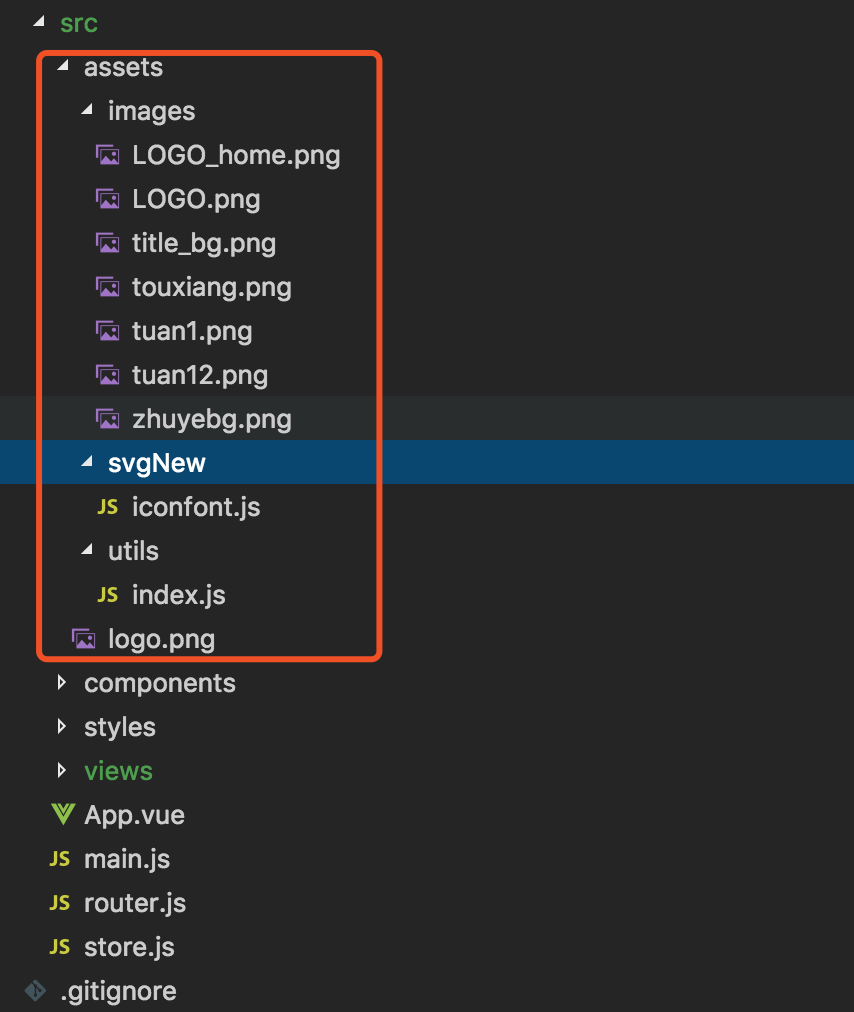
- assets目录:
 放置静态文件,例如:图片,js,svg的js等等啊,这个目录下的文件在生产环境下会被webpack copy
放置静态文件,例如:图片,js,svg的js等等啊,这个目录下的文件在生产环境下会被webpack copy - components目录:放置公用vue组件页面
- styles目录:博主新增,放置重写reset.css以及阿里矢量图字体iconfont.css用
- views目录:博主用作放大模块。登录页,首页,注册页等等。
- 不知各位童鞋有没有发现博主比你们多了一个vue.config.js文件木有,这个文件更不得了啦。我们前端独立开发有个跨域问题,之前vue-cli2的proxy-table等配置在vue-cli3中哪里配置呢?
// vue.config.js
module.exports = {
// 选项...
baseUrl:"./",
outputDir:"dist",
assetsDir:"assets",
indexPath:"index.html",
filenameHashing:true,
pages:undefined,
lintOnSave:true,
runtimeCompiler:false,
transpileDependencies:[],
productionSourceMap:false,
crossorigin:undefined,
integrity:false,
devServer:{//代理
port:8086,
proxy:'http://192.168.255.201:8082'
}
}
博主目前是这样的配置做开发,没问题哦~感觉vue-cli3真的很棒哦,真香警告~~~哈哈哈。
希望可以帮助更多前端小伙伴~ 金木·晨 2018年08月28日10:50:09
vue-cli3脚手架的配置以及使用的更多相关文章
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- vue/cli3 配置vux
安装各插件 试过 安装“必须安装”的部分亦可 1.安装vuex npm install vuex --save-dev 2.在项目里面安装vux[必须安装] npm install vux --sav ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- vue基本指令与脚手架基本配置
脚手架(@vue/cli)创建项目启动服务 1.创建项目 vue create 项目名字 2.启动项目 进入项目根目录,运行以下命令 yarn serve 3.脚手架目录代码分析 ├── node_m ...
- @vue/cli3+配置build命令构建测试包&正式包
上一篇博客介绍了vue-cli2.x配置build命令构建测试包和正式包,但现在前端开发vue项目大多数使用新版@vue/cli脚手架搭建vue项目(vue create project-name) ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
随机推荐
- AtCoder Grand Contest 004 C:AND Grid
题目传送门:https://agc004.contest.atcoder.jp/tasks/agc004_c 题目翻译 给你一张网格图,指定的格子是紫色的,要求你构造出两张网格图,其中一张你可以构造一 ...
- AGC600 C Rabbit Exercise —— 置换
题目:https://agc006.contest.atcoder.jp/tasks/agc006_c 考虑 \( i \) 号兔子移动后位置的期望,是 \( x_{i+1} + x_{i-1} - ...
- openstack 虚拟机添加网卡
Openstack dashborad是没有给虚拟机添加网卡这个功能的,但是后台是有这行的接口的. 首先我们创建一个虚拟机,这个虚拟机制11.11.11网段的如图:
- selenium+python中,框架中,怎么返回上一个菜单
/退回上一级表单 driver.switchTo().defaultContent();
- [MTC3]Cracking SHA1-Hashed Passwords
题目地址:https://www.mysterytwisterc3.org/en/challenges/level-ii/cracking-sha1-hashed-passwords 解题关键:根据键 ...
- WPF访问UserControl的自定义属性和事件
要实现外部窗体能直接访问UserControl的属性必须把UserControl的属性定义为依赖属性: 一,在UserControl.cs中为TextBox控件的Text建立依赖属性,输入" ...
- 如何部署JavaWeb应用
准备 公网主机一台(推荐云服务器) 数据库安装包 JDK安装包 Tomcat安装包 WAR包(web应用包) 部署 安装所需软件,并测试基本环境是否可用 将WAR包解压至Tomcat目录下的webap ...
- Jmeter获取登录的token
这是之前在公司一个实际的接口性能测试项目中,遇到的问题.现在有空总结一下.我们所做的项目一般都需要先登录,这个时候就需要把登录和所要测试的接口分为两个事务,Jmeter中即为事务控制器. 1.首先,我 ...
- python寻找小于给定值的最大质数
# -*- utf-8 -*- # @Time: 2019-04-16 # @ Author: chen def prime(self, value): """判断是否为 ...
- Kbengine
Kbengine 编辑 KBEngine是一款开源的游戏服务端引擎,使用简单的约定协议就能够使客户端与服务端进行交互, 使用KBEngine插件能够快速与(Unity3D, OGRE, Cocos2d ...
