:jQuery实例【DEMO】
前言: 今天2月最后一天,写一篇jQuery的几个实例,算是之前前端知识的应用。写完这篇博客会做一个登陆界面+后台管理(i try...)
一、菜单实例
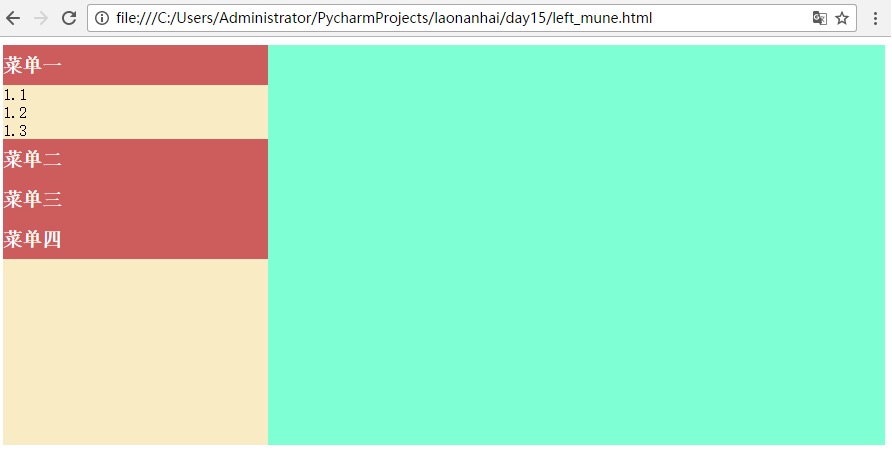
最开始的界面:

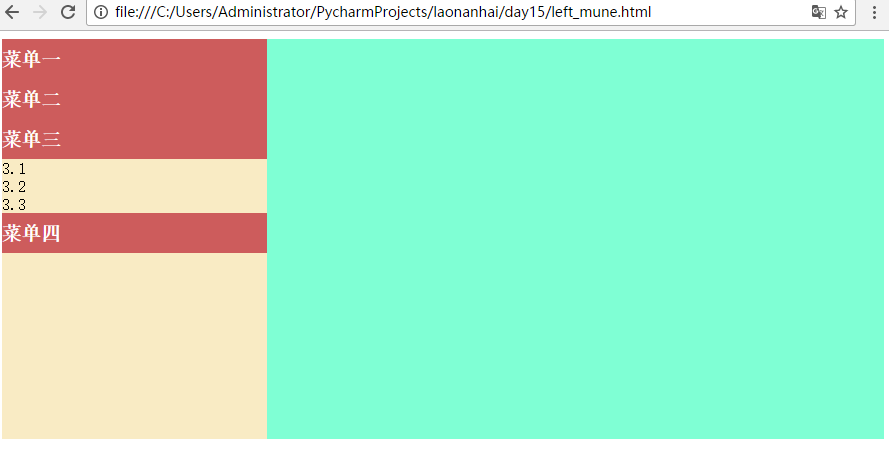
点击菜单三后的界面:

二、表单实例
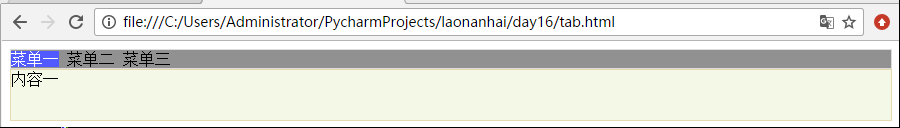
效果图:

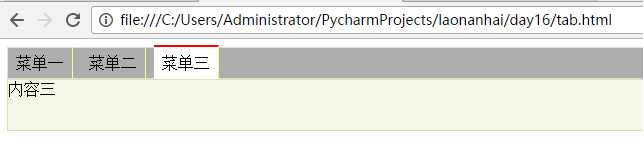
优化后:

实现功能:
- 功能1:点击菜单A, 则下面的内容为菜单A对应的内容。
- 功能2:点击菜单A,则菜单A会出现背景色,而未被点击的菜单没有。
难点说明:
一点击菜单一,菜单一的背景就"变色",背景颜色其实就是一种样式(以样式A为称)嘛,一点击菜单的div就会它加上样式A,同时给菜单二,菜单三(即菜单一的同级元素siblings)去除样式A。这个是不难实现的,如果有看我之前写的博客的话。
问题来了,如何实现一点击菜单1,就显示菜单1的内容??其实菜单1对应的内容就是一块div嘛。只要找到这块div元素,去除隐藏的样式,同时给菜单2和3加上隐藏的样式。就OK啦~ 现在的问题是如何一点菜单一就找到菜单一对应内容的div元素??
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="tab-box"> <div class="box-menu"> <!--所有菜单--> <a zcl="c1" onclick="ChangeTab(this);" class="current_menu">菜单一</a> <a zcl="c2" onclick="ChangeTab(this);">菜单二</a> <a zcl="c3" onclick="ChangeTab(this);">菜单三</a> </div> <div class="box-body"> <!--所有内容--> <div id="c1">内容一</div> <div id="c2" class="hide">内容二</div> <div id="c3" class="hide">内容三</div> </div></div> |
我给菜单(a标签)加上自定义属性zcl,该属性对应的值就是菜单对应内容的id。所以我只要一点击菜单,就去获取则菜单的zcl属性的值(即内容的id)。嗯,挺有意思的哈哈~~
三、复选框
效果图:

改进版:

四、返回顶部
一点击"返回顶部",就调用下面的方法便可回到顶部:
|
1
2
3
|
function GoTop(){ $(window).scrollTop(0);} |

优化版:
看下面这个网站https://www.yonglibao.com/ ,会发现刚开始右下角是没有出现返回顶部的标记的,当滑轮向下滚动一定距离后才会出现返回顶部的标记!!
如果想等到滑轮离顶部100时才出现返回顶部字样的话,可以给windows注册一个事件,当滑轮每移动一次就执行一次该事件,检测当前滑轮离顶部的距离,如果超过100,则去除div(返回顶部)的隐藏样式。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script> //给windows注册一个事件,当滑轮每移动一次就执行一次该事件 window.onscroll = function () { //console.log(123); //一滚动就输出123 //获取当前的scrollTop var current_top = $(window).scrollTop(); if(current_top>100){ $(".top").removeClass("hide"); }else { $(".top").addClass("hide"); } };</script> |
PS: 也可以给一个标签定义滑轮(overflow: auto)。

五、滚动菜单
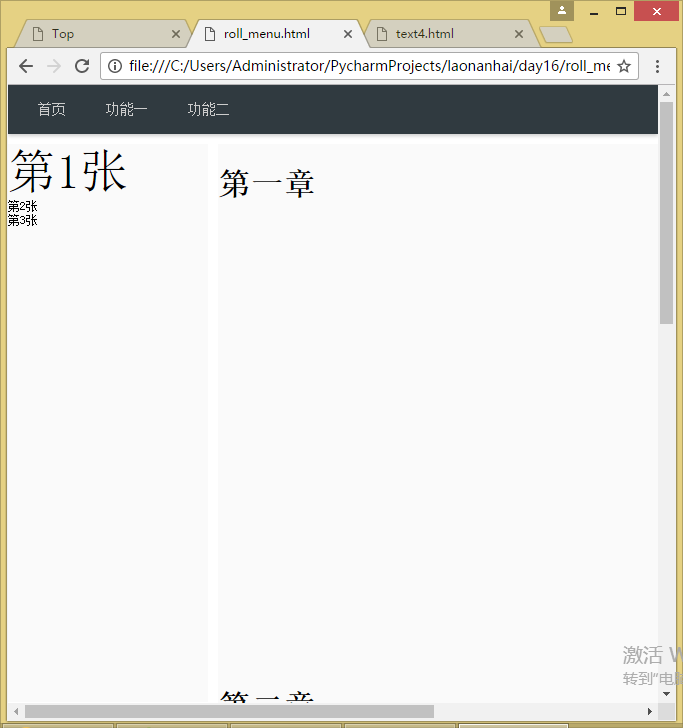
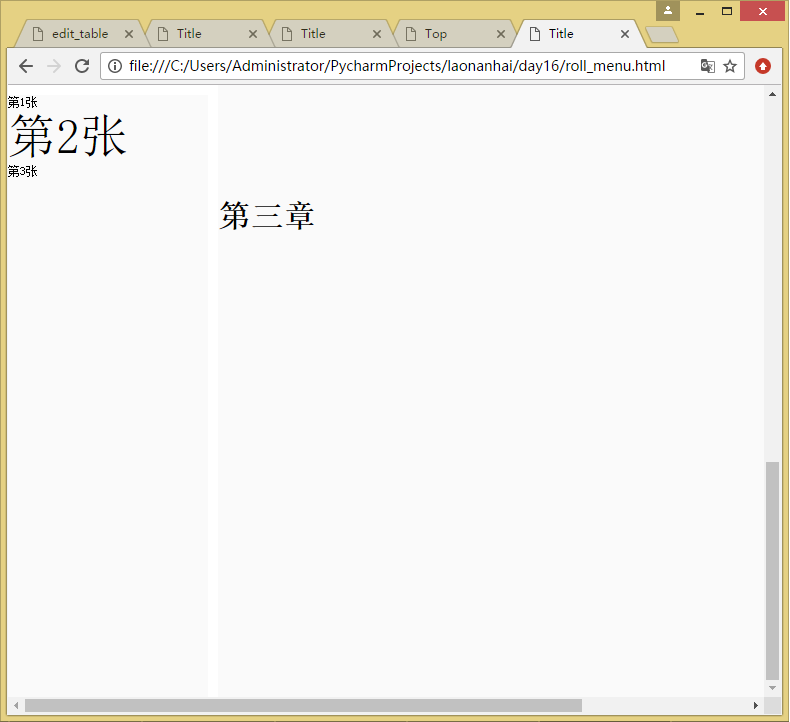
效果图:


如果页面已经到底部了,但此时第3张的顶部还未到浏览器的顶部,所以是显示第2张,但按用户体验来说,左侧的菜单对第3张着色会更好.
如何判定滑轮到了底部?? 可用:浏览器界面高度+滑轮滚动高度=HTML文档高度
|
1
|
$(window).height()+$(window).scrollTop()==$(document).height() |
六、拖动面板
效果图:
鼠标放在黑色标题点击后便可拖动。

JS代码讲解:

- 1 <script>
- 2 $(function () {
- 3 //页面加载完成之后自动执行
- 4 $("#title").mouseover(function () { //给title绑定事件
- 5 $(this).css("cursor", "move"); //this代表title(标题标签)
- 6 }).mousedown(function (e) { //链式编程,在jQuery是很流行的;也是对title绑定事件
- 7 //绑定事件,e为封装了事件的对象,包含很多信息
- 8 var _event = e || window.event; //有些浏览器不兼容没给出e,就用window.event
- 9 var old_x = _event.clientX; //原始鼠标横坐标
- 10 var old_y = _event.clientY;
- 11 //框左上角离浏览器界面左边界,顶部的距离
- 12 var parent_left = $(this).parent().offset().left;
- 13 var parent_top = $(this).parent().offset().top;
- 14
- 15 $(this).bind("mousemove", function (e) { //this代表title;为谁绑定事件,$(this)便是谁
- 16 var _new_event = e || window.event;
- 17 var new_x = _new_event.clientX; //新的鼠标坐标
- 18 var new_y = _new_event.clientY;
- 19
- 20 var x = parent_left + (new_x-old_x); //移动的横坐标距离
- 21 var y = parent_top + (new_y-old_y);
- 22
- 23 $(this).parent().css("left", x+'px'); //this仍代表title
- 24 $(this).parent().css("top", y+'px');
- 25 })
- 26 }).mouseup(function () { //鼠标一放开(不点击),则取消绑定移动事件
- 27 $(this).unbind("mousemove");
- 28 })
- 29 })
- 30 </script>

七、跨域Ajax请求与电视节目实例
Ajax概述
对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。页面不刷新便能提交数据。通过ajax请求,收到返回的数据。通过跨域ajax请求接收的数据是包装在服务端发往客户端的函数中的。
1、传统的Web应用
一个简单操作需要重新加载全局数据
2、AJAX
AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
- 异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。- XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。(博客园)
目前我对ajax学习不怎么深入,具体可以参考http://www.cnblogs.com/wupeiqi/articles/5703697.html,下次有时间再整理写篇关于ajax的博客。
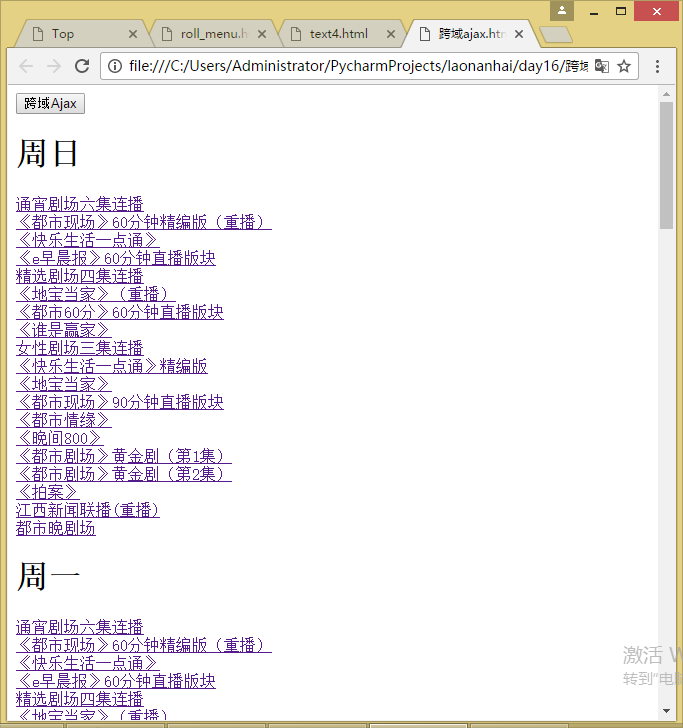
效果图:
通过江西电视台的接口http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403获取数据

代码分析:

- 1 <!DOCTYPE html>
- 2 <html lang="en">
- 3 <head>
- 4 <meta charset="UTF-8">
- 5 <title></title>
- 6 </head>
- 7 <body>
- 8 <input type="button" onclick="AjaxRequest()" value="跨域Ajax" />
- 9
- 10
- 11 <div id="container"></div>
- 12
- 13 <script src="jquery-3.1.1.min.js" type="text/javascript"></script>
- 14 <script type="text/javascript">
- 15 function AjaxRequest() {
- 16 $.ajax({
- 17 url: 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403',
- 18 type: 'GET',
- 19 dataType: 'jsonp',
- 20 jsonp: 'callback',
- 21 jsonpCallback: 'list',
- 22
- 23 success: function (arg) {
- 24 //当请求执行完成之后,自动调用,arg(参数):服务器返回的数据
- 25 //arg = {data: xxx}
- 26 //jsonpdic为字典,jsonpdic有两个元素,一个是week:xx;另一个是list列表,包含周几相关的信息
- 27 var jsonpdic = arg.data;
- 28 //k为列表(里面为星期X对应的内容),v为一个字典{week:xx}
- 29 $.each(jsonpdic, function (k, v) {
- 30 var week = v.week; //获得星期几,并将其拼接成h1标签,并append到div标签
- 31 var temp = "<h1>" + week + "</h1>";
- 32 $('#container').append(temp);
- 33 //获得key为list所对应的value(包含相关信息);listArray为列表,里面元素为字典形式
- 34 var listArray = v.list;
- 35 $.each(listArray, function (kk,vv) {
- 36 var link = vv.link;
- 37 var name = vv.name;
- 38 //a标签是没有换行的,所以在后面加上<br/>
- 39 var tempNex = "<a href='" + link + "'>" + name + "</a><br/>"
- 40 $('#container').append(tempNex);
- 41 })
- 42 })
- 43 }
- 44 });
- 45 }
- 46
- 47 </script>
- 48 </body>
- 49 </html>

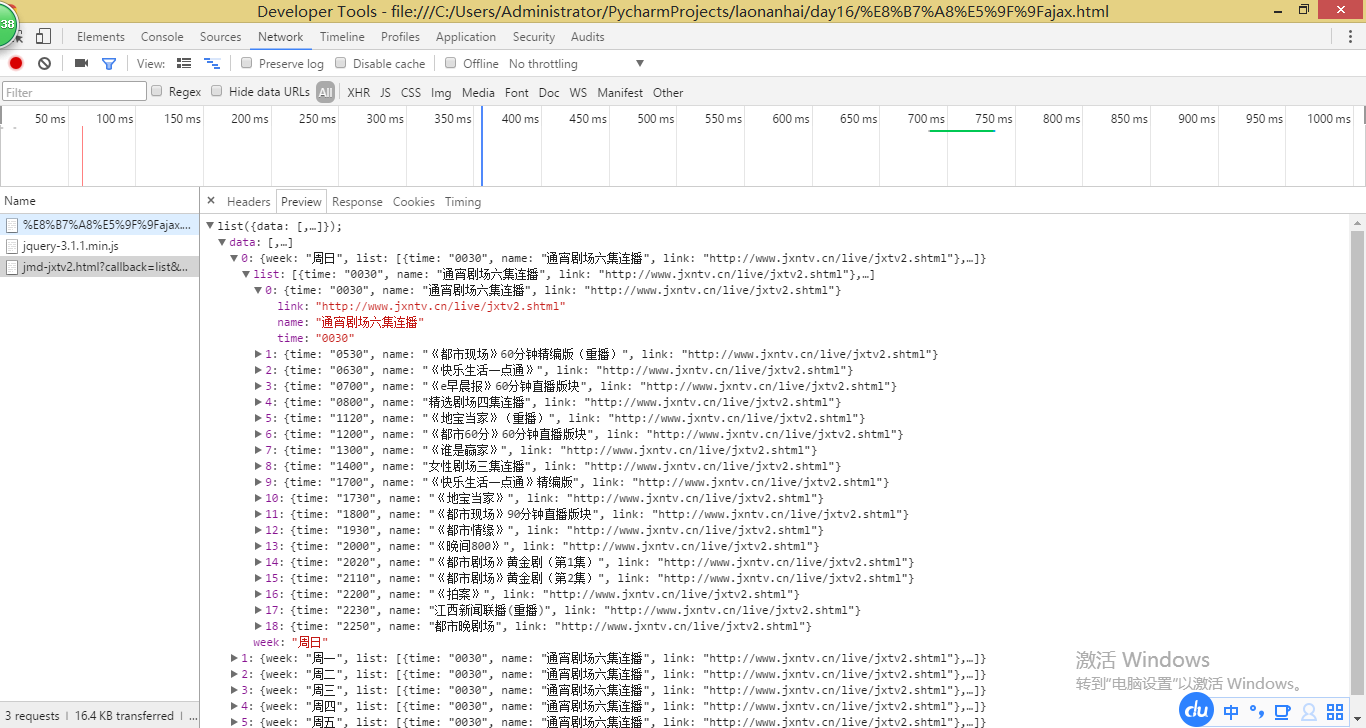
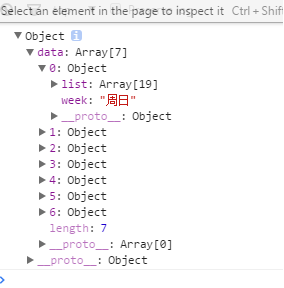
接收的数据是列表与字典的嵌套,结合着下图与上面代码看会好很多:


今天在博客园看到一条段子:
:jQuery实例【DEMO】的更多相关文章
- jQuery使用(十一):jQuery实例遍历与索引
each() children() index() 一.jQuery实例遍历方法each() jQuery实例上的each()方法规定要运行的函数,并且给函数传入两个参数:index,element. ...
- 基础 jQuery 实例
基础 jQuery 实例 jQuery 原则: 由于 jQuery 是为处理 HTML 事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护: 把所有 jQuery 代码置于事件处理函 ...
- jQuery实例——jQuery实现联动下拉列表查询框--转http://www.cnblogs.com/picaso/archive/2012/04/08/2437442.html#undefined
jQuery实例--jQuery实现联动下拉列表查询框 在查询与列表显示的时候经常用到联动列表显示,比如一级选项是国家,二级选项是省,三级是市,这样的联动是联系的实时导出的,比如你不可能选择了四川 ...
- 值得 Web 开发人员学习的20个 jQuery 实例教程
这篇文章挑选了20个优秀的 jQuery 实例教程,这些 jQuery 教程将帮助你把你的网站提升到一个更高的水平.其中,既有网站中常用功能的的解决方案,也有极具吸引力的亮点功能的实现方法,相信通过对 ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- Android ListFragment实例Demo(自己定义适配器)
上一篇文章介绍了ListFragment,当中的ListView并没有自己定义适配器,实际上在实际开发中常会用到自己定义适配器,是实现更复杂的列表数据展示. 所以这篇文章添加了自己定义适配器.来进行L ...
- 3 weekend110的hadoop中的RPC框架实现机制 + hadoop中的RPC应用实例demo
hadoop中的RPC框架实现机制 RPC是Remotr Process Call, 进程间的远程过程调用,不是在一个jvm里. 即,Controller拿不到Service的实例对象. hadoop ...
- JQuery AJAX Demo
JQuery AJAX Demo APP发展集团:347072638(HTML5,APP) 1.先看一个JQuery AJAX Demo HTML端: <!DOCTYPE html PUBLIC ...
- mybatis 学习笔记 -详解mybatis 及实例demo
快速入门1 要点: 首先明白mybatis 是什么 这是一个持久层的框架.之前叫做ibatis.所以,在它的代码中出现ibatis这个词的时候,不要感到惊讶.不是写错了,它确实就是这个样子的. 首先, ...
- Android之SlideMenu实例Demo
年末加班基本上一周都没什么时候回家写代码,回到家就想睡觉,周末难得有时间写个博客,上次写了一篇关于SlideMenu开源项目的导入问题,这次主要讲讲使用的问题,SlideMenu应用的广泛程度就不用说 ...
随机推荐
- POJ:2411-Mondriaan's Dream(矩形拼接方案)
题目链接:http://poj.org/problem?id=2411 解题心得: 可以说是很经典的一个状压dp了,写dfs遍历肯定是要超时的,这个题的状态转移方程对新手来说有点吃力. 状态转移用的是 ...
- python基础学习笔记——类空间问题以及类之间的关系
一. 类的空间问题 1.1 何处可以添加对象属性 class A: def __init__(self,name): self.name = name def func(self,sex): self ...
- 在Ubuntu中打开pycharm步骤:
在pycharm的bin文件夹中打开终端,包含pycharm.sh文件的,输入“sh pycharm.sh",如下图所示: 创建工程和windows环境下相同. 结束关掉pycharm 终端 ...
- 使用 Button 类在 XNA 中创建图形按钮(九)
平方已经开发了一些 Windows Phone 上的一些游戏,算不上什么技术大牛.在这里分享一下经验,仅为了和各位朋友交流经验.平方会逐步将自己编写的类上传到托管项目中,没有什么好名字,就叫 WPXN ...
- 大数据学习——scala集合练习
package com /** * Created by ZX on 2016/4/5. */ object ListTest { def main(args: Array[String]) { // ...
- Shape,expand_dims,slice基本用法
import tensorflow as tf t = tf.constant([[[1, 1, 1], [2, 2, 2]], [[3, 3, 3], [4, 4, 4]], [[5, 5, 5], ...
- python3--类与继承和组合
类和继承:“是一个”关系 我们已经深入探索了继承的机制,这里举个例子来说明它是如何用于模拟真实世界的关系的.从程序员的角度来看,继承是由属性点号运算启动的,由此触发实例.类以及任何超类中的变最名搜索. ...
- 国际化多语言(本地化)缩写 NLS API
NLS Information for Windows 7 LCID Culture Identifier Culture Name Locale Language Country/Region La ...
- [python 测试框架学习篇] 分享 uiautomator测试框架
uiautomator测试框架 :https://testerhome.com/topics/4194
- 阿里云 fatal: Authentication failed 退出码 128
阿里云拉取代码时需要输入的用户名密码 跟我们登录aliyun的时候的账号密码不一样,需要先重置一下的,重置之前要配置好邮箱 https://code.aliyun.com/profile/passwo ...
