【12】Firefox 快捷键大全及更改和定制快捷键的方法
答: Firefox 本身没有提供更改和定制快捷键的选项,若有需要,请安装扩展 Keyconfig 来解决。

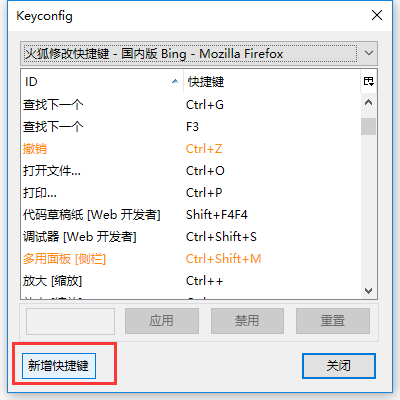
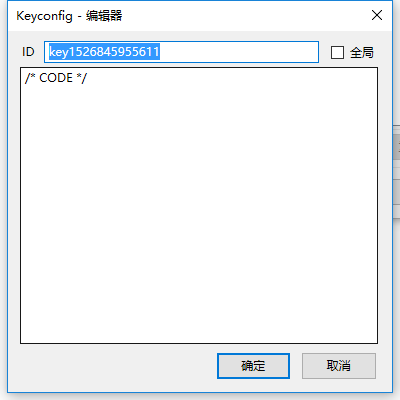
安装后点击“工具 -> keyconfig”,就可以打开更改和定制快捷键的界面进行设置了。
Firefox 键盘快捷键
导航类
后退: Alt+左方向键 或 Backspace
前进: Shift+Backspace 或 Alt+右方向键
首页: Alt+Home
打开文件: Ctrl+O
重新载入: F5 或 Ctrl+R
重新载入 (忽略缓存): Ctrl+F5 或 Ctrl+Shift+R
停止: Esc
当前页
到页面底部: End
到页面顶部: Home
移到下一帧: F6
移到上一帧: Shift+F6
页面源代码: Ctrl+U
打印: Ctrl+P
页面另存为: Ctrl+S
放大文字: Ctrl++
缩小文字: Ctrl+-
恢复文本大小: Ctrl+0
编辑
复制: Ctrl+C
剪切: Ctrl+X
删除: Del
粘贴: Ctrl+V
重做: Ctrl+Y
全选: Ctrl+A
撤消: Ctrl+Z
搜索
本页查找: Ctrl+F
再次查找: F3
输入查找链接: '
输入查找文本: /
查找: Shift+F3
网页搜索: Ctrl+K 或 Ctrl+E
窗口和标签
关闭标签: Ctrl+W 或 Ctrl+F4
关闭窗口: Ctrl+Shift+W 或 Alt+F4
向左移动标签: Ctrl+左方向键 或 Ctrl+上方向键
向右移动标签: Ctrl+右方向键 或 Ctrl+下方向键
移动标签到开头: Ctrl+Home
移动标签到结尾: Ctrl+End
新建标签页: Ctrl+T
新建窗口: Ctrl+N
下一个标签页: Ctrl+Tab 或 Ctrl+PageDown
在新标签页打开网址: Alt+Enter
前一个标签页: Ctrl+Shift+Tab 或 Ctrl+PageUp
撤销关闭标签页: Ctrl+Shift+T
选择标签页 [1 to 8]: Ctrl+[1 到 8]
选择最后标签页: Ctrl+9
工具
添加所有为书签: Ctrl+Shift+D
添加当前为书签: Ctrl+D
打开书签: Ctrl+B 或 Ctrl+I
插入浏览: F7
下载: Ctrl+J
历史: Ctrl+H
清除私有数据: Ctrl+Shift+Del
其他
补全 .com 地址: Ctrl+Enter
补全 .net 地址: Shift+Enter
补全 .org 地址: Ctrl+Shift+Enter
删除选定的自匹配输入: Del
全屏: F11
选择地址条: Alt+D 或 F6 或 Ctrl+L
选择或管理搜索引擎: Alt+上方向键 或 Alt+下方向键 或 F4
Firefox 鼠标快捷键
后退: Shift+Scroll down
关闭标签页: 在标签上按鼠标中键
减小文字大小: Ctrl+Scroll up
前进: Shift+Scroll up
增大文字大小: Ctrl+Scroll down
新建标签页: 在标签页栏双击鼠标
在后台打开标签页: Ctrl+Left-click 或 点击鼠标中键
在前台打开标签页: Shift+Ctrl+Left-click 或 Shift+点击鼠标中键
在新窗口打开: Shift+Left-click
刷新 (覆盖缓存): Shift+Reload button
保存页面为: Alt+Left-click
逐行滚动: Alt+Scroll


1、关闭左边标签页:
代码:
var tab = gBrowser.mCurrentTab.boxObject.previousSibling;
if(tab) gBrowser.removeTab(tab);
2、关闭右边标签页:
代码
var tab = gBrowser.mCurrentTab.boxObject.nextSibling;
if(tab) gBrowser.removeTab(tab);
3、复制当前标签页:
代码
var oldHistory = gBrowser.webNavigation.sessionHistory;
gBrowser.selectedTab = gBrowser.addTab("about:blank");
var newHistory = gBrowser.webNavigation.sessionHistory;
newHistory.QueryInterface(Components.interfaces.nsISHistoryInternal);
for (var i = 0; i < oldHistory.count; i++) { newHistory.addEntry(oldHistory.getEntryAtIndex(i, false), true); }
if(oldHistory.count) gBrowser.webNavigation.gotoIndex(oldHistory.index);
4、下一个标签页(与ctrl+pagedown同):
代码
gBrowser.mTabContainer.advanceSelectedTab(1,true);
5、上一个标签页(与ctrl+pageup同):
代码
gBrowser.mTabContainer.advanceSelectedTab(-1,true);
6、重新载入其它标签页:
代码
var browsers = gBrowser.browsers;
var i = 0;
var l = browsers.length;
var x = gBrowser.mCurrentTab._tPos;
for(; i < l; i++)
if(i != x) try { browsers[i].reload(); } catch(err){};
7、重新载入所有标签页:
代码
gBrowser.reloadAllTabs();
8、重新载入左边所有标签页:
代码
var browsers = gBrowser.browsers;
var i = gBrowser.mCurrentTab._tPos - 1;
var l = -1;
for(; i > l; i--)
try { browsers[i].reload(); } catch(err){};
9、重新载入右边所有标签页:
代码
var browsers = gBrowser.browsers;
var i = gBrowser.mCurrentTab._tPos + 1;
var l = browsers.length;
for(; i < l; i++)
try { browsers[i].reload(); } catch(err){};
10、定位到最左边标签页:
代码
gBrowser.selectedTab = gBrowser.mTabContainer.firstChild;
11、定位到最右边标签页:
代码
gBrowser.selectedTab =
gBrowser.tabContainer.childNodes[gBrowser.tabContainer.childNodes.length-1];
12、关闭其他标签页:
代码
gBrowser.removeAllTabsBut(gBrowser.mCurrentTab);
13、关闭所有标签页:
代码
gBrowser.removeAllTabsBut(gBrowser.mCurrentTab);
gBrowser.removeCurrentTab();
14、定位到左邻标签页(不能循环):
代码
gBrowser.mTabContainer.advanceSelectedTab(-1);
15、定位到右邻标签页(不能循环):
代码
gBrowser.mTabContainer.advanceSelectedTab(1);
16、在当前标签页右边新建标签页:
代码
var x = gBrowser.mCurrentTab._tPos + 1;
gBrowser.moveTabTo(gBrowser.selectedTab = gBrowser.addTab("about:blank"), x);
17、高亮关键词后,新建标签页后台搜索(以当前搜索栏搜索引擎,下同):
代码
BrowserSearch.loadSearch(getBrowserSelection(), true);
18、新建标签页前台搜索:
代码
gBrowser.mPrefs.setBoolPref("browser.tabs.loadInBackground",false);
BrowserSearch.loadSearch(getBrowserSelection(), true);
gBrowser.mPrefs.setBoolPref("browser.tabs.loadInBackground",true);
19、在当前标签页搜索:
代码
BrowserSearch.loadSearch(getBrowserSelection(), false);
20、在新窗口打开about:config:
代码
toOpenWindowByType('pref:pref', 'About:config');
21、书签管理器对话框:
代码
toOpenWindowByType('bookmarks:manager',
'chrome://browser/content/bookmarks/bookmarksManager.xul');
22、工具—选项对话框:
代码
openPreferences();
23、附加软件对话框:
代码
toOpenWindowByType('Add-ons:manager',
'chrome://mozapps/content/extensions/extensions.xul');
24、scrapbook扩展“获取前进行编辑”命令:
代码
if(sbPageEditor.TOOLBAR.hidden ||
document.getElementById("ScrapBookToolbox").hidden) {
sbPageEditor.init();
} else {
sbPageEditor.exit(true);
}
25、显示/隐藏书签工具栏:
代码
const bmToolbar = document.getElementById("PersonalToolbar");
bmToolbar.collapsed = !bmToolbar.collapsed;
26、显示/隐藏菜单栏:
代码
var mb = document.getElementById("toolbar-menubar");
mb.collapsed = !mb.collapsed;
27、页面向右滚动:
代码
goDoCommand('cmd_scrollRight');
28、页面向左滚动:
代码
goDoCommand('cmd_scrollLeft');
29、页面向上滚动:
代码
goDoCommand('cmd_scrollLineUp');
30、页面向下滚动:
代码
goDoCommand('cmd_scrollLinedown');
31、向下翻页(与space同):
代码
goDoCommand('cmd_scrollPageDown');
32、向上翻页(与shift+space同):
代码
goDoCommand('cmd_scrollPageup');
33、回到页首(与home同):
代码
goDoCommand('cmd_scrollTop');
34、回到页尾(与end同):
代码
goDoCommand('cmd_scrollBottom');
35、关闭所有正在运行的Firefox程序:
代码
goQuitApplication();
36、拷贝当前标签页标题:
代码
Components.classes["@mozilla.org/widget/clipboardhelper;1"]
.getService(Components.interfaces.nsIClipboardHelper)
.copyString(content.document.title);
37、在当前标签打开网页:
代码
gBrowser.loadURI('http://www.google.com/');
38、在新标签打开网页:(原来还可以用来打开about:config。Great! )
代码
var myUrl = "http://www.baidu.com";
var ff= document.getElementById("content");
var tab = ff.addTab(myUrl);
ff.selectedTab = tab;
39、以定义的书签关键词在当前标签打开书签(对运行bookmarklets非常有用):
代码
if(window.loadURI) loadURI(getShortcutOrURI('填入你定义的关键词',{}));
40、类似paste and go,节省一次enter键:
代码
var url = readFromClipboard(); if (url) content.location = url;
41、跟踪下一链接(论坛的Sprill 朋友提供,谢谢。下同。):
代码
var document = window._content.document;
var links = document.links;
for(i = 0; i < links.length; i++) {
if ((links[i].text == '下一頁') ||(links[i].text == '下一页') ||(links[i].text == '下一页>')||(links[i].text == '下一页 »') ||(links[i].text == '下一页>>') || (links[i].text == '[下一页]') || (links[i].text == '【下一页】') ||(links[i].text == 'Next') || (links[i].text == 'next') || (links[i].text == '››') || (links[i].text == '>')) document.location = links[i].href;
}
42、跟踪上一链接:
代码
var document = window._content.document;
var links = document.links;
for(i = 0; i < links.length; i++) {
if ((links[i].text == '上一頁') ||(links[i].text == '上一页') ||(links[i].text == '<上一页')||(links[i].text == '« 上一页') ||(links[i].text == '<<上一页') || (links[i].text == '[上一页]') || (links[i].text == '【上一页】') ||(links[i].text == 'Previous') || (links[i].text == 'Prev') ||(links[i].text == 'previous') || (links[i].text == 'prev') || (links[i].text == '‹‹') || (links[i].text == '<')) document.location = links[i].href;
}
PS:补充
关闭当前标签并定位到左边的标签:
代码
var tab = gBrowser.mCurrentTab; if(tab.previousSibling)
gBrowser.mTabContainer.selectedIndex--;
gBrowser.removeTab(tab);
关闭当前标签并定位到右边的标签:
代码
var tab = gBrowser.mCurrentTab; if(tab.nextSibling)
gBrowser.mTabContainer.selectedIndex++;
gBrowser.removeTab(tab);
还有一个,类似paste and go,在新标签页后台打开剪贴板中的url地址。很是喜欢,原代码已经失效了,试着修改了一下,可以工作了。
代码
var url = readFromClipboard(); if (url) content.location= gBrowser.addTab(url);
高亮关键词使用Google后台搜索
代码
var ss = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
var submission = ss.defaultEngine.getSubmission(getBrowserSelection(), null);
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData, true, false);
高亮关键词Google前台搜索:
代码
var ss = Cc["@mozilla.org/browser/search-service;1"].getService(Ci.nsIBrowserSearchService);
var submission = ss.defaultEngine.getSubmission(getBrowserSelection(), null);
gBrowser.loadOneTab(submission.uri.spec, null, null, submission.postData, false, false);
新标签页前台打开:
代码
var paste = readFromClipboard();
if(!paste) return;
gBrowser.selectedTab = gBrowser.addTab(paste);
撤销关闭标签页:
CODE
gBrowser.undoRemoveTab();
快退
代码
if (gBrowser.sessionHistory.index > 0)
gBrowser.gotoIndex(0);
快进
代码
var nav = gBrowser.webNavigation;
var hist = nav.sessionHistory;
nav.gotoIndex(hist.count - 1);
跟踪下一链接的脚本
nextpage:
代码
var document = window._content.document;
var links = document.links;
for(i = 0; i < links.length; i++) {
if(/^([^/d^/w.]*(下一页|下一頁|next)[^/d^/w]*|/s*(»|>+|›+)/s*)$/i.test(links[i].text))
document.location = links[i].href;
}
prevpage:
代码
var document = window._content.document;
var links = document.links;
for(i = 0; i < links.length; i++) {
if(/^([^/d^/w.]*(上一頁|上一页|previous|prev)[^/d^/w]*|/s*(«|<+|‹+)/s*)$/i.test(links[i].text))
document.location = links[i].href;
}
复制当前页URL:
代码
var gClipboardHelper=Components.classes["@mozilla.org/widget/clipboardhelper;1"].getService(Components.interfaces.nsIClipboardHelper);
gClipboardHelper.copyString(window._content.location.href);
开/关查找栏
代码
gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close();
通过热键能重启ff3, 并且恢复重启前tabs
代码
const nsIAppStartup = Components.interfaces.nsIAppStartup;
// Notify all windows that an application quit has been requested.
var os = Components.classes["@mozilla.org/observer-service;1"]
.getService(Components.interfaces.nsIObserverService);
var cancelQuit = Components.classes["@mozilla.org/supports-PRBool;1"]
.createInstance(Components.interfaces.nsISupportsPRBool);
os.notifyObservers(cancelQuit, "quit-application-requested", null);
// Something aborted the quit process.
if (cancelQuit.data)
return;
// Notify all windows that an application quit has been granted.
os.notifyObservers(null, "quit-application-granted", null);
// Enumerate all windows and call shutdown handlers
var wm = Components.classes["@mozilla.org/appshell/window-mediator;1"]
.getService(Components.interfaces.nsIWindowMediator);
var windows = wm.getEnumerator(null);
while (windows.hasMoreElements()) {
var win = windows.getNext();
if (("tryToClose" in win) && !win.tryToClose())
return;
}
Components.classes["@mozilla.org/toolkit/app-startup;1"].getService(nsIAppStartup)
.quit(nsIAppStartup.eRestart | nsIAppStartup.eAttemptQuit);
打开配置文件夹
代码
Components.classes["@mozilla.org/file/directory_service;1"]. getService(Components.interfaces.nsIProperties).get("ProfD", Components.interfaces.nsILocalFile).launch();
复制标签页的URL地址
代码
var gClipboardHelper=Components.classes["@mozilla.org/widget/clipboardhelper;1"].getService(Components.interfaces.nsIClipboardHelper); gClipboardHelper.copyString(window._content.location.href);
复制标签页的标题
代码
Components.classes["@mozilla.org/widget/clipboardhelper;1"] .getService(Components.interfaces.nsIClipboardHelper) .copyString(content.document.title);
同时复制标签页标题和url(格式“标题” - "URL")
代码
Components.classes["@mozilla.org/widget/clipboardhelper;1"] .getService(Components.interfaces.nsIClipboardHelper) .copyString(content.document.title + " - " + content.location);
开/关菜单栏
代码
var toolbar = document.getElementById("toolbar-menubar"); toolbar.collapsed = !toolbar.collapsed; document.persist(toolbar.id, "collapsed");
开/关导航栏
代码
var toolbar = document.getElementById("nav-bar"); toolbar.collapsed = !toolbar.collapsed; document.persist(toolbar.id, "collapsed");
开/关书签工具栏
代码
var toolbar = document.getElementById("PersonalToolbar"); toolbar.collapsed = !toolbar.collapsed; document.persist(toolbar.id, "collapsed");
或者
goToggleToolbar('PersonalToolbar','');
开/关标签栏
代码
function tbtoggle (thisBTN) {thisBTN.checked = !thisBTN.checked; if ( thisBTN.checked ) {gBrowser.setStripVisibilityTo(false); gBrowser.mPrefs.setBoolPref("browser.tabs.forceHide", true);} else {gBrowser.setStripVisibilityTo(true); gBrowser.mPrefs.setBoolPref("browser.tabs.forceHide", false);}} tbtoggle(this);
开/关Google Toolbar
代码
goToggleToolbar('gtbToolbar','toggle_taskbar');
开/关状态栏
代码
goToggleToolbar('status-bar','toggle_taskbar');
当鼠标放在链接上时,复制链接地址
代码
if(XULBrowserWindow.overLink) Components.classes["@mozilla.org/widget/clipboardhelper;1"]. getService(Components.interfaces.nsIClipboardHelper).copyString(XULBrowserWindow.
overLink);
复制链接文字 - 链接地址
代码
if(XULBrowserWindow.overLink) for (var i = 0, links = content.document.links, l = links.length ; i < l; i++) if(links[i].href == XULBrowserWindow.overLink) { Components.classes["@mozilla.org/widget/clipboardhelper;1"] .getService(Components.interfaces.nsIClipboardHelper) .copyString(links[i].text + " - " + links[i].href);
break;
}
在侧边栏开/关在线版的google talk
代码
var sidebar_box = document.getElementById('sidebar-box'); if(sidebar_box.hidden) {openWebPanel("Google Talk","http://talkgadget.google.com/talkgadget/popout");} else {toggleSidebar();}
**
【12】Firefox 快捷键大全及更改和定制快捷键的方法的更多相关文章
- Windows电脑键盘快捷键大全【最全的快捷键】
Windows电脑键盘快捷键大全[最全的快捷键] 一.常见用法: F1显示当前程序或者windows的帮助内容. F2当你选中一个文件的话,这意味着“重命名” F3当你在桌面上的时候是打开“查找:所有 ...
- [No00000F]Excel快捷键大全 Excel2013/2010/2007/2003常用快捷键大全
一个软件最大的用处是提高工作效率,衡量一个软件的好坏,除了是否出名之外,最主就是能否让一个新手更快的学会这个软件和提高工作速度.就拿Excel表格来说吧,平常办公中我们经常会用它来制作表格,统计数据或 ...
- Excel快捷键大全 Excel2013/2010/2007/2003常用快捷键大全
一个软件最大的用处是提高工作效率,衡量一个软件的好坏,除了是否出名之外,最主就是能否让一个新手更快的学会这个软件和提高工作速度.就拿Excel表格来说吧,平常办公中我们经常会用它来制作表格,统计数据或 ...
- IntelliJ IDEA 快捷键大全
IntelliJ IDEA 快捷键大全 (2012-03-27 20:33:44) 转载▼ 标签: ide intellij快捷键 杂谈 分类: IDE工具 最近刚接触IntelliJ这个工具,用了几 ...
- idea常用快捷键大全(转)
IntelliJ Idea 常用快捷键列表 文章来自:http://lavasoft.blog.51cto.com/62575/97730/ Alt+回车 导入包,自动修正Ctrl+N 查 ...
- Intellij IDEA快捷键大全汇总(2019更新)
Intellij IDEA快捷键大全汇总(2019) Ctrl+Shift + Enter,语句完成“!”,否定完成,输入表达式时按 “!”键 Alt+回车 导入包,自动修正 Ctrl+N 查找类 ...
- Intellij IDEA快捷键大全
Intellij IDEA快捷键大全 Intellij IDEA这个工具有些方面确实比较优秀,使用了一段时间的IntelliJ IDEA,感觉这个JAVA IDE非常好用!比如javascript自动 ...
- [No00000B]MS OFFICE 2013 快捷键大全
常用快捷键 快捷键 作用 Ctrl+Shift+Spacebar 创建不间断空格 Ctrl+-(连字符) 创建不间断连字符 Ctrl+B 使字符变为粗体 Ctrl+I 使字符变为斜体 Ctrl+U 为 ...
- VS2008使用技巧及快捷键大全
VS2008技巧,非常实用,非常提高效率. 1,Visual Studio 2008自带的1000多个 Windows 系统使用的各种图标.光标和动画文件在Visual Studio 2008的安装目 ...
随机推荐
- 超文本传输协议(HTTP)
超文本传输协议(HyperText Transfer Protocol,Http)是从服务器传输数据到客户端的传输协议. HTTP协议的主要特点可概括如下: 1.支持客户/服务器模式. 2.简单快速: ...
- mysql 中unsigned
整型的每一种都分有无符号(unsigned)和有符号(signed)两种类型(float和double总是带符号的),在默认情况下声明的整型变量都是有符号的类型(char有点特别),如果需声明无符号类 ...
- 在CentOS上源码安装Nginx
总步骤: wget http://nginx.org/download/nginx-1.10.1.tar.gz tar -xvf nginx-1.10.1.tar.gz cd nginx-1.10.1 ...
- 3285 转圈游戏 2013年NOIP全国联赛提高组
3285 转圈游戏 2013年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description n 个小伙伴 ...
- Kendo UI Widgets 概述
UI Widgets 概述 Kendo UI 是基于 jQuery 库开发的,Kendo UI widgets 是以 jQuery 插件形式提供的.这些插件的名称基本上都是以 kendo 作为前缀.比 ...
- Gradle项目构建(1)——Gradle的由来
一.项目自动构建介绍 作为Java的开发者对eclipse都非常熟悉,其实eclipse就是居于ant来构建项目的,我们先来看看为什么需要自动化构建项目. 1.为什么我们要自动化构建项目 可以假设我们 ...
- 剑指offer课外两道习题解法
1.定义一个函数,删除字符串中所有重复出现的字符,例如输入“google”,删除重复的字符之后的结果为“gole”. 解题思路:像这种求字符串的重复字符,并且去掉重复字符,我们一般可以用哈希 ...
- equals()方法详解
Java语言中equals()方法的使用可以说比较的频繁,但是如果轻视equals()方法,一些意想不到的错误就会产生.哈哈,说的有点严重了~ 先谈谈equals()方法的出身.equals()方法在 ...
- 配置文件无法修改(以修改my-default.ini为例)
现象: 保存my-default.ini时如果提示“拒绝访问”,右击my-default.ini文件 解决办法: 属性—>安全—>修改权限
- jquery.page.js插件在使用时重复触发“上一页”和“下一页”操作
jquery.page.js使用demo HTML代码 <div class="result"> <div class="tcdPageCode&quo ...
