”position”之绝对定位深入理解
要点:
1、绝对元素脱离文档流#
它从文档流中脱离了出来,后面的元素会填充掉它原来的位置
2、绝对定位元素定位#
以离他最近的、有定位的、祖先元素 为准
参照对象决定元素的位置
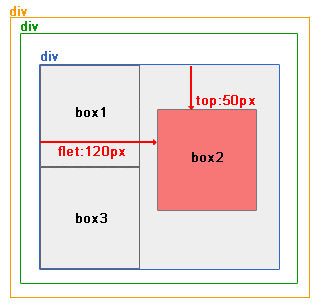
情况1
<div (黄框) position:relative; ——不是最近的祖先定位元素,不是参照物
<div(绿框)——没有设置为定位元素,不是参照物
<div(篮框) position:relative ——设置为定位元素,最近祖先,参照物
<div box1
<div box2 position:absolute; top:50px; left:120px;
<div box3

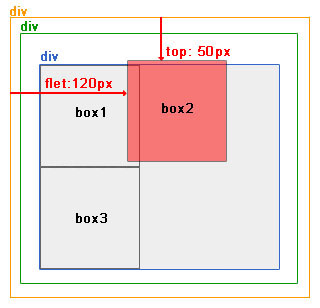
情况2
<div (黄框) position:relative; ——设置为定位元素,最近祖先,参照物
<div(绿框)——没有设置为定位元素,不是参照物
<div(篮框) ——不是最近的祖先定位元素,不是参照物
<div box1
<div box2 position:absolute; top:50px; left:120px;
<div box3

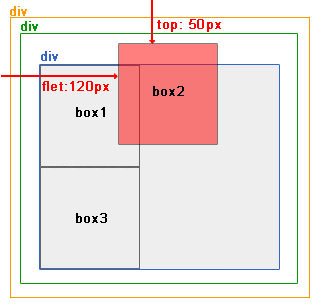
情况3
<div (黄框) ——没有设置为定位元素,不是参照物
<div(绿框)——没有设置为定位元素,不是参照物
<div(篮框) ——没有设置为定位元素,不是参照物
<div box1
<div box2 position:absolute; top:50px; left:120px;
<div box3

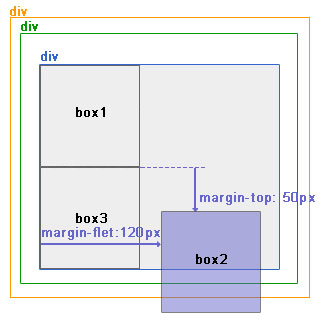
情况4
<div position:relative; ——祖先定不定位无效,不是参照物
<div——祖先定不定位无效,不是参照物
<div——祖先定不定位无效,不是参照物
<div box1
<div box2 position:absolute; margin-top:50px; margin-left:120px;
<div box3

【情况4说明】margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
3、元素的自动伸缩功能
(1) width 设置为 auto 的时候(或者不设置,默认为 auto ),绝对定位元素会根据其 left 和 right 自动伸缩其大小
①left 和 right 都为0,则该元素会填充满其相对的元素
(2)若将宽度设置为固定值
①这时绝对定位元素会优先取 left 值作为定位标志(这个标准适用于从左向右读的文档流中,而在少数从右往左读的文档流中,则优先取 right)。
②水平居中:在 margin: auto 下,只要 left 和 right 的值相等,且不超过其相对元素减去该绝对定位元素 width 的一半,就可以实现水平居中;如果其 left 超出了范围,那么会取 left 的值作为定位(从左向右的文档流);
③垂直居中:无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中
参考http://blog.csdn.net/devilpace/article/details/51912382
”position”之绝对定位深入理解的更多相关文章
- position:absolute绝对定位解读
position:absolute绝对定位解读 摘要 用四段代码解释absolute的定位问题,进而从概念的角度切实解决html布局问题. 一.背景 常常遇到这样一些问题,很容易混淆.“浏览器屏 ...
- position: absolute;绝对定位水平居中问题
position: absolute;绝对定位水平居中问题 用CSS让元素居中显示并不是件很简单的事情—同样的合法CSS居中设置在不同浏览器中的表现行为却各有千秋.让我们先来看一下CSS中常见的几种让 ...
- css hover 动画 transition:background-color 0.2s,color 0.2s; 外层套内层,正常是 里外层 鼠标上来 外层有hover,如果就想到里层hover触发外层hover,要用外层position 定义绝对定位,内层的hover跳出外层的div,这样视觉上就是两个单独的div,进行内外层联动。
css hover 动画 transition:background-color 0.2s,color 0.2s; 外层套内层,正常是 里外层 鼠标上来 外层有hover,如果就想到里层hover触发 ...
- css中position:relative的真正理解
其实话说一直以来也没真正去理解好position:relative的用法的真实意义. 我想很多人实实在在用的多都是position:relative和position:absolute结合起来一起用的 ...
- position absolute 绝对定位 设置问题
今天在做布局的时候,用到了绝对定位, 父级元素相对定位,子元素两个,一个元素正常文档流布局并且在前面,另一个元素绝对定位排在后面,但设置了好久,绝对定位的子元素都不会覆盖其上面的兄弟元素,最后,不知 ...
- css的position,float属性的理解
我们知道,html是按照普通流来加载的,这个时候我们有些需求就不好实现.因此出现了非普通流: 1.普通流:按照顺序正常的排列,长度或不够就往下挤.position默认的static 2.非普通流:脱离 ...
- background,position,绝对定位中位置属性的定位规则,cursor
backgorund背景 background-color:red; 背景颜色 background-image:url(路径);背景图片 background-repeat:no-repeat;不重 ...
- Position 属性的学习理解
position 当时在学习的时候也没有进入深入的研究,主要是因为平时自己用的不是很多.今天看到了篇解释不错的文章就整理,学习下. http://www.cnblogs.com/bokin/archi ...
- 关于HTML中,绝对定位,相对定位的理解...(学习HTML过程中的小记录)
关于HTML中,绝对定位,相对定位的理解...(学习HTML过程中的小记录) 作者:王可利(Star·星星) HTML中 相对定位:position:relative; 绝对定位:position ...
随机推荐
- Mysql 创建存储过程 更新表
DELIMITER // use protocoldb// drop procedure if exists sp_protocol_Update// create procedure sp_prot ...
- 微信小程序 加载 HTML 标签
肯定有小伙伴遇到过这个问题:加载的数据是一堆HTML 标签这就尴尬了,因为小程序没有提供 webview 来加载这些 HTML.但是不用慌,小程序不提供我们可以自己造个新轮子,自己造不出新轮子咱们找到 ...
- python基础知识-数字
数字分为: 整数(int) 长整型(long) 浮点型(float) 一,整数 整数(int):即不带小数点的数字,如 12 ,45 ,0 ,3 #!/usr/bin/env python class ...
- 怎么查看linux系统是32还是64
1.getconf LONG_BIT or getconf WORD_BIT例如:2.file /bin/ls例如: 查看linux的版本:
- 2-3 Flutter开发环境与iOS开发环境设置(Mac)
Mac下环境搭建 先不看了 都是Mac下的环境搭建
- OpenStack日志分析
日志文件说明 Nova日志 OpenStack计算服务日志位于/var/log/nova目录下(此目录在Controller和Compute节点都存在),默认权限拥有者是nova用户 文件名 作用 n ...
- 用Python分析国民生产总值
今天学习Python的matplotlib,书上的一道例题感觉写的很好(黄红梅的Python数据分析与应用),就是 利用matplotlib的各种图来对2000-2017年季度生产总值进行分析,这道题 ...
- 为什么要用babel-polyfill
1.为什么要用babel-polyfill Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如 Iterator.Generator.Set.Maps.Prox ...
- Unity命令行打包
http://www.66acg.com/?post=137 补充 unity编辑器端获取打包命令行自定义参数,这个可以获取到所有打包时的参数 string[] runArgs = System.En ...
- codevs1074 食物链
1074 食物链 2001年NOI全国竞赛 时间限制: 3 s 空间限制: 64000 KB 题目等级 : 钻石 Diamond 题解
