基于Vue+VueRouter+ModJS+Fis3快速搭建H5项目总结

技术选型
• 框架 - Vue+VueRouter
• 相比较于react/angular/avalon ?
• 简单轻量,社区配套完整
• 模块化 - ModJS
• 相比较于require/seajs/browserify/webpack ?
• commonjs规范
• 构建工具 - Fis3
• 相比较于grunt/glup/webpack ?
• 插件完善,配置简单清晰
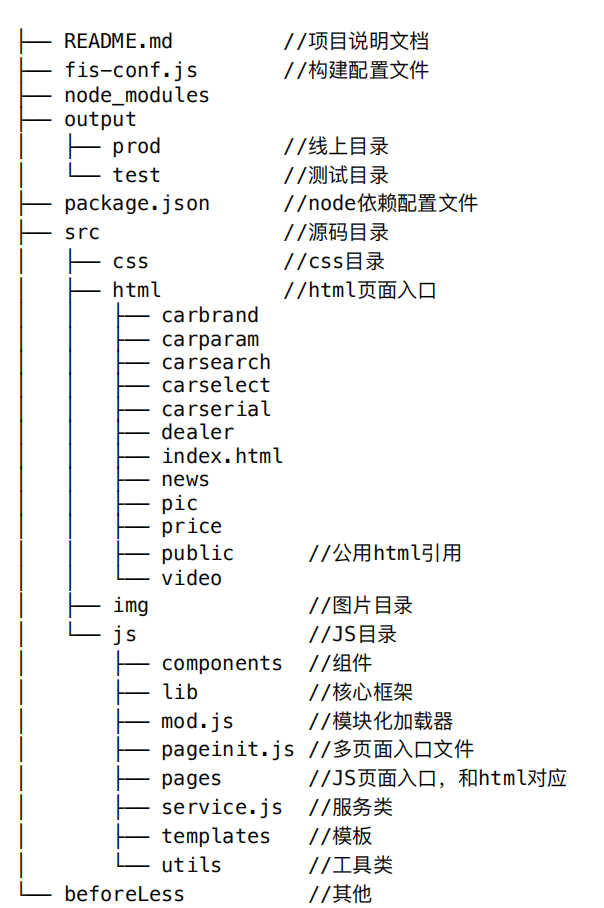
目录结构规范

MVVM开发模式
• 数据驱动
• 双向绑定
• 组件化开发
构建处理任务
• less编译
• 资源内嵌
• 模块化
• ⽂件监听
• ⾃动刷新
• 合并压缩
• 缓存处理
• domain
一套代码,多个环境共存
• 开发环境
• 测试环境
• 线上环境
1,README.MD 安装调试发布,技术选型,目录结构
2,fis3
官网http://fis.baidu.com/
FIS3 是面向前端的工程构建工具。解决前端工程中性能优化、资源加载(异步、同步、按需、预加载、依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。
3, vue.js
①,vue 的v-if和v-for
②,computed计算属性
③,绑定class,<div v-bind:class="{ active: isActive }"></div>
④,监听事件
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
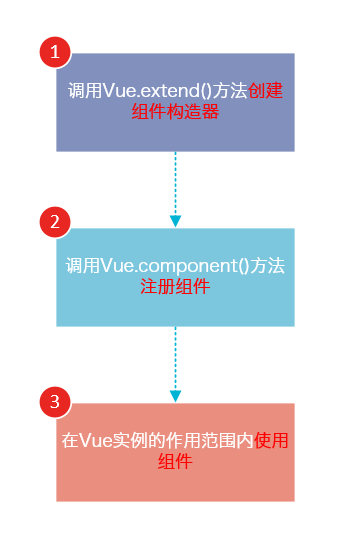
⑤vue组件的创建和注册,例子及page-header组件,
Vue.js的组件的使用有3个步骤:创建组件构造器、注册组件和使用组件。

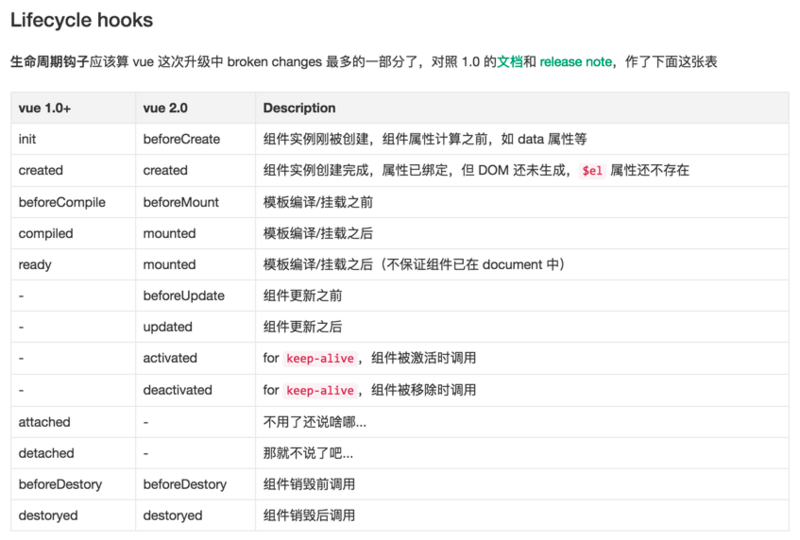
4,vue生命周期-钩子函数


beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
执行了destroy操作,后续就不再受vue控制了。
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
5,vue路由
<router-view></router-view>的理解
主要是构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。你可以 router-view 当做是一个容器,它渲染的组件是你使用 vue-router 指定的。比如:
6,<router-link :to="'/carsearch/'" reload></router-link>
<router-link> 组件支持用户在具有路由功能的应用中(点击)导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
7,http://element.eleme.io/ vue组件库
基于Vue+VueRouter+ModJS+Fis3快速搭建H5项目总结的更多相关文章
- Spring Boot入门-快速搭建web项目
Spring Boot 概述: Spring Boot makes it easy to create stand-alone, production-grade Spring based Appli ...
- 使用vue-cli3快速适配H5项目
跟我老大学到了一招使用vue-cli3快速适配H5项目的方法. 我之前也有进行一个版本的适配,直接使用cnpm install -g vue-cli,然后安装各种插件进行适配,见我之前的博客. 后来老 ...
- 在线官网Spring Initializr 或 IntelliJ IDEA 快速搭建springboot项目
Spring Boot是由Pivotal团队提供的全新框架,设计目的是用来简化新Spring应用的初始搭建以及开发过程.它主要推崇的是'消灭配置’,实现零配置. 那么,如何快速新建一个一个spring ...
- (05节)快速搭建SSM项目
1.1 快速搭建Web项目 注意点:name:archetypeCatalog,value:internal 原因:Intellij IDEA根据maven archetype的本质,执行mvn a ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-2.快速搭建SpringBoot项目,采用IDEA
笔记 2.快速搭建SpringBoot项目,采用IDEA 简介:使用SpringBoot start在线生成项目基本框架并导入到IDEA中 参考资料: IDEA使用文档 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-1.快速搭建SpringBoot项目,采用Eclipse
笔记 1.快速搭建SpringBoot项目,采用Eclipse 简介:使用SpringBoot start在线生成项目基本框架并导入到eclipse中 1.站点地址:http://start. ...
- 使用IDEA快速搭建Springboot项目
Spring Boot是由Pivotal团队提供的全新框架,设计目的是用来简化新Spring应用的初始搭建以及开发过程.它主要推崇的是'消灭配置’,实现零配置. 下面就介绍一下如何使用idea快速搭建 ...
- 【gin-vue-admin】 使用go和vue 快速搭建一个项目模板
gin-vue-admin gin+vue开源快速项目模板 项目地址:https://github.com/piexlmax/gin-vue-admin 增加了 micro-service-test分 ...
- 基于Vue简易封装的快速构建Echarts组件 -- fx67llQuickEcharts
fx67llQuickEcharts A tool to help you use Echarts quickly! npm 组件说明 这本来是一个测试如何发布Vue组件至npm库的测试项目 做完之后 ...
随机推荐
- Python学习 Part2:深入Python函数定义
在Python中,可以定义包含若干参数的函数,这里有几种可用的形式,也可以混合使用: 1. 默认参数 最常用的一种形式是为一个或多个参数指定默认值. >>> def ask_ok(p ...
- github 收藏项目的方法
1,Watching 需要收藏的项目 2,查看收藏的项目
- 【poj1734】Sightseeing trip
Sightseeing trip Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8520 Accepted: 3200 ...
- python_15(jquery)
第1章 iquery 1.1 官网 1.2 流程图 1.3 Javascripts方法 1.4 书写格式 1.5 jQuery 的两大特 1.6 对比javascript代码量 第2章 入口函数(重要 ...
- ObjextARX-VS2005-字符串转换
1.使用string必须添加头文件 #include"string"using namespace std; 2.使用CString必须添加头文件(在非MFC工程中) #inclu ...
- display flex在部分低级android中的支付宝窗口表现
display flex用在移动端布局 当该元素是inline元素如span的时候回出现无宽高的情况,需要增加display:block: 他的子元素如果是inline元素那么也同样会出现这个问题,需 ...
- Sql Server的两个小技巧
创建表结构 CREATE TABLE test( ,) NOT NULL PRIMARY KEY, ) COLLATE Chinese_PRC_CI_AS NULL, createdTime DATE ...
- net core 在docker(ubuntu)部署
1.vs新建项目并发布,然后copy到linux系统上,我这里是用的虚拟机. 2 Dockerfile文件配置 FROM microsoft/dotnet:2.1-aspnetcore-runtime ...
- react项目构建中的坑—淘宝镜像安装后要设置
基本的搭建步骤参考博客:https://blog.csdn.net/qq_27727251/article/details/86593415 这里要强调的坑是:安装完淘宝镜像要将其设置为默认Regis ...
- powershell 根据错误GUID查寻错误详情
使用azurepowershell 部署模板时,碰到了下面类似的问题: The template deployment 'ExampleDeployment-' is not valid accord ...
