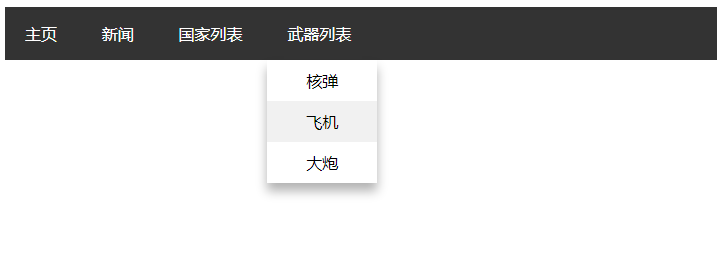
Css实现一个菜单导航
提要:使用大div定位设置为relative,子div设置为absolute实现菜单下拉

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nav</title>
<style type="text/css">
/*给导航设置一个背景#333*/
.nav{
background-color: #333;
}
/*给导航里的a标签设置样式*/
.nav a{
/*设置大小*/
padding:16px 20px;
/*去掉下划线*/
text-decoration: none;
/*字体颜色*/
color: white;
/*设置内联块级元素*/
display: inline-block;
}
/*设置鼠标划过的背景色*/
.nav a:hover{
background: #111;
}
/*给下拉框设置定位*/
.dropdown{
position: relative;
display: inline-block;
}
/*下拉内容设置定位*/
.dropdown-content{
display: none;
position: absolute;
/*设置一个似倒影的卡片样式*/
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.3);
}
/*将下拉内容框里的a标签设置块级元素和字体颜色*/
.dropdown-content a{
display: block;
min-width:110px;
color:#000;
padding: 10px 0;
text-align: center;
}
/*设置下拉内容框里的a标签背景*/
.dropdown-content a:hover{
background: #f1f1f1;
border:none;
}
/*当下拉按扭划过时,则下拉内容显示*/
.dropdown:hover .dropdown-content{
display: block;
} </style>
</head>
<body>
<!--先设置一个大的div-->
<div class="nav">
<!--设置元素,用标签-->
<a href="#">主页</a>
<a href="#">新闻</a>
<!--设置下拉框的div-->
<div class="dropdown">
<!--设置下拉框的按扭名称-->
<a href="#">国家列表</a>
<!--设置下拉框的内容-->
<div class="dropdown-content">
<a href="#">中国</a>
<a href="#">美国</a>
<a href="#">日本</a>
</div>
</div>
<div class="dropdown">
<!--设置下拉框的按扭名称-->
<a href="#">武器列表</a>
<!--设置下拉框的内容-->
<div class="dropdown-content">
<a href="#">核弹</a>
<a href="#">飞机</a>
<a href="#">大炮</a>
</div>
</div>
</div>
</body>
</html>
Css实现一个菜单导航的更多相关文章
- 如何用纯 CSS 创作一个菜单反色填充特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 ...
- 前端每日实战:23# 视频演示如何用纯 CSS 创作一个菜单反色填充特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 此视频是 ...
- 23.1纯 CSS 创作一个菜单反色填充特效
交互效果地址:https://scrimba.com/c/cEwREJs6 HTML代码: <nav> <ul> <li><span>Home</ ...
- 23.纯 CSS 创作一个菜单反色填充特效
原文地址:https://segmentfault.com/a/1190000014876348 HTML代码: <nav> <ul> <li><span&g ...
- CSS了一个浮动导航条
绝对浏览器窗口定位positio:FIXED: 下拉后出现返回顶部按钮 图片是我们美工给做的.55*55px,中间缝隙3px. css: html,body { height:100%}html,bo ...
- 菜单导航/URHere/面包屑,通过CSS中的content简洁表达代码
比如我们要写一个菜单导航/URHere/面包屑,如: 首页 > 个人中心 > 修改密码 代码: <ul> <li><a href="javascri ...
- 利用ExpandableListView和gridview 显示可展开折叠菜单导航
这篇随身笔带来的是结合聚合数据“菜谱大全”做的一个菜谱可折叠一级+二级列表. 先发来一些截图一睹为快吧. ExpandableListView 可用于折叠型菜单列表,其布局主要通过getGroupVi ...
- css制作漂亮彩带导航条菜单
点击这里查看效果:http://keleyi.com/keleyi/phtml/divcss/17.htm 效果图: 以下是源代码: <!DOCTYPE html PUBLIC "-/ ...
- 华丽导航CSS下拉菜单特效
华丽导航CSS下拉菜单特效,华丽导航,导航特效,CSS,下拉菜单,华丽特效. 代码地址:http://www.huiyi8.com/sc/26811.html 风景图片网:http://www.hui ...
随机推荐
- LeetCode(290) Word Pattern
题目 Given a pattern and a string str, find if str follows the same pattern. Here follow means a full ...
- HDU - 1251 统计难题(Trie树)
有很多单词(只有小写字母组成,不会有重复的单词出现) 要统计出以某个字符串为前缀的单词数量(单词本身也是自己的前缀). 每个单词长度不会超过10. Trie树的模板题.这个题内存把控不好容易MLE. ...
- Linux优化总结
1)netstat (*****)查看网络状态lntup或an 1.[listening|-l] 2.[--numeric|-n] 3.[--tcp|-t] 4.[--udp|-u] 5[--prog ...
- Java中的数据类型和引用
JAVA数据类型分primitive数据类型和引用数据类型. Java中的primitive数据类型分为四类八种.primitive也不知道怎么翻译比较贴切, 暂且叫他基本数据类型吧, 其实直接从英文 ...
- Makefile基础(二)
上一章:C语言之Makefile基础(一) 上一章的Makefile写的中规中矩,比较繁琐,是为了讲清楚基本概念,其实Makefile有很多灵活的写法,可以写的更简洁,同时减少出错的可能 一个目标依赖 ...
- ModelViewSet的继承关系
- [python工具][3]sublime常用配置 与操作指南
https://github.com/jikeytang/sublime-text http://zh.lucida.me/blog/sublime-text-complete-guide/
- springmvc始终跳转至首页,不报404错误(续)
上篇博客说到,当我执行程序时,springmvc的控制下,它始终跳转到首页,而不正常跳转.当时通过换一个服务器解决了问题,以为是缓存的事儿.但后来又发生了同样的事儿,顿时感觉出事儿了.就立马降低了日志 ...
- 通过performance schema收集慢查询
MySQL5.6起performance schema自动开启,里面涉及记录 statement event的表 mysql> show tables like '%statement%'; + ...
- python操redis
Python操作redis python连接方式:点击 下面介绍详细使用 1.String 操作 redis中的String在在内存中按照一个name对应一个value来存储 set() #在Redi ...
