浅谈CSS中的百分比
结论:
- 标准流中的元素,看其属性有没有继承性。对于width和margin-left,它是可以继承的,它会参照父元素或者祖先元素(其实是包含块);对于height,它没有继承性,父元素或者祖先元素会自适应其所有子元素的高度和(这点是需要注意的)。
- 绝对定位参照的是离它最近的父元素或祖先元素,如果没有父元素或祖先元素,那么参照的是初始包含块(不同的浏览器可能不一样,因为W3C没有规定浏览器具体如何去实现)。但实际上,大部分浏览器将可视区当作绝对定位的包含块。
- 固定定位参照可视区
width设置成百分比
一般子元素通常将继承父元素计算过的值当作百分比的参照,对于不可继承的属性和根元素,则使用初始值作为参照
比如.box没有设置宽度,但默认继承了body计算过的值,又因为.box是.item的父元素,因此.item又继承了.box计算过的值。当一个块级元素不设置宽度时,则它的宽度默认为全屏,就是因为它继承了包含块的宽度。
height设置成百分比
结论
高度设置成百分比时,高度不像宽度一样会继承父元素或者祖先元素,相反,父元素或者祖先元素会根据子元素的实际高度(高度计算值)来自适应,一般为所有子元素的内容加起来的高度和。而子元素会根据文字行高来设置高度具体值(在子元素高度不设置具体值的情况下)。对于有absolute定位的元素,其高度为百分比时会参照父元素或祖先元素的高度,绝对定位参照的是离它最近的父元素或祖先元素,如果没有父元素或祖先元素,那么参照的是初始包含块(不同的浏览器可能不一样,因为W3C没有规定浏览器具体要如何实现)。但实际上,大部分浏览器将可视区当作绝对定位的包含块。
我们一般喜欢将宽度设置成百分比,但在将高度设置成百分比的时候要注意。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
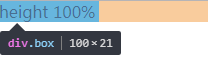
<style> body,div{ margin:0; padding:0; } .box{ width:100px; height:100%; } </style><div class="box">height 100%</div> |

html为什么会出现height等于21呢?是不是这21是从祖先元素继承过来的?当我们把body的高度设置成100%结果还是一样。其实这里的高度为行高的高度,也就是说,在高度为0或者不设置高度的情况下,高度是文字的行高,当我们在.box中加上line-height:20px;时,box,body和html的高度都会变成20px;当我们把.box高度设置成具体值时:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
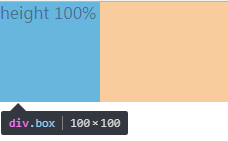
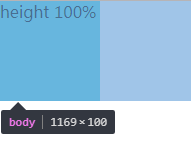
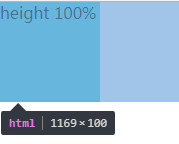
<style> body,div{ margin:0; padding:0; } .box{ width:100px; height:100px; } </style><div class="box">height 100%</div> |



可以发现,body和html竟然跟.box高度一样为100px.所以可以得出父元素在不设置高度的情况下,是自适应子元素高度的(在不设置高度的情况下,html和body的高度是所有内容加起来的高度),如果父元素设置了高度,则是另外一种情况了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
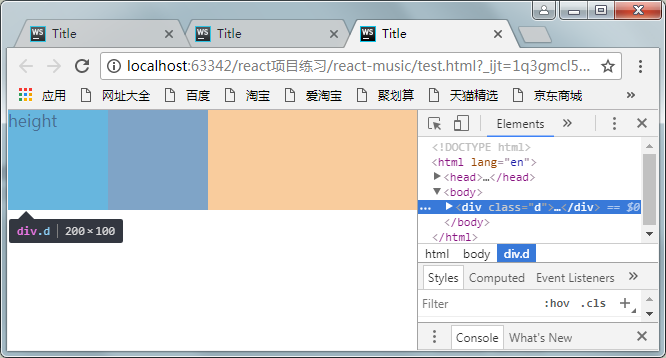
<style> body,div{ margin:0; padding:0; } .d{ height: 100px; width: 200px; } .box{ width:100px; height:100px; } </style><div class="d"><div class="box">height</div></div> |

可以发现d,body,html的高度都变成了100px(本来应该是200px),说明父元素或祖先元素时被动自适应子元素高度的,它们的高度值不会继承给自元素。
当有absolute定位时
1.绝对定位没有定位的祖先元素
这时绝对定位参照的是一个视口的高度,注意视口这个概念。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<style> body,div{ margin:0; padding:0; } .box{ position:absolute; width:100px; height:100%;//改变百分比为50% } </style><div class="box">height 100%</div> |

改变height分别为100%和50%,可以发现html的高度为0,并没有自适应div的高度,因为div已经彻底脱离标准流了,我们说过,如果绝对定位没有定位的祖先元素,则包含块为初始包含块,这里的初始包含块即为可视区,所以这里的百分比是参照可视区的大小来计算的。所以为50%时占视口的一半。注意这只是一个视口的高度,把滚动条往下拉拉就知道了。
2.绝对定位的元素在另外一个定位元素里面(除static外)
这时百分比参照的是父元素生成的包含块计算出来的值
所以想让定位元素的高度占满整个屏幕,可以:
|
1
2
3
|
body{ position:relative;} |
margin-left设置成百分比
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<style> body,div{ margin:0; padding:0; } .box{ position:absolute; width:100px; height:100px; margin-left: 100%; } </style><div class="box">margin-left</div> |

这时出现了滚动条,这是因为将div的margin-left设置成了100%,而百分比是参照其包含块body的宽度,body又是参照的html(某些浏览器将它当作初始包含块)。而html的初始包含块是可视区,所以可视区的宽度再加上元素的100%,自然就超出了屏幕了。
解决方法:

(1)利用calc函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<style> body,div{ margin:0; padding:0; } .box{ position:absolute; width:100px; height:100px; margin-left: calc(100%-100px); } </style><div class="box">margin-left</div> |
(2)让body的宽度减去100px,因为div的百分比是参照其父元素的宽度计算的,因此这里将它的父元素的宽度减小,那么它的margin-left的100%自然就小了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style> body,div{ margin:0; padding:0; } body{ margin-right;100px; } .box{ position:absolute; width:100px; height:100px; margin-left: 100%; } </style><div class="box">margin-left</div> |
浅谈CSS中的百分比的更多相关文章
- 浅谈css中的盒模型(框模型)
css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改.废话不多说,进入正题: 在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边框.边框 和 外边 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- 浅谈css中的position
什么是position,根据css 2.1中的描述,position和float的值决定了浏览器要采用那种定位算法来计算元素盒子的具体位置.先避开float不谈,本文主要介绍position属性的不同 ...
- 浅谈css中一个元素如何在其父元素居中显示
css如何垂直居中一个元素的问题已经是一个老生常谈的问题了.不管对于一个新手或者老手,在面试过程中是经常被问到的.前两天在看一个flex的视频教程,当中提到了有关元素的居中问题,所以今天小编就来扒一扒 ...
- 浅谈CSS中的定位知识
1,静态定位(static) 表示按照正常定位方案,元素盒按照在文档流中出现的顺序依次格式化: 2,相对定位(relative) 将移动元素盒,但是它在文档流中的原始空间会保留下来: 相对定位元素有如 ...
- 浅谈css中的position属性
我觉得吧,css如果不考虑浏览器的兼容问题的话,最让人头疼的应该就是position了,反正我是这么觉得的,为了能基本上搞清楚position的几种情况,我找了一些资料,做了一个小实验,下面是实验的过 ...
- 浅谈css中单位px和em,rem的区别-转载
px是你屏幕设备物理上能显示出的最小的一个点,这个点不是固定宽度的,不同设备上点的长宽.比例有可能会不同.假设:你现在用的显示器上1px宽=1毫米,但我用的显示器1px宽=两毫米,那么你定义一个div ...
- 浅谈css中渐变衔接
无论transition还是keyframes,如何让变化更自然,这是前端应该考虑的问题. 这里,我简单总结下自己的方法. 以实践为例子. 1.图像渐变 @keyframes looppic{ fro ...
- 转:浅谈CSS在前端优化中一些值得注意的关键点
前端优化工作中要考虑的元素多种多样,而合理地使用CSS脚本可以在很大程度上优化页面的加载性能,以下我们就来浅谈CSS在前端优化中一些值得注意的关键点: 当谈到Web的“高性能”时,很多人想到的是页面加 ...
随机推荐
- P3290 寻找第K大数
描述 寻找第K大数 N个小朋友在一起做游戏.每个小朋友在自己的硬纸板上写一个数,然后同时举起来.接着,小y老师提一个问题,看哪个小朋友先抢答出来.问题是:在这N个数中,第K大的是哪个数?请你编程完成. ...
- 字符串和byte数组的相互转化
关于byte[]数组转十六进制字符串: public static String getHexString(byte[] b) throws Exception { String result = & ...
- 【迷你微信】基于MINA、Hibernate、Spring、Protobuf的即时聊天系统:2.技术简介之MinaFilter(1)
欢迎阅读我的开源项目<迷你微信>服务器与<迷你微信>客户端 Filter filter:过滤器?(不知道是不是这么翻译,算了知道意思就好了╮(╯▽╰)╭),这种东西在很多语言中 ...
- fiddler设置只抓取某一域名请求
简单易懂~
- GIT新手入门学习教程
廖雪峰的GIT教程 链接地址:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
- SharePoint 2010 缺少站点保存为模板选项
如果您尝试在SharePoint Server 2010中保存网站,并且没有看到"将网站另存为模板"选项,则可能是因为该网站已启用发布功能.如果使用站点发布功能,则有几个选项可将网 ...
- “IIS7.5无法写入配置文件web.config”的解决方案
原因 用了非NTSF(如:FAT32或exFAT分区格式,导致无法设置安全选项,从而导致无法自动写入文件). 解决方案 先在默认网站配置好,然后把web.config复制到目标网站的根目录,这样就等于 ...
- React 官方脚手架 create-react-app快速生成新项目
进入新公司已经半年了,各个业务线,技术栈都已经熟悉,工作也已经游刃有余,决定慢下脚步,沉淀积累,回顾一下所用技术栈所包含的基本知识,以及再公司中的实战. 首先回顾新项目搭建 react脚手架目前使用较 ...
- SC || Chapter6 复习向 面向可维护性 我哭了
高内聚低耦合 高内聚:一个模块内部各个元素彼此结合的紧密程度,一个软件模块是由相关性很强的代码组成,只负责一项任务,也就是常说的单一责任原则 低耦合:各模块间相互联系紧密程度,模块间接口的复杂性.调用 ...
- C++内存溢出和内存泄漏?
1.内存溢出 内存溢出是指程序在申请内存时没有足够的内存空间供其使用.原因可能如下: (1)内存中加载的数据过于庞大: (2)代码中存在死循环: (3)递归调用太深,导致堆栈溢出等: (4)内存泄漏最 ...
