WPF知识点全攻略06- WPF逻辑树(Logical Tree)和可视树(Visual Tree)
介绍概念之前,先来分析一段代码:
xaml代码如下:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<UniformGrid x:Name="grid">
<Button Height="30" Width="120" >
<StackPanel>
<Image/>
<TextBlock>Clack</TextBlock >
</StackPanel>
</Button> <Button Height="30" Width="120" >
<StackPanel>
<Image/>
<TextBlock>Clack</TextBlock >
</StackPanel>
<Button.Template >
<ControlTemplate TargetType ='Button'>
<ContentPresenter Content ='{TemplateBinding Content }'/>
</ControlTemplate >
</Button.Template >
</Button> </UniformGrid>
</Window>
xaml.cs代码如下:
using System.Windows;
using System.Windows.Controls; namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
Image image = new Image(); TextBlock textBlock = new TextBlock();
textBlock.Text = "Clack"; StackPanel stackPanel = new StackPanel();
stackPanel.Children.Add(image);
stackPanel.Children.Add(textBlock); Button button = new Button();
button.Width = ;
button.Height = ;
button.Content = stackPanel; this.grid.Children.Add(button);
}
}
}
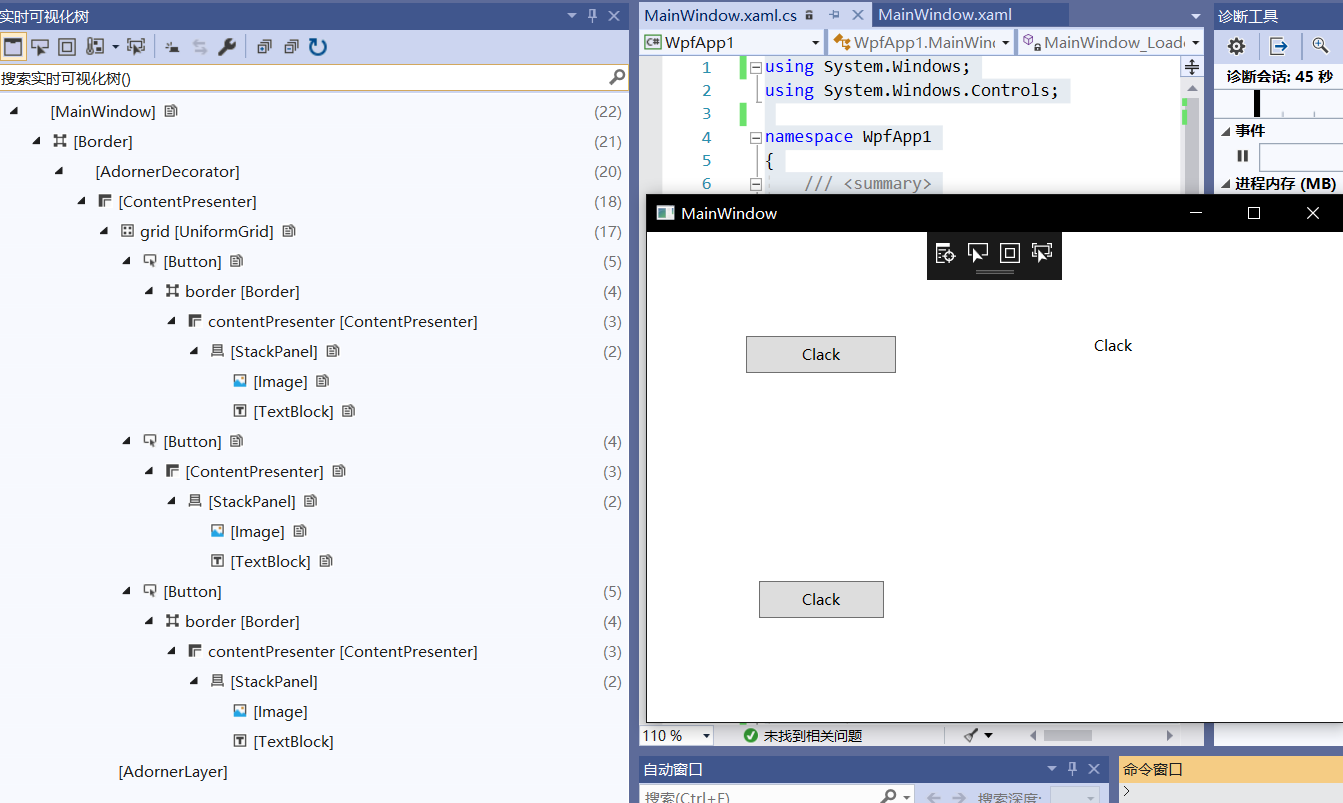
运行之后:

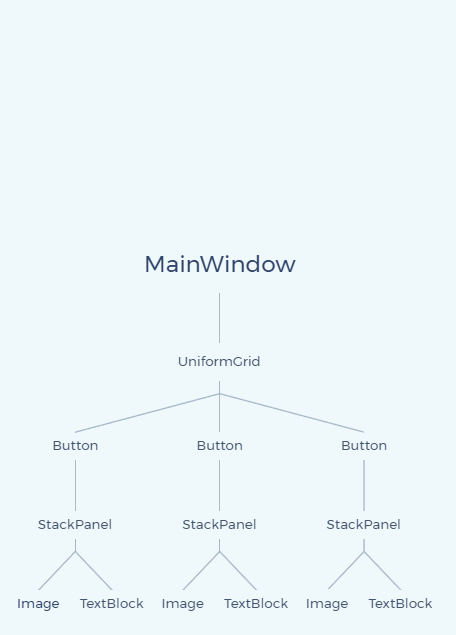
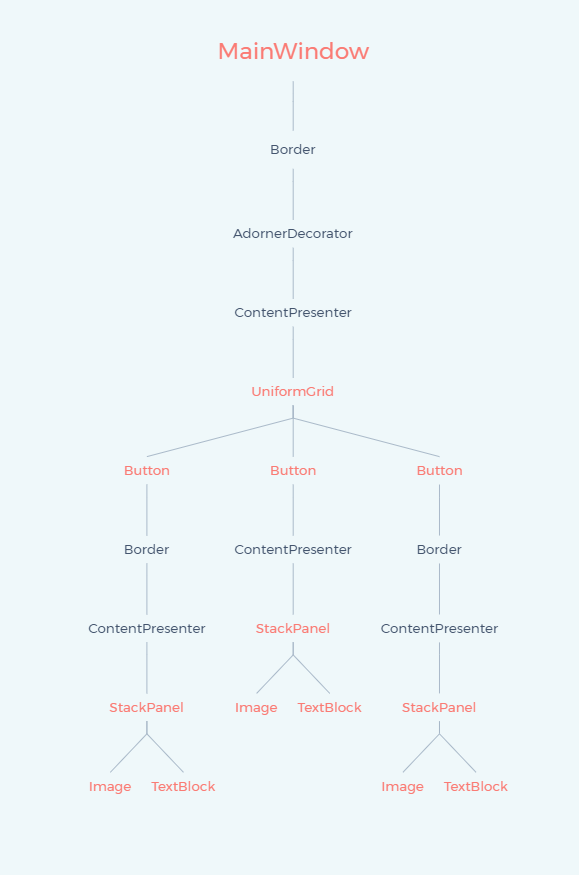
接下来我们把xaml及xaml.cs中的代码合起来的逻辑树和代码运行后呈现的可视化树画出来:


通过上面对比,下面看出几个特点:
1、Button的Content内容,是在Button的Templete控件模板中的ContentPresenter中呈现的。
2、逻辑树中展示出来的不是所有的节点,1、3的Button也都有ContentPresenter等隐藏未显示。
3、逻辑树的节点,在可视化树的结构中都有表现,且可视化树表现出更多的节点。
4、逻辑树表现出来"界面"的构建过程、而可视化树表现出了“界面”的构建结构。
MSDN中介绍逻辑树在 WPF 框架级别,即FrameworkElement或 FrameworkContentElement)类级别。可以使用LogicalTreeHelper进行逻辑树中对象的遍历查找。
可视化树(Visual Tree)则是基于Visual基类,Visual基类的主要角色是提供呈现支持,包括输出显示、转换、裁剪、命中测试、边框计算。可以使用VisualTreeHelper来遍历可视化树。
可以参考WPF体系结构。
WPF知识点全攻略06- WPF逻辑树(Logical Tree)和可视树(Visual Tree)的更多相关文章
- WPF知识点全攻略08- 依赖属性
依赖属性是WPF不得不提,不得不会系列又一 先来看一下,自定义依赖属性的写法 public static readonly DependencyProperty IconProperty = Depe ...
- WPF知识点全攻略03- XAML
XAML 是一种声明性标记语言,XAML 是一种基于 XML 并对 XML 结构规则进行了扩展. XAML特点: 定义应用程序的界面元素 显示的声明WPF资源(样式.模板.动画等) 可扩展性(自定义U ...
- WPF知识点全攻略01- WPF相对WinFrom的优缺点
对比WPF和WinFrom前,先来了解下GUI现阶段在用的其他一些开发技术: MFC:微软基础类库,以C++的形式封装了Windows API,加上一些实用工具类. QT:奇趣科技开发的跨平台C++图 ...
- WPF知识点全攻略00- 目录
知识点目录如下: 1.WPF相对WinFrom的优缺点 2.WPF体系结构 3.XAML 4.XAML页面布局 5.XAML内容控件 6.WPF中的“树” 7.Binding 8.依赖属性 9.附加属 ...
- WPF知识点全攻略10- 路由事件
路由事件是WPF不得不提,不得不会系列又一 先来看一下他的定义: 功能定义:路由事件是一种可以针对元素树中的多个侦听器(而不是仅针对引发该事件的对象)调用处理程序的事件. 实现定义:路由事件是一个 C ...
- WPF知识点全攻略09- 附加属性
附加属性也是一种特殊的依赖属性. Canvas中的Canvas.Left,Canvas.Top ,DockPanel中DockPanel.Dock等就是附加属性. 更加.NET类属性的写法经验.这个中 ...
- WPF知识点全攻略07- 数据绑定(Binding)
数据绑定是WPF不得不提,不得不会系列之一 数据绑定简言之,就是把数据源的数据绑定到目标对象的属性上.目标对象可以是承自DependencyProperty的任何可访问的属性或控件,目标属性必须为依赖 ...
- WPF知识点全攻略05- XAML内容控件
此处简单列举出布局控件外,其他常用的控件: Window:WPF窗口 UserControl:用户控件 Page:页 Frame:用来浏览Page页 Border:嵌套控件,提供边框和背景. Butt ...
- WPF知识点全攻略02- WPF体系结构
WPF体系结构图: PersentationFramework.dll包含WPF顶层的类型,包括哪些表示窗口.面板以及其他类型控件的类型.他还实现了高层编程抽象,如样式.开发人员直接使用的大部分类都来 ...
随机推荐
- shell脚本函数与数组
前言 之前写过一篇关于shell脚本流程控制总结,这次继续写关于shell脚本的问题.本篇文章主要包含shell脚本中的函数以及数组的用法介绍.同时也涵盖了一些字符串处理以及shell脚本比较使用的小 ...
- mysql:视图,触发器
一视图 视图是一个虚拟表(非真实存在),其本质是[根据SQL 语句获取动态的数据集,并未其命名],用户使用时只需使用名称即可获取结果集,可以将该结果集当做表来使用. 使用视图我们可以吧查询过程的临时表 ...
- Makefile研究(二)—— 完整可移植性模板
转自:http://blog.csdn.net/jundic/article/details/17676461 一直想写一个很全很好移植的Makefile模板,我觉得一个完整makefile 应该包含 ...
- [OpenGL]配置GLFW(超详细)
注:本文可转载,转载请著名出处:http://www.cnblogs.com/collectionne/p/6937644.html.本文还会修改,如果不在博客园(cnblogs)发现本文,建议访问上 ...
- POJ1111【BFS】
在搜1011的时候误搜了1111,简单BFS吧,多一个X就是多四个面,每次看看他的四个面有多少个重复的,然后剪掉,最后答案加上就好了: code: //#include <bits/stdc++ ...
- POJ1699【AC自动机+状压DP_感言】
萌新感言: 我的天呐! 因为是AC自动机的专题所以没有管别的...硬着头皮吃那份题解(代码)..[请戳简单美丽可爱的代码(没开玩笑)] 首先讲AC自动机: tag存的是以这个节点为后缀的字符串个数(已 ...
- HDU5918【KMP大法好,虽然我不会】
#include <bits/stdc++.h> using namespace std; typedef long long LL; const; int n,m; int a[MAX] ...
- Flask (二) cookie 与 session 模型
会话技术 Cookie 客户端端的会话技术 cookie本身由浏览器保存,通过Response将cookie写到浏览器上,下一次访问,浏览器会根据不同的规则携带cookie过来 特点: - 客 ...
- 使用PHP操作SQL 完成简单的CURD操作
1.从数据库出发,先建立测试数据,这里使用的MYSQL,通过脚本模式创建测试数据. SET NAMES UTF8; DROP DATABASE IF EXISTS disk; CREATE DATAB ...
- laravel使用swoole
参考 参考2 另外主要用到artisan 首先创建SwooleCommand.php <?php namespace App\Console\Commands; use App\Http\Con ...
