使用<pre>标签为你的网页加入大段代码
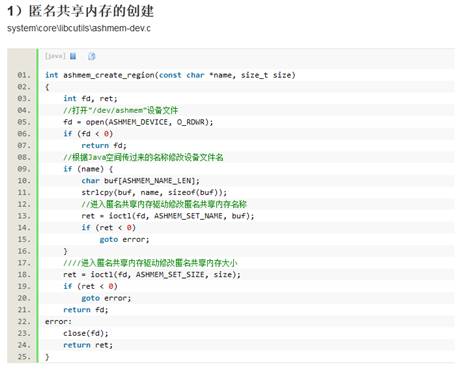
在上节中介绍加入一行代码的标签为<code>,但是在大多数情况下是需要加入大段代码的,如下图:

怎么办?不会是每一代码都加入一个<code>标签吧,没有这么复杂,这时候就可以使用<pre>标签。
语法:
<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
</pre>
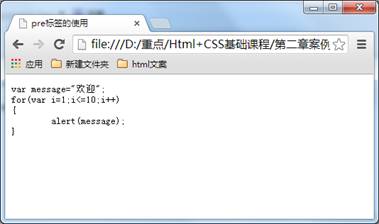
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入<br>签,空格需要输入
注意:<pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
示例:
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head> <body>
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
</pre>
</body>
</html>
使用<pre>标签为你的网页加入大段代码的更多相关文章
- css pre标签
浏览器:firfox49.0.2 在使用<pre>标签输出格式化文本的时候,遇到了一个小问题. 要在页面的底部输出两行文本,但是最后一行的文字总是距离屏幕的底部太大.下面图中的样子: 相关 ...
- <pre>标签:\r\n换行符的保留
mysql数据读库的\r\n换行符处理 这个问题是我在采集数据时发现的,采集网页的数据,大概有6千多条,采集的内容保留了最原始的\r\n和\n换行字符,但在mysql管理工具中(phpmyadmin和 ...
- Pre标签 自动换行
<pre> 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre> 标签的一个常见应用就是用来表示计算机的源代码 ...
- code标签和pre标签
code标签: 1.code标签的定义: <code>标签, 用于表示计算机源代码或者其他机器可以阅读的文本内容.软件代码的编写者习惯了编写代码时的代码格式,那么这个<code> ...
- HTML学习笔记——锚链接、pre标签、实体
1>锚链接 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
- 返回Json数据浏览器带上<pre></pre>标签解决方法
问题: 当后台获取到前台传来的文件时(例如上传功能, 导入功能), 返回类型为application/json, 这个时候响应到前端的JSON格式的数据格式可能是: <pre style=&q ...
- 让pre标签自动换行示例代码
pre 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre> 标签的一个常见应用就是用来表示计算机的源代码.对于技术博客经 ...
- pre标签 首行会自动换行解决方案
利用pre标签可以 解决文本文档里面的空格及换行在页面上不显示的方案, 自行换行 加 white-space: pre-wrap; word-wrap: break-word; 英文字母换行 word ...
- 【HTML】让<pre>标签文本自动换行
利用<pre></pre>这个标签可以将其包起来的文字排版.格式,原封不动的呈现出来. 也就是说你输入的东西被原封不动的输出,包括你输入的空格之类的,不用 和<BR> ...
随机推荐
- ReiserFS与EXT3的比较
ReiserFS与EXT3的比较 最近,我刚从ReiserFS文件系统转到了ext3日志文件系统.我是一个ReiserFS的忠实追随者,并且直到现在我也没有改变我对该文件系统的看法.我之所以转而使用e ...
- Lowest Common Ancestor in Binary Tree
The problem: Given node P and node Q in a binary tree T. Find out the lowest common ancestor of the ...
- ZOJ-2112-Dynamic Rankings(线段树套splay树)
题意: 完成两个操作: 1.询问一个区间里第k小的数: 2.修改数列中一个数的值. 分析: 线段树套平衡树,线段树中的每个节点都有一棵平衡树,维护线段树所记录的这个区间的元素.这样处理空间上是O(nl ...
- 扩展KMP模板
注意:需要用特殊符号隔开 1 struct ExKmp{ void Init(){ memset(f,,sizeof(f)); memset(r,,sizeof(r)); } void Get_Fai ...
- 【动态规划】【二分】【最长上升子序列】HDU 5773 The All-purpose Zero
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=5773 题目大意: T组数据,n个数(n<=100000),求最长上升子序列长度(0可以替代任何 ...
- win7使用USB转串口连接mini2440方法
不想嚼别人吃剩的馍.我只说我自己是怎么痛苦的连上的. 环境设备: window7笔记本,没有串口,装有XP和Ubuntu2个虚拟机(不是必须的,我只是说明一下我的环境) 友善之臂mini2440(含U ...
- workflow4.0学习资料
http://www.cnblogs.com/foundation/archive/2010/04/03/1703809.html 2篇说明: WF4 Bata 2 WF4.0 RC 对比 Beta2 ...
- [Locked] Binary Tree Upside Down
Binary Tree Upside Down Given a binary tree where all the right nodes are either leaf nodes with a s ...
- poj 1458 Common Subsequence【LCS】
Common Subsequence Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 43132 Accepted: 17 ...
- 解密HOMS
一个可以做证券账户多账户和子账户管理软件.早年是提供给基金或者机构使用的,毕竟传统印象中,也只有他们有多个账户需要汇集.单一账户需要拆分. 本来作为专业的工具,在小范围内传播,和大众也没多大关系,行业 ...
