vue项目刷新当前页面
场景:
有时候我们在vue项目页面做了一些操作,需要刷新一下页面。
解决的办法及遇到的问题:
this.$router.go(0)。这种方法虽然代码很少,只有一行,但是体验很差。页面会一瞬间的白屏,体验不是很好- 用
vue-router重新路由到当前页面,页面是不进行刷新的。 location.reload()。这种也是一样,画面一闪,体验不是很好
推荐解决方法:
用provide / inject 组合
原理:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效
在App.vue,声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载。
<template>
<div id="app">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: 'App',
provide () {
return {
reload: this.reload
}
},
data () {
return {
isRouterAlive: true
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
</script>
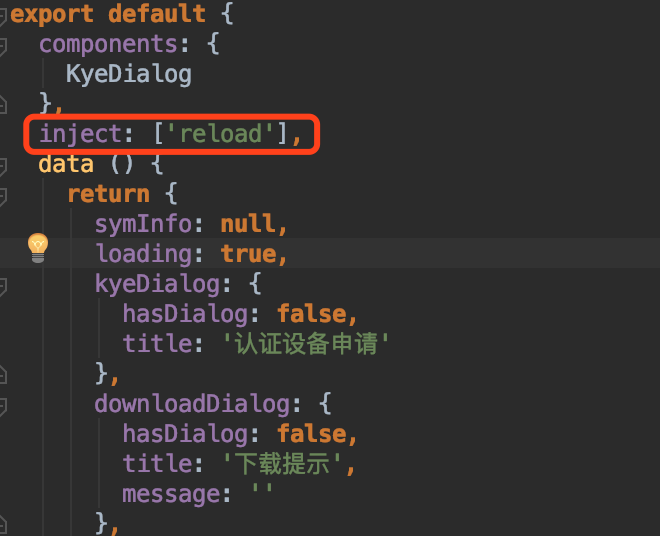
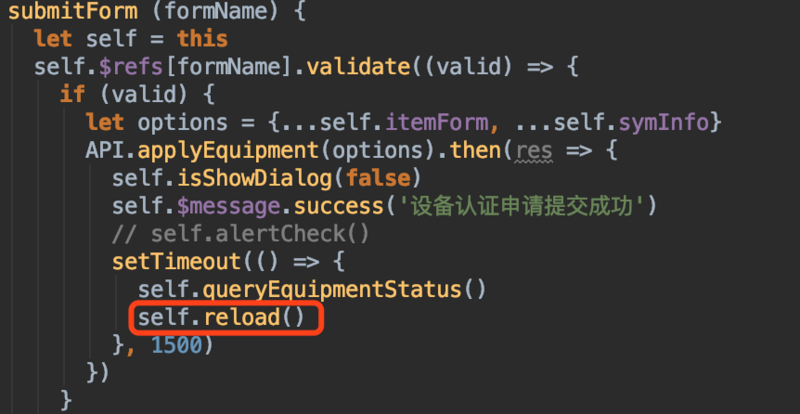
在需要用到刷新的页面。在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加...),直接this.reload()调用,即可刷新当前页面。
注入reload方法

直接调用this.reload

参考文章
VUE官方文档:$dispatch 和 $broadcast 替换
原文地址:https://segmentfault.com/a/1190000017007631
vue项目刷新当前页面的更多相关文章
- (转)vue项目刷新当前页面
场景: 有时候我们在vue项目页面做了一些操作,需要刷新一下页面. 解决的办法及遇到的问题: this.$router.go(0).这种方法虽然代码很少,只有一行,但是体验很差.页面会一瞬间的白屏,体 ...
- vue案例 - vuex+sessionstorage解决vue项目刷新后页面空白/数据丢失
第一部分 SessionStorage 首先查看sessionStorage的地方在控制台的 Application > Storage > Session Storage这里: 根据se ...
- vue项目刷新页面,使数据不丢失(sessionStorage、localStorage、cookie)
vue项目刷新页面时,存储在vuex中的数据会丢失,把他们存到stroage中可以保证不丢失.
- Vue. 之 刷新当前页面,重载页面数据
Vue. 之 刷新当前页面,重载页面数据 如下截图,点击左侧不同的数据,右侧根据左侧的KEY动态加载数据.由于右侧是同一个页面,在进行路由跳转后,不会再次刷新数据. 解决方案: 右侧的页面中 scri ...
- vue项目,子页面刷新404问题
翻车事故分析: 因需对项目整体优化,调整过程,采用了路由的history模式,本地项目运行,刷新子页面都是OK的. 部署到测试服务器,正常跳转都ok,但刷新子页面就会出现404,请求变成了get,没有 ...
- vue 项目 跳转 页面 不刷新 问题
vue项目中需要导出下载客户数据,因为数据太多,响应太慢.后台直接上传给七牛 然后返回一个下载链接 前端通过跳转链接 来下载 riskManagementApi.friendExprotAll(t ...
- VUE 项目刷新路由指向index.html
背景描述: VUE 项目经过 npm run bulid 生成静态文件上传到服务器后,当我们切换路由并刷新页面,nginx 服务器会报 502 或者 404 错误. 原因分析: 我猜测是因为在 VUE ...
- Vue.js刷新当前页面
Vue.js的路由跳转很强大,类似ajax的局部刷新,路由跳转时候页面是不刷新的,刷新当前页面的功能不建议用,但是有的时候确实需要刷新当前页面来实现某些需求,这个时候,我们有三 种方法可以实现. 第一 ...
- 前端Vue项目——首页/课程页面开发及Axios请求
一.首页轮播图 1.elementUI走马灯 elementUI中 Carousel 走马灯,可以在有限空间内,循环播放同一类型的图片.文字等内容. 这里使用指示器样式,可以将指示器的显示位置设置在容 ...
随机推荐
- HDU 5790 Prefix(Hash + 主席树)
题目链接 Prefix 题意 给定一个字符串序列,求第$l$个字符串到第$r$个字符串之间有多少个不同的前缀 强制在线 考虑$Hash$ 首先把所有前缀都$hash$出来,按顺序组成一个长度不超过 ...
- 通过房价预测入门Kaggle
今天看了个新闻,说是中国社会科学院城市发展与环境研究所及社会科学文献出版社共同发布<房地产蓝皮书:中国房地产发展报告No.16(2019)>指出房价上涨7.6%,看得我都坐不住了,这房价上 ...
- POJ 2253 Frogger Floyd
原题链接:http://poj.org/problem?id=2253 Frogger Time Limit: 1000MS Memory Limit: 65536K Total Submissi ...
- codeforces 979E(dp套dp)
题意: 有n个点,编号为1~n.有的点颜色是黑色,有的点颜色是白色,有的点的颜色待涂.你还可以连一些边,但这些边一定是从小编号连到大编号的点. 对于一个确定的图,我们去统计有多少条路径满足“该路径经过 ...
- 天天算法————快排及java实现。
快排说的很邪乎,原理懂了,实现自然也就出来了: public void static quickSorted( int[] a ,int low ,int high){ //递归结束条件 if(low ...
- C#遇见的函数
1.类Stopwatch 提供一组方法和属性,可用于准确地测量运行时间. 命名空间: System.Diagnostics Stopwatch timePerParse = Stopwatc ...
- sql的一些知识_order by
注释 SELECT name FROM userinfo #这是注释 /* 这是多行注释 */ order by 排序() SELECT username FROM userinfo ORDER BY ...
- 安装mongoDB遇见的一个路径问题
如果安装路径不存在,则不会解压EXE软件! 安装monogoDB后,它不会自动添加执行路径! 意思就是安装路径是D盘下面的mongoDB文件夹,假如不存在这个文件夹,则不会安装成功 你需要添加路径: ...
- Eclipse 修改字符集
Eclipse 修改字符集 默认情况下 Eclipse 字符集为 GBK,但现在很多项目采用的是 UTF-8,这是我们就需要设置我们的 Eclipse 开发环境字符集为 UTF-8, 设置步骤如下: ...
- C/C++程序到内存分配(转)
一.一个由C/C++编译到程序占用的内存分为以下几个部分: 1.栈区(stack)——由编译器自动分配释放,在不需要的时候自动清除.用于存放函数的参数.局部变量等.操作方式类似数据结构中的栈(后进先出 ...
