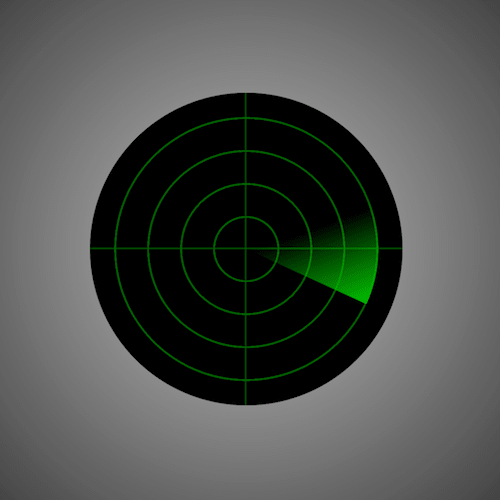
如何用纯 CSS 创作一个雷达扫描动画

效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/VdbGvr
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cky6wfa
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,只有一个元素:
<div class="radar"></div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, silver, black);
}
设置容器的尺寸,背景为黑色:
.radar {
width: 8em;
height: 8em;
font-size: 32px;
background:
linear-gradient(black, black);
}
在背景上画出 4 个同心圆:
.radar {
background:
repeating-radial-gradient(
transparent 0,
transparent 0.95em,
darkgreen 0.95em,
darkgreen 1em),
linear-gradient(black, black);
}
在背景上再画出十字坐标线:
.radar {
background:
linear-gradient(
90deg,
transparent 49.75%,
darkgreen 49.75%,
darkgreen 50.25%,
transparent 50.25%),
linear-gradient(
transparent 49.75%,
darkgreen 49.75%,
darkgreen 50.25%,
transparent 50.25%),
repeating-radial-gradient(
transparent 0,
transparent 0.95em,
darkgreen 0.95em,
darkgreen 1em),
linear-gradient(black, black);
}
用伪元素画出面积等于容器面积四分之一的正方形:
.radar {
position: relative;
}
.radar::before {
content: '';
position: absolute;
width: calc(8em / 2);
height: calc(8em / 2);
}
把正方形变为有拖尾效果的扇形:
.radar::before {
background: linear-gradient(
45deg,
rgba(0, 0, 0, 0) 50%,
rgba(0, 192, 0, 1) 100%
);
border-radius: 100% 0 0 0;
}
把容器改为圆形:
.radar {
border-radius: 50%;
}
为容器增加一点边距,以便清晰地展示最外侧的同心圆:
.radar {
width: calc(8em + 1.5em);
height: calc(8em + 1.5em);
}
.radar::before {
top: calc(1.5em / 2);
left: calc(1.5em / 2);
}
最后,为拖尾增加转动效果:
.radar::before {
animation: scanning 5s linear infinite;
transform-origin: 100% 100%;
}
@keyframes scanning {
to {
transform: rotate(360deg);
}
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015283286
如何用纯 CSS 创作一个雷达扫描动画的更多相关文章
- 51.纯 CSS 创作一个雷达扫描动画
原文地址:https://segmentfault.com/a/1190000015283286 感想:linear-gradient() 刷新了我的认知,它可以并列多个而不会被覆盖,并列使用时用 , ...
- 如何用纯 CSS 创作一个菱形 loader 动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/eKzjqK 可交互视频教 ...
- 前端每日实战:45# 视频演示如何用纯 CSS 创作一个菱形 loader 动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/eKzjqK 可交互视频教程 此视频 ...
- 如何用纯 CSS 创作一个变色旋转动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ejZWKL 可交互视频 ...
- 如何用纯 CSS 创作一个方块旋转动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gjgyWm 可交互视频 ...
- 如何用纯 CSS 创作一个均衡器 loader 动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oybWBy 可交互视频教 ...
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
- 前端每日实战:86# 视频演示如何用纯 CSS 创作一个方块旋转动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gjgyWm 可交互视频 此视频是可 ...
- 前端每日实战:81# 视频演示如何用纯 CSS 创作一个变色旋转动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ejZWKL 可交互视频 此视频是可 ...
随机推荐
- JavaSE 帮助文档下载
- iOS开发 - 多线程实现方案之NSThread篇
NSThread API //类方法:创建一个线程 + (void)detachNewThreadWithBlock:(void (^)(void))block API_AVAILABLE(macos ...
- FMDB存储模型对象(以二进制存储)用NSKeyedArchiver archivedDataWithRootObject序列号,NSKeyedUnarchiver unarchiveObjectWithData反序列化(重点坑是sql语句@"insert into t_newsWithChannel (nwesName,newsType) values (?,?)")一定要用占位符
交友:微信号 dwjluck2013 一.封装FMDB单例 (1)JLFMDBHelp.h文件 #import <Foundation/Foundation.h> #import < ...
- 【bzoj1726】Roadblocks
1726: [Usaco2006 Nov]Roadblocks第二短路 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1578 Solved: 795[ ...
- 洛谷1005(dp)
1.不要贪,缩小区间去dp就好. 2.预处理指数. 3.__int128可还行. #include <cstdio> #include <cctype> #include &l ...
- 1-24List三个子类的特点
List的三个子类的特点 因为三个类都实现了List接口,所以里面的方法都差不多,那这三个类都有什么特点呢? ArrayList: 底层数据结构是数组,查询快,增删慢. 线程不安全,效率高. Vect ...
- linux 打开FTP 功能
http://blog.csdn.net/jay285979220/article/details/62216622 今天在linux上安装完了vsftpd后,使用root账号一直无法登陆到服务器上. ...
- HDU 5869 Different GCD Subarray Query 树状数组 + 一些数学背景
http://acm.hdu.edu.cn/showproblem.php?pid=5869 题意:给定一个数组,然后给出若干个询问,询问[L, R]中,有多少个子数组的gcd是不同的. 就是[L, ...
- 2013上半年中国CRM市场分析报告
经过了十多年的风风雨雨,CRM度过了漫长的市场培育期,即将迎来成熟期.目前这一阶段也是CRM惨烈搏杀的一个阶段,据不完全统计,国内大大小小的CRM厂商已经超过600家,各厂商几度火拼,努力扩大自己在C ...
- django创建超级用户
终端输入 python3 manage.py createsuperuser 按照提示进行操作即可 不输入用户名会给你默认一个用户名,输入密码是在原处不动的,其实已经在输入了. 创建超级用户是为了能够 ...
