AngularJS:实现动态添加输入控件功能
功能要求如下:
1. 点击加号可以增加输入框。
2. 点击减号可以减少输入框。
3. 当输入框只有一个的时候,不能再减少输入框。
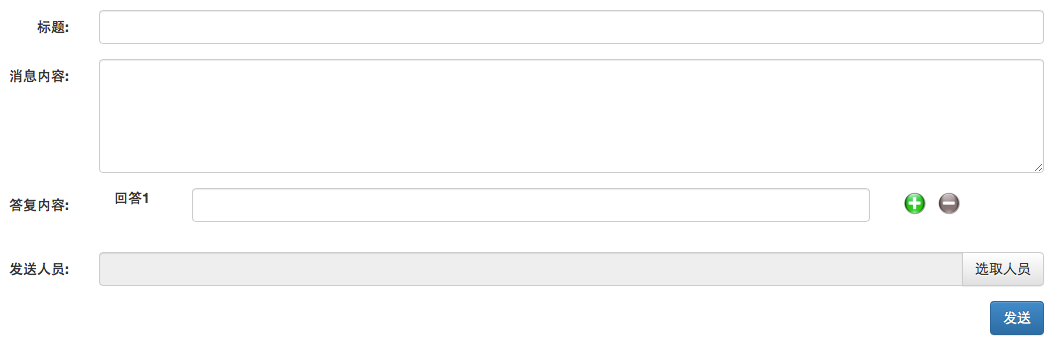
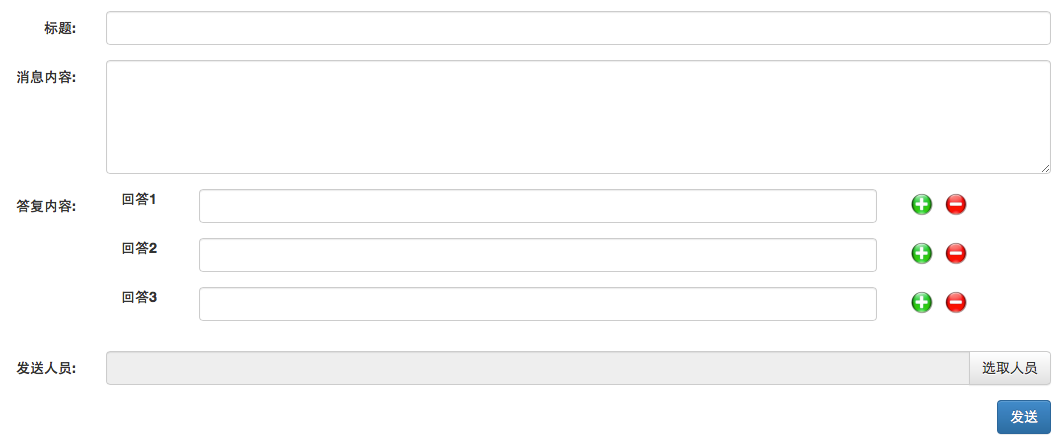
效果图如下:
只有一个输入框
有多个输入框
要实现这个功能,可以用angularJS实现。实现步骤如下:
1. 在HTML中引入script
<script type='text/javascript' src='path/to/angular.min.js'></script>
2. HTML部分代码如下:
<div class="form-group" ng-controller="SendSafeMessageController">
<label class="col-md-2 control-label">答复内容:</label>
<div class="col-md-10">
<div ng-repeat="reply in fchat.replies">
<div class="form-group">
<div class="col-md-12">
<div class="col-md-1">
<label for="reply{{$index + 1}}">回答{{$index + 1}}</label>
</div>
<div class="col-md-9">
<input type="text" class="form-control" ng-model="reply.value"
id="reply{{$index + 1}}" name="reply{{$index + 1}}" />
</div>
<div class="col-md-2 img-link">
<a href="" ng-click="fchat.incrReply($index)">
<img src="/images/plus.png" alt="plus" width="30px" height="30px" />
</a>
<a href="" ng-click="fchat.decrReply($index)" ng-show="fchat.canDescReply">
<img src="/images/minus.png" alt="minus" width="30px" height="30px"/>
</a>
<img src="/images/dis_minus.png" alt="minus" width="30px" height="30px"
ng-show="!fchat.canDescReply"/>
</div>
</div>
</div>
</div>
<input type="hidden" id="replies" name="replies" value="{{fchat.combineReplies()}}" />
</div>
</div>
SendSafeMessageController.js代码如下:
var ftitAppModule = angular.module('ftitApp', []);
ftitAppModule.controller('SendSafeMessageController',
function ($scope, $log) {
$scope.fchat = new Object();
$scope.fchat.replies = [{key: 0, value: ""}];
// 初始化时由于只有1条回复,所以不允许删除
$scope.fchat.canDescReply = false;
// 增加回复数
$scope.fchat.incrReply = function($index) {
$scope.fchat.replies.splice($index + 1, 0,
{key: new Date().getTime(), value: ""}); // 用时间戳作为每个item的key
// 增加新的回复后允许删除
$scope.fchat.canDescReply = true;
}
// 减少回复数
$scope.fchat.decrReply = function($index) {
// 如果回复数大于1,删除被点击回复
if ($scope.fchat.replies.length > 1) {
$scope.fchat.replies.splice($index, 1);
}
// 如果回复数为1,不允许删除
if ($scope.fchat.replies.length == 1) {
$scope.fchat.canDescReply = false;
}
}
$scope.fchat.combineReplies = function() {
var cr = "";
for (var i = 0; i < $scope.fchat.replies.length; i++) {
cr += "#" + $scope.fchat.replies[i].value;
}
cr = cr.substring(1);
$log.debug("Combined replies: " + cr);
return cr;
}
}
);
需要注意的是,由于输入框是动态添加,所以事先我们是不知道到底有多少数据是可以传给服务器的,所以在js中用了一个combineReplies函数来将所有的输入框内容合并成一个数值,用#作为分隔符分开,然后放到一个hidden输入框中来传值给服务器。
AngularJS:实现动态添加输入控件功能的更多相关文章
- AngularJS:实现动态添加输入控件功能(转)
http://www.cnblogs.com/ilovewindy/p/3849428.html <!DOCTYPE html> <html> <head> < ...
- 谨记给UpdatePanel中动态添加的控件赋ID
原文:谨记给UpdatePanel中动态添加的控件赋ID 昨天下定决 心对上次做的布局编辑器控件加以改进,其中最主要变化的就是要完全使用ASP.NET AJAX!但是很遗憾,虽然耳闻已久,但目前对AS ...
- ASP.NET动态添加用户控件的方法
本文实例讲述了ASP.NET动态添加用户控件的方法.分享给大家供大家参考.具体实现方法如下: 为了让用户控件能ASP.NET页面实现动态添加,首先写一个接口IGetUCable,这个接口有一个函数,返 ...
- 动态添加easyui 控件
jquery提供了append,appendTo方法,可以动态添加静态的html文本,在easyui中,要动态添加easyui控件要怎么做呢,下面就来介绍动态添加easyui控件. 使用方法:和添加静 ...
- C# WinForm动态添加MSChart控件
添加mschart.dll动态链接库 添加引用 System.Windows.Forms.DataVisualization MSChart控件作为方便的用户数据展示控件,可以方便的使用控件提 ...
- js动态添加file控件
<html></head><script language="javascript" type="text/ecmascript" ...
- duilib 修复CTreeViewUI控件动态添加子控件时,对是否显示判断不足的bug
转载请说明出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/42264947 这个bug我在仿酷狗开发日志里提到过,不过后来发现修复的不够 ...
- AX 用代码创建FORM动态加控件,重载动态添加的控件的方法。
eg. 范例:class\RFIDReadWriteForm/Build方法. formRun.controlMethodOverload(true); formRun.controlMethodOv ...
- VB动态添加WebBrowser控件,并拦截弹出窗口(不用引用任何组件)
新建空白窗体,然后粘帖下面代码: Option ExplicitPublic WithEvents br As VBControlExtender Private Sub br_ObjectEvent ...
随机推荐
- BZOJ 5390: [Lydsy1806月赛]糖果商店
F[i][j]表示总重量为i,最上面那个盒子中糖果种类为j的方案数 每次新加一个盒子,或者在原来盒子中加入一个糖 F[i][0]为中间状态,优化转移(表示最上面那个盒子不能加糖果) #include& ...
- CodeForces 489F DP Special Matrices
首先统计一下前m行中,有x列1的个数为0,有y列1的个数为1. 设d(i, j)表示有i列1的个数为0,有j列1的个数为1,能到达这个状态的矩阵的个数. 则d(x, y) = 1 每一行都是两个1一起 ...
- 编程哲学之 C# 篇:007——如何创造万物
上帝拥有创建万物的能力,本文介绍创造万物的道,让你也拥有上帝般创造万物的能力! 道 中国哲学家,道家学派创始人--老子,在<道德经>写到: 道生一,一生二,二生三,三生万物 那么,是什么 ...
- syntax error, error in :'e id=1?', expect QUES, actual QUES pos 66, line 1, column 66, token QUES错误
在查询数据库的时候报了下面的异常: syntax error, error in :'e id=1?', expect QUES, actual QUES pos 66, line 1, column ...
- LoadRunner web_set_sockets_option()--常用函数
web_set_sockets_option()--常用函数 设置sockets的选项. intweb_set_sockets_option(const char * option,const cha ...
- day04_08 while循环02
练习题: 1.输出九九乘法表 2.使用#号输出一个长方形,用户可以指定宽和高,如果长为3,高为4,则输出一个 横着有3个#号,竖着有4个#号 的长方形. 3.如何输出一个如下的直角三角形,用户指定输出 ...
- Django创建并连接数据库(实现增删改查)--ORM框架雏形
第一步:要先创建数据库(orm是不能创建数据库的) 第二步:settings里面指定连接到哪个数据库 DATABASES = { #默认使用的是sqlite3数据库 'default': { 'ENG ...
- [python篇]学习网址--更新
http://www.yiibai.com/python/python_modules.html ---易白教程 http://python.jobbole.com/81477/---伯乐在线
- Eclipse常用配置及常用快捷键
Eclipse常用配置 ① 对编辑窗口视图的字体大小和字体类型进行配置; ②对控制台和xml文本字体大小和字体类型进行设置; ③ 设置.修改eclipse所使用的jdk环境; ④ 设置.修改当前对ja ...
- Welcome-to-Swift-22泛型(Generics)
泛型代码可以确保你写出灵活的,可重用的函数和定义出任何你所确定好的需求的类型.你可以写出避免重复的代码,并且用一种清晰的,抽象的方式表达出来. 泛型是Swift许多强大特征中的其中一个,许多Swift ...
