JavaScript中的內定物件與函式: arguments, callee, caller, this, apply(), call()
arguments, caller, callee, this都是用在函式(function)內的特殊內定物件。而apply()及call()則是用來呼叫函式的不同作法。
arguments
可用來取得function傳入的實際變數Array。這個變數特別適合用在撰寫”多形”(Polymorphism)函式上,即可以根據不同的傳入參數做不同的處理。
範例一 – 加總函式
function sum() {
var total = 0;
for( var i=0; i<arguments.length; i++ ) {
total += arguments[i];
}
return total;
}
// 測試
log( sum() ); // 結果 = 0
log( sum(1, 2) ); // 結果 = 3
log( sum(1, 2, 3, 4, 5, 6, 7, 8, 9, 10) ); // 結果 = 55
範例二 – 自我介紹函式
function introduce() {
var callback = null;
var msg = '';
for( var i=0; i<arguments.length; i++ ) {
var p = arguments[i];
if( typeof p == 'string' ) {
msg += '我叫'+p;
} else if( typeof p == 'number' ) {
msg += '今年'+p+'歲';
} else if( typeof p == 'function' ) {
callback = p;
}
}
if( callback != null ) {
callback(msg);
} else {
log( msg );
}
}
// 測試2
introduce('David'); // console印出"我叫David"
introduce('David', 29); // console印出"我叫David今年29歲"
introduce('David', function(msg) { // 跳出"我叫David"的訊息
alert(msg);
});
introduce('David', 29, function(msg) { // 跳出"我叫David今年29歲"的訊息
alert(msg);
});
- callee
此為arguments的屬性之一,可取得被call function本身。 - caller
可用來取得call該function的來源物件。 - this
指到函數的擁有者(Owner)。 - apply()與call()
apply與call兩者本身的功能相同,都可以用來特別指定被call function中的this變數。
不同之處在於傳入參數的寫法不同:apply( thisArg, argArray ); // 第二個參數必須是個Array,否則會產生參數型態錯誤的Error
call( thisArg[, arg1, arg2…] );
以下範例將秀出callee, caller, this及apply(), call()的用法
function methodA(p1, p2, p3) {
log('========================');
log( arguments ); // 實際傳入的參數陣列
log( arguments.callee ); // 指到methodA
log( arguments.callee.caller ); // 指到call methodA的object
log( '宣告參數長度: '+arguments.callee.length );
log( '實際參數長度: '+arguments.length );
log( this );
log( p1 );
log( p2 );
log( p3 );
}
function handleCaller() {
methodA('xxx', 'yyy');
methodA.apply(handleCaller, ['xxx', 'yyy']); // 指定this object
}
function init() {
handleCaller();
methodA.call(handleCaller, 'xxx', 'yyy'); // 指定this object
}
init();
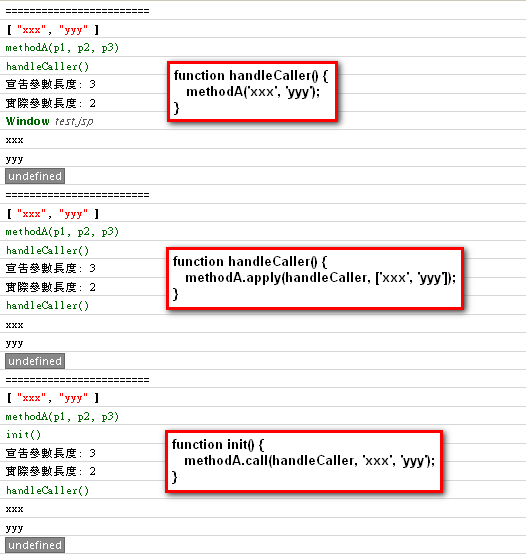
結果:
注意到第一個結果區塊的this指到window物件了,而其它兩個執行結果則指到handleCaller
而第三個結果區塊的function caller指到init,其它兩個執行結果則指到handleCaller

以上範例中會使用到的 log function – 用於輸出文字到Firebug或Chrome, IE8的console
function log(msg) {
if( window.console ) {
console.log(msg);
}
}
參考:
http://www.ijavascript.cn/jiaocheng/caller-callee-call-apply-464.html
http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/03/11/js-this-and-closure.aspx
http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/04/10/js-func-apply.aspx
转自(http://fstoke.me/blog/?p=1932)
JavaScript中的內定物件與函式: arguments, callee, caller, this, apply(), call()的更多相关文章
- JavaScript中的arguments,callee,caller
在提到上述的概念之前,首先想说说javascript中函数的隐含参数: arguments: arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]argument ...
- 理解JavaScript中的arguments,callee,caller,apply
arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]arguments[n] 参数function :选项.当前正在执行的 Function 对象的名字. n : ...
- Javascript Arguments,calle,caller,call,apply
一.Arguments 该对象代表正在执行的函数和调用他的函数的参数. [function.]arguments[n] 参数function :选项.当前正在执行的 Function 对象的名字. n ...
- javascript 中的 arguments,callee.caller,apply,call 区别
记录一下: 1.arguments是一个对象, 是函数的一个特性,只有在函数内才具有这个特性,在函数外部不用使用. 举例: function test(){ alert(typeof argume ...
- JavaScript Function arguments.callee caller length return
一.Function 函数是对象,函数名是指针. 函数名实际上是一个指向函数对象的指针. 使用不带圆括号的函数名是访问函数指针,并非调用函数. 函数的名字仅仅是一个包含指针的变量而已.即使在不同的环境 ...
- 学JS的心路历程-函式(四)apply、call
从上一篇可以知道,不同的函式呼叫会造成this的不同,但我们能不能在呼叫时候明确指定呢? 当然可以.会有这个想法是因为往往在执行某支函式时想要用回呼函式(mizumisushi),但发现this总是显 ...
- 理解和使用 JavaScript 中的回调函数
理解和使用 JavaScript 中的回调函数 标签: 回调函数指针js 2014-11-25 01:20 11506人阅读 评论(4) 收藏 举报 分类: JavaScript(4) 目录( ...
- Javascript中函数的四种调用方式
一.Javascript中函数的几个基本知识点: 1.函数的名字只是一个指向函数的指针,所以即使在不同的执行环境,即不同对象调用这个函数,这个函数指向的仍然是同一个函数. 2.函数中有两个特殊的内部属 ...
- 理解javascript中的回调函数(callback)【转】
在JavaScrip中,function是内置的类对象,也就是说它是一种类型的对象,可以和其它String.Array.Number.Object类的对象一样用于内置对象的管理.因为function实 ...
随机推荐
- AnimationDrawable 资源
AnimationDrawable代表一个动画,Android 既支持传统的逐帧动画(类 似于电影方式,一张图片.一张图片地切换),也支持通过平移.变换计算出来的补间动画. 下面以补间动画为例来介绍如 ...
- sphinx,github和readthedocs配合使用
http://daler.github.io/sphinxdoc-test/includeme.html http://pages.github.com/ http://www.lulinfeng.c ...
- library cache lock
SESSION 34 执行存储过程: SESSION 43 编译存储过程: SESSION 25 删除存储过程: 1.查询查看library cache lock等待事件的相关会话 SQL> s ...
- 【转】Could not write file XXX\.classpath解决
原文网址:http://www.sjsjw.com/kf_other/article/323_11877_12218.asp 环境 MyEclipse 8.6 + Windows 7 Ultimate ...
- 【转】Android 使用Scroller实现绚丽的ListView左右滑动删除Item效果
原文网址:http://blog.csdn.net/xiaanming/article/details/17539199 转帖请注明本文出自xiaanming的博客(http://blog.csdn. ...
- 安全控件开发原理分析 支付宝安全控件开发 C++
浏览器安全控件是如果支付宝一样结合web程序密码数据安全处理的程序,采用C++语言开发 通常的安全控件分为两种,一种是指支持IE内核的浏览器,一种支持所有内核的浏览器,支付宝采用的是支持所有内核的浏览 ...
- 【树形动态规划】【CTSC1997】选课 解题报告
CTSC1997-选课 描述 学校实行学分制.每门的必修课都有固定的学分,同时还必须获得相应的选修课程学分.学校开设了N(N<300)门的选修课程,每个学生可选课程的数量M是给定的.学生选修了这 ...
- nova-network创建初始化网络
nova-network创建初始化网络
- tungsten
./tools/tungsten-installer --master-slave -a --datasource-type=mysql --master-host=master.puppet.org ...
- Asp.Net Mvc+Angular.Js自测小Demo
参考:http://www.cnblogs.com/eedc/p/6082052.html 一.引用anguler: 1.angular.js 2.angular-route.js 3.app.js ...
